当前位置:网站首页>Milkdown 控件图标
Milkdown 控件图标
2022-07-07 11:08:00 【Cliven_】
现象说明
在vite + vue3的项目中,使用Milkdown作为Markdown编辑框
Milkdown.vue
<template>
<VueEditor :editor="editor" />
</template>
<script setup> import {
Editor, rootCtx, defaultValueCtx } from "@milkdown/core"; import {
nord } from "@milkdown/theme-nord"; import {
VueEditor, useEditor } from "@milkdown/vue"; import {
commonmark } from "@milkdown/preset-commonmark"; import {
emoji } from "@milkdown/plugin-emoji"; import {
history } from '@milkdown/plugin-history'; import {
tooltip } from '@milkdown/plugin-tooltip'; import {
menu } from "@milkdown/plugin-menu"; const {
editor } = useEditor((root) => Editor.make() .config((ctx) => {
ctx.set(rootCtx, root); ctx.set(defaultValueCtx, "# Milkdown Vue"); }) .use(nord) .use(emoji) .use(commonmark) .use(history) .use(menu) .use(tooltip) ); </script>
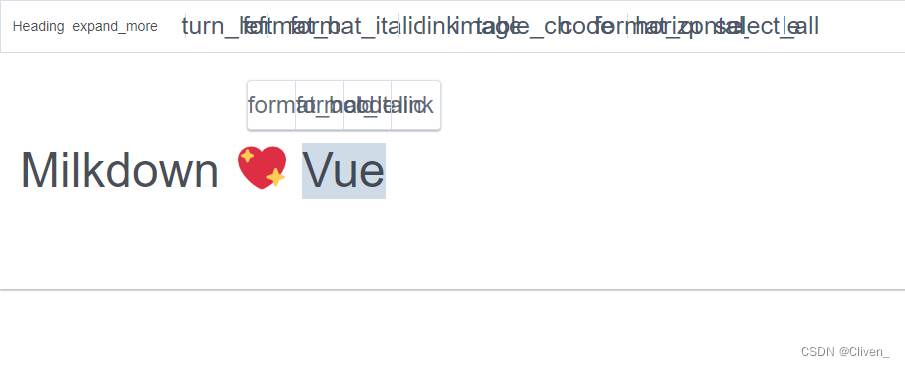
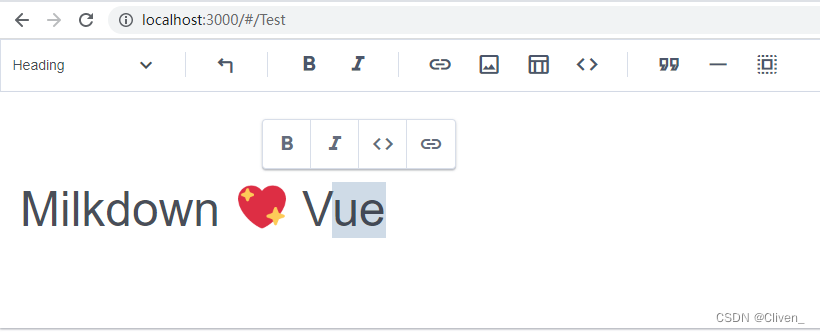
显示效果如图

所有图标区域都变为了文字,并且挤在一起非常难看,这是因为 milkdown/theme-nord主题使用了google提供的 Google material icons
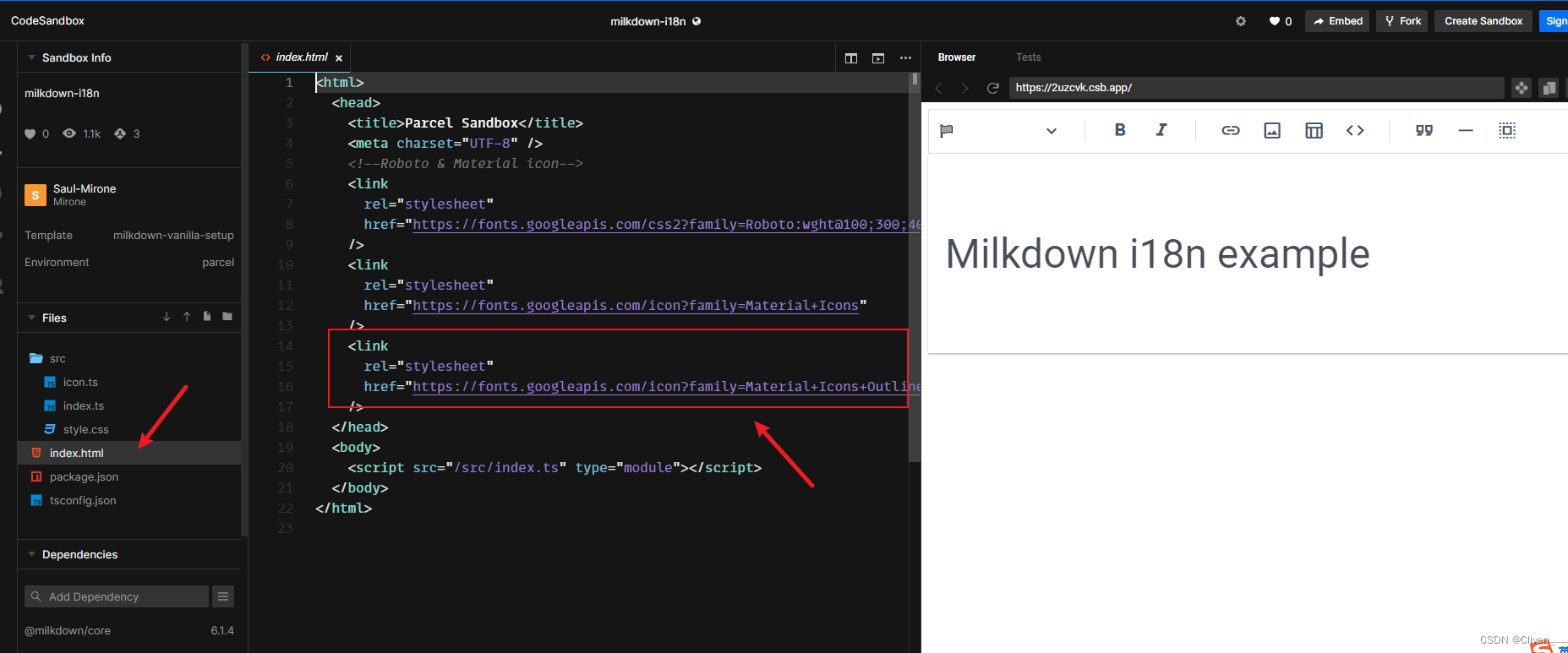
从 Milkdown官方给出的示例 可以看到

在index.html文件中是引入了Google图标字体库的。
解决
方式一 在线引入
这里我们的空间没有显示图标的原因就是没有Google图标字体库导致,我们可以和官方一样,直接在index.html文件中增加一行CSS文件的引用就可以。
index.html
<html>
<head>
...
<link rel="stylesheet" href="https://fonts.googleapis.com/icon?family=Material+Icons+Outlined" />
...
</head>
...
</html>
该种方式将会使用Google的CSS2 API自动引用并相关字体和配置,该方式有个问题就是在网络条件不不允许时,会导致图标依然无法加载。
方式二 离线引入
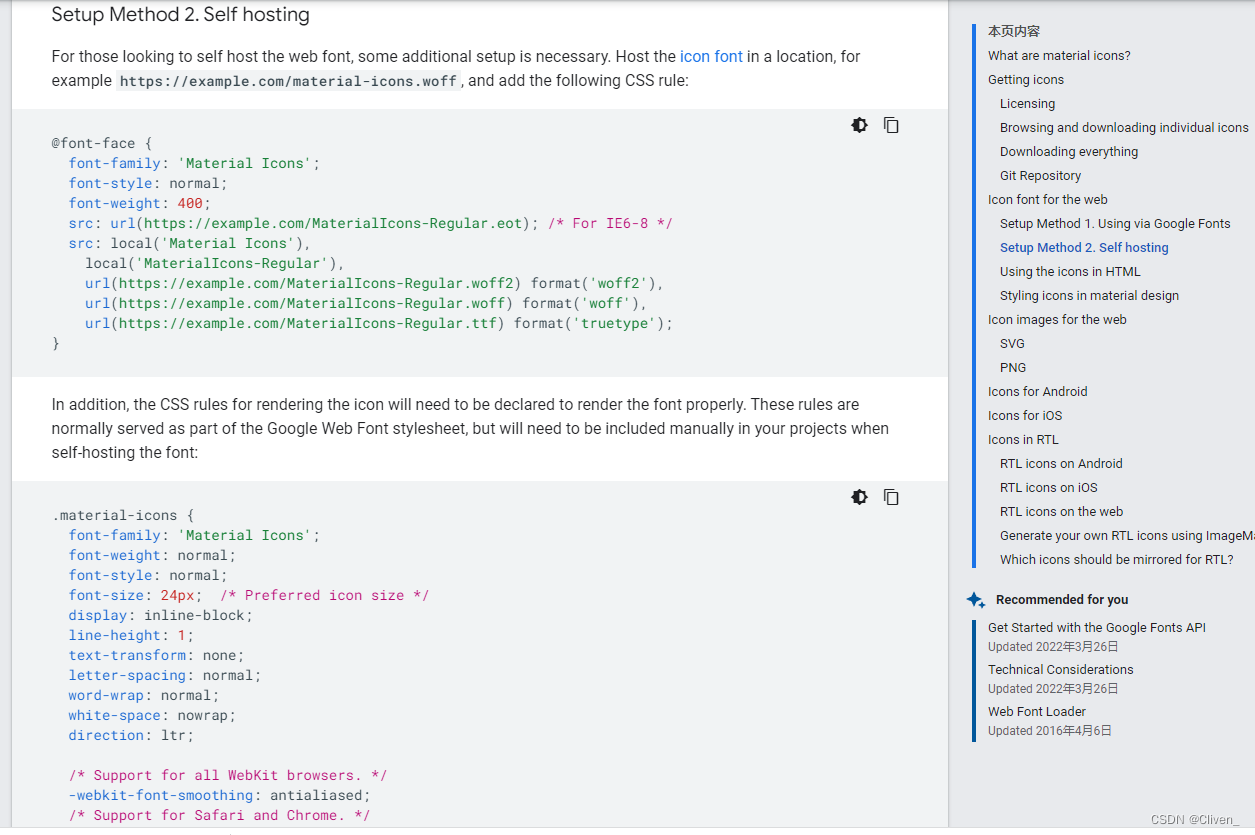
根据 Google material icons#setup_method_2_self_hosting 中描述,我们可以下载相关字体文件,然后手动配置css使用字体文件。
我这里简单起见直接访问了Google的
拿到了CSS配置文件以及字体文件。
CSS如下所示
/* fallback */
@font-face {
font-family: 'Material Icons Outlined';
font-style: normal;
font-weight: 400;
src: url(https://fonts.gstatic.com/s/materialiconsoutlined/v106/gok-H7zzDkdnRel8-DQ6KAXJ69wP1tGnf4ZGhUce.woff2) format('woff2');
}
.material-icons-outlined {
font-family: 'Material Icons Outlined';
font-weight: normal;
font-style: normal;
font-size: 24px;
line-height: 1;
letter-spacing: normal;
text-transform: none;
display: inline-block;
white-space: nowrap;
word-wrap: normal;
direction: ltr;
-webkit-font-feature-settings: 'liga';
-webkit-font-smoothing: antialiased;
}
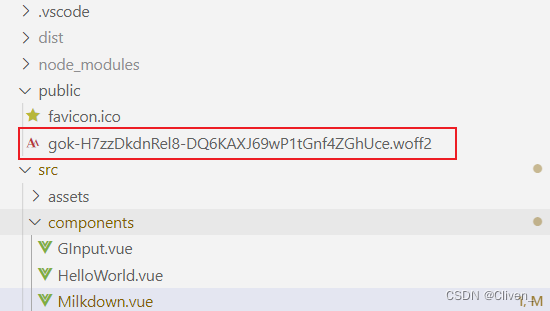
这里还出现了一个字体文件
这里我也手动下载并把该文件放置于项目的public/目录下。

然后修改了Milkdown.vue,添加了上面的CSS,并且替换了字体文件的地址为本地的地址,修改后的文件如下所示。
<template>
<VueEditor :editor="editor" />
</template>
<script setup> import {
Editor, rootCtx, defaultValueCtx } from "@milkdown/core"; import {
nord } from "@milkdown/theme-nord"; import {
VueEditor, useEditor } from "@milkdown/vue"; import {
commonmark } from "@milkdown/preset-commonmark"; import {
emoji } from "@milkdown/plugin-emoji"; import {
history } from '@milkdown/plugin-history'; import {
tooltip } from '@milkdown/plugin-tooltip'; import {
menu } from "@milkdown/plugin-menu"; const {
editor } = useEditor((root) => Editor.make() .config((ctx) => {
ctx.set(rootCtx, root); ctx.set(defaultValueCtx, "# Milkdown Vue"); }) .use(nord) .use(emoji) .use(commonmark) .use(history) .use(menu) .use(tooltip) ); </script>
<style> @font-face {
font-family: 'Material Icons Outlined'; font-style: normal; font-weight: 400; src: url(./gok-H7zzDkdnRel8-DQ6KAXJ69wP1tGnf4ZGhUce.woff2) format('woff2'); } .material-icons-outlined {
font-family: 'Material Icons Outlined'; font-weight: normal; font-style: normal; font-size: 24px; line-height: 1; letter-spacing: normal; text-transform: none; display: inline-block; white-space: nowrap; word-wrap: normal; direction: ltr; -webkit-font-feature-settings: 'liga'; -webkit-font-smoothing: antialiased; } </style>
在加入了CSS和字体后可以看到控件上的图标已经正常。

参考文献
[1]. milkdown . demo . https://milkdown.dev/online-demo
[2]. milkdown . Integrations vue. https://milkdown.dev/vue
[3]. google . fonts . Material Icons Guide . 2022.03 . https://developers.google.com/fonts/docs/material_icons
边栏推荐
- - Oui. Migration entièrement automatisée de la Sous - base de données des tableaux d'effets sous net
- What are the benefits of ip2long?
- DHCP 动态主机设置协议 分析
- 2022a special equipment related management (boiler, pressure vessel and pressure pipeline) simulated examination question bank simulated examination platform operation
- Per capita Swiss number series, Swiss number 4 generation JS reverse analysis
- Adopt a cow to sprint A shares: it plans to raise 1.85 billion yuan, and Xu Xiaobo holds nearly 40%
- 通过Keil如何查看MCU的RAM与ROM使用情况
- How does MySQL create, delete, and view indexes?
- About the problem of APP flash back after appium starts the app - (solved)
- CMU15445 (Fall 2019) 之 Project#2 - Hash Table 详解
猜你喜欢

COSCon'22 社区召集令来啦!Open the World,邀请所有社区一起拥抱开源,打开新世界~

“新红旗杯”桌面应用创意大赛2022

Sequoia China completed the new phase of $9billion fund raising

《开源圆桌派》第十一期“冰与火之歌”——如何平衡开源与安全间的天然矛盾?

为租客提供帮助

Leetcode skimming: binary tree 20 (search in binary search tree)

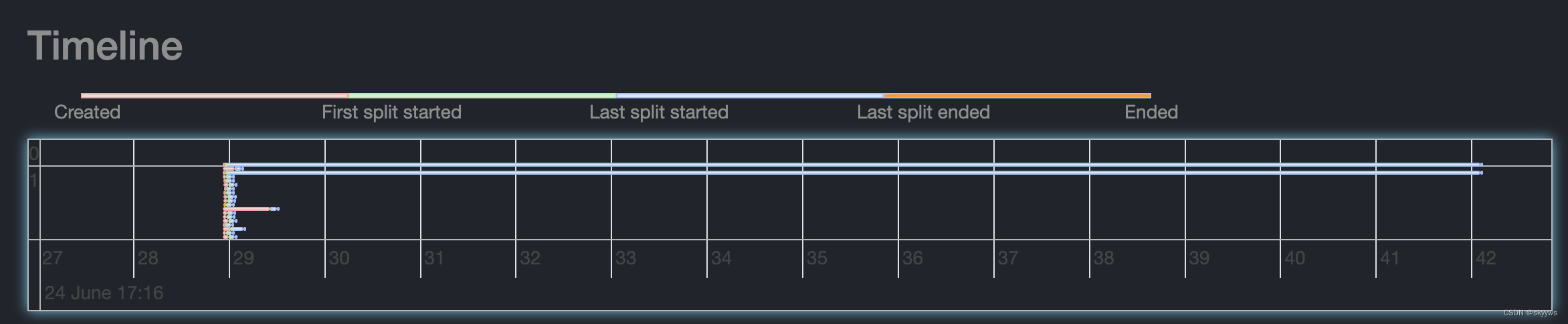
【Presto Profile系列】Timeline使用

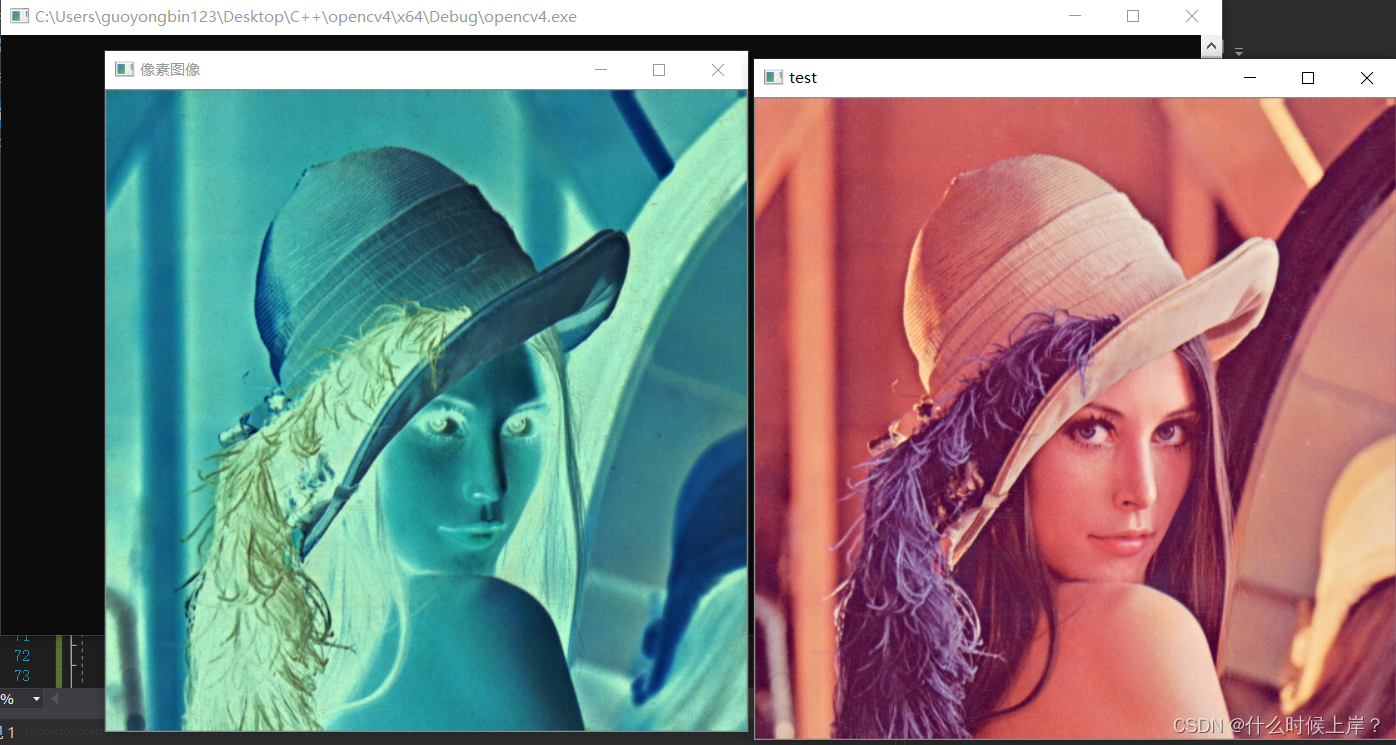
Image pixel read / write operation

Four functions of opencv

关于 appium 如何关闭 app (已解决)
随机推荐
Query whether a field has an index with MySQL
What if the xshell evaluation period has expired
【Presto Profile系列】Timeline使用
Design and implementation of communication protocol
ISPRS2021/遥感影像云检测:一种地理信息驱动的方法和一种新的大规模遥感云/雪检测数据集
[learn microservice from 0] [01] what is microservice
Visual stdio 2017 about the environment configuration of opencv4.1
Master formula. (used to calculate the time complexity of recursion.)
Star Enterprise Purdue technology layoffs: Tencent Sequoia was a shareholder who raised more than 1billion
云检测2020:用于高分辨率遥感图像中云检测的自注意力生成对抗网络Self-Attentive Generative Adversarial Network for Cloud Detection
《ASP.NET Core 6框架揭秘》样章[200页/5章]
有什么类方法或是函数可以查看某个项目的Laravel版本的?
【学习笔记】线段树选做
Day22 deadlock, thread communication, singleton mode
Test next summary
File operation command
为租客提供帮助
[untitled]
[learn wechat from 0] [00] Course Overview
ip2long与long2IP 分析