当前位置:网站首页>JS中对事件代理的理解及其应用场景
JS中对事件代理的理解及其应用场景
2022-08-02 00:14:00 【weixin_46051260】
事件代理:把一个元素响应事件的函数委托到另一个元素身上,也叫事件委托
事件流:捕获截断–>目标阶段–>冒泡阶段(事件委托)
如下:只要操作一次dom,提高了程序的性能
<ul id="list">
<li>item1</li>
<li>item2</li>
<li>item3</li>
</ul>
let lis=document.querySelectorAll('li')
/* for(let i=0;i<lis.length;i++){ lis[i].οnclick=function(e){ console.log(e.target.innerHTML); } } */
let list=document.querySelector('#list')
list.onclick=function(e){
console.log(e.target.innerHTML);
}
边栏推荐
- Multidimensional Correlation Time Series Modeling Method Based on Screening Partial Least Squares Regression of Correlation Variables
- 短视频SEO优化教程 自媒体SEO优化技巧方法
- 渗透测试与攻防对抗——渗透测试基础
- ROS dynamic parameters
- 什么是低代码(Low-Code)?低代码适用于哪些场景?
- Day11 shell脚本基础知识
- unity2D横版游戏教程5-UI
- 磁盘与文件系统管理
- 构造方法,this关键字,方法的重载,局部变量与成员变量
- Transient Stability Distributed Control of Power System with External Energy Storage
猜你喜欢
![[21-Day Learning Challenge] A small summary of sequential search and binary search](/img/81/7339a33de3b9e3aec0474a15825a53.png)
[21-Day Learning Challenge] A small summary of sequential search and binary search

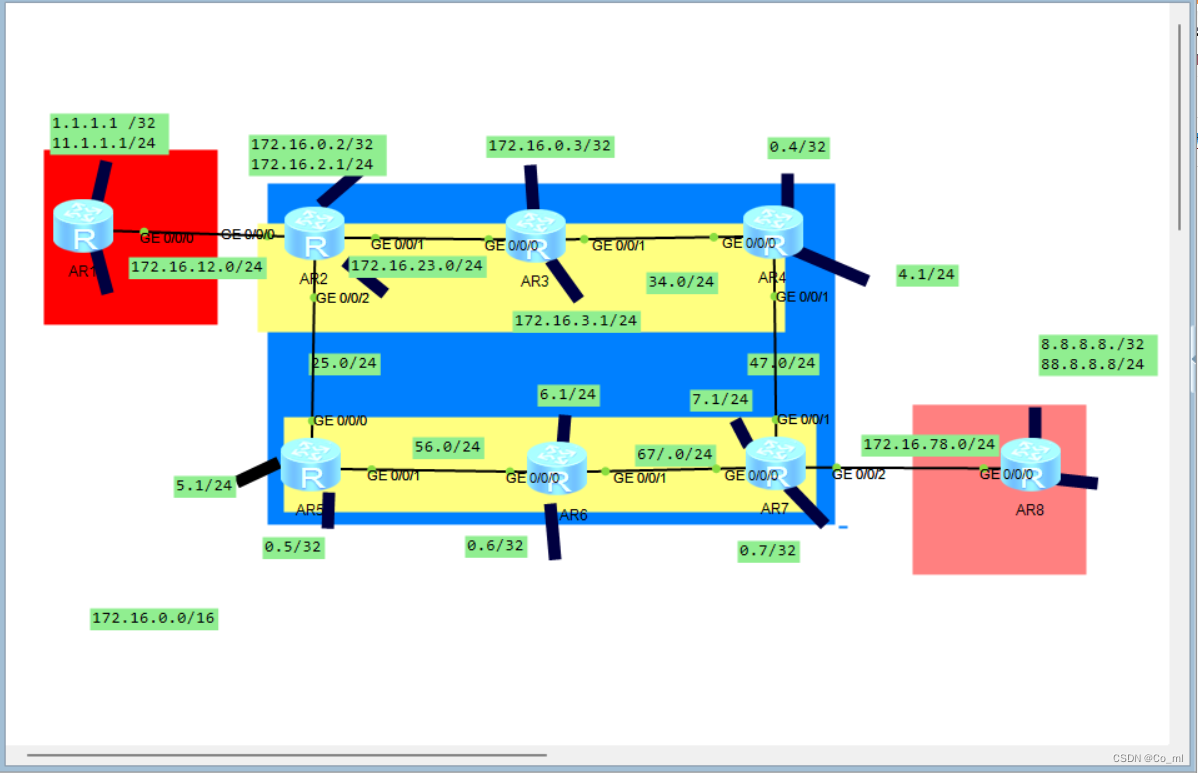
bgp 聚合 反射器 联邦实验

nodeJs--各种路径

go笔记之——goroutine

字符串分割函数strtok练习

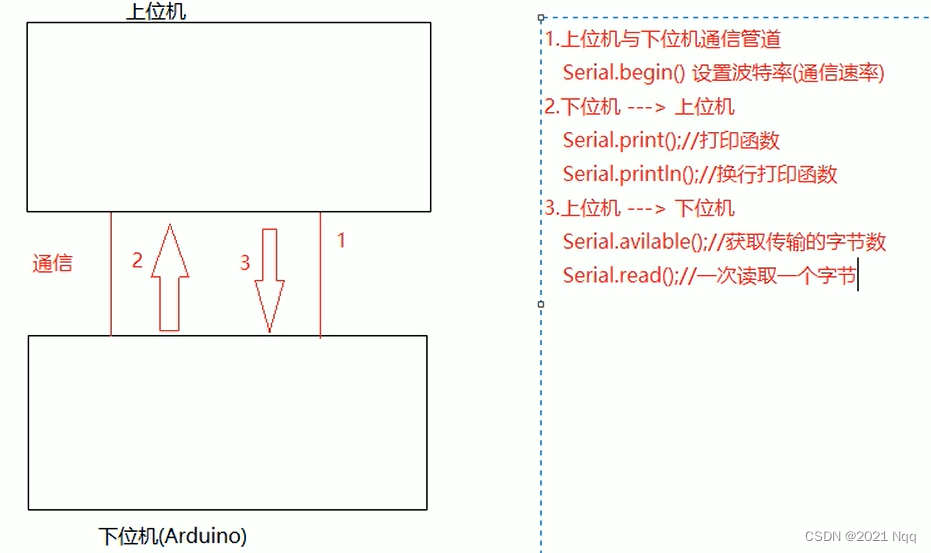
Arduino Basic Syntax

String splitting function strtok exercise

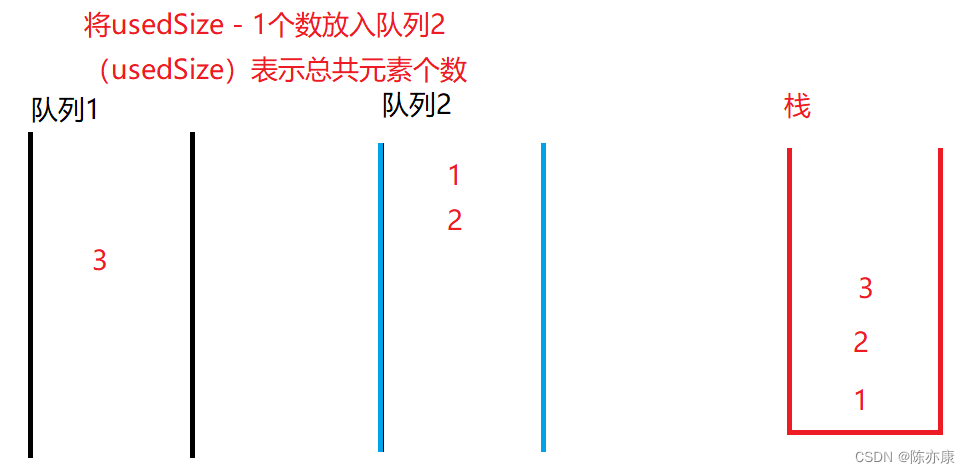
Double queue implementation stack?Dual stack implementation queue?

链上治理为何如此重要,波卡Gov 2.0又会如何引领链上治理的发展?

当奈飞的NFT忘记了Web2的业务安全
随机推荐
go笔记之——goroutine
What is the function of the JSP out.println() method?
Play NFT summer: this collection of tools is worth collecting
Are test points the same as test cases?
Industrial control network intrusion detection based on automatic optimization of hyperparameters
Kotlin协程:创建、启动、挂起、恢复
nodeJs--mime module
An Enhanced Model for Attack Detection of Industrial Cyber-Physical Systems
当奈飞的NFT忘记了Web2的业务安全
Graphical LeetCode - 1161. Maximum Sum of In-Layer Elements (Difficulty: Moderate)
JSP out. The write () method has what function?
Cyber-Physical System State Estimation and Sensor Attack Detection
GIF making - very simple one-click animation tool
Simpson's paradox
Trie详解
632. 最小区间
Multi-feature fusion face detection based on attention mechanism
Day11 shell脚本基础知识
Detailed explanation of JSP request object function
思维导图,UML在线画图工具