当前位置:网站首页>Use flex-wrap to wrap lines in flex layout
Use flex-wrap to wrap lines in flex layout
2022-08-02 01:00:00 【m0_67392811】
最近做个项目,One of the styles is Wrap layout,As a style scumbag, I wouldn't have it at first,只能查资料,Then settle it.I'm free today,简要记录一下,It is convenient for the layout of the later friends.
参考资料 flex-wrap
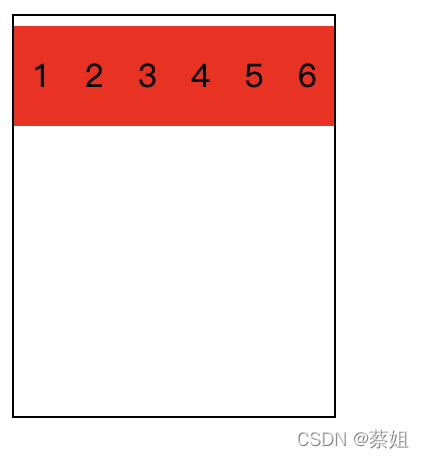
开始样式

<div class="planWrap">
<div class="content planItem">1</div>
<div class="content planItem">2</div>
<div class="content planItem">3</div>
<div class="content planItem">4</div>
<div class="content planItem">5</div>
<div class="content planItem">6</div>
</div>
<style>
.content {
background: red;
line-height:50px;
height: 50px;
width: 50px;
text-align: center;
margin-top:5px
}
.planWrap {
width: 160px;
height: 200px;
border: 1px solid;
display:flex;
}
</style>
flex-wrap 实现换行

<style>
.planWrap {
width: 160px;
height: 200px;
border: 1px solid;
display:flex;
flex-wrap: wrap;
}
</style>
说明:
1.flex-wrap 属性指定 flex 元素单行显示还是多行显示,This property accepts the following values:
- nowrap: Elements are placed on one line,Also the default property value;
- wrap:Elements are placed on multiple lines;
- wrap-reverse: 和 wrap 的行为一样,但是 cross-start 和 cross-end 互换.(The following figure shows it more intuitively)
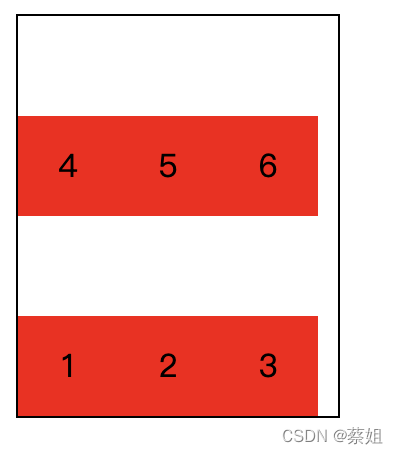
2.上面有提及wrap-reverse,展示一下wrap-reverse的样式
<style>
.planWrap {
width: 160px;
height: 200px;
border: 1px solid;
display:flex;
flex-wrap: wrap-reverse;
}
</style>
垂直换行 flex-flow 简写属性 flex-flow
The above are all row distributions,Now I want to distribute vertically and wrap
<style>
.planWrap {
width: 160px;
height: 200px;
border: 1px solid;
display:flex;
flex-wrap: wrap;
flex-direction: column;
}
</style>
通过flex-direction指定排列方向,flex-wrapSpecify whether to wrap;But it's a bit cumbersome to write like that,可以使用flex-flow来进行简写
// The first specified value is flex-direction ,The second specified value is flex-wrap.
flex-flow: flex-direction flex-wrap
<style>
.planWrap {
width: 160px;
height: 200px;
border: 1px solid;
display:flex;
flex-flow:column wrap;
}
</style>
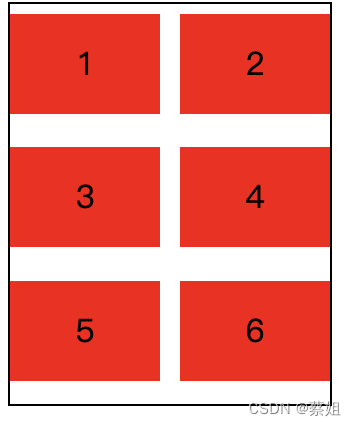
3One line becomes2个一行 Flex属性的简写
Now I don't just want to wrap lines,I still hope to2个一行

.planWrap {
width: 160px;
height: 200px;
border: 1px solid;
display:flex;
flex-flow:row wrap;
}
.planItem {
flex: 50%;
}
这里面使用了flex属性,flexYou can specify a percentage or a fixed width of the element,See the above document for details,就不详细说明了.
nth-child Specifies some element-specific properties
Now I want twodivdirect spacing10px,But the next element has no spacing
.planItem {
flex: 40%;
margin-right: 10px;
}
.planItem:nth-child(2n) {
margin-right: 0px;
}
首先指定了margin-right,所以我将flexDecrease the percentage,然后使用了nth-childModifies even-numbered elements.
Finished concluding remarks ^ _ ^
到这为止,The style I need appears,I hope this simple article can provide some reference for the small partners who need branch layout in the future.
先自我介绍一下,小编13年上师交大毕业,曾经在小公司待过,去过华为OPPO等大厂,18年进入阿里,直到现在.深知大多数初中级java工程师,想要升技能,往往是需要自己摸索成长或是报班学习,但对于培训机构动则近万元的学费,着实压力不小.自己不成体系的自学效率很低又漫长,而且容易碰到天花板技术停止不前.因此我收集了一份《java开发全套学习资料》送给大家,初衷也很简单,就是希望帮助到想自学又不知道该从何学起的朋友,同时减轻大家的负担.添加下方名片,即可获取全套学习资料哦
边栏推荐
猜你喜欢

交返是做日内交易的必要条件

Looking back at 5 recessionary times in history: How might this time be different?

Maxwell 一款简单易上手的实时抓取Mysql数据的软件

好的期货公司开户让人省心省钱

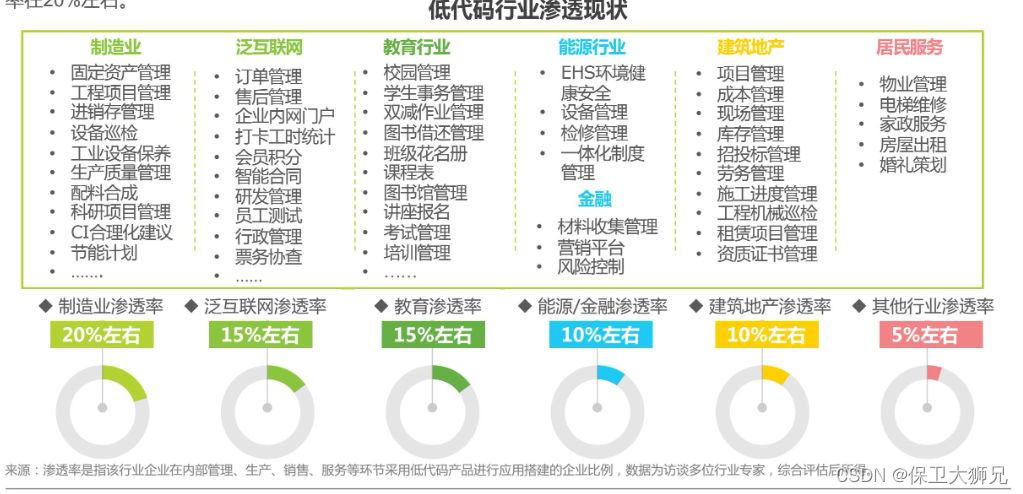
What is Low-Code?What scenarios is low code suitable for?

c语言字符和字符串函数总结(二)

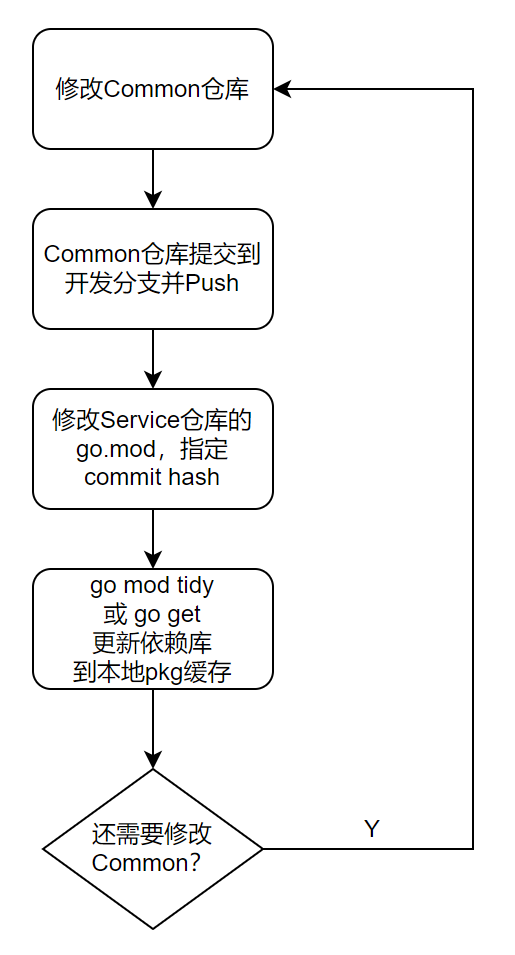
Go 1.18 的那些事——工作区、模糊测试、泛型

期货开户手续费加一分是主流

C language character and string function summary (2)

Microsoft PC Manager V2.1 beta version officially released
随机推荐
CVPR 2022 | SharpContour:一种基于轮廓变形 实现高效准确实例分割的边缘细化方法
Angr(十二)——官方文档(Part3)
JS中对事件代理的理解及其应用场景
C语言实验九 函数(一)
【CodeTON Round 2 (Div. 1 + Div. 2, Rated, Prizes!)(A~D)】
MLX90640 红外热成像仪测温传感器模块开发笔记(十) 成果展示-红眼睛相机
C语言实验六 一维数组程序设计
JS中的防抖和节流
技术分享 | 接口测试中如何使用Json 来进行数据交互 ?
Stapler:1 靶机渗透测试-Vulnhub(STAPLER: 1)
MySQL常用语句整理
H5页面打开微信小程序
Go语学习笔记 - gorm使用 - gorm处理错误 Web框架Gin(十)
23.卷积神经网络实战-ResNet
MInIO入门-03 秒传+大文件分片上传
JS中清空数组的方法
ERROR 1064 (42000) You have an error in your SQL syntax; check the manual that corresponds to your
flowable工作流所有业务概念
ERROR 2003 (HY000) Can‘t connect to MySQL server on ‘localhost3306‘ (10061)
Day.js 常用方法