当前位置:网站首页>flex布局中使用flex-wrap实现换行
flex布局中使用flex-wrap实现换行
2022-08-02 00:19:00 【m0_67392811】
最近做个项目,其中有个样式是换行布局,作为样式渣渣的我一开始不会,只能查资料,然后摆平了它.今天得空了,简要记录一下,方便后面小伙伴布局使用.
参考资料 flex-wrap
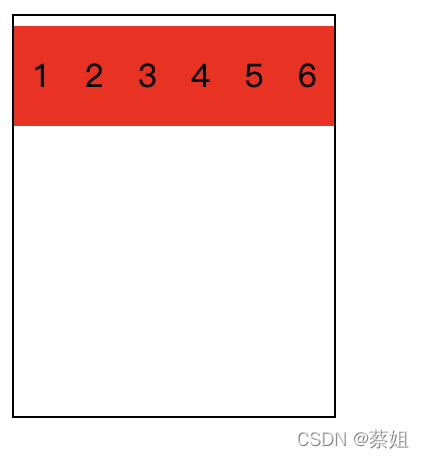
开始样式

<div class="planWrap">
<div class="content planItem">1</div>
<div class="content planItem">2</div>
<div class="content planItem">3</div>
<div class="content planItem">4</div>
<div class="content planItem">5</div>
<div class="content planItem">6</div>
</div>
<style>
.content {
background: red;
line-height:50px;
height: 50px;
width: 50px;
text-align: center;
margin-top:5px
}
.planWrap {
width: 160px;
height: 200px;
border: 1px solid;
display:flex;
}
</style>
flex-wrap 实现换行

<style>
.planWrap {
width: 160px;
height: 200px;
border: 1px solid;
display:flex;
flex-wrap: wrap;
}
</style>
说明:
1.flex-wrap 属性指定 flex 元素单行显示还是多行显示,该属性接受以下取值:
- nowrap: 元素都放在一行,也是默认属性值;
- wrap:元素放到多行;
- wrap-reverse: 和 wrap 的行为一样,但是 cross-start 和 cross-end 互换。(如下图展示更直观)
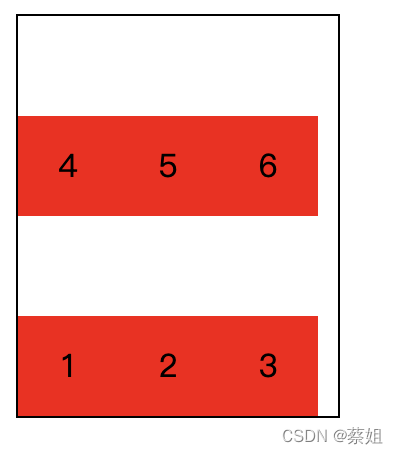
2.上面有提及wrap-reverse,展示一下wrap-reverse的样式
<style>
.planWrap {
width: 160px;
height: 200px;
border: 1px solid;
display:flex;
flex-wrap: wrap-reverse;
}
</style>
垂直换行 flex-flow 简写属性 flex-flow
上面的都是行分布,现在我想要垂直分布且换行
<style>
.planWrap {
width: 160px;
height: 200px;
border: 1px solid;
display:flex;
flex-wrap: wrap;
flex-direction: column;
}
</style>
通过flex-direction指定排列方向,flex-wrap制定是否换行;不过这样写多少有点麻烦,可以使用flex-flow来进行简写
// 第一个指定的值为 flex-direction ,第二个指定的值为 flex-wrap.
flex-flow: flex-direction flex-wrap
<style>
.planWrap {
width: 160px;
height: 200px;
border: 1px solid;
display:flex;
flex-flow:column wrap;
}
</style>
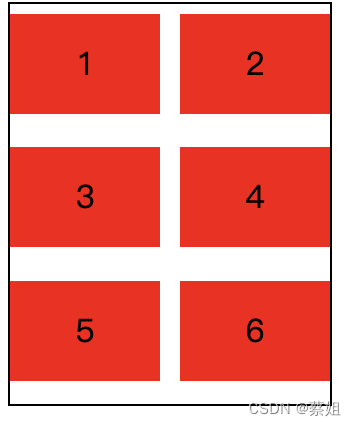
3个一行变为2个一行 Flex属性的简写
现在我不仅希望能换行,我还希望能2个一行

.planWrap {
width: 160px;
height: 200px;
border: 1px solid;
display:flex;
flex-flow:row wrap;
}
.planItem {
flex: 50%;
}
这里面使用了flex属性,flex可以指定元素占据的百分比或者固定宽度,具体可以见上面文档,就不详细说明了.
nth-child 指定一些元素特定属性
现在我希望两个div直接间距10px,但是后面一个元素没有间距
.planItem {
flex: 40%;
margin-right: 10px;
}
.planItem:nth-child(2n) {
margin-right: 0px;
}
首先指定了margin-right,所以我将flex百分比调小,然后使用了nth-child修改偶数位的元素.
完事的结束语 ^ _ ^
到这为止,我需要的样式就出现了,希望这篇简单的文章能为之后需要分行布局的小伙伴提供一些借鉴的地方.
先自我介绍一下,小编13年上师交大毕业,曾经在小公司待过,去过华为OPPO等大厂,18年进入阿里,直到现在。深知大多数初中级java工程师,想要升技能,往往是需要自己摸索成长或是报班学习,但对于培训机构动则近万元的学费,着实压力不小。自己不成体系的自学效率很低又漫长,而且容易碰到天花板技术停止不前。因此我收集了一份《java开发全套学习资料》送给大家,初衷也很简单,就是希望帮助到想自学又不知道该从何学起的朋友,同时减轻大家的负担。添加下方名片,即可获取全套学习资料哦
边栏推荐
- An Enhanced Model for Attack Detection of Industrial Cyber-Physical Systems
- 好的期货公司开户让人省心省钱
- Maxwell 一款简单易上手的实时抓取Mysql数据的软件
- 使用jOOQ将Oracle风格的隐式连接自动转换为ANSI JOIN
- ImportError cannot import name ‘Mapping‘ from ‘collections‘
- C语言函数详解(1)【库函数与自定义函数】
- 简单工厂模式
- 测试用例:四步测试设计法
- How to use the go language standard library fmt package
- Stapler:1 靶机渗透测试-Vulnhub(STAPLER: 1)
猜你喜欢
随机推荐
BGP first experiment
ECMAScript 2022 正式发布,有你了解过的吗?
ERROR 1064 (42000) You have an error in your SQL syntax; check the manual that corresponds to your
Maxwell 一款简单易上手的实时抓取Mysql数据的软件
ERROR 1819 (HY000) Your password does not satisfy the current policy requirements
IDEA版Postman插件Restful Fast Request,细节到位,功能好用
go笔记记录——channel
MySQL常用语句整理
632. Minimum interval
H5画布 canvas(一)canvas简介、绘制圆形矩形、案例饼状图绘制
冒泡排序函数封装
构造方法,this关键字,方法的重载,局部变量与成员变量
Redis和MySQL数据一致性问题,有没有好的解决方案?
C语言实验六 一维数组程序设计
GO GOPROXY代理设置
html+css+php+mysql实现注册+登录+修改密码(附完整代码)
JS中对作用域链的理解(查找变量)
BGP综合实验 建立对等体、路由反射器、联邦、路由宣告及聚合
Redis的集群模式
c语言字符和字符串函数总结(二)