当前位置:网站首页>The mobile terminal automatically adjusts the page content and font size by setting rem
The mobile terminal automatically adjusts the page content and font size by setting rem
2022-07-07 10:24:00 【weixin_ forty-two million one hundred and seventy-eight thousan】
Mobile end pass setting rem Realize automatic adjustment of page content and font size
function setRem(){
var rem = document.documentElement.clientWidth / 10; // Divide the screen width of the device into ten equal parts
document.documentElement.style.fontSize = rem + "px"; // Set the document root font to the device width 1/10
}
setRem();
window.addEventListener("resize", setRem); // add to resize event , Adjust the document root font size synchronously when the window is adjusted
window.addEventListener("pageShow", function(e) {
// add to pageShow event , Trigger... When the page is displayed
if(e.persisted) {
// Determine whether it is a page fetched from the cache ,true That is, the page fetched from the cache , Trigger the function that sets the root font
setRem();
}
})
pageShow Events and load Events like , All functions are executed when the page is loaded , By clicking on a label ,F5 Refresh and click the forward and backward buttons to refresh the page and execute load event . But Firefox has a round-trip cache , Keep page data and DOM and JS state , That is, the entire page is cached , So clicking back cannot refresh the page , So you can go through pageShow Trigger , Trigger by judging whether it is a page fetched from the cache
边栏推荐
- XML configuration file parsing and modeling
- Several schemes of building hardware communication technology of Internet of things
- 555电路详解
- Inno setup packaging and signing Guide
- Socket通信原理和实践
- The Hal library is configured with a general timer Tim to trigger ADC sampling, and then DMA is moved to the memory space.
- Can I open a stock trading account online? Is it safe
- IO模型复习
- 关于hzero-resource报错(groovy.lang.MissingPropertyException: No such property: weight for class)
- STM32中AHB总线_APB2总线_APB1总线这些是什么
猜你喜欢

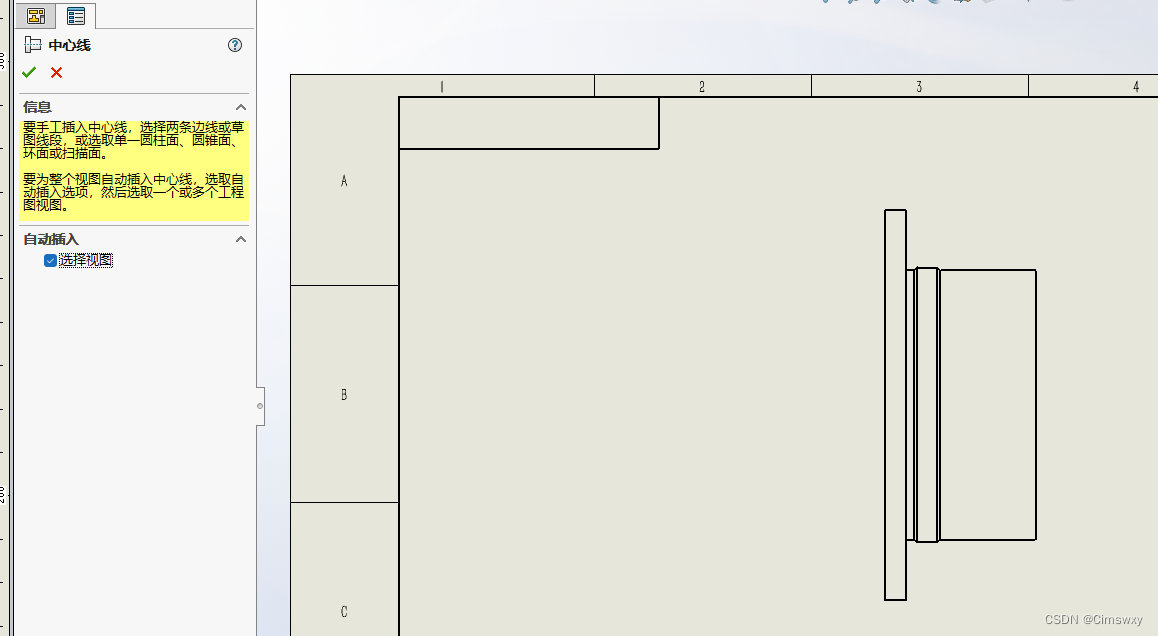
Methods of adding centerlines and centerlines in SolidWorks drawings

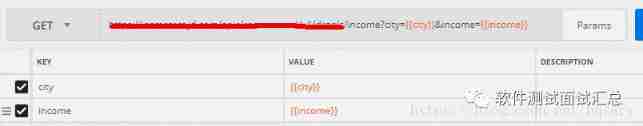
Postman interface test VII

php \n 换行无法输出

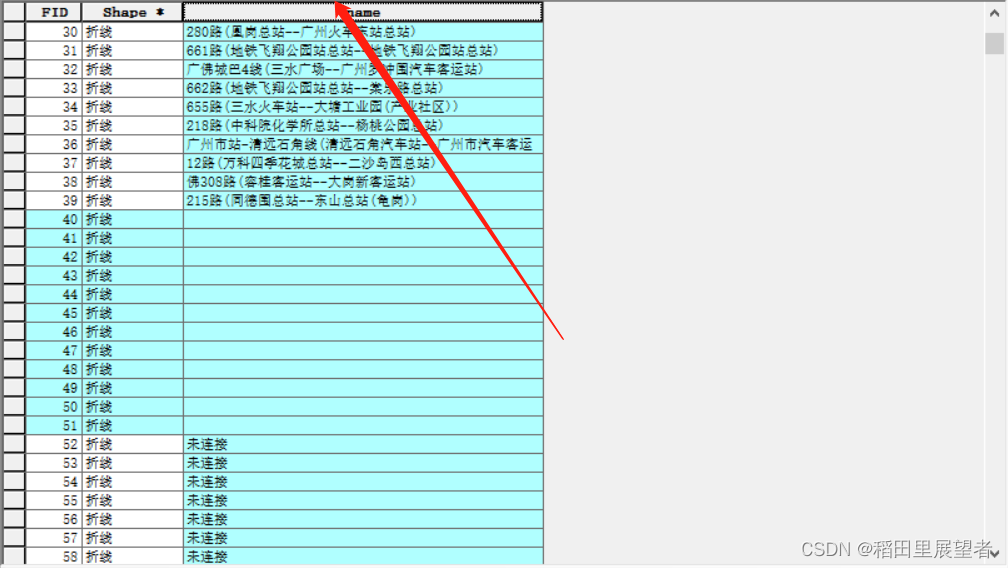
ArcGIS operation: batch modify attribute table

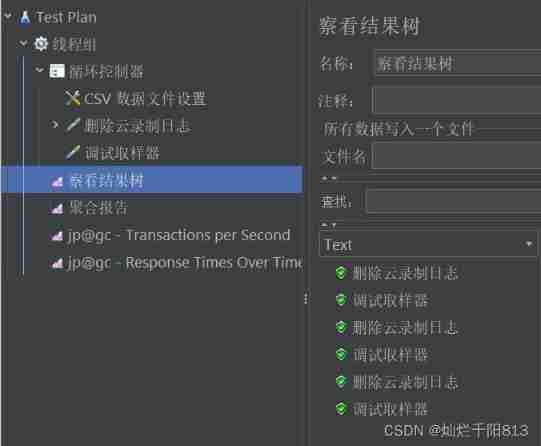
JMeter loop controller and CSV data file settings are used together

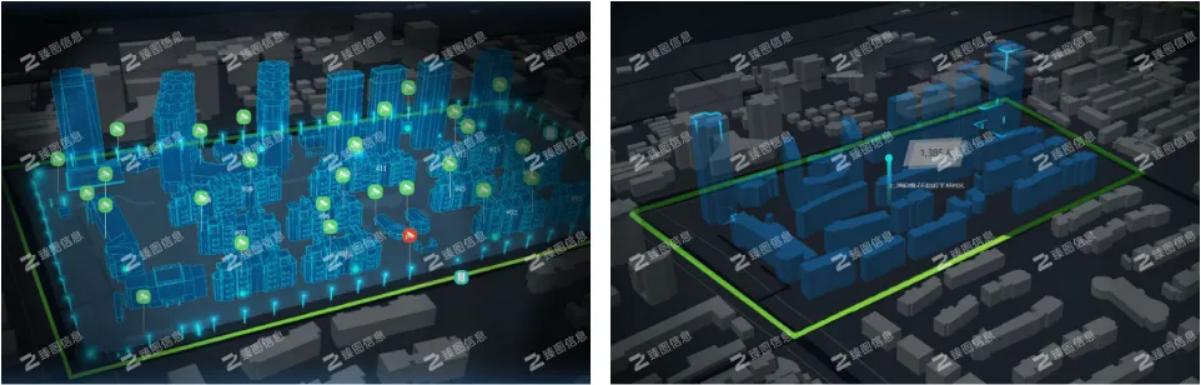
Smart city construction based on GIS 3D visualization technology

Appx代码签名指南

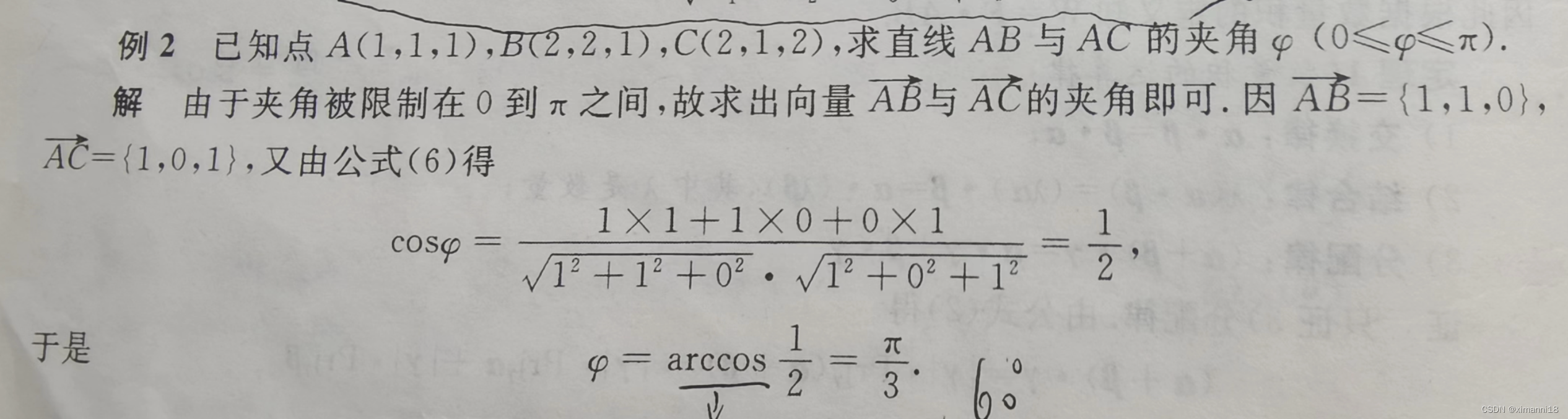
High number_ Chapter 1 space analytic geometry and vector algebra_ Quantity product of vectors

LLVM之父Chris Lattner:為什麼我們要重建AI基礎設施軟件

Postman interface test III
随机推荐
LeetCode 练习——113. 路径总和 II
Download Text, pictures and ab packages used by unitywebrequest Foundation
STM32产品介绍
Several schemes of building hardware communication technology of Internet of things
@Transcation的配置,使用,原理注意事项:
一文讲解单片机、ARM、MUC、DSP、FPGA、嵌入式错综复杂的关系
P2788 数学1(math1)- 加减算式
【acwing】786. 第k个数
The physical meaning of imaginary number J
JMeter loop controller and CSV data file settings are used together
@Configuration, use, principle and precautions of transmission:
The variables or functions declared in the header file cannot be recognized after importing other people's projects and adding the header file
Pdf document signature Guide
Inno setup packaging and signing Guide
Word自动生成目录的方法
The story of Plato and his three disciples: how to find happiness? How to find the ideal partner?
字符串格式化
Postman interface test III
JMeter about setting thread group and time
Wallys/IPQ6010 (IPQ6018 FAMILY) EMBEDDED BOARD WITH ON-BOARD WIFI DUAL BAND DUAL CONCURRENT