当前位置:网站首页>Prototype and prototype chain
Prototype and prototype chain
2022-07-07 10:27:00 【Wang yuanrou】
List of articles
- Constructors
- Three ways to create objects
- new The role of keywords
- Static members and instance members
- Why use prototypes
- The prototype object for the constructor prototype
- The prototype object on the object __proto__
- javascript Order rules for accessing the properties and methods of objects
- On the prototype object constructor attribute
- Constructors 、 Prototype object 、 Diagram of the relationship between instance objects
- Prototype chain diagram
- Prototype this Direction problem of
- The application of prototype chain -- Inherit
Constructors
What is a constructor
A constructor is a special function , It's mainly used to initialize objects , That is, the initialization value of the object member object , It's always related to new Use it with . Put some common attributes and methods of the object in this constructor .
Constructor considerations
Constructor should :
- The first letter should be capitalized
- and new Use it with
Three ways to create objects
- Object literal
const obj = {
}
- new Object
const obj = new Object();
- Custom constructors
const Star = function(uname,age){
this.uname = uname;
this.age = age;
this.sing = function(){
console.log(' Sing a song ');
}
}
const ldh = new Star(' Lau Andy ',18);
new The role of keywords
When instantiating an object , The following steps will be performed in sequence :
- Create a new empty object in memory
- Give Way this Point to this new object
- Execute the code in the constructor , Add properties and methods to the new object
- Return this object
Static members and instance members
Static members : What you add to the constructor itself is a static member , It can only be accessed through the constructor itself
Instance members : In the constructor , Use this Add instance members , It can only be accessed through the instance object
function Star(uname,age){
//uname,age,sing Are all instance members
this.uname = uname;
this.age = age;
this.sing = function(){
console.log(' Sing a song ');
}
}
var ldh = new Star(' Lau Andy ',18);
// xb Is a static member
Star.xb = 'na';
console.log(Star.xb);//na
console.log(ldh.xb);//undefined
console.log(ldh.uname);// Lau Andy
console.log(Star.uname);//undefined
Why use prototypes
The constructor has the problem of wasting memory : The methods in the constructor are implemented by functions , When the function is declared and used again, it will open up a memory space , therefore , Every time we instantiate an object with a constructor , Objects will open up a memory space for method functions and point to it , But in fact, the things stored in these memory spaces are the same , This leads to a waste of memory space .
const Star = function(uname,age){
this.uname = uname;
this.age = age;
this.sing = function(){
console.log(' Sing a song ');
}
}
const ldh = new Star(' Lau Andy ',18);
const zxy = new Star(' Jacky Cheung ',18);
console.log(ldh.sing === zxy.sing);//false
//ldh and zxy The methods of two instance objects are not equal false
The prototype object for the constructor prototype
JavaScript Regulations , There is one in every constructor prototype attribute , Its attribute value is an object , And the properties and methods in this object will be owned by the constructor , This object is the prototype object . Usually, we define common attributes directly on the constructor , Define the method in the constructor prototype Property corresponding to the prototype object , Can save memory space , If the method is placed in the constructor , Every time you instantiate an object, you need to open up a space to store methods , These methods are the same , Waste space . therefore , We know that the role of the prototype object in the constructor is to share methods
const Star = function(uname,age){
this.uname = uname;
this.age = age;
}
Star.prototype.sing = function(){
console.log(' Sing a song ');
}
const ldh = new Star(' Lau Andy ',18);
ldh.sing(); // Sing a song
const zxy = new Star(' Jacky Cheung ',19);
zxy.sing(); // Sing a song
console.log(ldh.sing === zxy.sing); // true
The prototype object on the object __proto__
Every object has an attribute __proto__, Its attribute value is the constructor prototype Property value of property ( It's also an object ), The reason why instantiated objects can use constructors prototype Properties and methods of , Because of __prpto__ The existence of ,__proto__ Object prototypes and prototype objects prototype It is equivalent. .
__proto__ The significance of the system is to find the object , It is a non-standard attribute , Therefore, we cannot use this attribute in actual development .
const Star = function(uname,age){
this.uname = uname;
this.age = age;
}
Star.prototype.sing = function(){
console.log(' Sing a song ');
}
const ldh = new Star(' Lau Andy ',18);
console.log(ldh.__proto__ === Star.prototype);//true
javascript Order rules for accessing the properties and methods of objects
First, check whether the object itself has
Find its prototype __proto__ Do you have , Similarly, it is also constructor prototype Prototype object
Find No 2 Is there any on the prototype object found in step , Always find Object On the prototype object __proto__
If the former 3 I can't find any steps , That's it null
The whole process depends on __proto__ This attribute , Provides the search “ Route ”, We call it “ Prototype chain ”.
const Star = function(){
};
Object.prototype.sing = function(){
console.log("Obj Sing a song ");
};
const ldh = new Star();
ldh.sing(); // Obj Sing a song
const Star = function(){
};
Object.prototype.sing = function(){
console.log("Obj Sing a song ");
};
Star.prototype.sing = function(){
console.log(" Sing a song ");
};
const ldh = new Star();
ldh.sing(); // Sing a song
const Star = function(){
this.sing = function(){
console.log("ldh Sing a song ");
}
};
Object.prototype.sing = function(){
console.log("Obj Sing a song ");
};
Star.prototype.sing = function(){
console.log(" Sing a song ");
};
const ldh = new Star();
ldh.sing(); // ldh Sing a song
On the prototype object constructor attribute
const Star = function(uname,age){
this.uname = uname;
this.age = age;
}
Star.prototype.sing = function(){
console.log(' Sing a song ');
}
// This form is to reassign the prototype object ,Star.prorotype.constructor It's not Star Constructor
Star.prototype = {
constructor: Star,
eat: function(){
console.log(' having dinner ');
},
sleep: function(){
consolo.log(' sleep ');
}
}
//constructor The value of this attribute is used to record which constructor the prototype object refers to , It allows the prototype object to point back to the original constructor
const ldh = new Star(' Lau Andy ',18);
ldh.eat();// having dinner
ldh.sing();//Uncaught TypeError: ldh.sing is not a function
//ldh The prototype object of has been modified
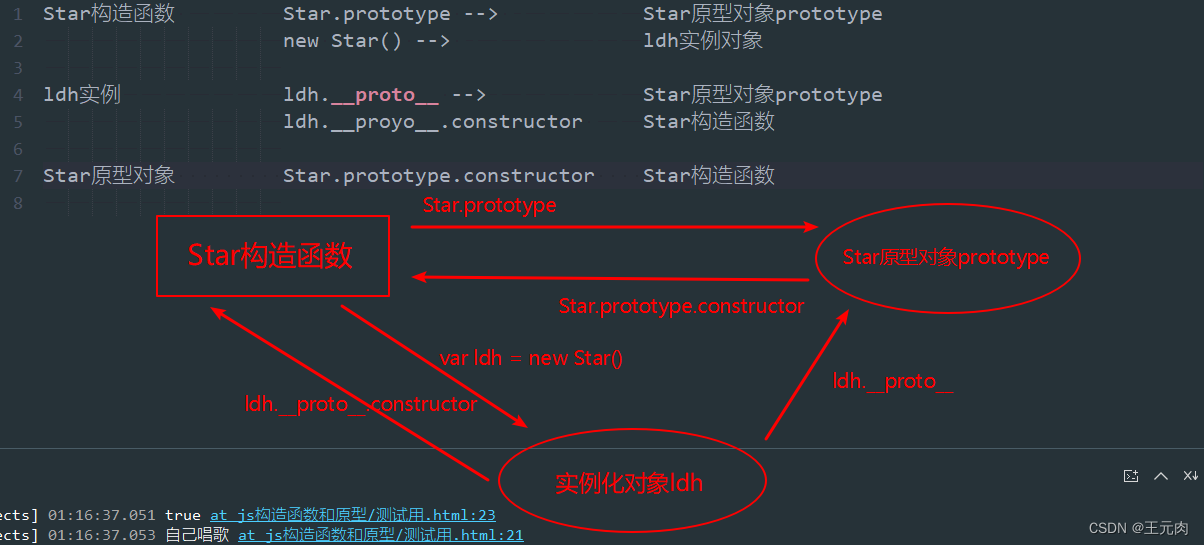
Constructors 、 Prototype object 、 Diagram of the relationship between instance objects

Prototype chain diagram

Prototype this Direction problem of
In the constructor this It points to the instance object
Prototype object function this It also points to the instance object
var that1;
var that2;
function Star(uname,age){
this.uname = uname;
this.age = age;
that1 = this;
}
Star.prototype.sing = function(){
console.log(' Sing a song ');
that2 = this;
}
console.log(that1 == that2);//true
The application of prototype chain – Inherit
// Inheritance attribute :
// Just use call() Parent class this Point to subclasses this Point to
// Specific operation demonstration :
function Father(uname,age){
this.uname = uname;
this.age = age;
}
Father.prototype.money = function(){
console.log(' I can make money now ');
}
function Son(uname,age,score){
// By calling call This method can inherit all the attributes in the constructor of the parent class , Concise code
Father.call(this,uname,age);
this.score = score;
}
var son = new Son(' Lau Andy ',18,100);
console.log(son);
// {
// "uname": " Lau Andy ",
// "age": 18,
// "score": 100
// }
// Inheritance method :
/* Modify the prototype object of the subclass prototype by new Father() The instance , Through the prototype chain __proto__ It inherits the prototype object of the parent class and its methods ; But don't forget to use Son.prototype.constructor = Son; Point back to the original constructor , This is the of this instance object “ Id card ”, Explain which constructor is instantiated */
function Father(uname,age){
this.uname = uname;
this.age = age;
}
Father.prototype.money = function(){
console.log(' I can make money now ');
}
function Son(uname,age,score){
// By calling call This method can inherit all the attributes in the constructor of the parent class , Concise code
Father.call(this,uname,age);
this.score = score;
}
Son.prototype = new Father();
Son.prototype.constructor = Son;
Son.prototype.kaoshi = function(){
console.log(' The test ');
}
var son = new Son(' Lau Andy ',18,100);
console.log(son);
// {
// "uname": " Lau Andy ",
// "age": 18,
// "score": 100
// }
son.money(); // I can make money now
son.kaoshi(); // The test
边栏推荐
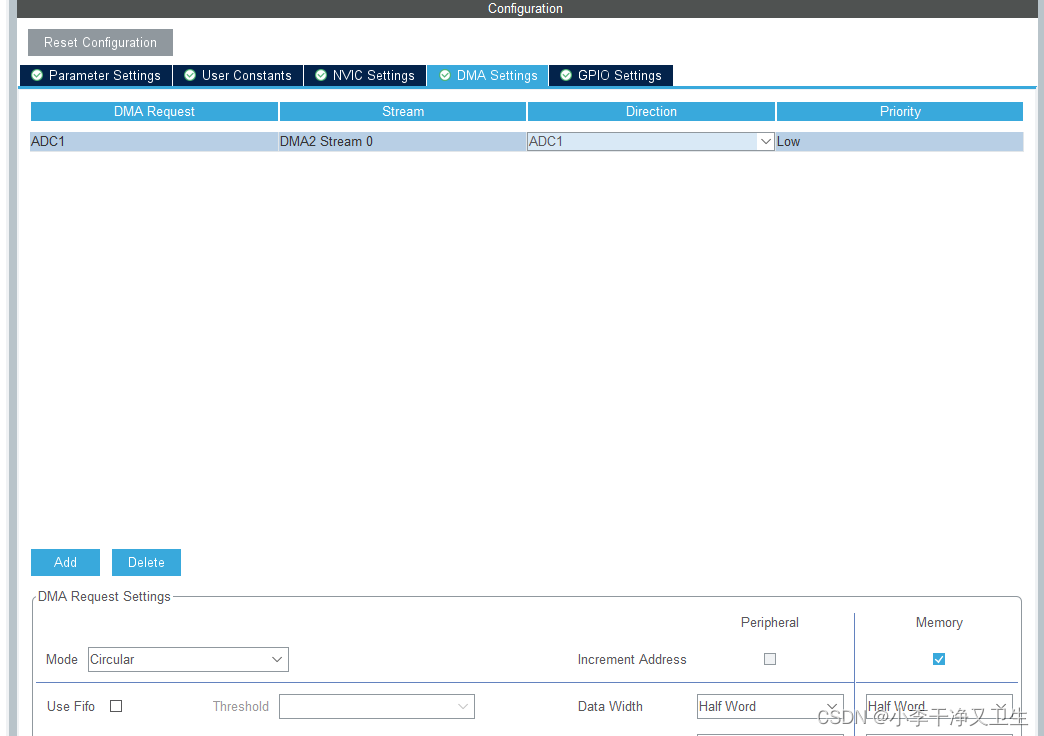
- STM32 ADC和DMA
- 5个chrome简单实用的日常开发功能详解,赶快解锁让你提升更多效率!
- 2022.7.6DAY598
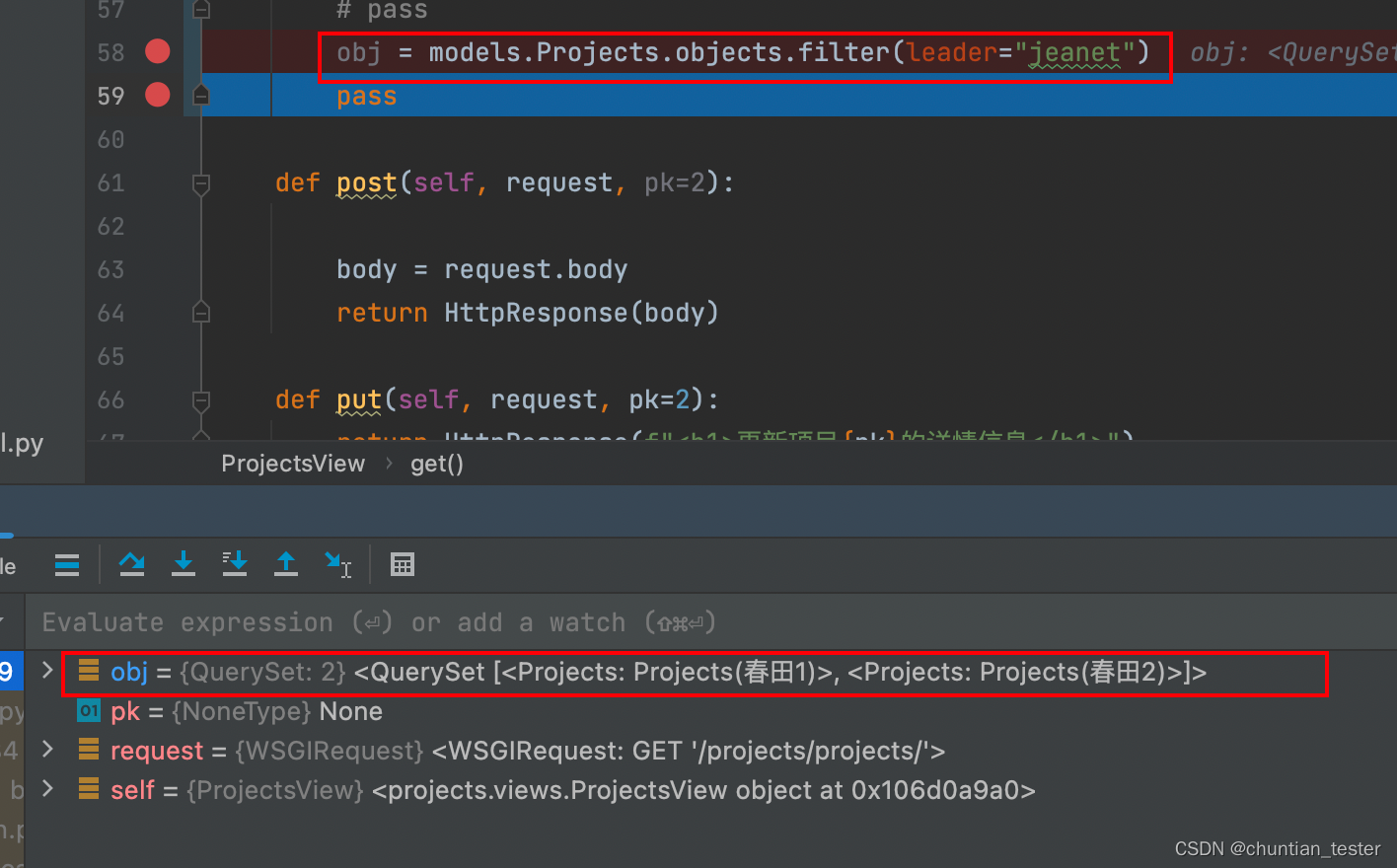
- ORM -- database addition, deletion, modification and query operation logic
- Review of the losers in the postgraduate entrance examination
- @Configuration, use, principle and precautions of transmission:
- STM32 ADC and DMA
- leetcode-304:二维区域和检索 - 矩阵不可变
- Postman interface test V
- Sword finger offer 38 Arrangement of strings [no description written]
猜你喜欢

ORM -- grouping query, aggregation query, query set queryset object properties

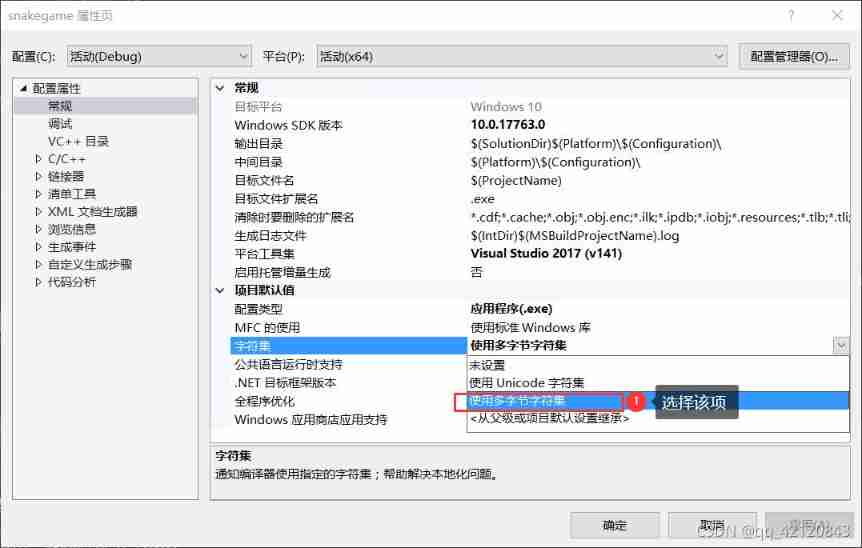
ISP、IAP、ICP、JTAG、SWD的编程特点

LeetCode 练习——113. 路径总和 II

Appx代碼簽名指南

1321:【例6.3】删数问题(Noip1994)

ORM model -- creation and query of data records
![[牛客网刷题 Day5] JZ77 按之字形顺序打印二叉树](/img/ba/b2dfbf121798757c7b9fba4811221b.png)
[牛客网刷题 Day5] JZ77 按之字形顺序打印二叉树

The variables or functions declared in the header file cannot be recognized after importing other people's projects and adding the header file

HAL库配置通用定时器TIM触发ADC采样,然后DMA搬运到内存空间。

一文讲解单片机、ARM、MUC、DSP、FPGA、嵌入式错综复杂的关系
随机推荐
When there are pointer variable members in the custom type, the return value and parameters of the assignment operator overload must be reference types
Embedded background - chip
5个chrome简单实用的日常开发功能详解,赶快解锁让你提升更多效率!
基于gis三维可视化技术的智慧城市建设
Weekly recommended short videos: what are the functions of L2 that we often use in daily life?
Study summary of postgraduate entrance examination in October
Postman interface test IV
Review of the losers in the postgraduate entrance examination
Study summary of postgraduate entrance examination in September
学习记录——高精度加法和乘法
ArcGIS operation: converting DWG data to SHP data
SolidWorks工程图中添加中心线和中心符号线的办法
The variables or functions declared in the header file cannot be recognized after importing other people's projects and adding the header file
Appx code signing Guide
Yarn的基础介绍以及job的提交流程
Prototype object in ES6
移动端通过设置rem使页面内容及字体大小自动调整
反射效率为什么低?
ISP、IAP、ICP、JTAG、SWD的编程特点
P1031 [NOIP2002 提高组] 均分纸牌