当前位置:网站首页>lvgl 显示图片示例
lvgl 显示图片示例
2022-07-05 14:57:00 【Neo Wordsworth】
通过 在线图像转换工具 获得一个图片文件,这里提取出数据便于了解图片的显示(这个数据可以通过网络或蓝牙传输过来)
uint8_t myimg_map[] = {
0x00, 0x00, 0xff, 0xff,
0x00, 0x00, 0x00, 0x00,
0xfe, 0x7f,
0xfd, 0xbf,
0xc0, 0x03,
0xd7, 0xdb,
0xcf, 0xeb,
0xdf, 0xf3,
0x9e, 0x79,
0x5d, 0xba,
0x5d, 0xba,
0x9e, 0x79,
0xdf, 0xfb,
0xcf, 0xe3,
0xd7, 0xdb,
0xc0, 0x03,
0xfd, 0xbf,
0xfe, 0x7f,
};
void test1(){
static lv_img_dsc_t myimg;
myimg.header.cf = LV_IMG_CF_INDEXED_1BIT;
myimg.header.always_zero = 0;
myimg.header.reserved = 0;
myimg.header.w = 16;
myimg.header.h = 16;
myimg.data_size = 40;
myimg.data = myimg_map;
lv_obj_t * icon = lv_img_create(lv_scr_act());
lv_obj_center(icon);
lv_img_set_src(icon, &myimg);
//#define LV_MY_RECOLOR 1 //注释这里则显示原来的红色
#if LV_MY_RECOLOR
static lv_style_t img_style;
lv_style_init(&img_style);
lv_style_set_img_recolor(&img_style,lv_color_hex(0x0000ff));
lv_style_set_img_recolor_opa(&img_style,255);
lv_obj_add_style(icon, &img_style, 0);
#endif
}运行后显示这样一张小图

如果使能定义LV_MY_RECOLOR
可以重新着色,原本的红色,重新着色为蓝色
(LV_IMG_CF_INDEXED_1BIT数据前3比特代表颜色是:蓝、绿、红)

边栏推荐
- Calculate weight and comprehensive score by R entropy weight method
- Bugku telnet
- MySQL之CRUD
- What are CSRF, XSS, SQL injection, DDoS attack and timing attack respectively and how to prevent them (PHP interview theory question)
- I want to inquire about how to ensure data consistency when a MySQL transaction updates multiple tables?
- Cartoon: programmers don't repair computers!
- Fr exercise topic --- comprehensive question
- P6183 [USACO10MAR] The Rock Game S
- 超越PaLM!北大硕士提出DiVeRSe,全面刷新NLP推理排行榜
- [detailed explanation of Huawei machine test] happy weekend
猜你喜欢

Creation and optimization of MySQL index

机器学习笔记 - 灰狼优化

Crud of MySQL

危机重重下的企业发展,数字化转型到底是不是企业未来救星

社区团购撤城“后遗症”

Mysql---- function

基于TI DRV10970驱动直流无刷电机

Photoshop插件-动作相关概念-ActionList-ActionDescriptor-ActionList-动作执行加载调用删除-PS插件开发

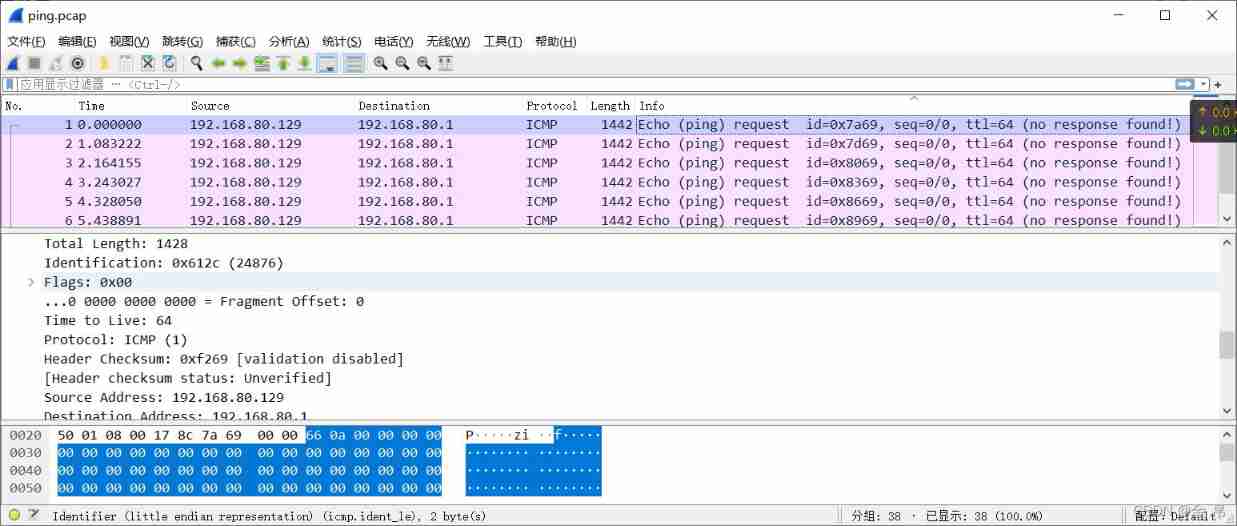
Bugku's Ping

Talking about how dataset and dataloader call when loading data__ getitem__ () function
随机推荐
Garbage collection mechanism of PHP (theoretical questions of PHP interview)
mapper.xml文件中的注释
729. My schedule I: "simulation" & "line segment tree (dynamic open point) &" block + bit operation (bucket Division) "
easyOCR 字符识别
Brief introduction of machine learning framework
Common interview questions about swoole
Detailed explanation of usememo, memo, useref and other relevant hooks
Coding devsecops helps financial enterprises run out of digital acceleration
Ecotone technology has passed ISO27001 and iso21434 safety management system certification
No one consults when doing research and does not communicate with students. UNC assistant professor has a two-year history of teaching struggle
Super wow fast row, you are worth learning!
P6183 [USACO10MAR] The Rock Game S
危机重重下的企业发展,数字化转型到底是不是企业未来救星
MySQL之CRUD
I spring and autumn blasting-2
What are CSRF, XSS, SQL injection, DDoS attack and timing attack respectively and how to prevent them (PHP interview theory question)
Photoshop插件-动作相关概念-ActionList-ActionDescriptor-ActionList-动作执行加载调用删除-PS插件开发
Shanghai under layoffs
Long list optimized virtual scrolling
Cartoon: programmers don't repair computers!