当前位置:网站首页>Prototype object in ES6
Prototype object in ES6
2022-07-07 10:21:00 【When can Xiaobai advance to success】
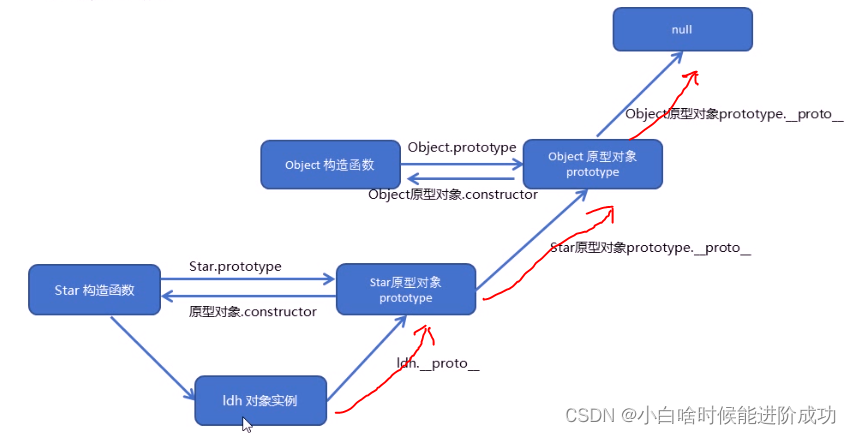
1、 Prototype chain

Prototypes of objects (__proto__)->Star Prototype object ;
Star Prototypes of prototype objects (__proto__)->Object Prototype object ;
Object Prototypes of prototype objects (__proto__)->null;
2、 Search rules for object members
according to “ Prototype chain ” lookup ;
First, check whether the member exists on the object ; If the object member does not , Then go Star Find on prototype object ;Star Prototype objects don't have , Go to Object Prototype (null) Up lookup ......, No return undefined;
If there is , There's also... On prototype objects , Then return the members on the object ( Nearby principle );
3、 Prototype object this Point to
In the prototype object this The direction of : Who calls the function in the prototype object ,this Just point to who ( Instance object );
4、 Extending built-in object methods
<script type="text/javascript">
// Application of prototype object , Extending built-in object methods
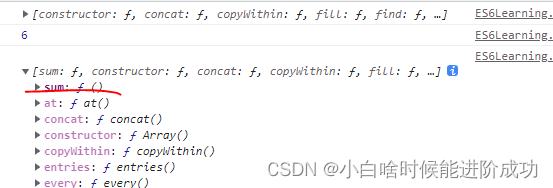
console.log(Array.prototype);
Array.prototype.sum = function(){
var sum = 0;
for(var i=0;i<this.length;i++)
{
sum += this[i];
}
return sum;
}
//var arr = [1,2,3];
var arr1 = new Array(1,2,3);
console.log(arr.sum());// Search according to the prototype chain
console.log(Array.prototype);
</script>Running results :

Array and string built-in objects cannot override operations on prototype objects Array.prototype={}, Can only be Array.prototype.xx=function(){} The way .
5、call The role of methods
Call this function , And modify the function runtime this Point to .
fun.call(thisArg,arg1,arg2,...)- thisArg: Currently calling function this object ;
- arg1,arg2: Parameters ;
<script type="text/javascript">
var o ={
name:'fang'
}
function fn(x,y){
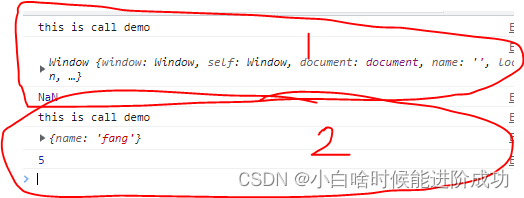
console.log("this is call demo");
console.log(this);//this It was supposed to point to window(window.fn())
console.log(x+y);
}
fn.call();//1、 You can call fn function ;
fn.call(o,2,3);//2、 change this Point to , Point to o This object
</script>Running results :

6、 Use the constructor to inherit the properties and methods of the parent class
1、 Inheritance attribute
adopt call() Put the parent type of this Pointing to a subtype this, In this way, the child type can inherit the properties of the parent type .
<script type="text/javascript">
function Father(uname,age){
//this Point to the object instance of the parent constructor
this.uname = uname;
this.age =age;
}
function Son(uname,age){
//this Object instances that point to subclass constructors
Father.call(this,uname,age);
}
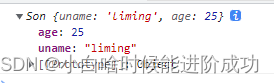
var son1 = new Son('liming',25);
console.log(son1);
</script>Running results :

2、 Inheritance method
<script type="text/javascript">
function Father(uname,age){
//this Point to the object instance of the parent constructor
this.uname = uname;
this.age =age;
}
Father.prototype.money = function()
{
console.log("make money");
}
function Son(uname,age){
//this Object instances that point to subclass constructors
Father.call(this,uname,age);
}
Son.prototype = new Father();// Execute the prototype of the subclass to the instance object of the parent class
Son.prototype.constructor = Son;
Son.prototype.exam = function(){
console.log("exam :100");
}
var son1 = new Son('liming',25);
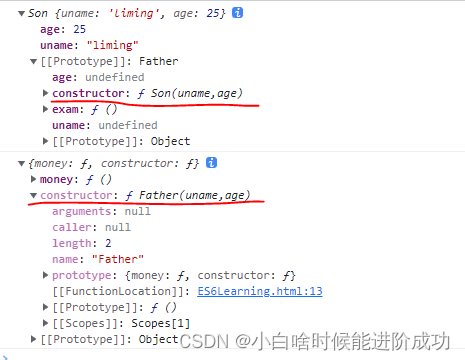
console.log(son1);
console.log(Father.prototype);
</script>Running results :

7、 Traversal array
1、forEach()
array.forEach(function(currentValue,index,arr))- CurrentValue: Array the values of the current item
- index: Array the index of the current item
- arr: Array object itself
<script type="text/javascript">
var arr =[1,2,3];
var sum =0;
arr.forEach(function(value,index,array){
sum+=value;
});
console.log("sum:"+sum);
</script>2、filter() Filter data
array.filter(function(currentValue,index,arr))- filter() Method to create a new array , The elements in the new array are checked by checking all the eligible elements in the specified array , It is mainly used to filter arrays .
- It directly returns a new array .
- currentValue: Array the values of the current item
- index: Array the index of the current item
- arr: Array object itself
<script type="text/javascript">
var arr =[61,12,83];
var newArr = arr.filter(function(value,index,array){
return value >= 20;
});
console.log("newArr:"+newArr);
</script>Running results :
![]()
3、forEach and some difference
var arr =['red','green','blue'];
arr.some(function(value,index,array){
if(value == 'green'){
console.log("find ");
return true;// stay some Meet in return Will terminate the traversal , Iteration is more efficient .
}
console.log("value:"+value);
});8、 String method
trim() Method will start from a string Delete blank characters at both ends
str.trim()- trim() Method does not affect the original string itself , It returns a new string .
<script type="text/javascript">
var str = ' liming ';
console.log('str:'+str);
var newStr = str.trim();
console.log("newStr:"+newStr);
</script>9、 Object methods
Object.defineProperty() Define new attributes in the object or modify the original attributes .
Object.defineProperty(obj,prop,descriptor)- obj: It's necessary . Target audience .
- prop: It's necessary . Attribute definitions that need to be defined or modified
- descriptor: It's necessary . describe
descriptor Definition : In the form of objects {} Writing
- value: Set the value of the property , The default is undefined
- writalbe: Whether the value can be overridden .true|false( The default is false)
- enumerable: Whether the target property can be enumerated .true|false( The default is false)
- configurable: Target attribute Yes No Can be deleted Or whether it can be done again Modify features ture|false( Default false)
<script type="text/javascript">
var obj ={
id:1,
name:'huawei',
price:1000
};
Object.defineProperty(obj,'id',{
value:2,
writable:false,
});
Object.defineProperty(obj,'address',{
value:'shandong china',
enumrable:false,
configurable:false,//address Cannot be deleted
});
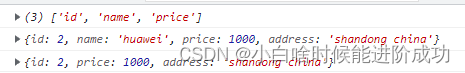
console.log(Object.keys(obj));// Can't find address
delete obj.address;
console.log(obj);//address Cannot be deleted
delete obj.name;
console.log(obj);//name Allow to be deleted
</script>Running results :

边栏推荐
- Word自动生成目录的方法
- conda离线创建虚拟环境
- Bit operation ==c language 2
- Programming features of ISP, IAP, ICP, JTAG and SWD
- SolidWorks工程图中添加中心线和中心符号线的办法
- Before joining the chain home, I made a competitive product analysis for myself
- Deadlock caused by non clustered index in SQL Server
- LLVM之父Chris Lattner:为什么我们要重建AI基础设施软件
- 单片机(MCU)最强科普(万字总结,值得收藏)
- Fiddler simulates the interface test
猜你喜欢

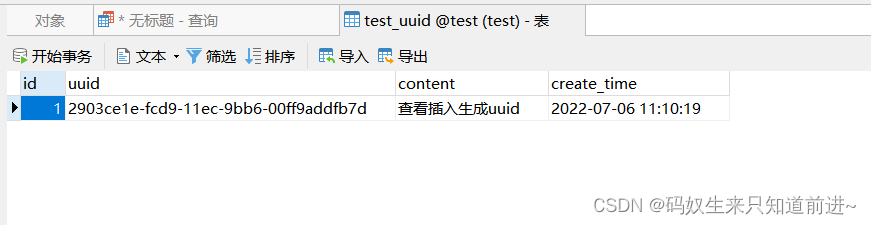
mysql插入数据创建触发器填充uuid字段值

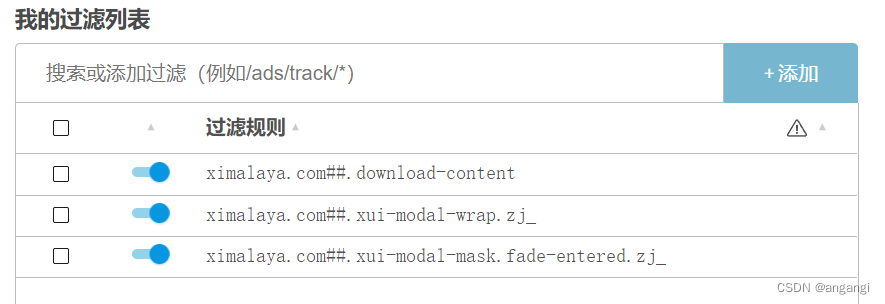
喜马拉雅网页版每次暂停后弹窗推荐下载客户端解决办法

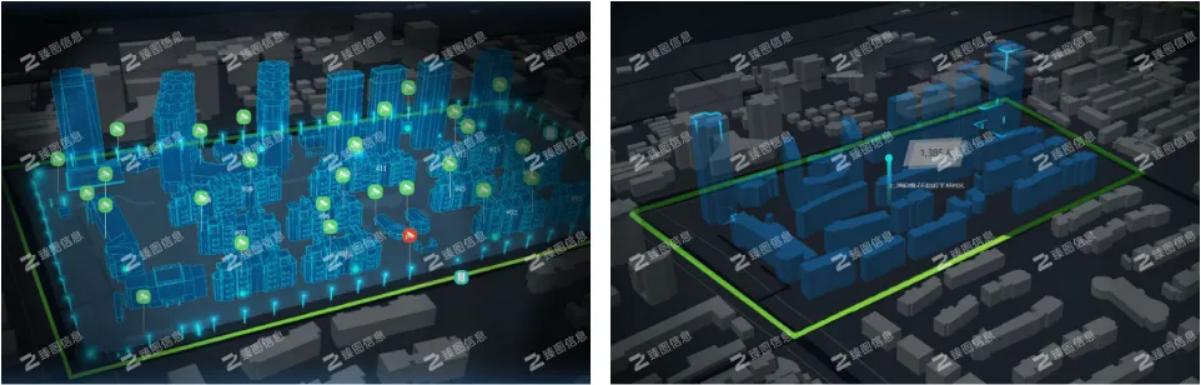
基于gis三维可视化技术的智慧城市建设

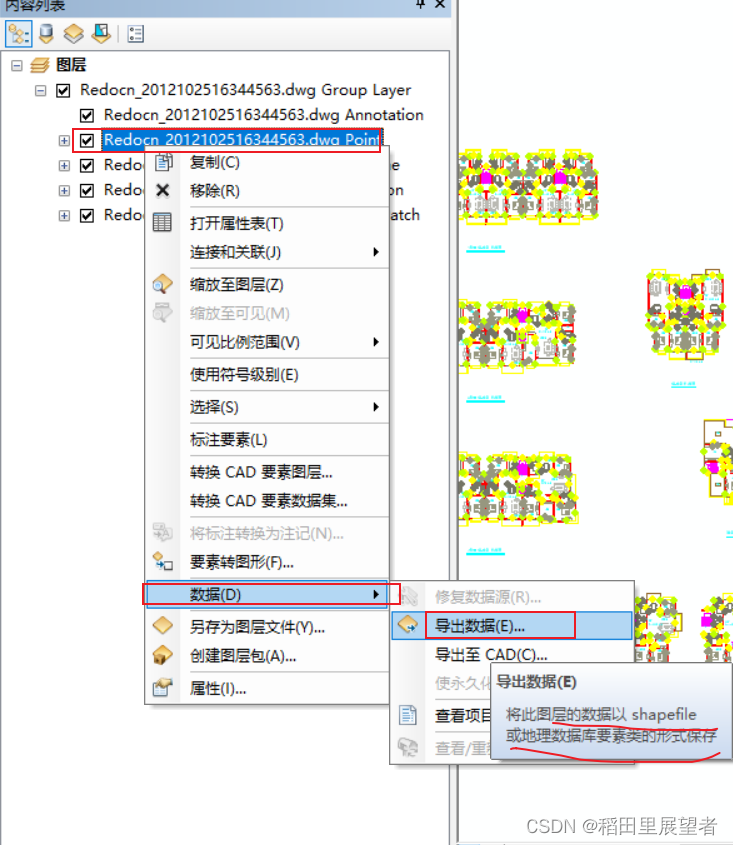
arcgis操作:dwg数据转为shp数据

Chris Lattner, père de llvm: Pourquoi reconstruire le logiciel d'infrastructure ai

Chris LATTNER, the father of llvm: why should we rebuild AI infrastructure software

PDF文档签名指南

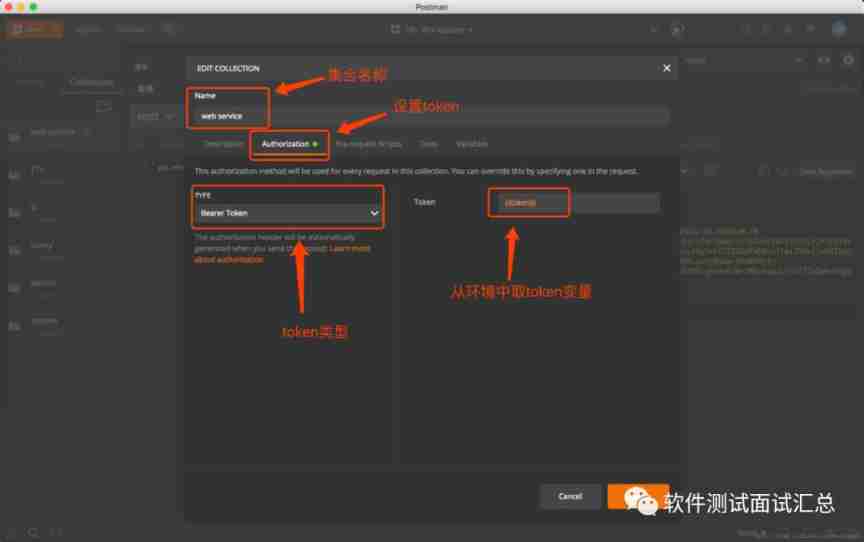
Postman interface test VI

How to cancel automatic saving of changes in sqlyog database

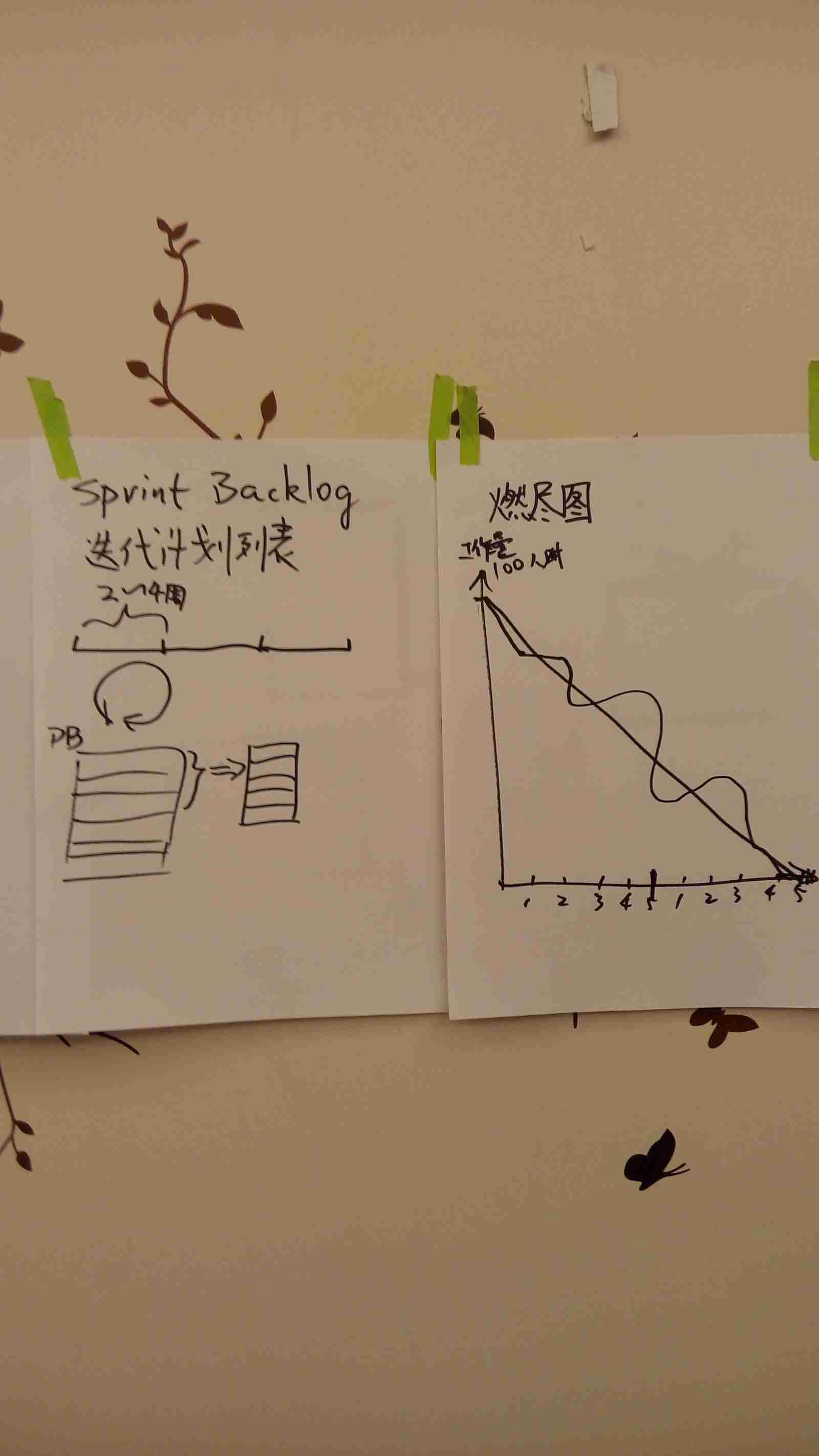
Agile course training
随机推荐
Download Text, pictures and ab packages used by unitywebrequest Foundation
能源路由器入门必读:面向能源互联网的架构和功能
中国首款电音音频类“山野电音”数藏发售来了!
Google colab loads Google drive (Google drive is used in Google colab)
Horizontal split of database
Interface test
一文讲解单片机、ARM、MUC、DSP、FPGA、嵌入式错综复杂的关系
【acwing】786. 第k个数
Some thoughts on the testing work in the process of R & D
运用tensorflow中的keras搭建卷积神经网络
Differences between MCU and MPU
Postman interface test VII
Encrypt and decrypt stored procedures (SQL 2008/sql 2012)
[ORM framework]
【acwing】789. Range of numbers (binary basis)
Apprentissage avancé des fonctions en es6
MCU与MPU的区别
LeetCode 练习——113. 路径总和 II
Methods of adding centerlines and centerlines in SolidWorks drawings
EasyExcel读取写入简单使用