当前位置:网站首页>后管中编辑与预览获取表单的值写法
后管中编辑与预览获取表单的值写法
2022-07-03 02:53:00 【疤痕体】
Vue中将data中的某一个对象里面的值或者属性置空
在项目中我们会遇到初始化数据的问题,可以 this.xxx = ‘’,这种方式是常用的,但是如果是data里面的数据,这种方式就会使代码看起来有些冗余。
那么,我们可以使用this.assign()方法或是Json
//这个笨方法 但是如果要多个按钮同时需要清空需要一个个来写
data(){
return{
ismenu: {
name: "",
sex: '',
age: '',
birth: "",
address: "",
},
}
}
//清空ismenu的数据值
PS后管时预览与编辑添加共用一个弹出层 预览添加完后
添加编辑数据也会自动添加,这个时候我们需要在添加编辑按钮点击时进行情况数据
一般笨方法是这种 但是太冗余 大可不必
this.ismenu.name = "";
this.ismenu.sex = "";
this.ismen.age= "";
this.ismenu. birth= "";
this.ismenu.address = "";
this.assign()方法
// 初始化所有data数据
Object.assign(this.$data, this.$options.data())
// 初始化data数据中的某一个数据
Object.assign(this.$data.xxx, this.$options.data().xxx)
PS 你要单独清空ismen对象的值需要
Object.assign(this.$data.ismen, this.$options.data().ismen)
Json
Json 先在data中定义 xxx:[{
a:1}],在methods中的方法中 清空数据(初始化)
this.xxx = JSON.parse(JSON.stringify(this.xxx))
获取表单的值
一般来说编辑当中会得到值把值赋值过去
//slot-scope="scope" 这个是elem框架给出的方法
// scope.$index获取索引值 , scope.row获取对应的值
<template slot-scope="scope">
<el-button
size="mini"
style="margin: 0"
@click.stop="btnedit(scope.$index, scope.row)">编辑</el-button>
</template>
// 这个就是获取到对应的值了
//然后通过点击打印就可以看到里面的方法了
btnedit(index,scope){
console.log(index,scope)//打印得到获取的值
}
还有就是你在编辑的同时,你要拿到表单里面对应的值啊比如这种
<el-form :model="ismenu" ref="ismenu" :rules="editFormRules">
<!-- 姓名 性别 年龄 生日 地址 -->
<el-form-item label="姓名" prop="name">
<el-input
style="width: 60%"
v-model="ismenu.name"
autocomplete="off"
:disabled="titleResult[dialogStatus] == '预览'"
></el-input>
</el-form-item>
<el-form-item label="性别" prop="sex">
<el-radio-group
v-model="ismenu.sex"
:disabled="titleResult[dialogStatus] == '预览'"
>
<el-radio :label="1">男</el-radio>
<el-radio :label="0">女</el-radio>
</el-radio-group>
</el-form-item>
<el-form-item label="年龄" prop="age">
<el-input-number
v-model="ismenu.age"
:min="0"
:max="200"
:disabled="titleResult[dialogStatus] == '预览'"
></el-input-number>
</el-form-item>
<el-form-item label="生日" prop="birth">
<el-date-picker
v-model="ismenu.birth"
type="date"
:disabled="titleResult[dialogStatus] == '预览'"
placeholder="选择日期"
>
</el-date-picker>
</el-form-item>
<el-form-item label="地址" prop="addr">
<el-input
type="textarea"
style="width: 60%"
v-model="ismenu.addr"
show-word-limit
placeholder="请输入地址"
:disabled="titleResult[dialogStatus] == '预览'"
:maxlength="1024"
></el-input>
</el-form-item>
</el-form>
//然后呢 你要在data里面定义你的值
ismenu: {
//表单的要与后端要求的入参保持一致
name: "",
sex: -1,
age: 0,
birth: "",
addr: "",
},
最重要的来咯
当你在这边改变或者添加数据时
你肯定要拿到model的值吧
//拿编辑举列
btnedit(index,scope){
this.$nextTick(() => {
// 一般赋值是这样写 但是这个是笨方法
// (this.ismenu.name = scope.name),
// (this.ismenu.sex = scope.sex),
// (this.ismenu.age = scope.age),
// (this.ismenu.birth = scope.birth),
// (this.ismenu.addr = scope.addr);
// 可以这样来赋值使用枚举的方法直接全部拿到
this.ismenu=Object.assign({
}, scope)
}));
}
//然后你这样后有添加 添加就会自动赋值这个时候你需要
还原就是初始化 ismenu表单的值
一般我们会这样写
// (this.ismenu.name = ''),
// (this.ismenu.sex =''),
// (this.ismenu.age =''),
// (this.ismenu.birth = ''),
// (this.ismenu.addr = '');
直接这样
Object.assign(this.$data.ismenu, this.$options.data().ismenu);
这个方法
// 初始化所有data数据
Object.assign(this.$data, this.$options.data())
// 初始化data数据中的某一个数据
Object.assign(this.$data.xxx, this.$options.data().xxx)
这个是在添加的时候添加成功加上 防止下回点击添加 上次添加内容还在
this.$refs["ismenu"].resetFields();// 清空表单内容 以防下回点击原数据还在
边栏推荐
- What does it mean when lambda is not entered?
- 当lambda没有输入时,是何含义?
- The process of connecting MySQL with docker
- I2C 子系统(三):I2C Driver
- JMeter performance test JDBC request (query database to obtain database data) use "suggestions collection"
- [leectode 2022.2.15] lucky numbers in the matrix
- JS finds all the parent nodes or child nodes under a node according to the tree structure
- ASP. Net core 6 framework unveiling example demonstration [02]: application development based on routing, MVC and grpc
- sql server 查询指定表的表结构
- Serious security vulnerabilities reported by moxa mxview network management software
猜你喜欢

What is the way out for children from poor families?

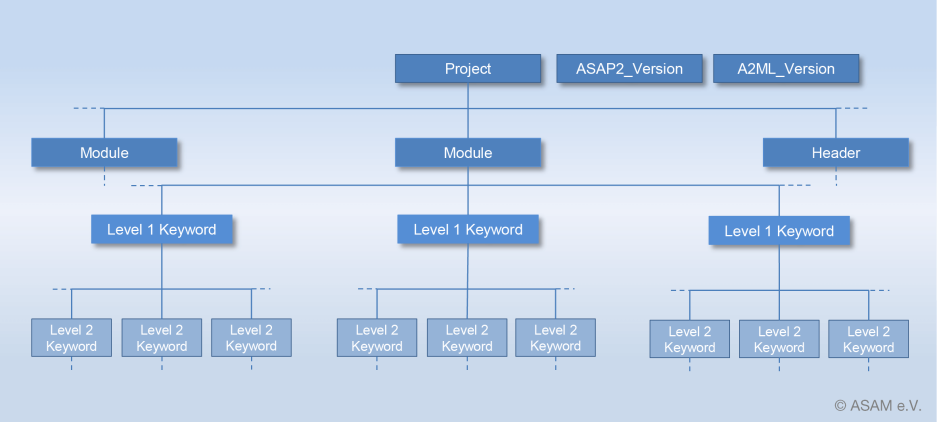
A2L file parsing based on CAN bus (2)

I2C 子系统(一):I2C spec

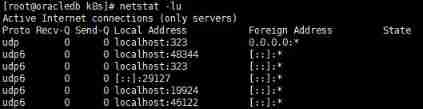
Can netstat still play like this?

Super easy to use logzero

I2C 子系统(三):I2C Driver

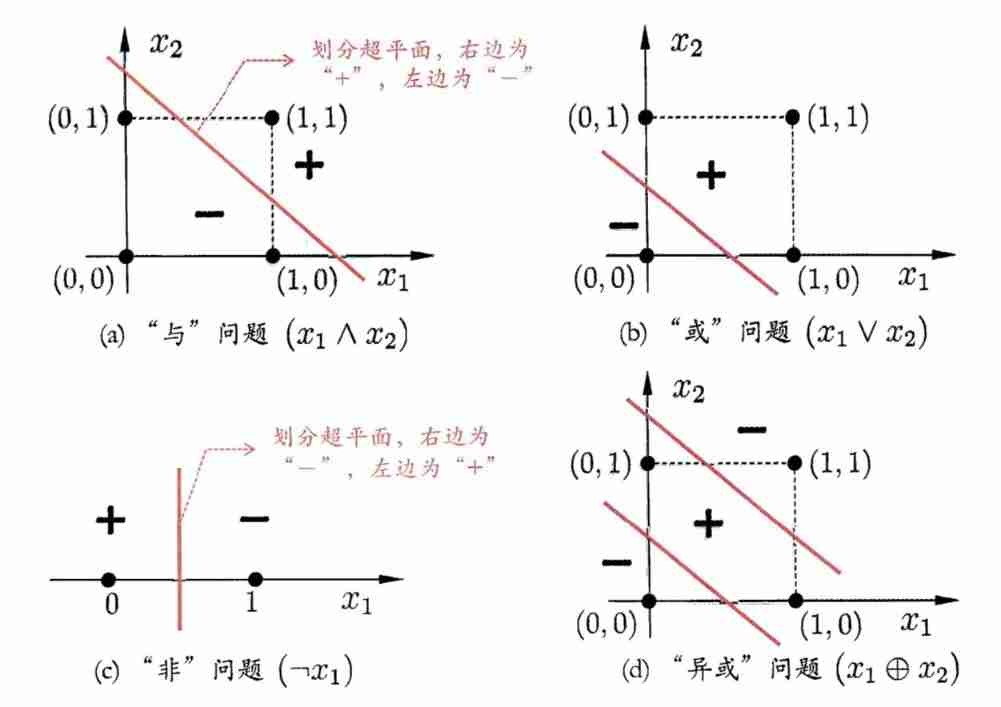
Deep learning: multi-layer perceptron and XOR problem (pytoch Implementation)

HW-初始准备

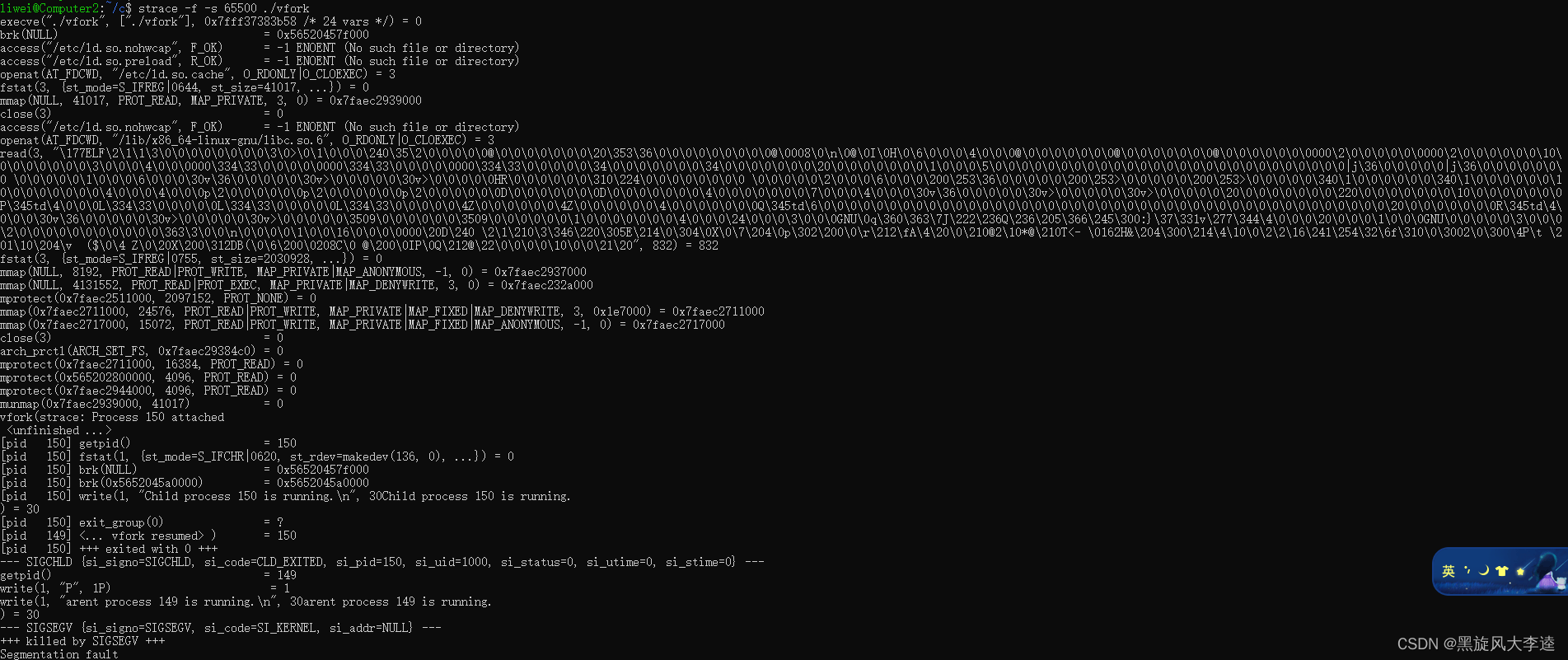
Segmentation fault occurs during VFORK execution

Kubernetes cluster log and efk architecture log scheme
随机推荐
[flutter] example of asynchronous programming code between future and futurebuilder (futurebuilder constructor setting | handling flutter Chinese garbled | complete code example)
Update and return document in mongodb - update and return document in mongodb
Change cell color in Excel using C - cell color changing in Excel using C
SQL server queries the table structure of the specified table
The left value and the right finger explain better
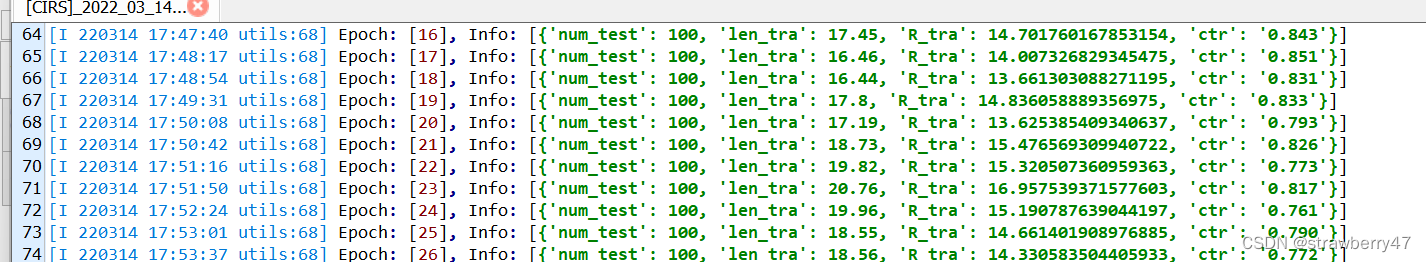
Process the dataset and use labelencoder to convert all IDs to start from 0
Deep learning: multi-layer perceptron and XOR problem (pytoch Implementation)
Segmentation fault occurs during VFORK execution
I2C 子系统(四):I2C debug
Privatization lightweight continuous integration deployment scheme -- 01 environment configuration (Part 2)
处理数据集,使用LabelEncoder将所有id转换为从0开始
How to implement append in tensor
Counter统计数量后,如何返回有序的key
左连接,内连接
基于can总线的A2L文件解析(2)
Practice of traffic recording and playback in vivo
yii2 中andWhere多个or查询 orm条件
HTB-Devel
定了,就选它
I2C subsystem (III): I2C driver