当前位置:网站首页>electron 添加 SQLite 数据库
electron 添加 SQLite 数据库
2022-07-07 09:21:00 【华为云】
序
在之前,我曾经使用electron开发过一个番茄钟应用,但是当时的应用数据存储是在JSON文件当中,通过node的fs文件系统进行读写的,但是感觉不用数据库总有点不太专业。
所以还是打算使用数据库来作为存储的地方,不过数据库的选择就多了,但是我找了一圈发现适合electron打包进去的数据库可能还是SQLite吧。
之前也打算使用mongodb,但是必须要下载好,所以直接pass。然后因为SQLite是无需部署无需服务器的,直接node即可创建和操作,所以直接来吧

之前的文章:
开发
因为之前已经写好了番茄钟项目,并且将数据的读写也单独分出来了,所以现在新建一个sqliteDB.js作为操作数据库的方法文件即可。
其实这里的操作基本参考上面的《node の SQLite》即可。通过sqlite创建数据库表的语句先将数据库tomato.db创建出来,然后创建表tomatoTable。
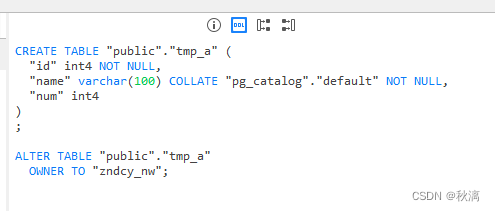
创建表格:(sqlite中Boolean属性将会被存储为0/1)
runSQL(` create table tomatoTable ( name text not null, creatTime text not null, duringTime int not null, startFlag boolean not null, bgSrc text not null, taskEndCount int not null, taskId text not null );`)然后之前主进程和渲染器进程之间通过ipcMain和ipcRenderer来获取数据,这一点同样不变,不过将数据从JSON文件中获取变成了从sqlite数据库中获取。
至于获取数据库方法,因为我最初的获取数据只需要一次性的全部获取,可以使用db.all,这样数据在回调方法中显示,可以通过promise来返回数据,在外面通过await来等待接收。
// 查询番茄钟数据function getTomatoData() { db = new sqlite3.Database(rootPath); return new Promise((reslove)=>{ db.all('select * from tomatoTable', (err, data)=>{ reslove(data); }); })}
然后在渲染进程中接收时可以直接接收对象了,不需要再通过JSON.parse将字符串转换对象

因为番茄钟应用也不用一下子新增或删除多条数据,所以增删改操作也较为简单:
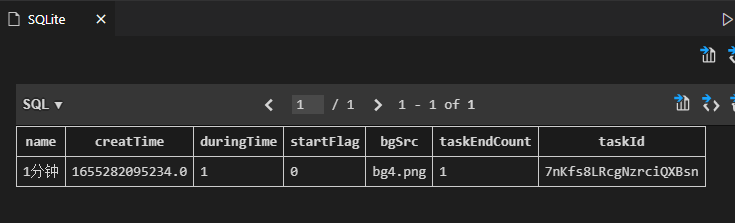
// 向番茄钟表插入新数据function insertNewInfo(d) { let insertInfo = db.prepare('insert into tomatoTable (name, creatTime, duringTime, startFlag, bgSrc, taskEndCount, taskId) values (?, ?, ?, ?, ?, ?, ?)') insertInfo.run(d.name, d.creatTime, d.duringTime, d.startFlag, d.bgSrc, d.taskEndCount, d.taskId ); insertInfo.finalize();}// 从番茄钟表删除数据function deleteNewInfo(taskId) { let del = db.prepare("delete from tomatoTable where taskId = ? "); del.run(taskId); del.finalize();}// 修改番茄钟任务完成次数function updateTaskEndCount(arg) { let update = db.prepare('update tomatoTable set taskEndCount = ? where taskId = ?'); update.run(arg.taskEndCount, arg.taskId); update.finalize();}在番茄钟界面新增一条数据,然后可以通过vscode的sqlite插件先查看是否存在:
-- SQLiteselect * from tomatoTable
写到这基本就已经结束了,然后就是将番茄钟重新打包,方式和《vue番茄钟&electron 打包》 一样。
这里本来以为多出来一个
tomato.db数据库会对打包有影响,导致报错什么的,结果没有任何问题。
边栏推荐
猜你喜欢
随机推荐
科普达人丨一文弄懂什么是云计算?
解决VSCode只能开两个标签页的问题
Table replication in PostgreSQL
oracle常见锁表处理方式
Apprentissage comparatif non supervisé des caractéristiques visuelles par les assignations de groupes de contrôle
Process control (creation, termination, waiting, program replacement)
Debezium同步之Debezium架构详解
基于Retrofit框架的金山API翻译功能案例
互联网协议
MPX plug-in
Laya common script commands
seata 1.3.0 四種模式解决分布式事務(AT、TCC、SAGA、XA)
From pornographic live broadcast to live broadcast E-commerce
Use of dotween
使用引用
The fifth training assignment
Hash / (understanding, implementation and application)
Arduino receives and sends strings
verilog设计抢答器【附源码】
PR Lecture Notes



![[untitled]](/img/15/3db921703147afdf58dfffe532a19b.jpg)


![[untitled]](/img/f0/a34c116a793e844da46c7cd407224b.jpg)
![Verilog design responder [with source code]](/img/91/6359a2f3fa0045b4a88956a475488c.png)