当前位置:网站首页>Grid布局 容器属性(一) `grid-template`系列属性
Grid布局 容器属性(一) `grid-template`系列属性
2022-08-01 14:31:00 【赤蓝紫】
Grid布局 容器属性(一) grid-template系列属性
前言
如果学会语法了,想要类似刷题增加一点印象的话,可以去GRID GARDEN玩一下游戏,不过比较简单。
基础代码
HTML(box的子元素可能会增加、减少)
<div class="box">
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
</div>
CSS
.box {
width: 300px;
height: 300px;
}
.box div:nth-child(odd) {
background-color: pink;
}
.box div:nth-child(even) {
background-color: purple;
}
容器属性
display属性
设置grid布局。
display: grid;
<div class="box">
<div></div>
<div></div>
<div></div>
</div>
.box {
display: grid;
width: 300px;
height: 300px;
}

现在的效果是,子元素会平分行。
grid-template系列属性
grid-template-rows:定义每一列的行高grid-template-columns:定义每一列的列宽
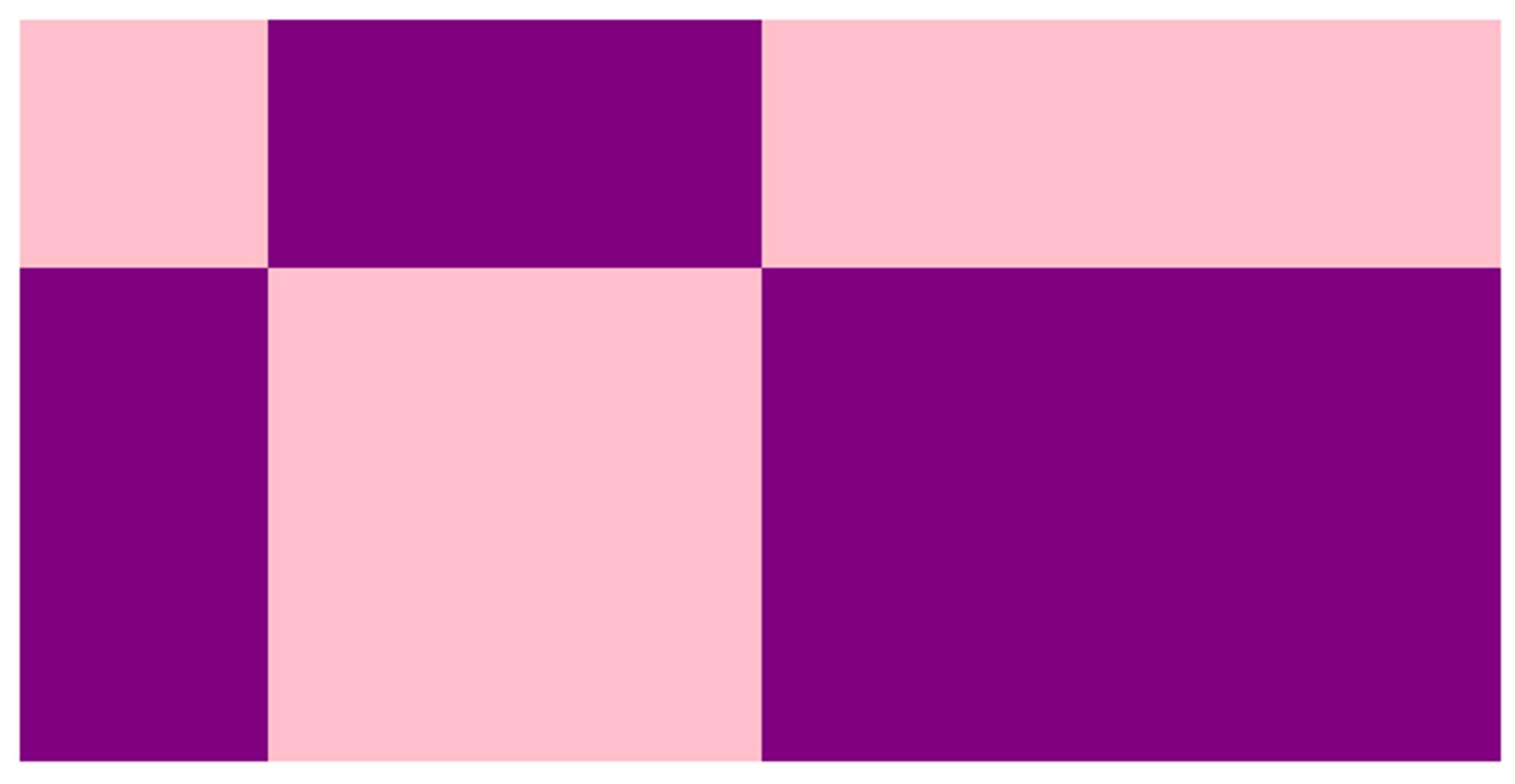
grid-template-rows: 50px 100px;
grid-template-columns: 50px 100px 150px;
 第一行50px,第二行100px;第一列50px,第二列100px,第三列150px。
第一行50px,第二行100px;第一列50px,第二列100px,第三列150px。
注意:
如果只定义行高,没有定义到的行,会平分剩余高度。(剩余高度为0,则后续的行高都是0)
grid-template-rows: 50px 100px;

如果自定义列宽,也是平分剩余高度。
grid-template-columns: 50px 100px 150px;

repeat()
我们还可以使用repest()来简写重复值。第一个参数是重复的次数,第二个是要重复的值。
grid-template-rows: repeat(2, 50%);
grid-template-columns: repeat(3, 33.3%);

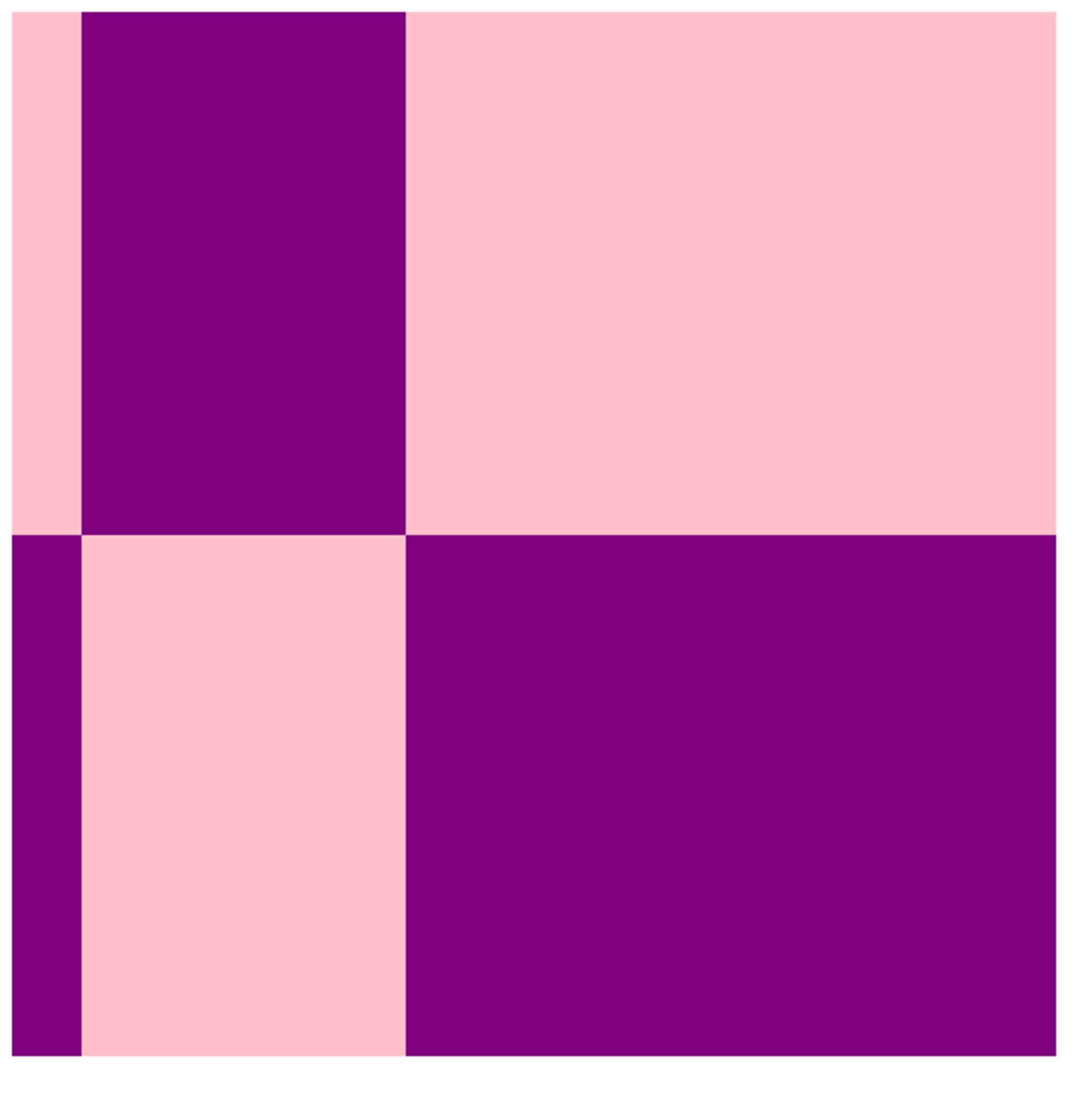
重复的值也可以是一个模式。
grid-template-columns: repeat(2, 20px 40px 60px);

1、2、3列是20px、40px、60px,4、5、6列还是20px、40px、60px
另外,当我们直接使用repeat()溢出容器也是不会自动换行的。
grid-template-columns: repeat(4, 100px);

这时候,我们可以使用auto-fill关键字,可以实现容纳尽可能多的单元格。
grid-template-columns: repeat(auto-fill, 100px);

fr关键字
fr是fraction的缩写,代表片段。如果两列的宽度分别是1fr和2fr,那么第二列是第一列的两倍。
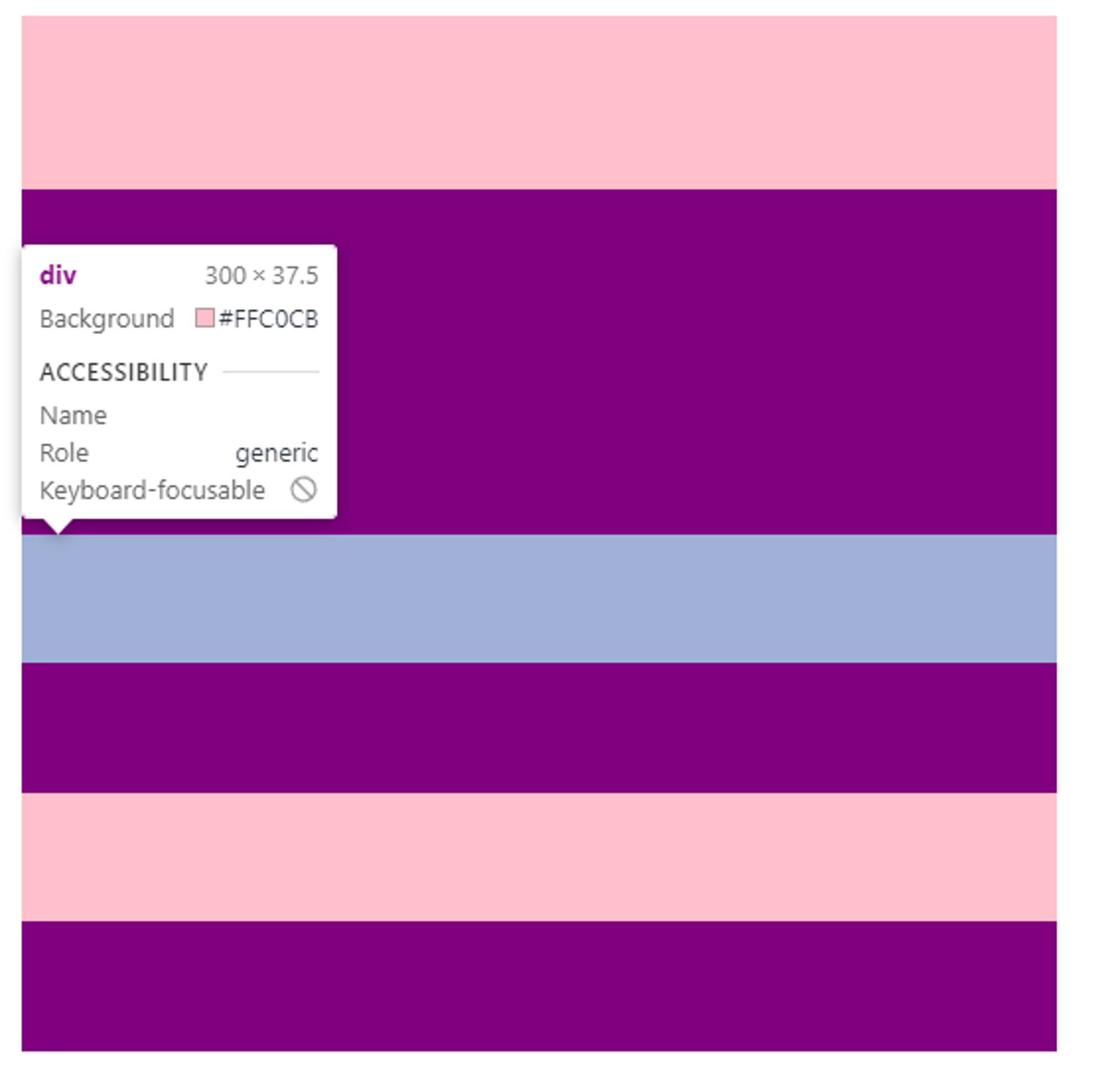
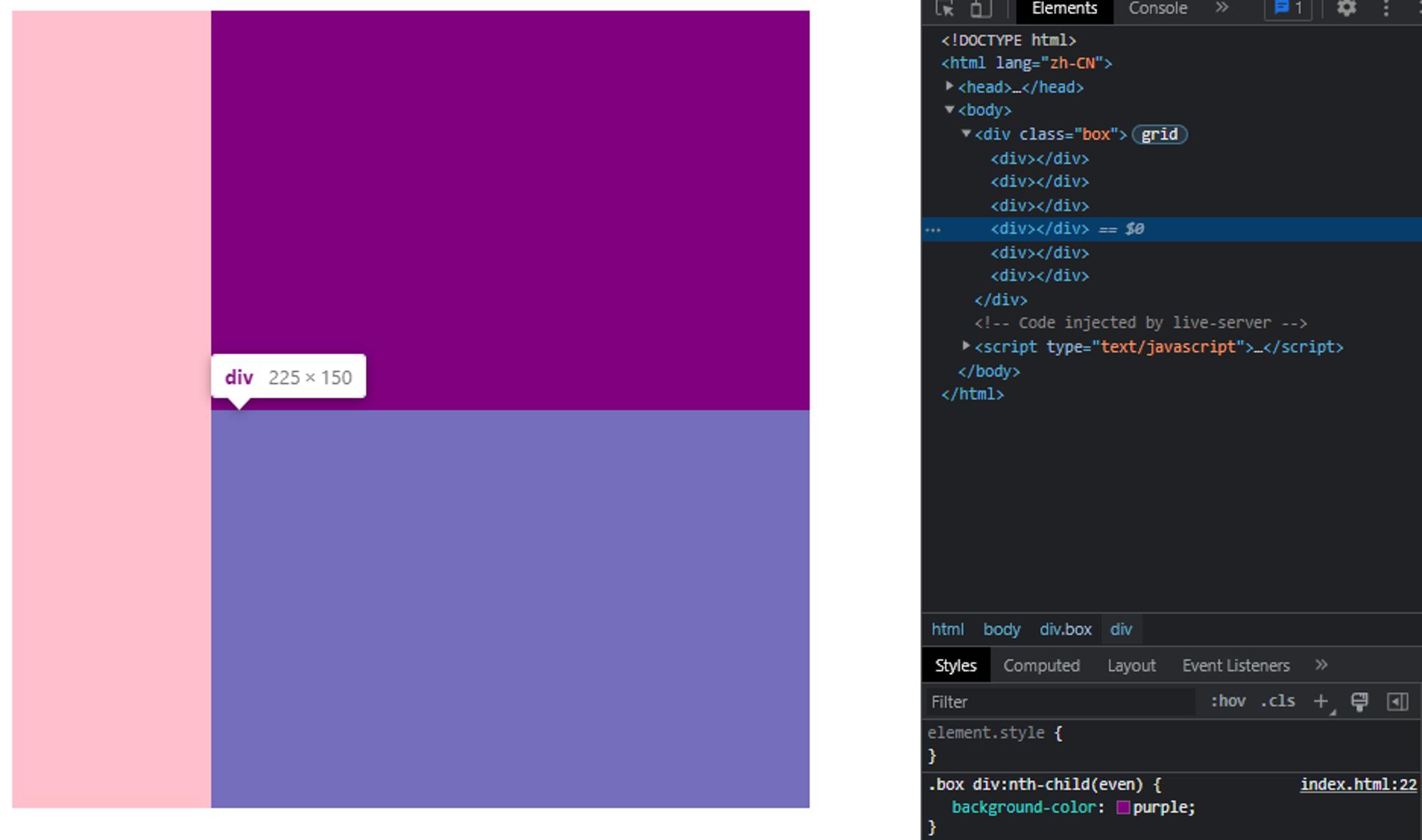
grid-template-rows: 50% 50%;
grid-template-columns: 1fr 3fr;

上面两个图可以发现后两个元素消失了,这是因为我们只定义了两行,两列,没有剩余高度了,所以后两个元素的高度是0。
fr关键字还可以和其他单位混用。
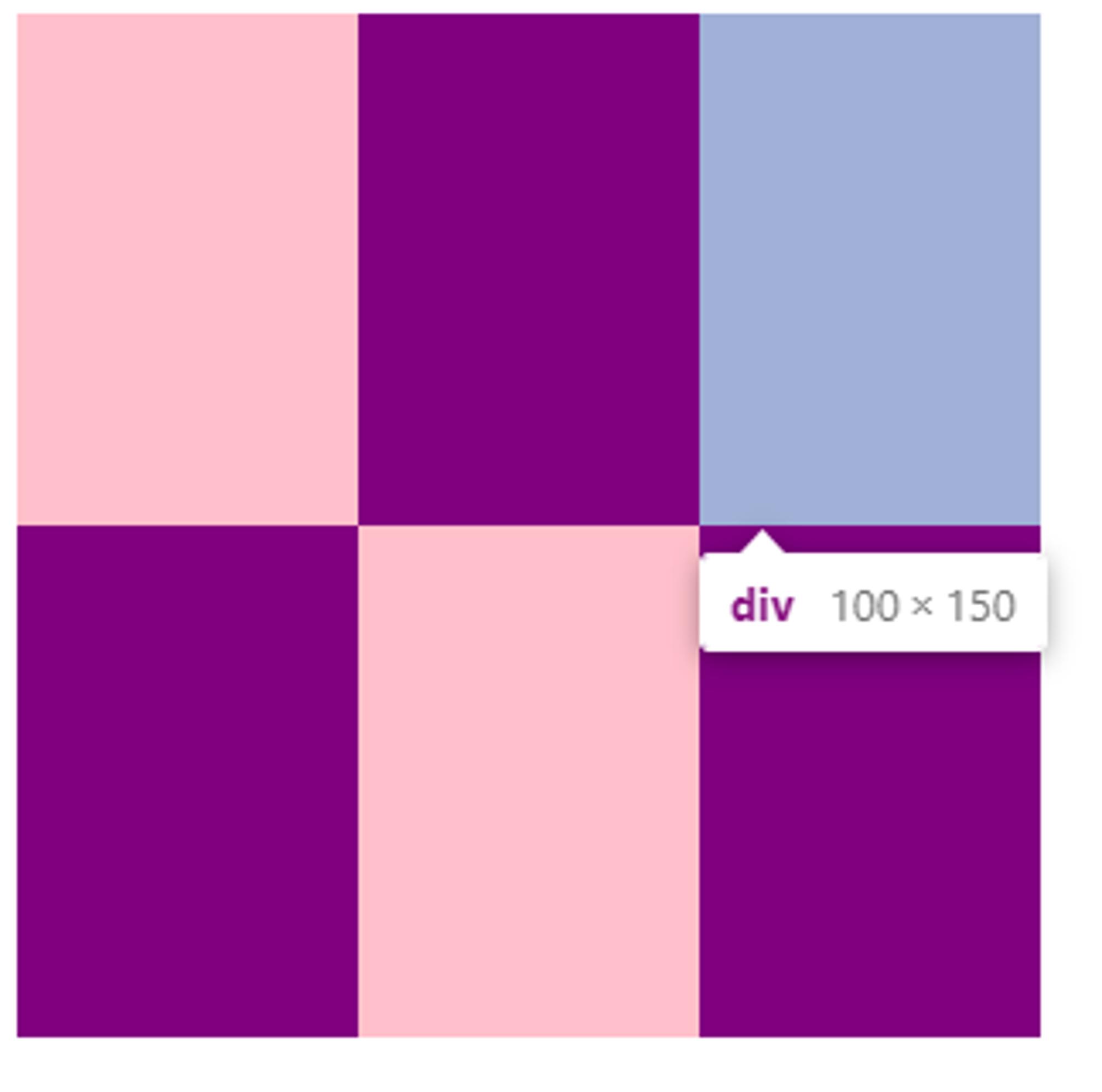
grid-template-rows: 50% 50%;
grid-template-columns: 20px 1fr 2fr;

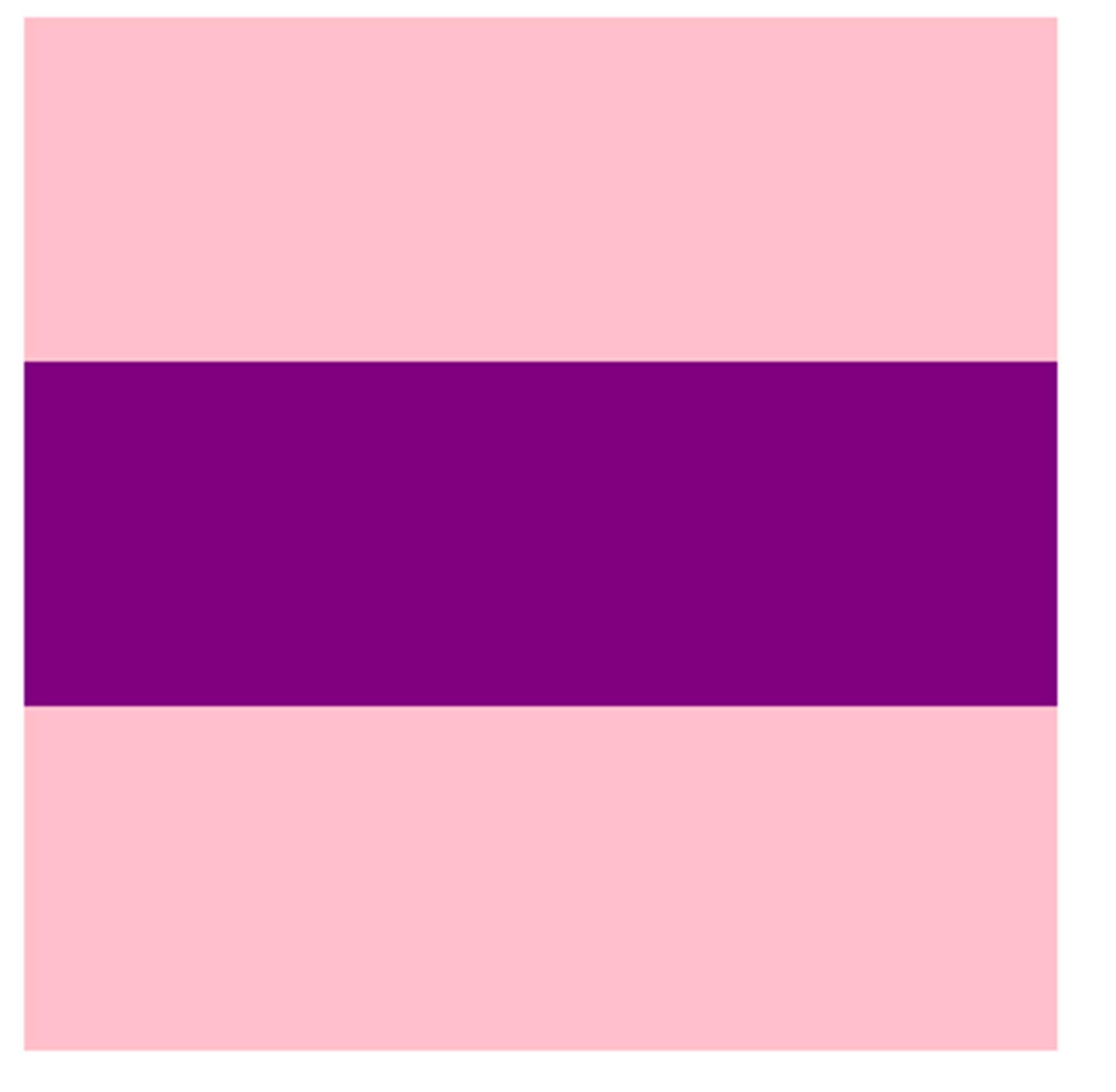
如果只有一个fr单位,那么此时会占满剩余空间
grid-template-rows: 50% 50%;
grid-template-columns: 20px 1fr;

auto关键字
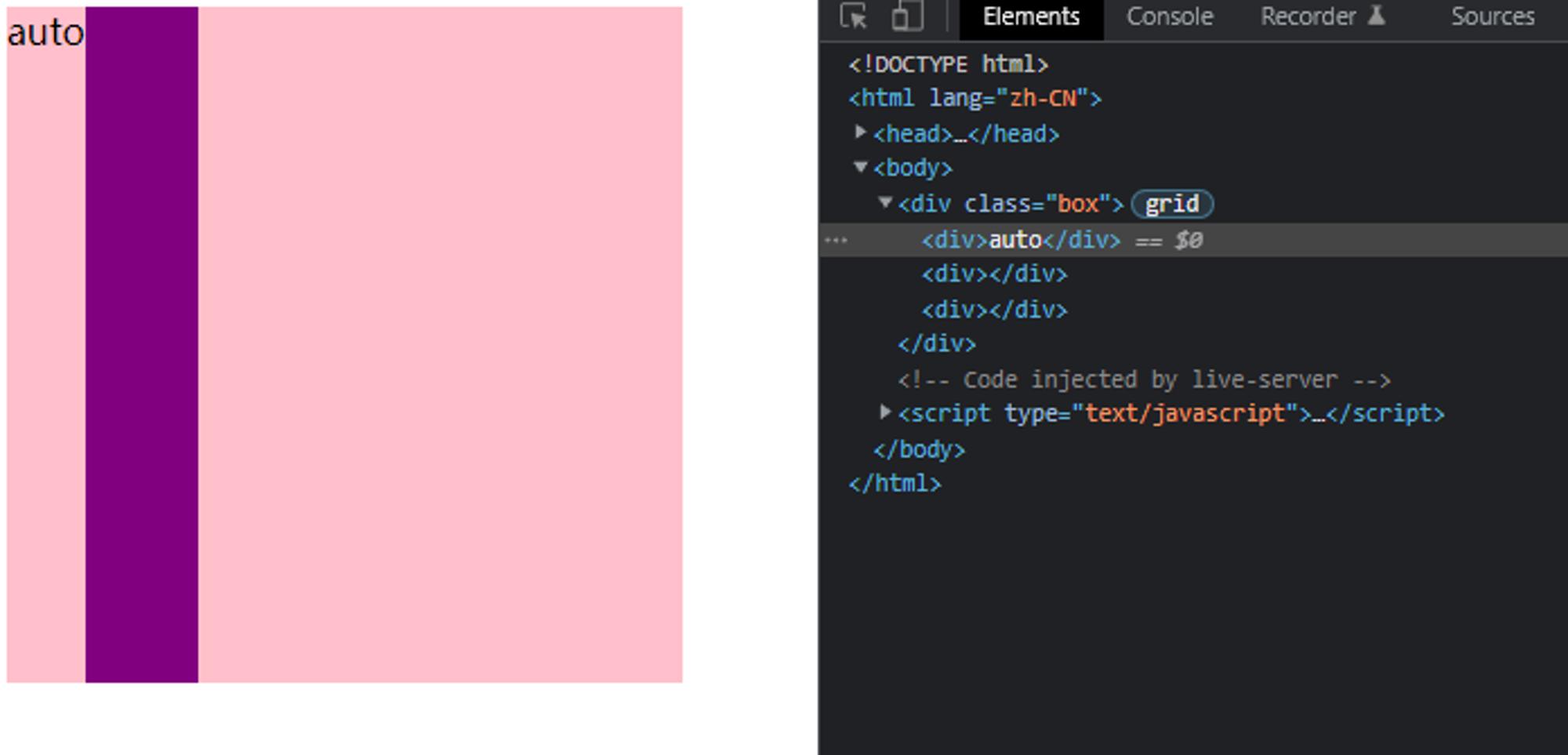
auto关键字表示占满剩余空间。 所以只有一个fr单位的例子中,也可以使用auto替换,能得到同样的结果。
grid-template-rows: 50% 50%;
grid-template-columns: 20px auto;
那么fr和auto有什么区别呢? fr表示占据剩余空间的份数,所以可以有比例关系, auto是分配空余空间(即占满剩余空间)。
如果auto遇到fr,会被压缩成元素真实大小,fr会占满剩余空间。(小弟遇到大哥)
grid-template-columns: auto 50px 1fr;

minmax()
CSS函数minmax()定义了一个长宽范围的闭区间, 与CSS网格布局一起使用。两个参数,最小值和最大值。
grid-template-areas属性
grid-template-areas属性没有归到上面那里是因为它有一点点特殊。它用于定义区域(划分区域),它定义的区域需要项目(子元素)使用才会有效果。
<div class="box">
<!-- 实际上,使用划分区域这种做法的话,排版顺序可以随意 -->
<header>header</header>
<nav>nav</nav>
<main>main</main>
<footer>footer</footer>
</div>
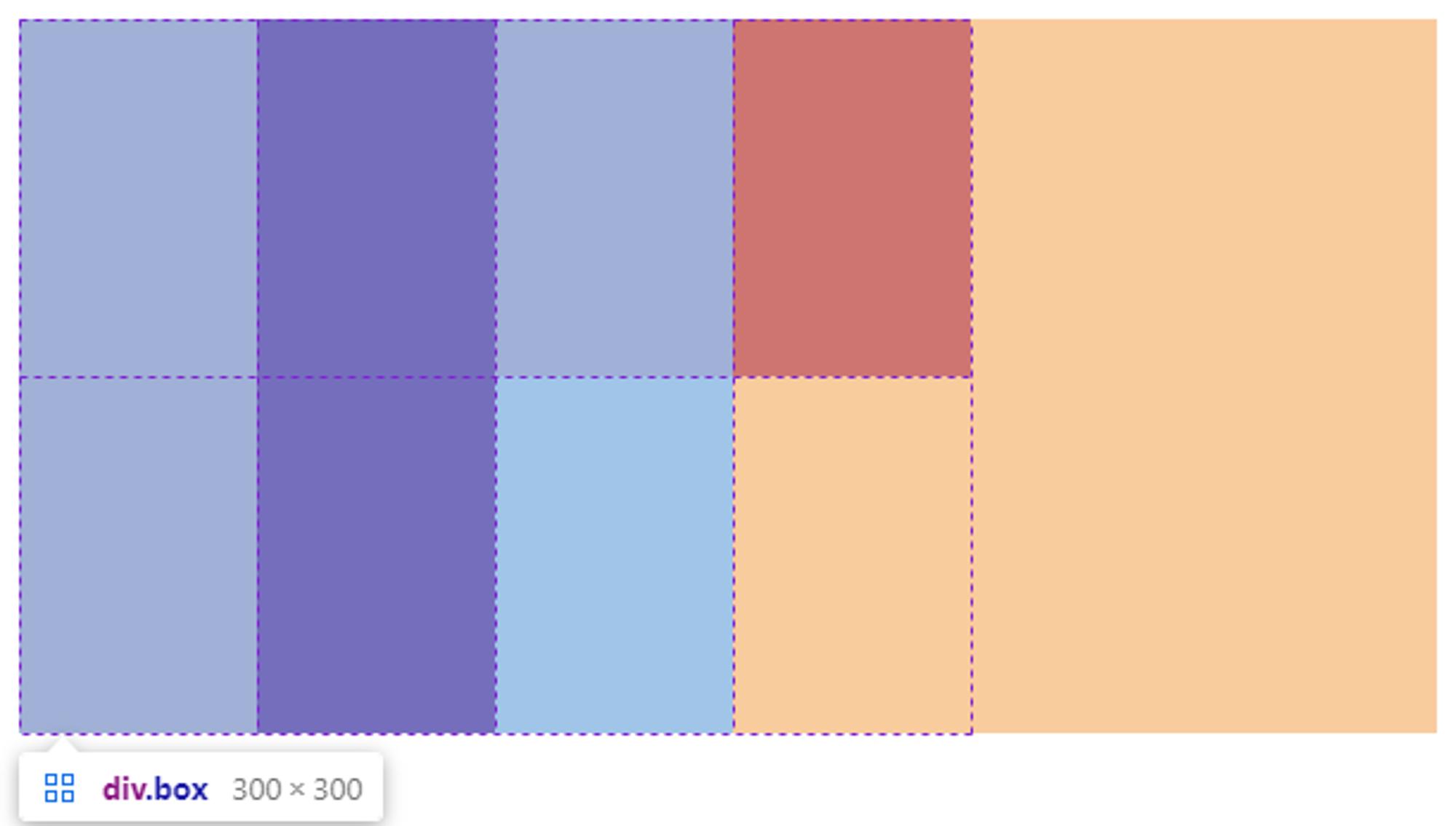
.box {
display: grid;
/* 定义区域(划分区域) */
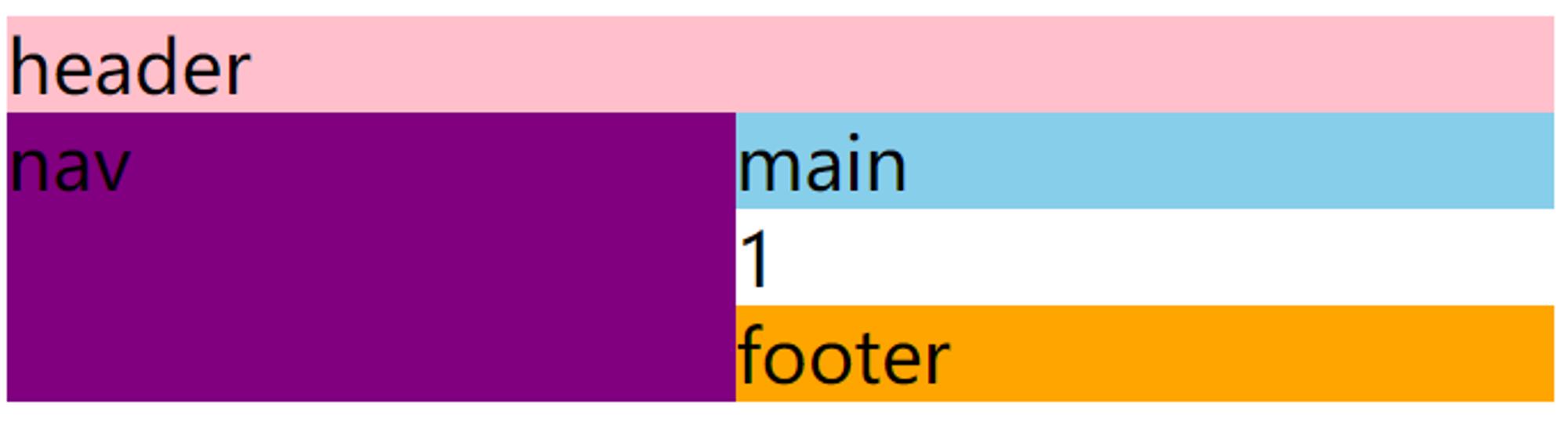
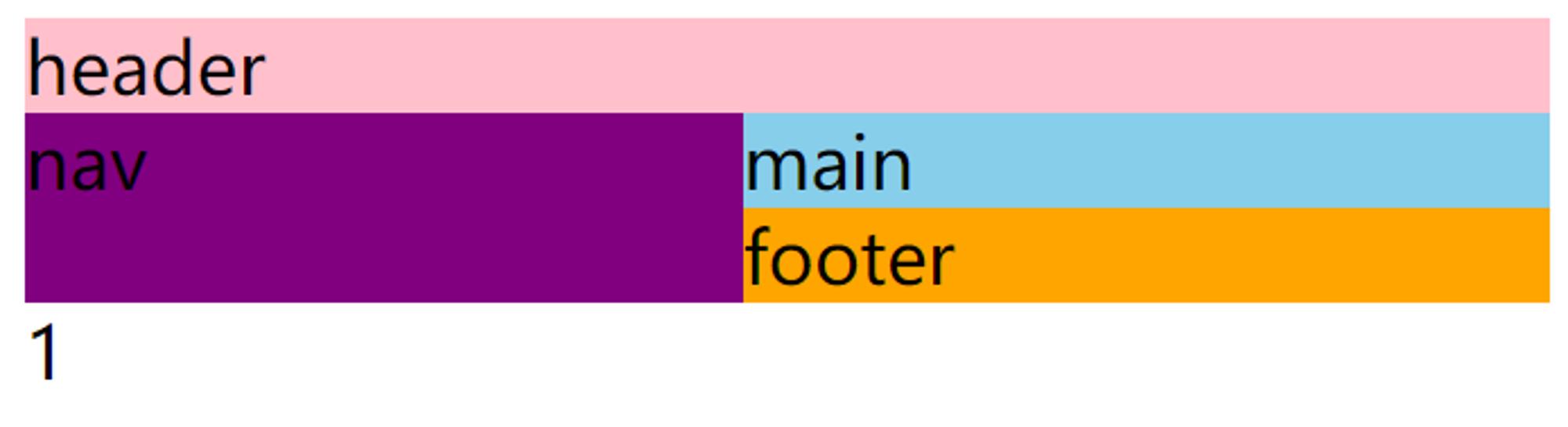
grid-template-areas:
"header header"
"nav main"
"nav footer";
}
header {
/* 真正使用区域(注意不是字符串) */
grid-area: header;
background-color: pink;
}
nav {
grid-area: nav;
background-color: purple;
}
main {
grid-area: main;
background-color: skyblue;
}
footer {
grid-area: footer;
background-color: orange;
}

如果有连续的行的区域一样的话,那么会合并成只有一行。
grid-template-areas:
"header header"
"nav main"
"nav div"
"nav footer";

grid-template-areas:
"header header"
"nav main"
"nav footer"
"nav footer";
 上面的代码中,
上面的代码中,footer占据了两个区域,但是实际上只占了一个,这是因为第三行和第四行的区域完全相同,所以合并了。
如果有区域不需要利用,使用点.来表示。
grid-template-areas:
"header header header"
"nav . main"
"footer footer footer"

划分区域需要注意两点:
不能当墙头草(跨行的同时跨列) 不能太贪心(同时拿两份不紧贴的)
墙头草:
grid-template-areas:
"header header header"
"footer nav main"
"footer footer footer"
贪心:
grid-template-areas:
"header header header"
"nav . main"
"main footer footer"
 结果都会堆在一个位置。
结果都会堆在一个位置。
点.不受这两点限制。
grid-template-areas:
"header header ."
"nav . main"
"footer . ."

参考链接:
边栏推荐
猜你喜欢
随机推荐
The default database main key, foreign key, and the only key index
MBI5020 LED Driver
The little thing about Request reuse.The research is understood, and I will report it to you.
什么是混合元编程
AtCoder Beginner Contest 261 D - Flipping and Bonus
A Beginner's Guide to Performance Testing
[深入研究4G/5G/6G专题-47]: 5G Link Adaption链路自适应-3-下行链路自适应DLLA-PDSCH信道
2022-07-29 网工进阶(二十二)BGP-其他特性(路由过滤、团体属性、认证、AS欺骗、对等体组、子路由器、路由最大接收数量)
经纬信息IPO过会:年营收3.5亿 叶肖华控制46.3%股权
Wovent Bio IPO: Annual revenue of 480 million pension fund is a shareholder
Pytorch —— 分布式模型训练
SQL每日一练(牛客新题库)——第3天: 条件查询
直播系统聊天技术(八):vivo直播系统中IM消息模块的架构实践
全球都热炸了,谷歌服务器已经崩掉了
又拿三个大奖?!多力就是要让你吃的更营养更健康
stm32l476芯片介绍(nvidia驱动无法找到兼容的图形硬件)
轮询和长轮询的区别
mysql的基本使用
mysql查询两个字段值相同的记录
170页6万字智慧能源管理平台建设方案书