当前位置:网站首页>Jvxetable implant j-popup with slot
Jvxetable implant j-popup with slot
2022-07-06 05:22:00 【OK_ boom】
The previous article talked about how to determine according to the current record jpopup field whether disabled(https://blog.csdn.net/rocklee/article/details/125581874?spm=1001.2014.3001.5501), Here is how to use slot Slot mode assignment template by j-popup
<template #prodSeq="{row, rowIndex, $rowIndex, column}" >
<j-popup
v-model="row.prodSeq"
:code="column.popupCode"
:field="column.field"
:column="column"
:value="row[column.key]"
:renderOptions="{listeners:$listeners}"
:orgFields="column.orgFields"
:destFields="column.destFields"
:param="column.param"
:sorter="column.sorter"
:row="row"
:multi="false"
:disabled="!column.props.getDisabled(row,column)"
@input="(value,others,oldValue,row)=>updateMainMtRecord(value,others,oldValue,row,column,rowIndex)"
></j-popup>
</template>
slot Inside jpopup Specified parameters
– param Filter parameters specified when browsing records
– row The current record brought in
– disabled Dynamically determine whether to disable
– input Callback eventsInsert this slot
Specify the configuration of a field as slot:
{
title: ' materiel SQ',
key: 'prodSeq',
type: JVXETypes.slot,
slotName:'prodSeq',
fixed: 'left',
width:"150px",
popupCode:"getProds",
field:"prod_seq",
orgFields:"id,prod_name,prod_seq,spec,fukuang,mazhong,unit",
destFields:"prodId,prodName,prodSeq,productInfo.spec,productInfo.fukuang,productInfo.mazhong,productInfo.unit",
placeholder: ' Please enter ${title}',
defaultValue:'',
param: {prod_cat:'B04A01'},
props:{
formType:this.type,
getDisabled: (row,column,ref)=>{return !(!!row['clone']||(this.formType||!!ref&&ref.$attrs.formType)=='edit')}
},
validateRules: [{ required: true, message: '${title} Can't be empty ' }],
}
- Jpopup Modification of
data() Added oldValue:
data() {
return {
showText: '',
title: '',
oldValue:'',
avalid: true,
extendParam: {}
}
}
openModal() want oldValue Save the original value
openModal() {
if (this.disabled === false) {
this.oldValue=this.row[this.column.key]
this.$refs.jPopupOnlReport.show()
}
}
Last callback Change the last sentence to :
this.$emit('input', str, res,this.oldValue,this.row)
边栏推荐
- 从0到1建设智能灰度数据体系:以vivo游戏中心为例
- Three.js学习-光照和阴影(了解向)
- Golang -- TCP implements concurrency (server and client)
- SQLite add index
- Biscuits (examination version)
- Three. JS learning - light and shadow (understanding)
- A little knowledge of CPU, disk and memory
- nacos-高可用seata之TC搭建(02)
- 【华为机试真题详解】统计射击比赛成绩
- Building intelligent gray-scale data system from 0 to 1: Taking vivo game center as an example
猜你喜欢

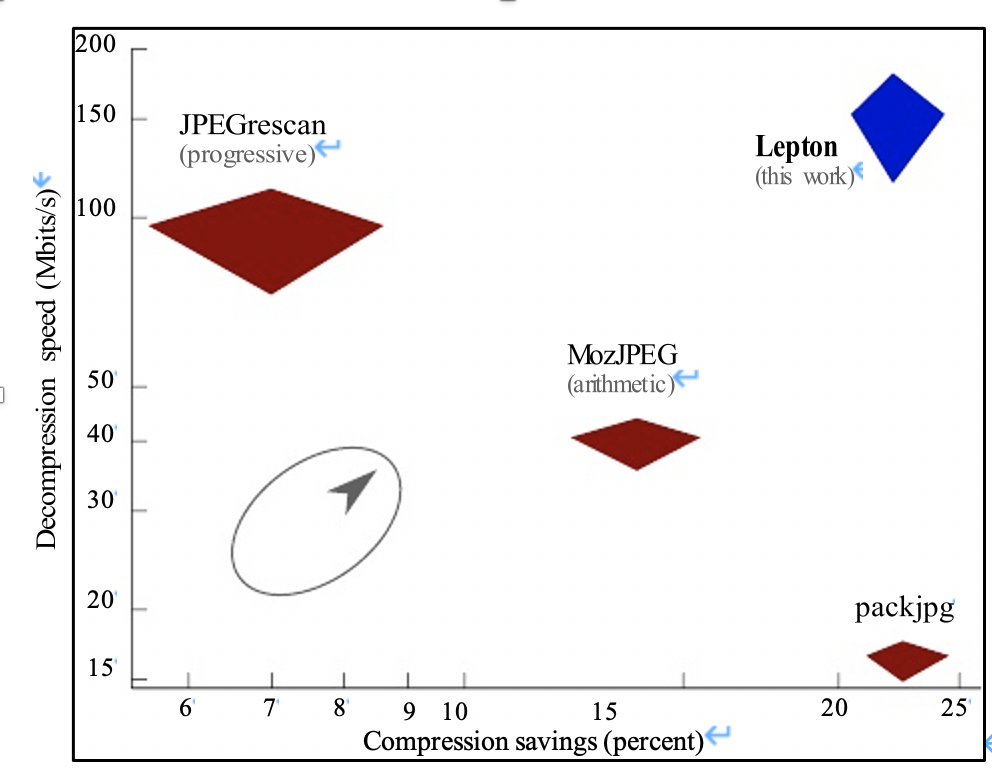
Lepton 无损压缩原理及性能分析

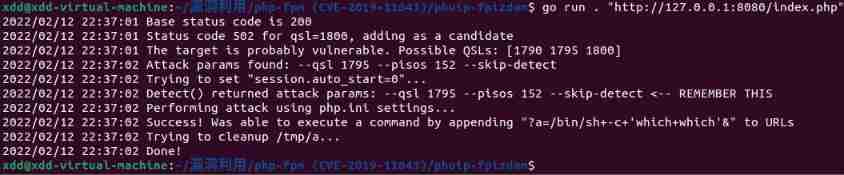
Cve-2019-11043 (PHP Remote Code Execution Vulnerability)

Steady, 35K, byte business data analysis post

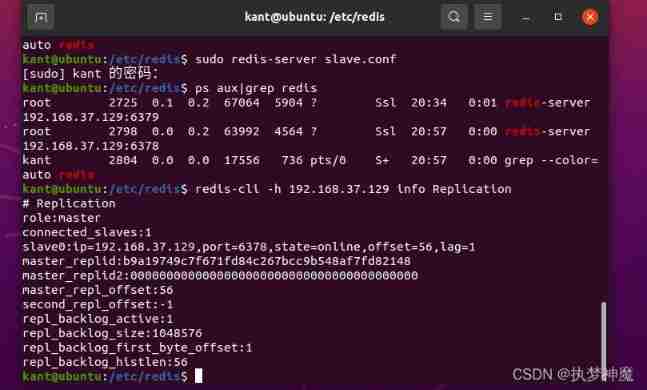
Summary of redis basic knowledge points

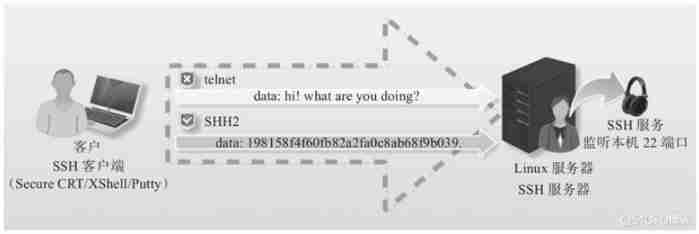
Yyds dry inventory SSH Remote Connection introduction

Check the useful photo lossless magnification software on Apple computer

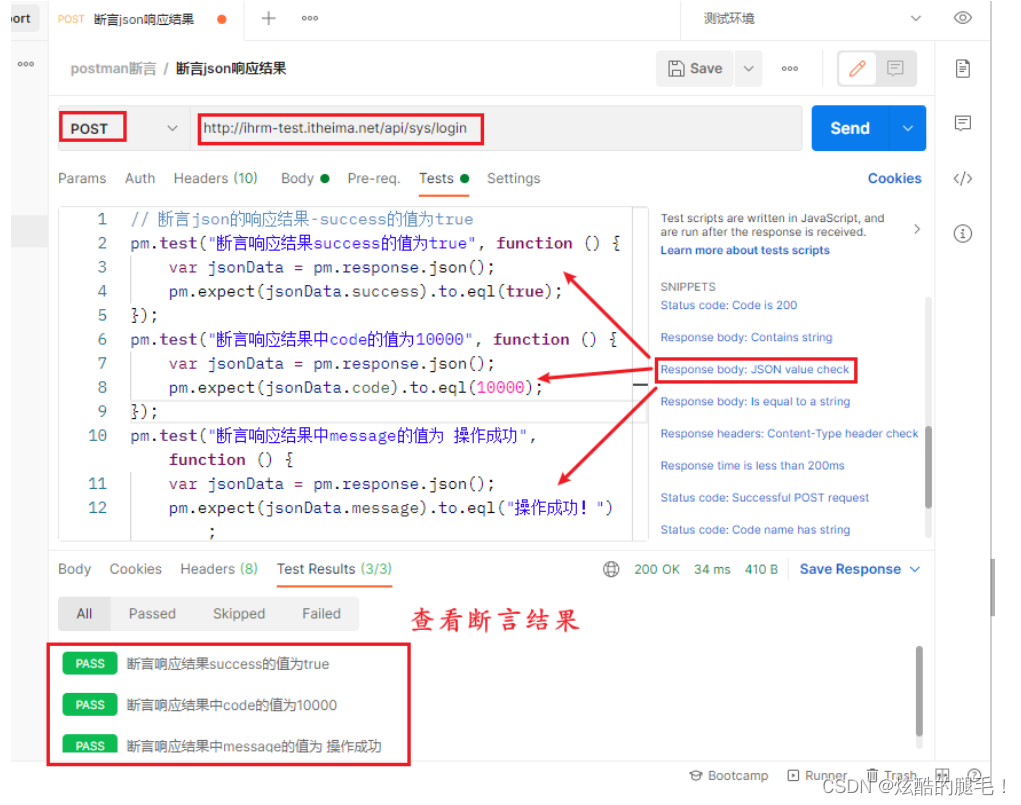
Postman assertion

JS quick start (II)

Zoom and pan image in Photoshop 2022

指針經典筆試題
随机推荐
Collection + interview questions
Set detailed map + interview questions
【华为机试真题详解】检查是否存在满足条件的数字组合
组播和广播的知识点梳理
2022 half year summary
RT thread analysis log system RT_ Kprintf analysis
Three methods of Oracle two table Association update
备忘一下jvxetable的各种数据集获取方法
【LeetCode】18、四数之和
【torch】|torch.nn.utils.clip_grad_norm_
[classic example] binary tree recursive structure classic topic collection @ binary tree
Pix2pix: image to image conversion using conditional countermeasure networks
Codeforces Round #804 (Div. 2) Editorial(A-B)
Check the useful photo lossless magnification software on Apple computer
【torch】|torch. nn. utils. clip_ grad_ norm_
TCP three handshakes you need to know
The ECU of 21 Audi q5l 45tfsi brushes is upgraded to master special adjustment, and the horsepower is safely and stably increased to 305 horsepower
The ECU of 21 Audi q5l 45tfsi brushes is upgraded to master special adjustment, and the horsepower is safely and stably increased to 305 horsepower
剑指 Offer II 039. 直方图最大矩形面积
初识CDN