当前位置:网站首页>openlayers不常用接口介绍
openlayers不常用接口介绍
2022-08-02 18:47:00 【Jennifer33K】
openlayers不常用接口介绍
renderSync()
// Requests an immediate render in a synchronous manner.
// 同步方式请求一个立即渲染
ol.map.renderSync();
on(type, listener)
// Listen for a certain type of event.
// 监听特定类型的事件。
// 参数:
// type:string | Array.<string>
// The event type or array of event types.
// 事件类型的时间类型或数组
// listener:function
// The listener function.
// 监听函数
ol.map.on('pointermove', pointerMoveHandler);
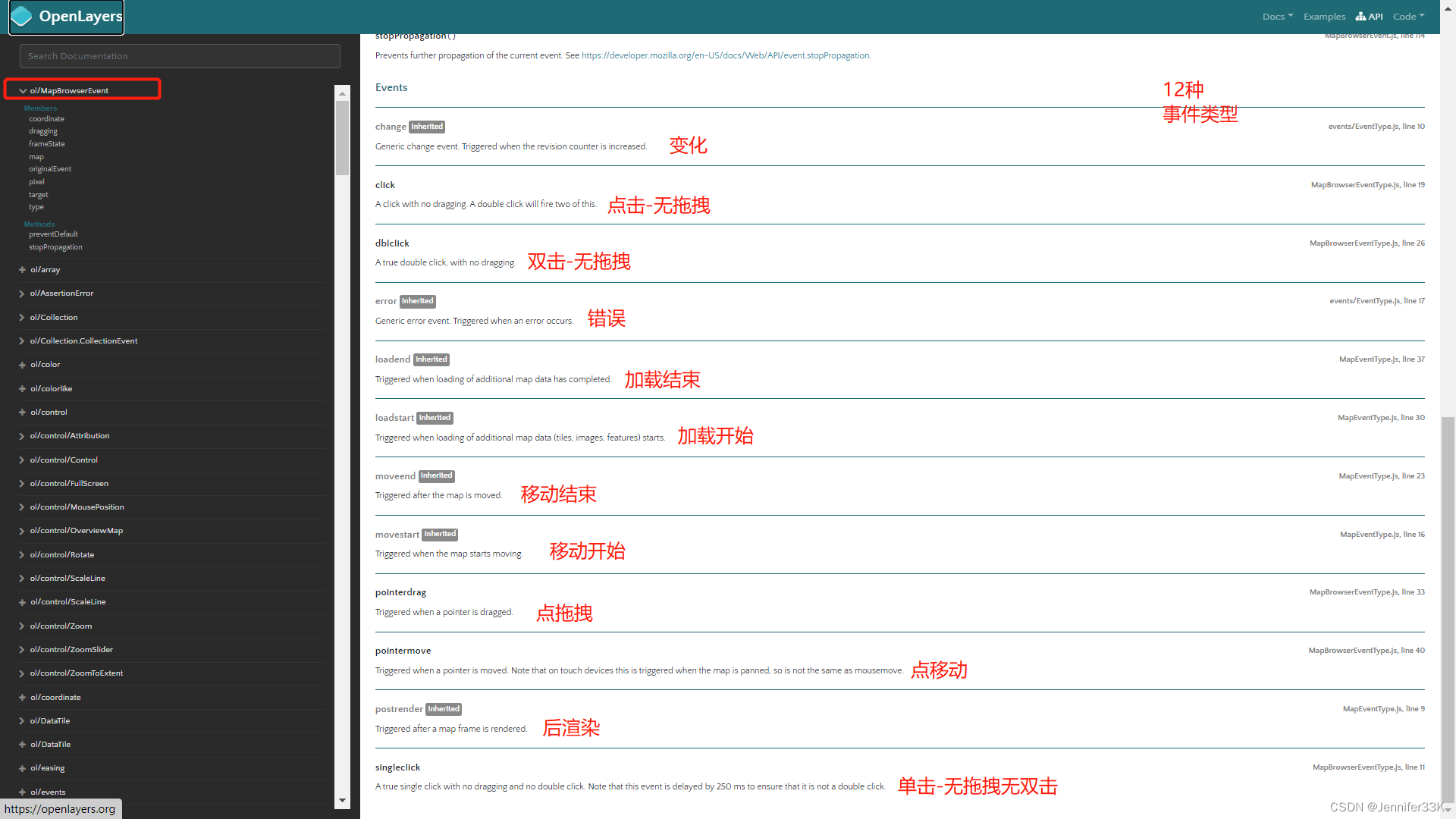
ol/MapBrowserEvent~MapBrowserEvent
un(type, listener)
Unlisten for a certain type of event.
// 不监听一个特定类型事件
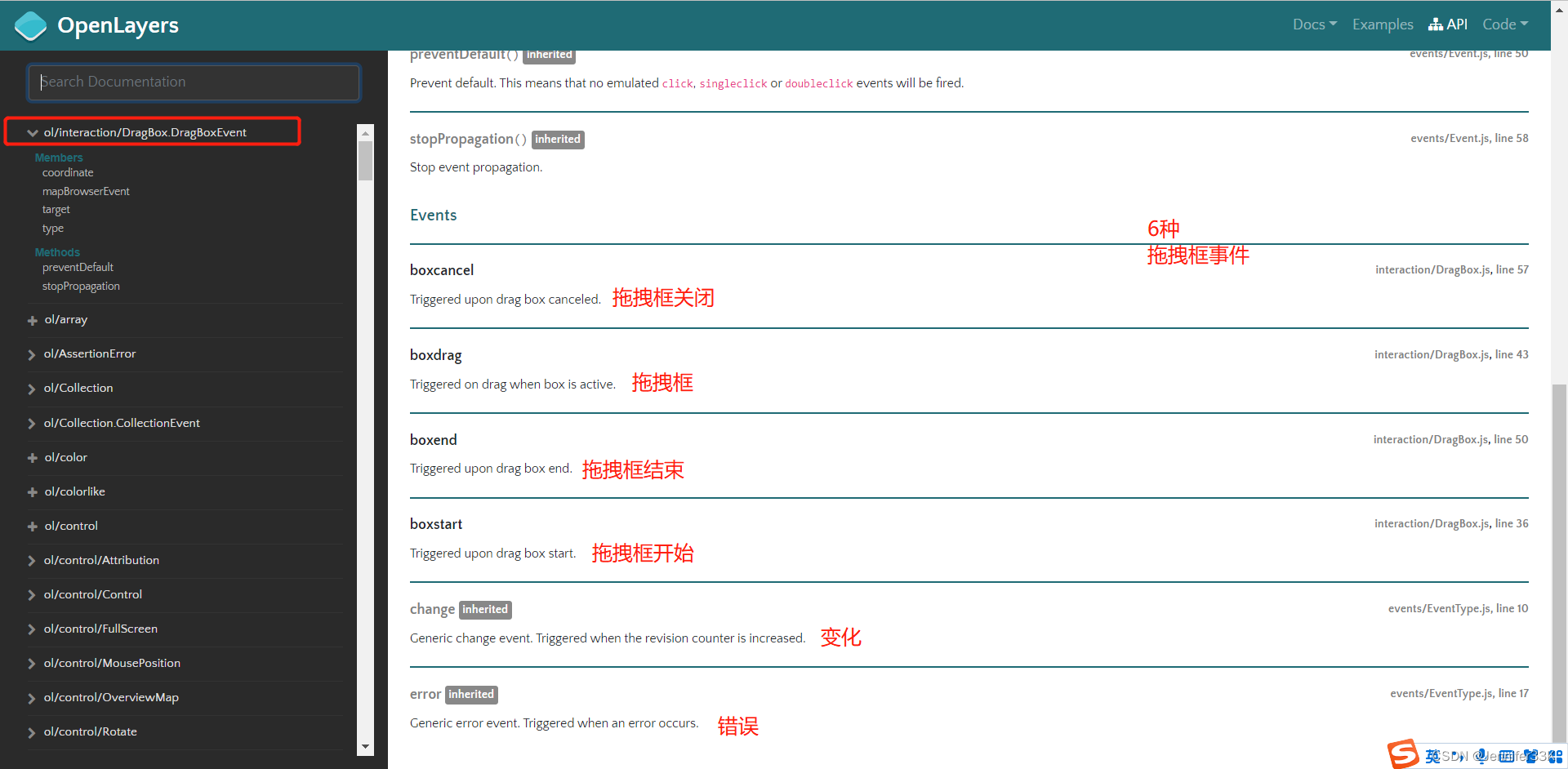
ol/interaction/DragBox.DragBoxEvent
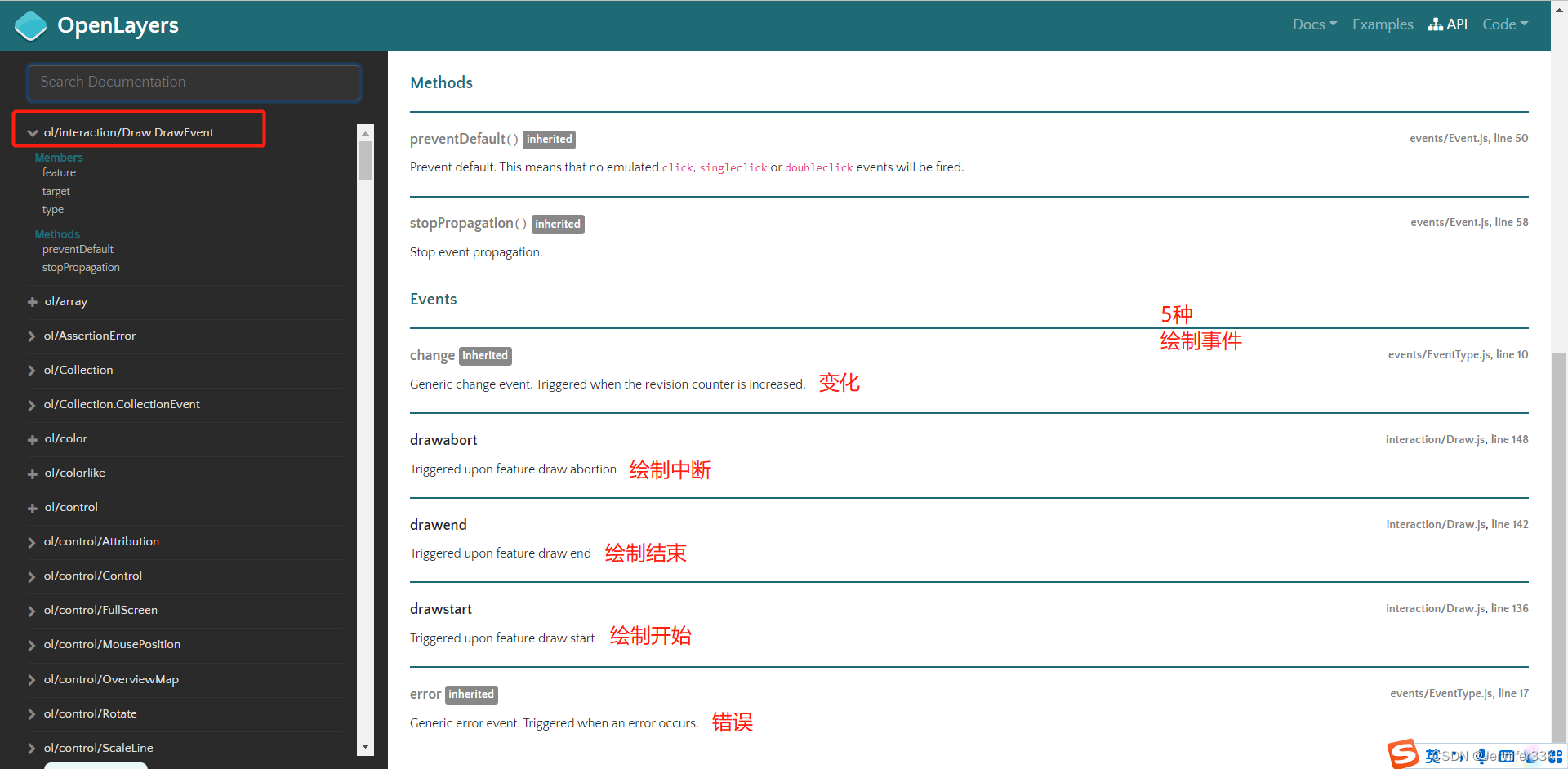
drawTool = new ol.interaction.Draw({
source: source,
type: geotype,
style: new ol.style.Style({
fill: new ol.style.Fill({
color: 'rgba(255, 255, 255, 0.2)'
}),
stroke: new ol.style.Stroke({
color: 'orange',
lineDash: [10, 10],
width: 2
}),
image: new ol.style.Circle({
radius: 5,
stroke: new ol.style.Stroke({
color: 'rgba(0, 0, 0, 0.7)'
}),
fill: new ol.style.Fill({
color: 'rgba(255, 255, 255, 0.2)'
})
})
})
});
drawTool = new ol.interaction.DragBox({
source: source,
style: new ol.style.Style({
fill: new ol.style.Fill({
color: 'rgba(255, 255, 255, 0.5)'
}),
stroke: new ol.style.Stroke({
color: 'orange',
lineDash: [10, 10],
width: 2
}),
image: new ol.style.Circle({
radius: 5,
stroke: new ol.style.Stroke({
color: 'rgba(0, 0, 0, 0.7)'
}),
fill: new ol.style.Fill({
color: 'rgba(255, 255, 255, 0.2)'
})
})
})
});
drawTool.on('boxstart', function (e) {
});
ol.map.addInteraction(drawTool);
var source=ol.map.drawLayer.getSource();
infoDiv = options.infoDiv;
toolElement.title = options.controlText;
toolElement.className=options.className;
toolElement.removeEventListener('click',handleMeasure);
toolElement.addEventListener('click', handleMeasure, false);
// addEventListener() 方法用于向指定元素添加监听事件。且同一元素目标可重复添加,不会覆盖之前相同事件,配合 removeEventListener() 方法来移除事件。
// 参数说明:有三个参数
// 参数1、事件名称,字符串,必填。
// 事件名称不用带 "on" 前缀,点击事件直接写:"click",键盘放开事件写:"keyup"
// 参数2、执行函数,必填。
// 填写需要执行的函数,如:function(){代码...}
// 当目标对象事件触发时,会传入一个事件参数,参数名称可自定义,如填写event,不需要也可不填写。 事件对象的类型取决于特定的事件。
// 例如, “click” 事件属于 MouseEvent(鼠标事件) 对象。
// function(event){console.log(event)}
// 参数3、触发类型,布尔型,可空
// true - 事件在捕获阶段执行
// false - 事件在冒泡阶段执行,默认是false
import {
unByKey} from 'ol/Observable';
// Removes an event listener using the key returned by on() or once().
// 使用键移除事件监听 用on()或once()返回
// 移除地图要素点击事件
SSMap.prototype.removeFeatureClick=function(){
this.olMap.unByKey(this.popupclickkey);
this.olMap.unByKey(this.pointermoveKey);
this.container.style.cursor='crosshair';
};
// 格式化距离
var formatLength = function (line,cir) {
var length;
if (geodesicmeasures) {
var coordinates = line.getCoordinates();
length = 0;
var sourceProj = 'EPSG:900913';
for (var i = 0, ii = coordinates.length - 1; i < ii; ++i) {
var c1 = ol.proj.transform(coordinates[i], sourceProj, 'EPSG:4326');
var c2 = ol.proj.transform(coordinates[i + 1], sourceProj,'EPSG:4326');
length += wgs84Sphere.haversineDistance(c1, c2);
// if(cir&&coordinates.length>2&&(i+1== coordinates.length - 1)){
// var c1 = ol.proj.transform(coordinates[i+1], sourceProj, 'EPSG:4326');
// var c2 = ol.proj.transform(coordinates[0], sourceProj,'EPSG:4326');
// length += wgs84Sphere.haversineDistance(c1, c2);
// }
}
} else {
length = Math.round(line.getLength() * 100) / 100;
}
var output;
if (length > 1000) {
output = '距离:'+(Math.round(length / 1000 * 100) / 100) + ' ' + 'km';
} else {
output = '距离:'+(Math.round(length * 100) / 100) + ' ' + 'm';
}
return output;
};
// 格式化面积
var formatArea = function (polygon) {
var area;
if (geodesicmeasures) {
var sourceProj = 'EPSG:900913';
var geom = /** @type {ol.geom.Polygon} */
(polygon.clone().transform(sourceProj, 'EPSG:4326'));
var coordinates = geom.getLinearRing(0).getCoordinates();
area = Math.abs(wgs84Sphere.geodesicArea(coordinates));
} else {
area = polygon.getArea();
}
var output;
if (area > 10000) {
output ='面积:'+ (Math.round(area / 1000000 * 100) / 100) + ' '
+ 'km<sup>2</sup>';
} else {
output ='面积:'+ (Math.round(area * 100) / 100) + ' ' + 'm<sup>2</sup>';
}
var line=new ol.geom.LineString( polygon.getCoordinates()[0]);
var lineout=formatLength(line,true);
return lineout+';'+output;
};
边栏推荐
猜你喜欢
随机推荐
C#里如何简单的校验时间格式
Openharmony - 基于ArkUI(TS)开发颜色选择器
松鼠短视频系统为用户加入随机头像代码-快速为用户加上随机头衔
线程池原理与实践|从入门到放弃,深度解析
【软考软件评测师】基于经验的测试技术
WPF使用Prism登录
VSTO踩坑记录(1)- 从零开始开发outlook插件
药品研发--工艺技术人员积分和职务考核评估管理办法
如何获取EasyCVR平台设备通道的RTMP视频流地址?
什么是会话劫持以及如何阻止它
Gradle系列——Gradle的build.gradle文件详情,项目发布(基于Gradle文档7.5)day3-3
MySQL详细安装与配置
为何国内年轻人都抢购iPhone,因为它更实惠也更亲民
JVM内存和垃圾回收-05.虚拟机栈
LSB利器-zsteg
回收站删除的文件怎么恢复,2个方法汇总助您快速解决
小姐姐面试蚂蚁金服被虐经历,心疼...
MySQL 事件调度
电子行业库存管理痛点与WMS仓储管理系统解决方案
针对时间的功能测试点,这里给你总结全面了