当前位置:网站首页>[shutter] statefulwidget component (create statefulwidget component | materialapp component | scaffold component)
[shutter] statefulwidget component (create statefulwidget component | materialapp component | scaffold component)
2022-07-02 20:57:00 【Programmer community】
List of articles
- One 、StatefulWidget Components
- Two 、 establish StatefulWidget Components
- 3、 ... and 、MaterialApp Components
- Four 、Scaffold Components
- 5、 ... and 、 Related resources
One 、StatefulWidget Components
StatefulWidget Components are Stateful component , There are the following common basic components :
- MaterialApp : Material design APP Components , Usually used as the root node of the page ;
- Scaffold : Flutter Encapsulated with AppBar , Bottom navigation bar BottomNavigationBar , Sidebar The components of , Using this component, you can easily implement a complex navigation page ;
- AppBar : Top navigation bar ;
- BottomNavigationBar : Bottom navigation bar ;
- RefreshIndicator : Refresh the indicator ;
- Image : Picture components ;
- TextField : Input box components ;
- PageView : Scrollable components , Be similar to Android Of ViewPager ;
Two 、 establish StatefulWidget Components
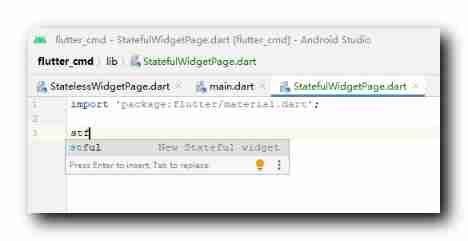
Create empty dart file StatelessWidgetPage.dart , Import the most basic material design package ,
import 'package:flutter/material.dart';Input stf You can prompt stful The code template , Use this code template to create a new StatelessWidget Components ,

The generated code template is as follows :
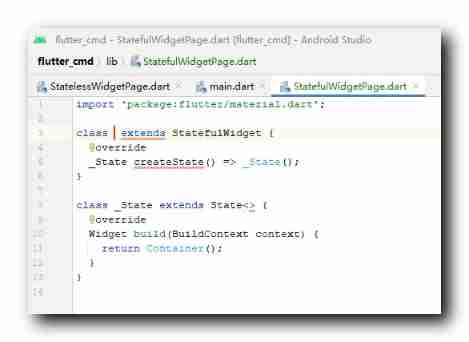
class extends StatefulWidget {
@override _State createState() => _State();}class _State extends State<> {
@override Widget build(BuildContext context) {
return Container(); }}
Where the cursor stays , Enter the new component name , StatefulWidgetPage name , Then click enter , You can generate a new one StatefulWidget Components ;
The newly generated code is as follows :
import 'package:flutter/material.dart';class StatefulWidgetPage extends StatefulWidget {
@override _StatefulWidgetPageState createState() => _StatefulWidgetPageState();}class _StatefulWidgetPageState extends State<StatefulWidgetPage> {
@override Widget build(BuildContext context) {
return Container(); }}Above Widget build(BuildContext context) In the method , Create related components ;
Put the above Widget build(BuildContext context) Method , Replace with the previous blog 【Flutter】StatelessWidget Components ( Divider Components | Card Components | AlertDialog Components ) Of build Method , Change the title to " " , The complete code is as follows :
import 'package:flutter/material.dart';class StatefulWidgetPage extends StatefulWidget {
@override _StatefulWidgetPageState createState() => _StatefulWidgetPageState();}class _StatefulWidgetPageState extends State<StatefulWidgetPage> {
// This widget is the root of your application. @override Widget build(BuildContext context) {
// Text component style , Can be set to Text Text component // Set font size 20, The color is red TextStyle textStyle = TextStyle(fontSize: 20, color: Colors.red); return MaterialApp( title: 'StatefulWidgetPage Component example ', theme: ThemeData( primarySwatch: Colors.blue, ), home: Scaffold( appBar: AppBar(title: Text('StatefulWidgetPage Component example '),), // Container Container usage body: Container( // Set the decorator of the container , BoxDecoration Is the most commonly used decorator // You can check it by yourself BoxDecoration Properties that can be set in decoration: BoxDecoration(color: Colors.grey), // Set up child How the sub components are centered , Center alignment: Alignment.center, // Child components , The subcomponent is set to a Column Components child: Column( // Column Child components , Set up here Text Text component children: <Widget>[ // Text Text component // textStyle It was created before TextStyle textStyle object Text('Container Medium Text Text component example ', style: textStyle,), // Icon Icon components Icon(Icons.map, size: 100, color: Colors.green,), // close button CloseButton(), // Return button BackButton(), // Chip Components Chip( // Chip Icons for components avatar: Icon(Icons.access_alarm, color: Colors.blue,), label: Text(' alarm clock ', style: textStyle,), ), // Divider Split line components Divider( // Set the divider container height height: 20, // Spacing on the left side of the dividing line indent: 20, // Set the split line color color: Colors.red, ), // Card Components : Fillet can be set , shadow , Frame Equal effect Card( // Set the background color of the card color: Colors.green, // Set shadow elevation: 5, // Set the margin of the card margin: EdgeInsets.all(10), // Set up subcomponents child: Container( // Set margins 10 padding: EdgeInsets.all(10), // Set card text , Set the card text style child: Text(" Card text ", style: textStyle,), ), ), // AlertDialog Dialog box , The pop-up window has an automatic fillet and shadow AlertDialog( // Dialog title title: Text("AlertDialog Dialog title "), // Dialog content content: Text("AlertDialog Dialog content "), ), ], ), ), ), ); }}Operation effect display :

3、 ... and 、MaterialApp Components
MaterialApp Components are Material design ( Material Design ) APP Components , Usually used as the root node of the page ;
MaterialApp Components are StatefulWidget Subclasses of ;
adopt MaterialApp Components are easy to achieve compliance Material Design Application of specifications ;
MaterialApp In the component tittle The field is the title setting , theme The field sets the theme , home Field settings are the main sub components of the interface ; In the example above
The following code is MaterialApp Constructor source code , The optional parameters of the constructor are the settable options :
class MaterialApp extends StatefulWidget {
/// Creates a MaterialApp. /// /// At least one of [home], [routes], [onGenerateRoute], or [builder] must be /// non-null. If only [routes] is given, it must include an entry for the /// [Navigator.defaultRouteName] (`/`), since that is the route used when the /// application is launched with an intent that specifies an otherwise /// unsupported route. /// /// This class creates an instance of [WidgetsApp]. /// /// The boolean arguments, [routes], and [navigatorObservers], must not be null. const MaterialApp({
Key key, this.navigatorKey, this.home,// Main page components this.routes = const <String, WidgetBuilder>{
}, this.initialRoute, this.onGenerateRoute, this.onUnknownRoute, this.navigatorObservers = const <NavigatorObserver>[], this.builder, this.title = '',// title this.onGenerateTitle, this.color, this.theme,// The theme this.darkTheme, this.themeMode = ThemeMode.system, this.locale, this.localizationsDelegates, this.localeListResolutionCallback, this.localeResolutionCallback, this.supportedLocales = const <Locale>[Locale('en', 'US')], this.debugShowMaterialGrid = false, this.showPerformanceOverlay = false, this.checkerboardRasterCacheImages = false, this.checkerboardOffscreenLayers = false, this.showSemanticsDebugger = false, this.debugShowCheckedModeBanner = true, }) : assert(routes != null), assert(navigatorObservers != null), assert(title != null), assert(debugShowMaterialGrid != null), assert(showPerformanceOverlay != null), assert(checkerboardRasterCacheImages != null), assert(checkerboardOffscreenLayers != null), assert(showSemanticsDebugger != null), assert(debugShowCheckedModeBanner != null), super(key: key);}Four 、Scaffold Components
Scaffold Component is a complete page component , Packaging has a AppBar , Bottom navigation bar BottomNavigationBar , Sidebar components , Using this component, you can easily implement a complex navigation page ;
Scaffold Common setting options of components :
- Top title bar settings : appBar ;
- Interface main sub component settings : body ;
- Hover button settings : floatingActionButton ;
- Bottom navigation bar settings : bottomNavigationBar ;
- Sidebar settings : drawer ;
Scaffold Component constructor source code : The optional parameters in the constructor are the settable options of the component ;
class Scaffold extends StatefulWidget {
/// Creates a visual scaffold for material design widgets. const Scaffold({
Key key, this.appBar,// Top title bar settings this.body,// Interface main component settings this.floatingActionButton,// Hover button settings this.floatingActionButtonLocation, this.floatingActionButtonAnimator, this.persistentFooterButtons, this.drawer,// Sidebar this.endDrawer, this.bottomNavigationBar,// Bottom navigation bar this.bottomSheet, this.backgroundColor, this.resizeToAvoidBottomPadding, this.resizeToAvoidBottomInset, this.primary = true, this.drawerDragStartBehavior = DragStartBehavior.start, this.extendBody = false, this.extendBodyBehindAppBar = false, this.drawerScrimColor, this.drawerEdgeDragWidth, }) : assert(primary != null), assert(extendBody != null), assert(extendBodyBehindAppBar != null), assert(drawerDragStartBehavior != null), super(key: key);}5、 ... and 、 Related resources
Reference material :
- Flutter Official website : https://flutter.dev/
- Flutter Developing documents : https://flutter.cn/docs ( Strongly recommend )
- official GitHub Address : https://github.com/flutter
- Flutter The Chinese community : https://flutter.cn/
- Flutter Practical tutorial : https://flutter.cn/docs/cookbook
- Flutter CodeLab : https://codelabs.flutter-io.cn/
- Dart Chinese document : https://dart.cn/
- Dart Developer website : https://api.dart.dev/
- Flutter Chinese net ( unofficial , The translation is very good ) : https://flutterchina.club/ , http://flutter.axuer.com/docs/
- Flutter Related issues : https://flutterchina.club/faq/ ( It is recommended to watch it at the introductory stage )
Blog source download :
GitHub Address : https://github.com/han1202012/flutter_cmd ( Keep updating with the progress of the blog , There may not be the source code of this blog )
Blog source snapshot : https://download.csdn.net/download/han1202012/15484718 ( The source code snapshot of this blog , You can find the source code of this blog )
边栏推荐
- Highly qualified SQL writing: compare lines. Don't ask why. Asking is highly qualified..
- When Valentine's Day falls on Monday
- Research Report on the overall scale, major manufacturers, major regions, products and applications of outdoor vacuum circuit breakers in the global market in 2022
- 【Kubernetes系列】kubeadm reset初始化前后空间、内存使用情况对比
- [real case] trap of program design - beware of large data
- How my mother-in-law and daughter-in-law get along
- Adding data to the head or tail of the rar file can still decompress normally
- [internship] solve the problem of too long request parameters
- Codeforces Round #771 (Div. 2)(A-C)
- 【Hot100】21. Merge two ordered linked lists
猜你喜欢

Basic concept of database, installation and configuration of database, basic use of MySQL, operation of database in the project

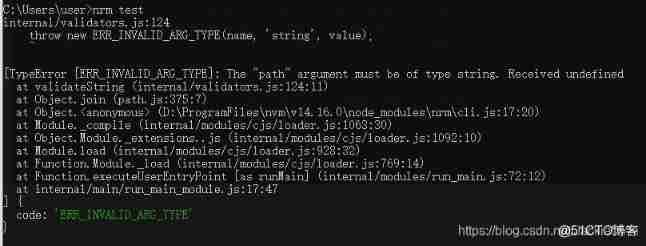
Internal/validators js:124 throw new ERR_ INVALID_ ARG_ Type (name, 'string', value) -- solution

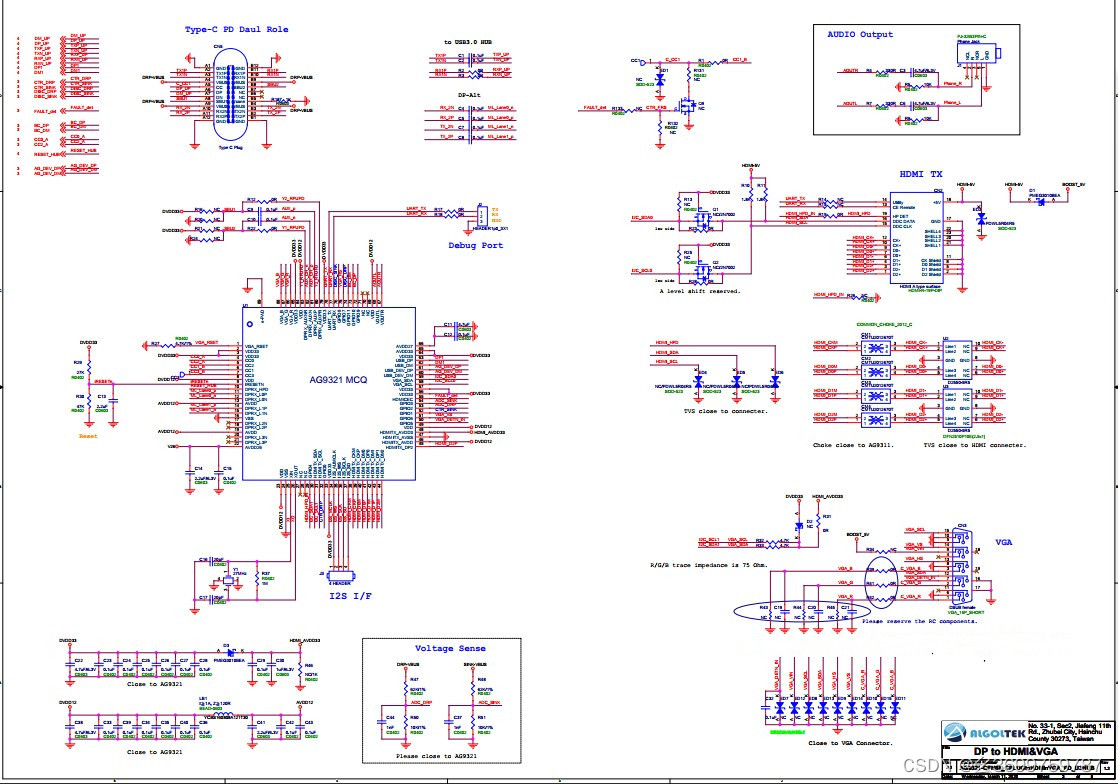
CS5268完美代替AG9321MCQ Typec多合一扩展坞方案

I drew a Gu ailing with characters!

Add two numbers of leetcode

SBT tutorial

Driverless learning (4): Bayesian filtering

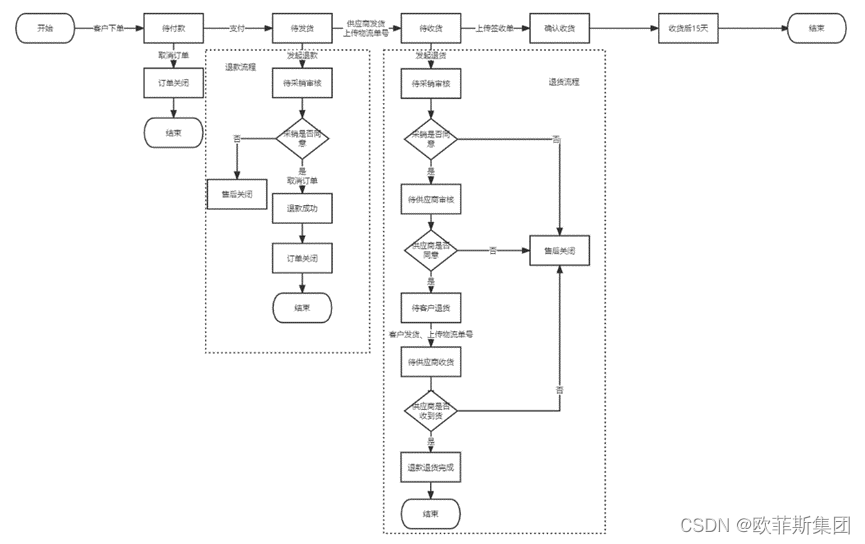
B-end e-commerce - reverse order process

Summary of interview experience, escort your offer, full of knowledge points

JDBC | Chapter 4: transaction commit and rollback
随机推荐
C language linked list -- to be added
The metamask method is used to obtain account information
股票开户要找谁?手机开户是安全么?
Is it safe to buy funds on securities accounts? Where can I buy funds
Highly qualified SQL writing: compare lines. Don't ask why. Asking is highly qualified..
Data preparation for behavior scorecard modeling
pytorch 模型保存的完整例子+pytorch 模型保存只保存可训练参数吗?是(+解决方案)
This team with billions of data access and open source dreams is waiting for you to join
How my mother-in-law and daughter-in-law get along
AMD's largest transaction ever, the successful acquisition of Xilinx with us $35billion
Google Earth Engine(GEE)——Landsat 9影像全波段影像下载(北京市为例)
面试经验总结,为你的offer保驾护航,满满的知识点
通信人的经典语录,第一条就扎心了……
Volvo's first MPV is exposed! Comfortable and safe, equipped with 2.0T plug-in mixing system, it is worth first-class
【Hot100】21. Merge two ordered linked lists
Number of DP schemes
Activation function - relu vs sigmoid
Attack and defense world PWN question: Echo
Resunnet - tensorrt8.2 Speed and Display record Sheet on Jetson Xavier NX (continuously supplemented)
疫情封控65天,我的居家办公心得分享 | 社区征文