当前位置:网站首页>Form组件常用校验规则-1(持续更新中~)
Form组件常用校验规则-1(持续更新中~)
2022-07-04 18:45:00 【51CTO】

前言
最近感触越来越深,就是要经常分享,分享自己遇到的坑,分享自己的解决办法,分享自己的各种经验,这非常有必要。因为,我遇到问题第一反应是先看看别人是怎么解决的,肯定有人也有相同的想法,那这个时候就需要大家都非常慷慨地分享。所以,以后我会尽量定期进行总结分享,与人方便与己方便~
参考链接
https://element.eleme.io/#/zh-CN/component/form
https://github.com/yiminghe/async-validator
表单校验简介
使用目的
在防止用户犯错的前提下,尽可能让用户更早地发现并纠正错误。
简单使用
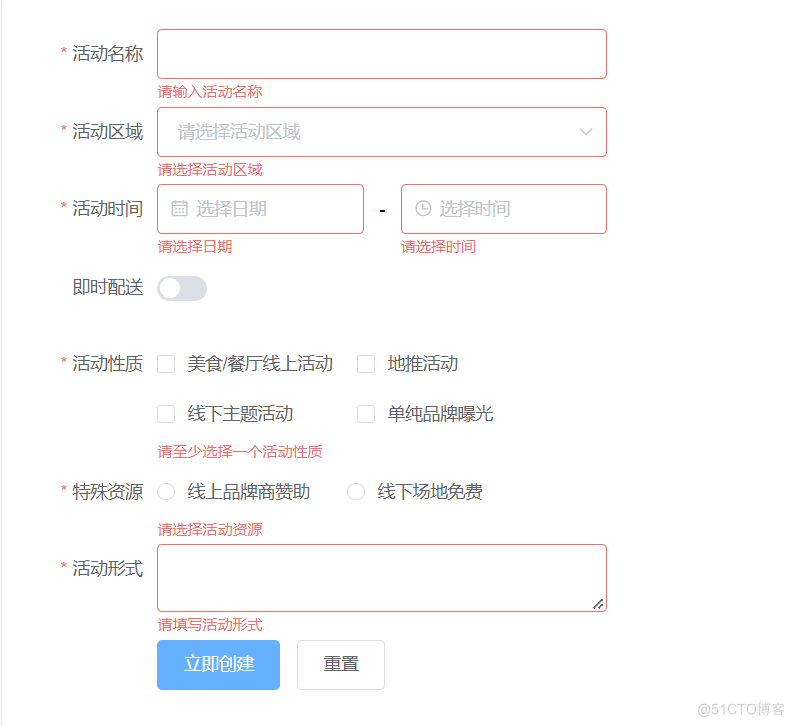
Form 组件提供了表单验证的功能,只需要通过 rules 属性传入约定的验证规则,并将 Form-Item 的 prop 属性设置为需校验的字段名即可。
<
el
-
form :
model
=
"ruleForm" :
rules
=
"rules"
ref
=
"ruleForm"
label
-
width
=
"100px"
class
=
"demo-ruleForm"
>
<
el
-
form
-
item
label
=
"活动名称"
prop
=
"name"
>
<
el
-
input
v
-
model
=
"ruleForm.name"
>
<
/el-input>
<
/el-form-item>
<
el
-
form
-
item
>
<
el
-
button
type
=
"primary"
@
click
=
"submitForm('ruleForm')"
>
立即创建
<
/el-button>
<
el
-
button
@
click
=
"resetForm('ruleForm')"
>
重置
<
/el-button>
<
/el-form-item>
<
/el-form>
<
script
>
export
default {
data() {
return {
ruleForm: {
name:
'',
},
rules: {
name: [
{
required:
true,
message:
'请输入活动名称',
trigger:
'blur' },
{
min:
3,
max:
5,
message:
'长度在 3 到 5 个字符',
trigger:
'blur' }
],
}
};
},
methods: {
submitForm(
formName) {
this.
$refs[
formName].
validate((
valid)
=> {
if (
valid) {
alert(
'submit!');
}
else {
console.
log(
'error submit!!');
return
false;
}
});
},
resetForm(
formName) {
this.
$refs[
formName].
resetFields();
}
}
}
<
/script>
- 1.
- 2.
- 3.
- 4.
- 5.
- 6.
- 7.
- 8.
- 9.
- 10.
- 11.
- 12.
- 13.
- 14.
- 15.
- 16.
- 17.
- 18.
- 19.
- 20.
- 21.
- 22.
- 23.
- 24.
- 25.
- 26.
- 27.
- 28.
- 29.
- 30.
- 31.
- 32.
- 33.
- 34.
- 35.
- 36.
- 37.
- 38.
- 39.
- 40.
- 41.
常用字段
required
是否为必填项,用于验证字段内容是否为空;
type
数据类型,类似数据格式校验,默认是string,常见的类型有number,boolean,integer,float,array,date,email等;
pattern
字段值匹配正则表达式才能通过验证;
min和max
对于string和数组来说,min和max表示最小和最大的长度;对于数字number来说,表示限制值大小;
trigger
触发验证的条件;
validator
可以为指定字段自定义验证函数:function(rule, value, callback);
边栏推荐
- 需求开发思考
- [today in history] July 4: the first e-book came out; The inventor of magnetic stripe card was born; Palm computer pioneer was born
- 【深度学习】一文看尽Pytorch之十九种损失函数
- Offset function and windowing function
- So this is the BGP agreement
- 2022 Health Exhibition, health exhibition, Beijing Great Health Exhibition and health industry exhibition were held in November
- 漫谈客户端存储技术之Cookie篇
- HDU 1097 A hard puzzle
- SSRS筛选器的IN运算(即包含于)用法
- New wizard effect used by BCG
猜你喜欢

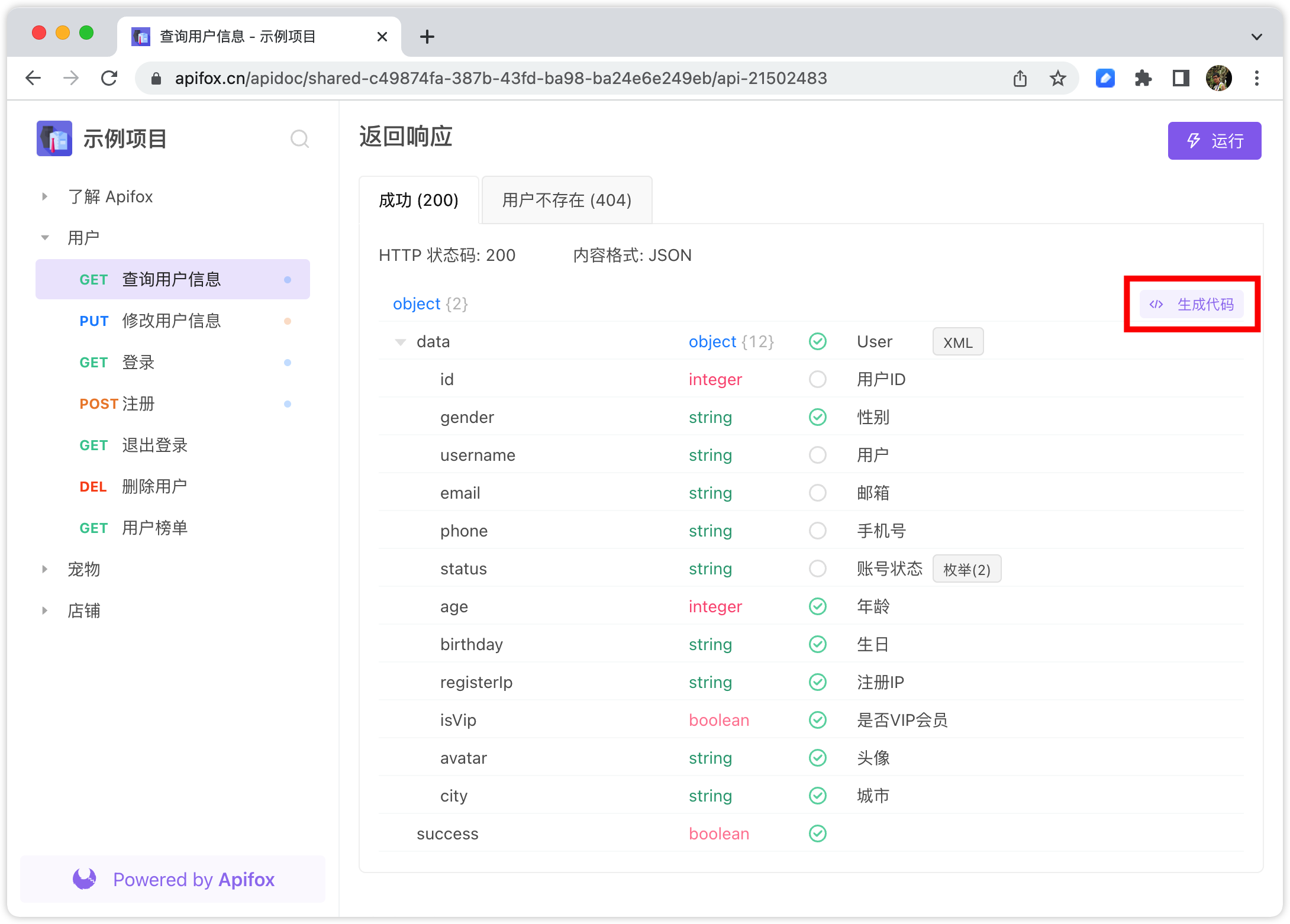
Every time I look at the interface documents of my colleagues, I get confused and have a lot of problems...

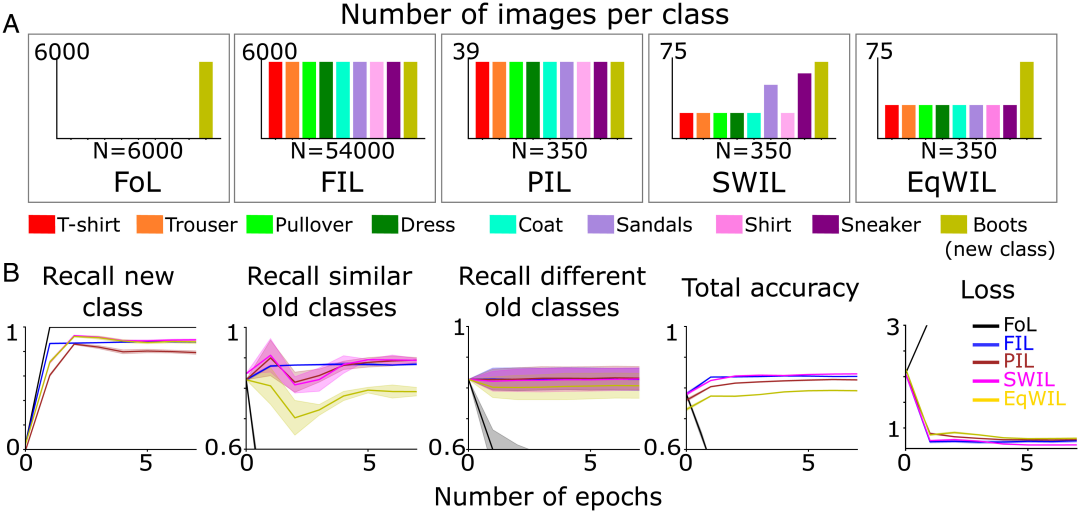
针对深度学习的“失忆症”,科学家提出基于相似性加权交错学习,登上PNAS

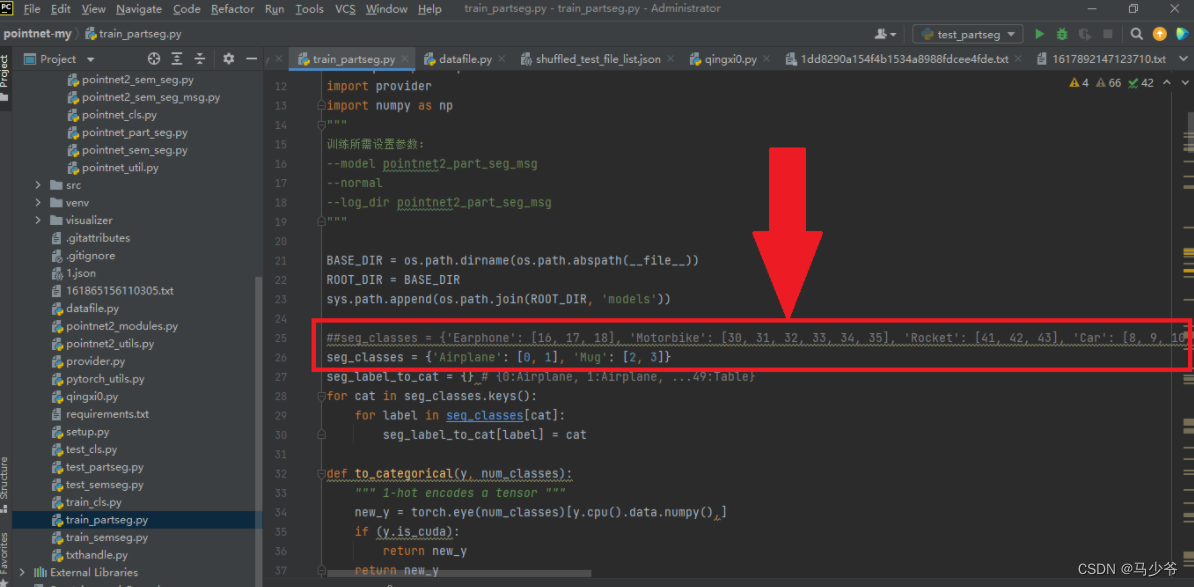
Pointnet / pointnet++ point cloud data set processing and training

Actual combat simulation │ JWT login authentication
![Employment prospects of neural network Internet of things application technology [welcome to add]](/img/b0/fe525a1c4788c2c377d49e6b98cf74.png)
Employment prospects of neural network Internet of things application technology [welcome to add]

Cann operator: using iterators to efficiently realize tensor data cutting and blocking processing

On communication bus arbitration mechanism and network flow control from the perspective of real-time application

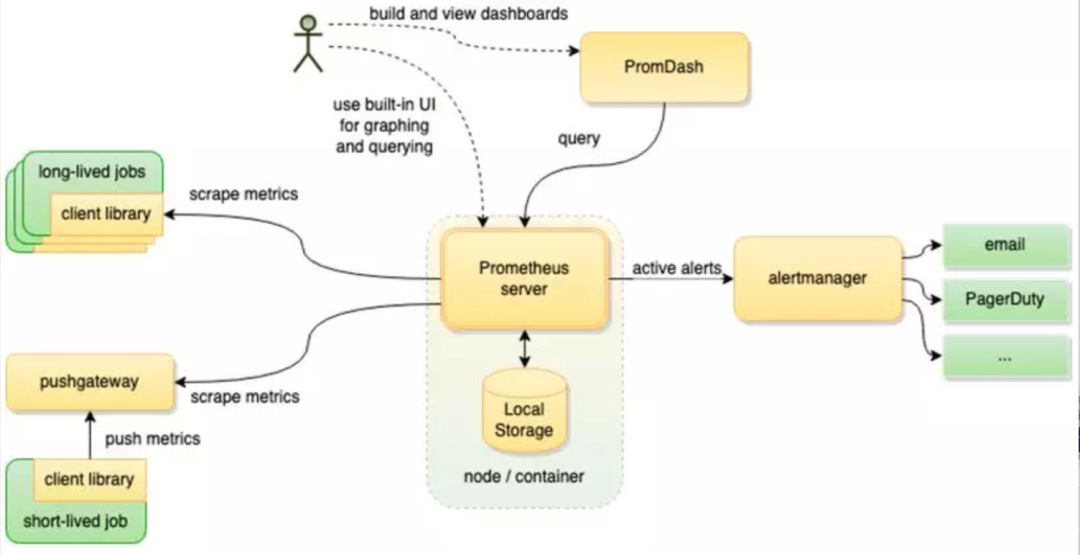
公司要上监控,Zabbix 和 Prometheus 怎么选?这么选准没错!

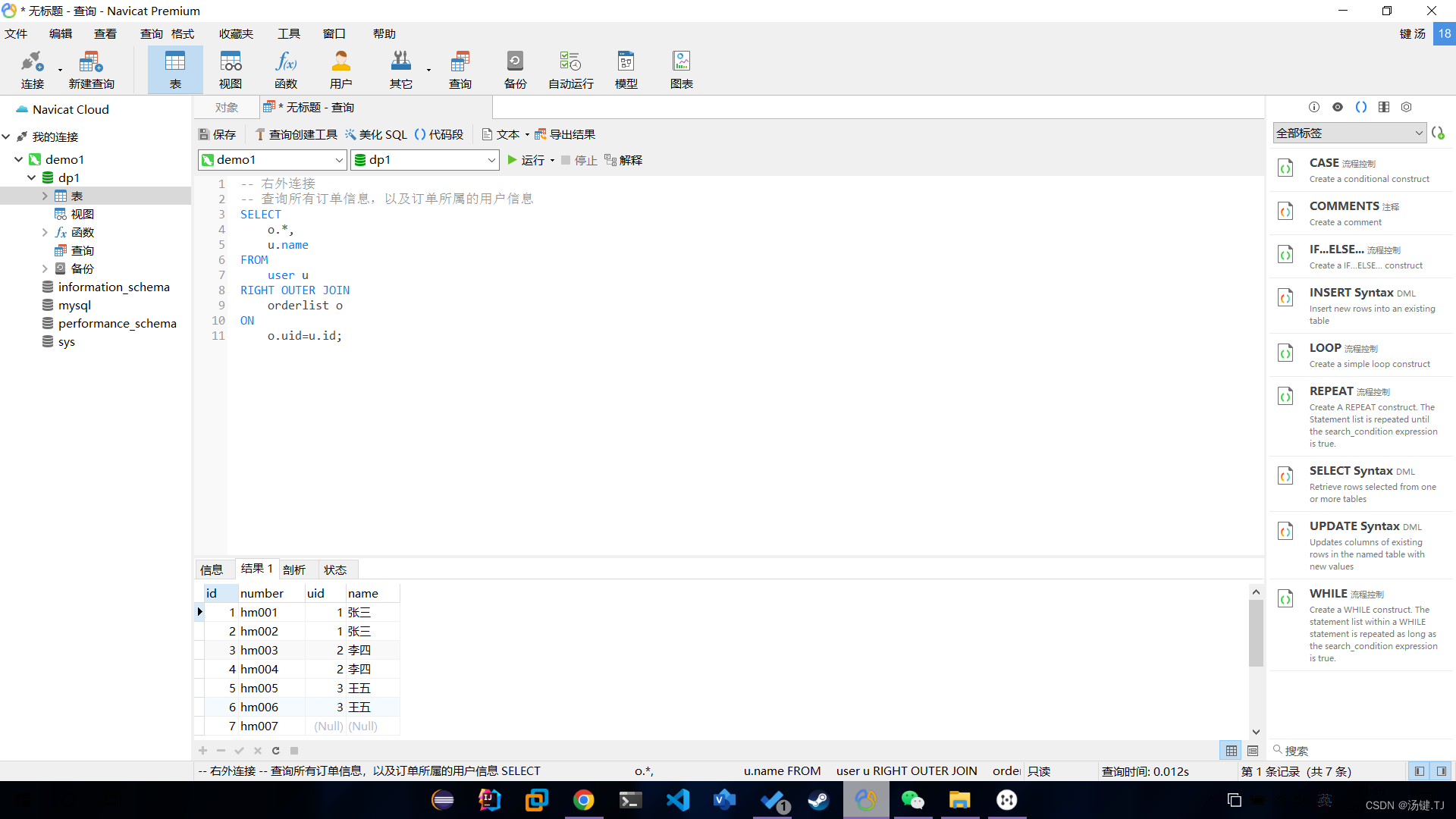
多表操作-外连接查询

Cbcgptabwnd control used by BCG (equivalent to MFC TabControl)
随机推荐
2022 version of stronger jsonpath compatibility and performance test (snack3, fastjson2, jayway.jsonpath)
更强的 JsonPath 兼容性及性能测试之2022版(Snack3,Fastjson2,jayway.jsonpath)
Utilisation de la barre de progression cbcggprogressdlgctrl utilisée par BCG
Basic use of kotlin
C server log module
Anhui Zhong'an online culture and tourism channel launched a series of financial media products of "follow the small editor to visit Anhui"
In operation (i.e. included in) usage of SSRs filter
什么叫内卷?
凌云出海记 | 沐融科技&华为云:打造非洲金融SaaS解决方案样板
Every time I look at the interface documents of my colleagues, I get confused and have a lot of problems...
What should we pay attention to when doing social media marketing? Here is the success secret of shopline sellers!
@Data source connection pool exhaustion caused by transactional abuse
解密函数计算异步任务能力之「任务的状态及生命周期管理」
15million employees are easy to manage, and the cloud native database gaussdb makes HR office more efficient
repeat_ P1002 [NOIP2002 popularization group] cross the river pawn_ dp
Thinking on demand development
CANN算子:利用迭代器高效实现Tensor数据切割分块处理
Key rendering paths for performance optimization
实践示例理解js强缓存协商缓存
[today in history] July 4: the first e-book came out; The inventor of magnetic stripe card was born; Palm computer pioneer was born