当前位置:网站首页>El tree combined with El table, tree adding and modifying operations
El tree combined with El table, tree adding and modifying operations
2022-07-04 21:50:00 【Colorful cat worm】
design sketch

html
<div class="container">
<my-crumbs :crumbs="crumbs"></my-crumbs>
<contentArea ref="contentBox">
<div slot="btnCon">
<el-button
size="small"
icon="el-icon-plus"
type="primary"
@click="addGroup"
> New business group </el-button
>
</div>
<!-- <div slot="searchCon">
<el-button @click="searchBtn" icon="el-icon-search" type="primary" size="small"></el-button>
</div> -->
<!-- search criteria -->
<div slot="searchBox"> Asset type management </div>
<!-- The form section -->
<div slot="tableCon">
<el-row :gutter="24">
<el-col :xs="24" :sm="24" :md="6">
<div class="tree_box">
<el-card>
<div class="searchLeft">
<el-input
placeholder=" Enter keywords to filter "
v-model="filterText"
>
</el-input>
</div>
<el-tree
class="tree-line"
:data="treeData"
:props="defaultProps"
default-expand-all
:key="tree_key"
node-key="id"
:render-content="renderContent"
:expand-on-click-node="false"
:filter-node-method="filterNode"
@node-click="changeNodeTree"
ref="tree"
>
</el-tree>
</el-card>
</div>
</el-col>
<el-col :xs="24" :sm="24" :md="18">
<div class="table_box">
<el-card>
<el-table
:data="tableData"
ref="multipleTable"
style="width: 100%"
height="600"
v-loading="loading"
>
<el-table-column type="index" label=" Serial number " width="120"
><template slot-scope="scope">
<span>{
{
(page - 1) * limit + scope.$index + 1 }}</span>
</template>
</el-table-column>
<el-table-column prop="name" label=" Business group name " width="260">
</el-table-column>
<el-table-column prop="pid_name" label=" Superior business group ">
</el-table-column>
<el-table-column prop="remark" label=" remarks ">
</el-table-column>
<el-table-column fixed="right" label=" operation " align="center">
<template slot-scope="scope">
<el-button
@click="change(scope.row)"
type="text"
size="medium"
style="color: #f8ac59"
><div class="editBtn">
<div class="icon">
<img src="../../assets/icon/change.png" alt="" />
</div>
<div class="text charge"> modify </div>
</div></el-button
>
</template>
</el-table-column>
</el-table>
<div class="page_box">
<el-pagination
@size-change="handleSizeChange"
@current-change="handleCurrentChange"
:current-page="currentPage"
:page-sizes="pageSizes"
:page-size="limit"
layout="total, sizes, prev, pager, next, jumper"
:total="total"
>
</el-pagination>
</div>
</el-card>
</div>
</el-col>
</el-row>
</div>
</contentArea>
<!-- New category -->
<el-dialog
:title="title"
:visible.sync="groupDialogVisible"
width="40%"
@close="groupClose"
:close-on-click-modal="false"
>
<el-form
ref="addGroupForm"
:label-position="labelPosition"
:rules="groupRules"
label-width="120px"
:model="groupForm"
>
<el-form-item label=" Business group name :" prop="name">
<el-input
v-model="groupForm.name"
placeholder=" Please enter the business group name "
></el-input>
</el-form-item>
<el-form-item label=" Superior business group :" prop="pid">
<!-- <el-select v-model="groupForm.pid" placeholder=" Please select the superior business group " style="width:100%" clearable>
<el-option
v-for="item in groupListNoTree"
:key="item.id"
:label="item.name"
:value="item.id"
>
</el-option>
</el-select> -->
<el-cascader
v-model="groupForm.pid"
filterable
placeholder=" Please choose a business group "
:show-all-levels="false"
:options="groupList"
:props="{ checkStrictly: true, emitPath: false }"
style="width: 100%"
></el-cascader>
</el-form-item>
<el-form-item label=" remarks :" prop="remark">
<el-input
v-model="groupForm.remark"
placeholder=" Please enter comments "
></el-input>
</el-form-item>
</el-form>
<span slot="footer" class="dialog-footer">
<el-button @click="groupDialogVisible = false"> take eliminate </el-button>
<el-button type="primary" @click="addGroupSubmit" v-if="!isChange"
> indeed set </el-button
>
<el-button type="primary" @click="editSubmit" v-if="isChange"
> indeed set </el-button
>
</span>
</el-dialog>
<!-- New sub business groups -->
<el-dialog
:title="titleChild"
:visible.sync="dialogAddChildFormVisible"
width="40%"
@close="closeChild"
>
<el-form
:model="addChildForm"
ref="addChildForm"
label-width="120px"
:rules="groupRules"
:label-position="labelPosition"
>
<el-form-item label=" Business group name :" prop="name">
<el-input
v-model="addChildForm.name"
placeholder=" Please enter the business group name "
></el-input>
</el-form-item>
<el-form-item label=" Superior business group :" prop="pid">
<!-- <el-select v-model="groupForm.pid" placeholder=" Please select the superior business group " style="width:100%" clearable>
<el-option
v-for="item in groupListNoTree"
:key="item.id"
:label="item.name"
:value="item.id"
>
</el-option>
</el-select> -->
<el-cascader
v-model="addChildForm.pid"
filterable
placeholder=" Please select the superior business group "
:show-all-levels="false"
:options="groupList"
:props="{ checkStrictly: true, emitPath: false }"
style="width: 100%"
></el-cascader>
</el-form-item>
<el-form-item label=" remarks :" prop="remark">
<el-input
v-model="addChildForm.remark"
placeholder=" Please enter comments "
></el-input>
</el-form-item>
</el-form>
<span slot="footer" class="dialog-footer">
<el-button @click="dialogAddChildFormVisible = false"> take eliminate </el-button>
<el-button
type="primary"
@click="addChildGroupSubmit"
v-if="!isChangeChild"
> indeed set </el-button
>
<el-button type="primary" @click="editChildSubmit" v-if="isChangeChild"
> indeed set </el-button
>
</span>
</el-dialog>
</div>
Left tree style
/* Tree structure style */
.el-tree /deep/ .node_box {
width: 100%;
height: 30px;
line-height: 30px;
margin: 2px 0;
overflow: hidden;
font-size: 13px;
}
.el-tree /deep/ .tree_node_op {
float: left;
margin-left: 60px;
display: none;
}
.el-tree /deep/ .node_box:hover .tree_node_op {
color: #ce1e1b;
display: block;
}
.el-tree /deep/ .node_box:hover .tree_node_op > i {
margin-right: 4px;
}
.el-tree /deep/ .node_box:hover .el-icon-document {
color: #ce1e1b;
}
.el-tree /deep/ .el-tree-node__children .el-tree-node__content .tree_node_op {
/* display: none; */
}
.tree-line {
height: 500px;
overflow: scroll;
}
.el-table__fixed-right-patch {
background-color: white !important;
}
The core js Code
Search for
watch: {
filterText(val) {
this.$refs.tree.filter(val);
},
},
Operations in the tree on the left
// New sub business groups
append(store, node, data) {
// console.log(store,'store')
// console.log(node,'node')
// console.log(data,'data')
console.log(data, " New sub business groups ");
this.titleChild = " New sub business groups ";
this.isChangeChild = false;
this.addChildForm.pid = data.value;
// this.addChildForm.parent_id = data.id;
this.dialogAddChildFormVisible = true;
},
// Edit sub business group
nodeEdit(store, node, data) {
console.log(data, " Modify the business group ");
// this.editMainId = data;
this.addChildForm = {
};
this.title = " Modify the business group ";
this.groupDialogVisible = true;
this.isChange = true;
getGroupInfo({
group_id: data.value }).then((res) => {
console.log(res, " Details ");
this.groupForm.name = res.data.name;
this.groupForm.pid = res.data.pid;
this.groupForm.group_id = res.data.id;
this.groupForm.remark = res.data.remark;
});
// this.editForm.code=this.editMainId.code
// this.titleChild = " Modify the sub business group ";
// this.isChangeChild = true;
// this.dialogAddChildFormVisible = true;
},
// Left tree structure operation
// Structure tree operation group node,
showOrEdit(data) {
if (data.isEdit) {
return (
<input
type="text"
value={
data.label}
on-blur={
(ev) => this.edit_sure(ev, data)}
/>
);
} else {
return <span className="node_labe">{
data.label}</span>;
}
},
changeNodeTree(e, node) {
console.log(e, "eee");
console.log(node, "node");
this.formInline.group_id = e.value;
// if (this.searchData.parent_id == undefined) {
// this.searchData.parent_id = "";
// }
// if (Array.isArray(node.parent.data) == true) {
// this.searchData.type_id = "";
// this.searchData.parent_id = e.id;
// } else {
// this.searchData.type_id = e.id;
// this.searchData.parent_id = node.parent.data.id;
// }
this.getList();
},
filterNode(value, data) {
// console.log(value,'filterNode Of ')
if (!value) return true;
return data.label.indexOf(value) !== -1;
},
renderContent(h, {
node, data, store }) {
return (
<span class="node_box">
<span class="el-icon-document">{
this.showOrEdit(data)}</span>
<div class="tree_node_op" style=" float: right;margin-left:60px;">
<i
class="el-icon-edit"
on-click={
(ev) => this.nodeEdit(ev, store, data)}
></i>
<i
class="el-icon-plus"
on-click={
() => this.append(store, node, data)}
></i>
</div>
</span>
);
},
边栏推荐
- 【C語言】符號的深度理解
- Drop down selection of Ehlib database records
- 关系型数据库
- 更强的 JsonPath 兼容性及性能测试之2022版(Snack3,Fastjson2,jayway.jsonpath)
- flink1.13 sql基础语法(一)DDL、DML
- 文件读取写入
- 如何借助自动化工具落地DevOps
- [public class preview]: basis and practice of video quality evaluation
- GTEST from ignorance to proficiency (3) what are test suite and test case
- HDU - 2859 Phalanx(DP)
猜你喜欢

【活动早知道】LiveVideoStack近期活动一览

MP3是如何诞生的?

【微信小程序】协同工作与发布
![Jerry added the process of turning off the touch module before turning it off [chapter]](/img/28/5e4eb39243a0c973d0b90f76571f9b.png)
Jerry added the process of turning off the touch module before turning it off [chapter]

Redis03 - network configuration and heartbeat mechanism of redis

How to use concurrentlinkedqueue as a cache queue

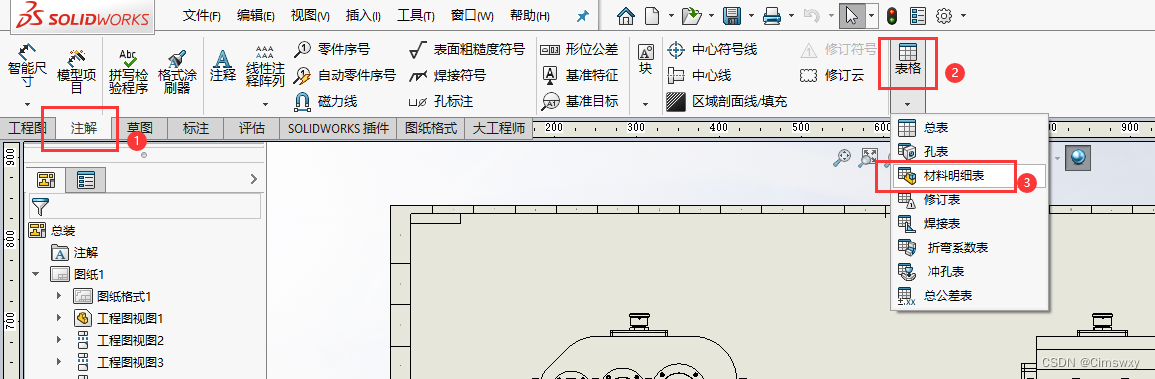
SolidWorks工程图添加材料明细表的操作

QT—双缓冲绘图

解析steam教育中蕴含的众创空间

TCP三次握手,四次挥手,你真的了解吗?
随机推荐
Open3d surface normal vector calculation
Jerry's ad series MIDI function description [chapter]
[optimtool.unconstrained] unconstrained optimization toolbox
Case sharing | integrated construction of data operation and maintenance in the financial industry
How to remove the black dot in front of the title in word document
flink1.13 sql基础语法(一)DDL、DML
[weekly translation go] how to code in go series articles are online!!
torch. Tensor and torch The difference between tensor
Application practice | Shuhai supply chain construction of data center based on Apache Doris
How was MP3 born?
HDU - 1078 FatMouse and Cheese(记忆化搜索DP)
刘锦程荣获2022年度中国电商行业创新人物奖
Open3D 曲面法向量计算
Shutter WebView example
旋变串判断
股票开户流程是什么?使用同花顺手机炒股软件安全吗?
解读创客教育中的各类智能化组织发展
Kubeadm初始化报错:[ERROR CRI]: container runtime is not running
gtest从一无所知到熟练使用(3)什么是test suite和test case
【LeetCode】17、电话号码的字母组合