当前位置:网站首页>Every time I look at the interface documents of my colleagues, I get confused and have a lot of problems...
Every time I look at the interface documents of my colleagues, I get confused and have a lot of problems...
2022-07-04 20:21:00 【Java technology stack】
The front and back ends almost hit

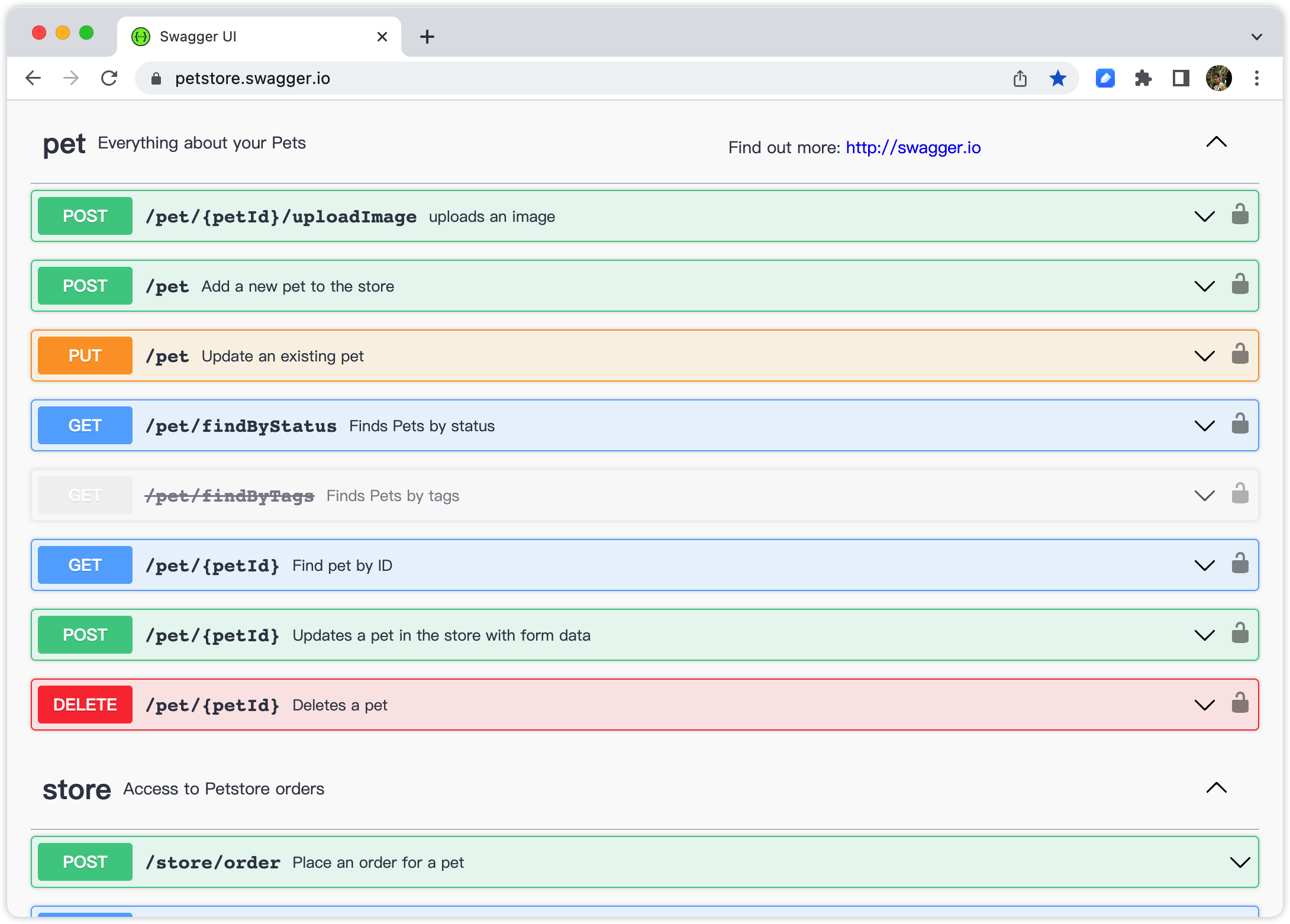
Here's the thing : Today, the back end of our company said that he had finished writing the interface , And shared an interface document with me . It's used Swagger UI The interface document generated automatically , Like this :

such Swagger Every time I look at the document, my head grows bigger , Lots of problems :
- When viewing a multi-level model, you need to click open one level at a time
- It is very difficult to use when the number of interfaces increases , There is not even a category menu
- The submission parameters are JSON Cannot format when
- It is troublesome to find out when the parameter is wrong
- The returned results cannot be collapsed , Too long to see
Time is urgent , I will follow the parameters and response data in the document he gave , Written on my front page , After a simple self-test on the front end, it went online in a hurry .
It blew up the night after the launch ..

Various interfaces on the page report errors :
- Parameter does not exist
- Wrong parameter type
- Interface does not exist ( Because the interface is written incorrectly )
The boss will come to us right away , But the front and the back have their own words :
- front end : I'll hang you , How can you share so many errors in the interface ?
- Back end : I'll hang you , You can't test whether the interface is normal before you use it ?
- front end : Why should I test ? The interface you developed , Your own misfortune ?
- Back end : How do I know what kind of data you want to use ! If you test the interface a little , There are so many things ?

In the final analysis, it is a question of cost
At this time, the boss is very calm , Stopped our quarrel .

The boss analyzed the main cause of the accident :
- 1、 The back end is sloppy , Some interfaces are not written correctly , Also forgot to debug
- 2、 Time is tight , The front end did not have time to fully test the interface
Then the boss said , This is, in the final analysis, a cost problem . If The front and rear end test interfaces are particularly simple and convenient , Your problem will not exist !
The online interface documentation you use now , The function is almost zero . You should choose a more powerful online interface documentation tool , You can adjust the interface directly online , Would you not have these problems .
This tool should have the following functions :
- Debugging function , The front end can easily debug interface data
- Code generation function , In this way, the front end can write less code , Improve efficiency and accuracy
- Interface synchronization function , The interface document must be the latest code information
We all nodded , Yeah, yeah .

The eldest son said , I recently tried a tool , Can Zero cost To solve your problems !
Then he showed us a fairy document .
This is this. !!️️️

Why is it called immortal ? Because it is full of the characteristics of being pushed to the limit by cattle , More than usual API The document doesn't know how high it is .

Online debugging
This document is written in Apifox It's done , I have tried this tool before , Completely free and unlimited , I didn't expect that so many powerful new functions have come out recently .
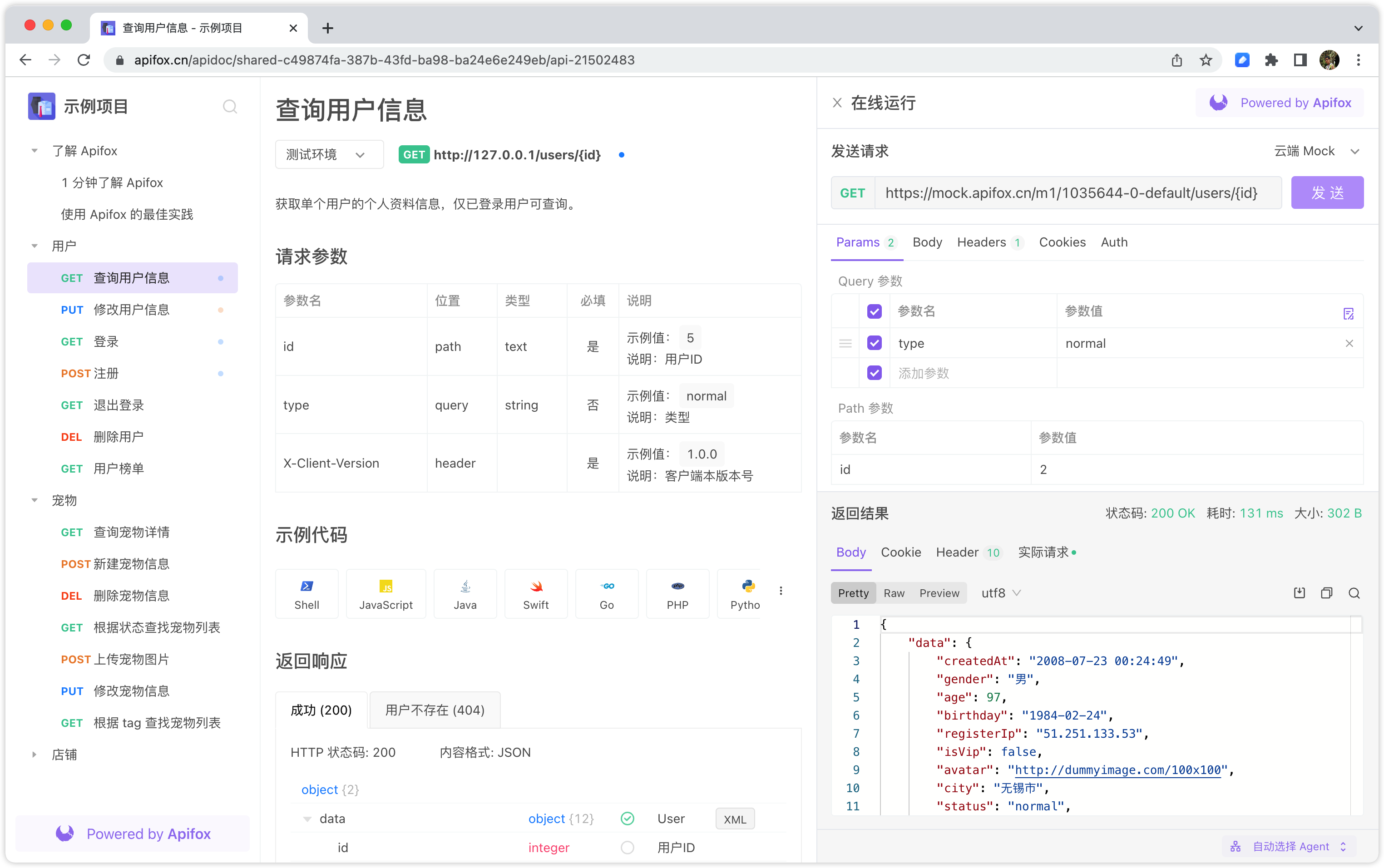
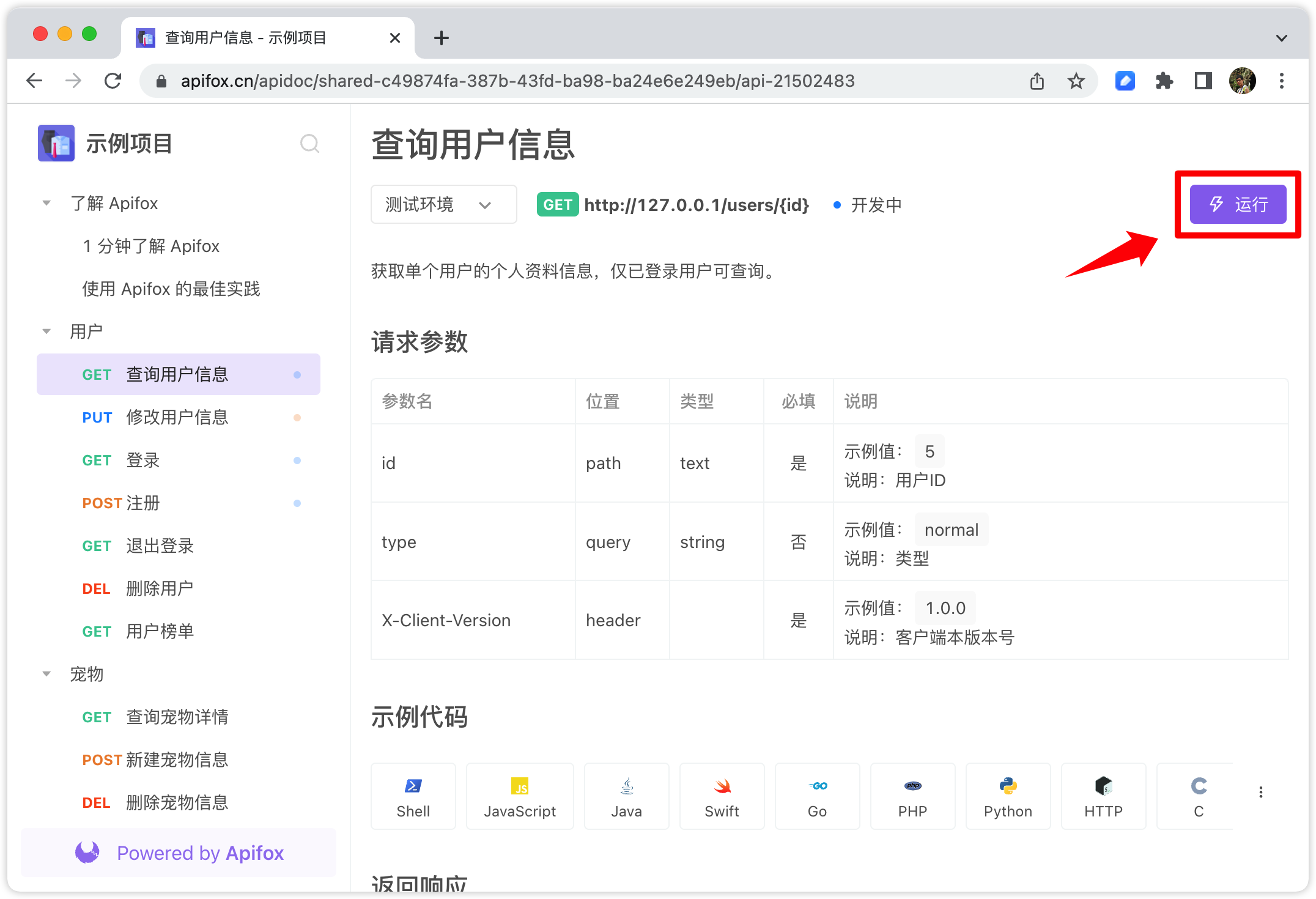
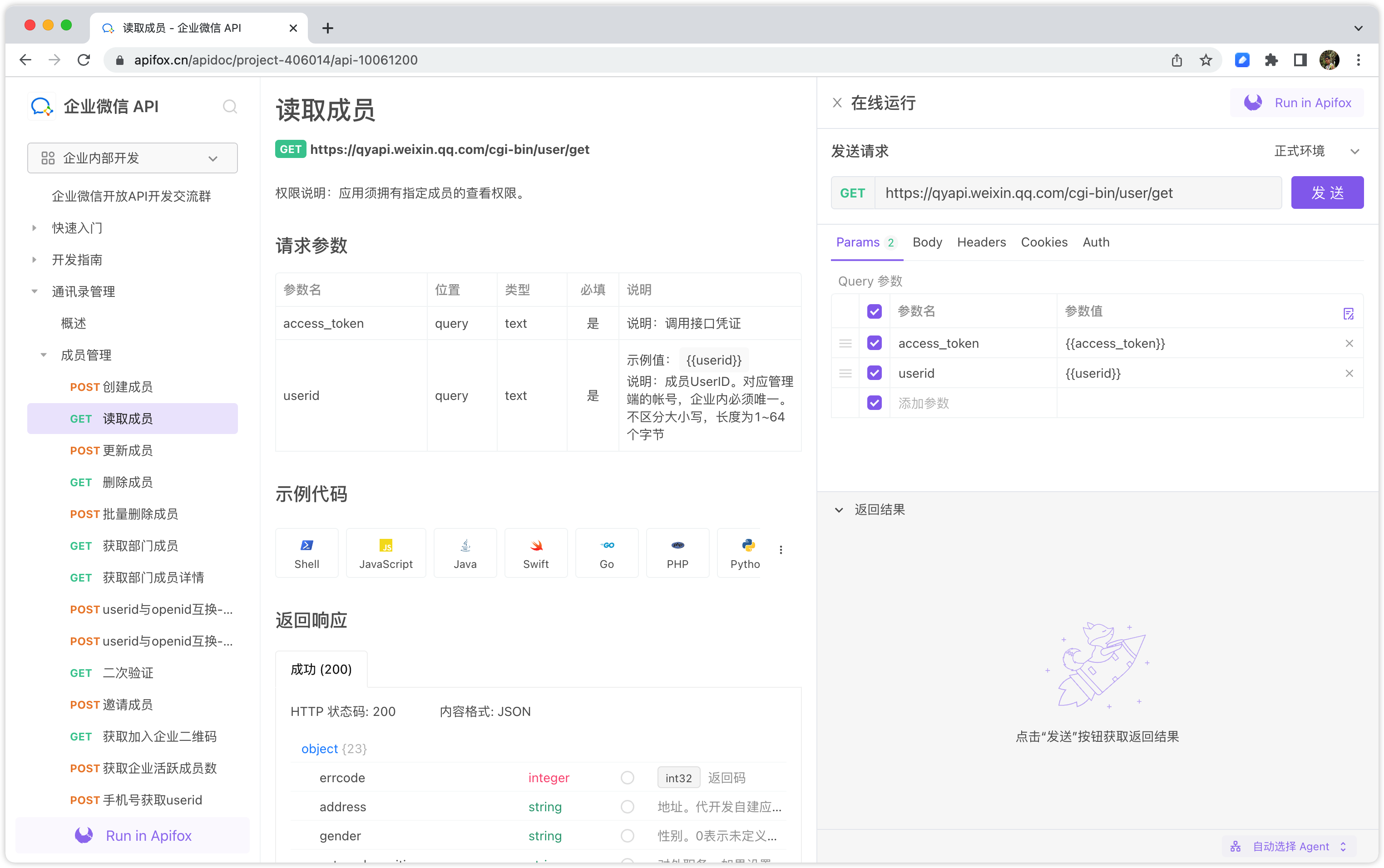
Click... In the upper right corner of the document function Button , Will appear “ The online operation ” Module

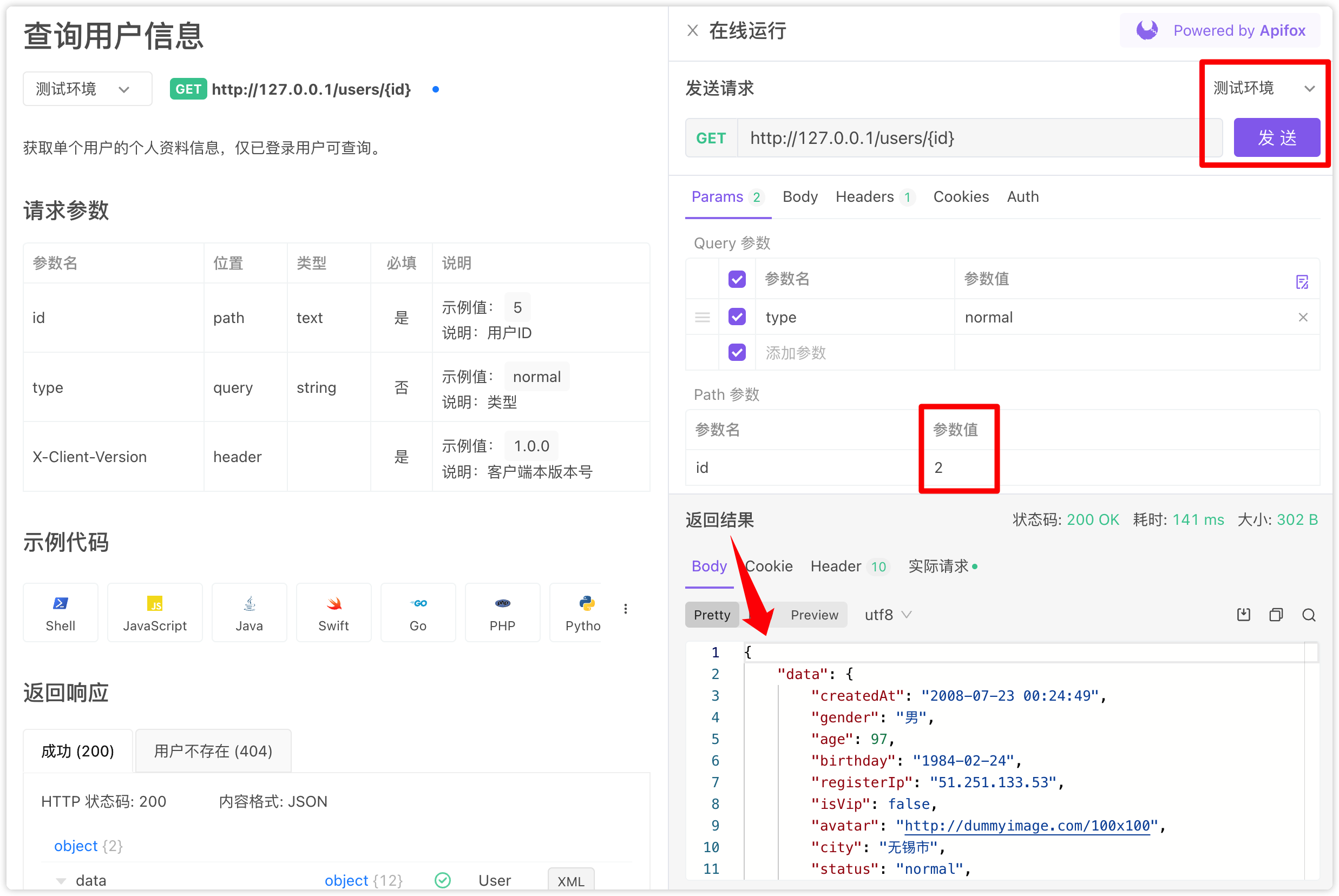
You can directly debug the interface on this interface ! direct 1. Fill in the parameters ,2. Select environment ,3. Point send , The interface request is sent out ! Here is the return result ! There is no need for Postman! Not to mention API Copy it again !

I thought. , If before the launch , It's using Apifox Words , There is simply no accident :
- Parameter does not exist ? I got the data after online debugging , By comparison, I know which parameter does not exist
- Wrong parameter type ? alike , After online commissioning , By comparison , I know which parameter has the wrong type
- Interface does not exist ( Because the interface is written incorrectly )? When debugging, it will be reported that the interface does not exist , Find the back end at the first time ~

Automatic generation
I told the boss , This function looks very powerful . But if the online time is tight , Who has the time to get such an interface document , Configuration should be very troublesome ?
The eldest evil spirit smiled .

He said , This document , yes since ! dynamic ! raw ! become ! Of !
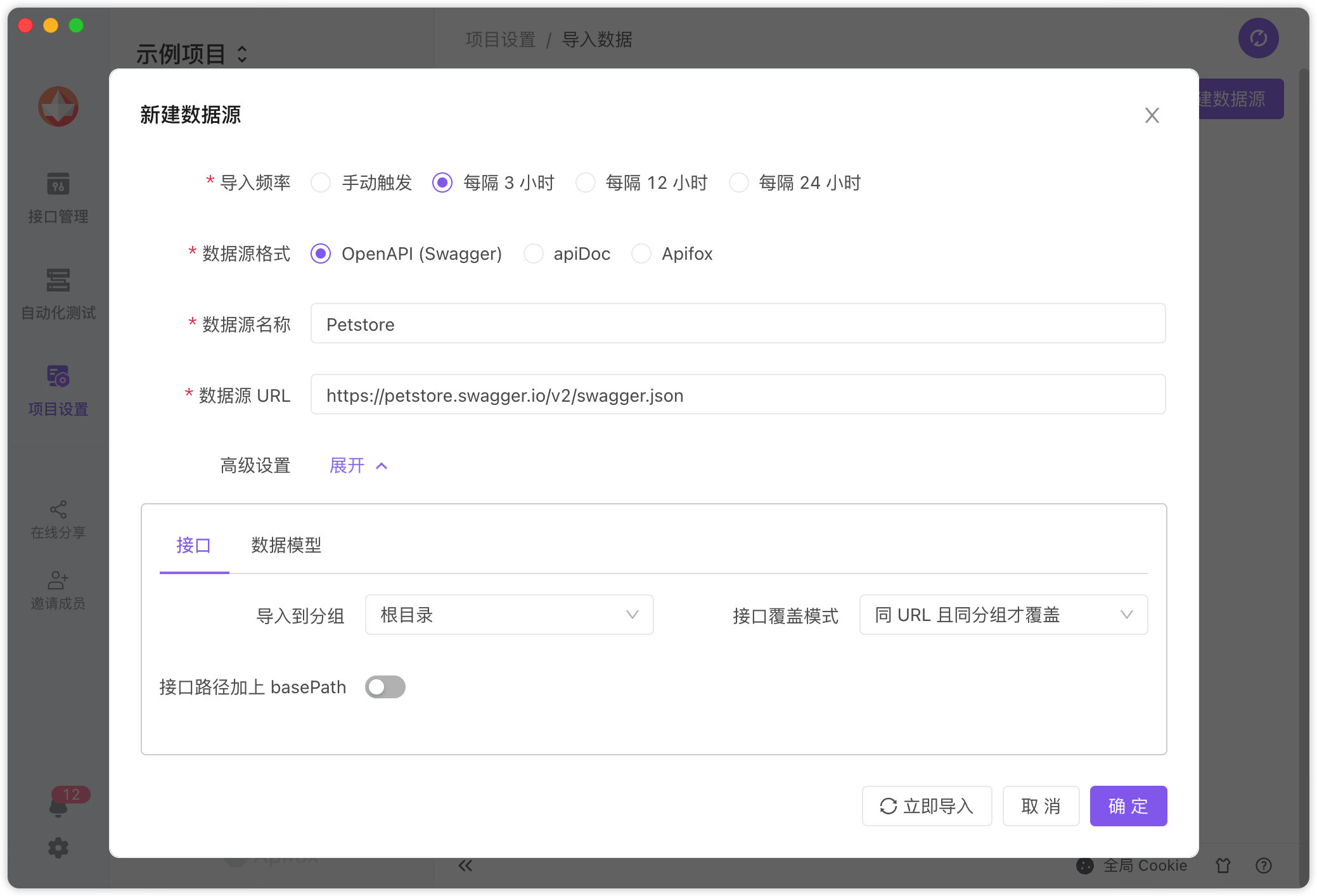
Just put Swagger Of URL Fill in Apifox Go inside ,Apifox It will automatically import API Definition , Then you can generate this useful document !
The back end changes the code randomly , The front end can be debugged online at any time !

and , You can also import from multiple sources Swagger! A set of interface documents from different back-end projects is no problem !

Generate request code
The back end says , It is an online debugging interface , Not to the point of immortality .
The eldest son said , You're still too young .

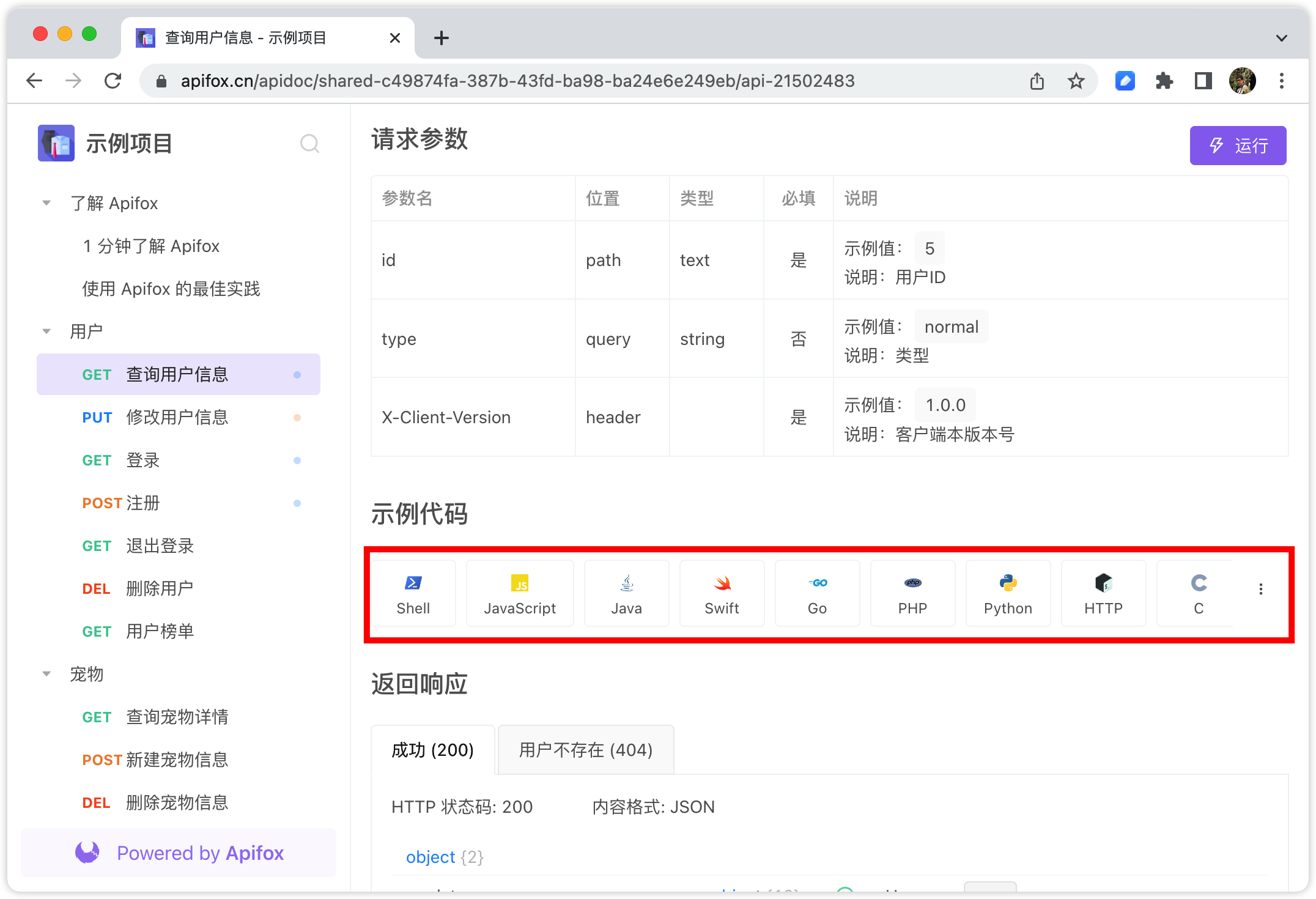
On this online documentation page , There is also a familiar line icon. What is this ?

since ! dynamic ! raw ! become ! generation ! code !
Click on the corresponding language , You can directly generate the requested code !???
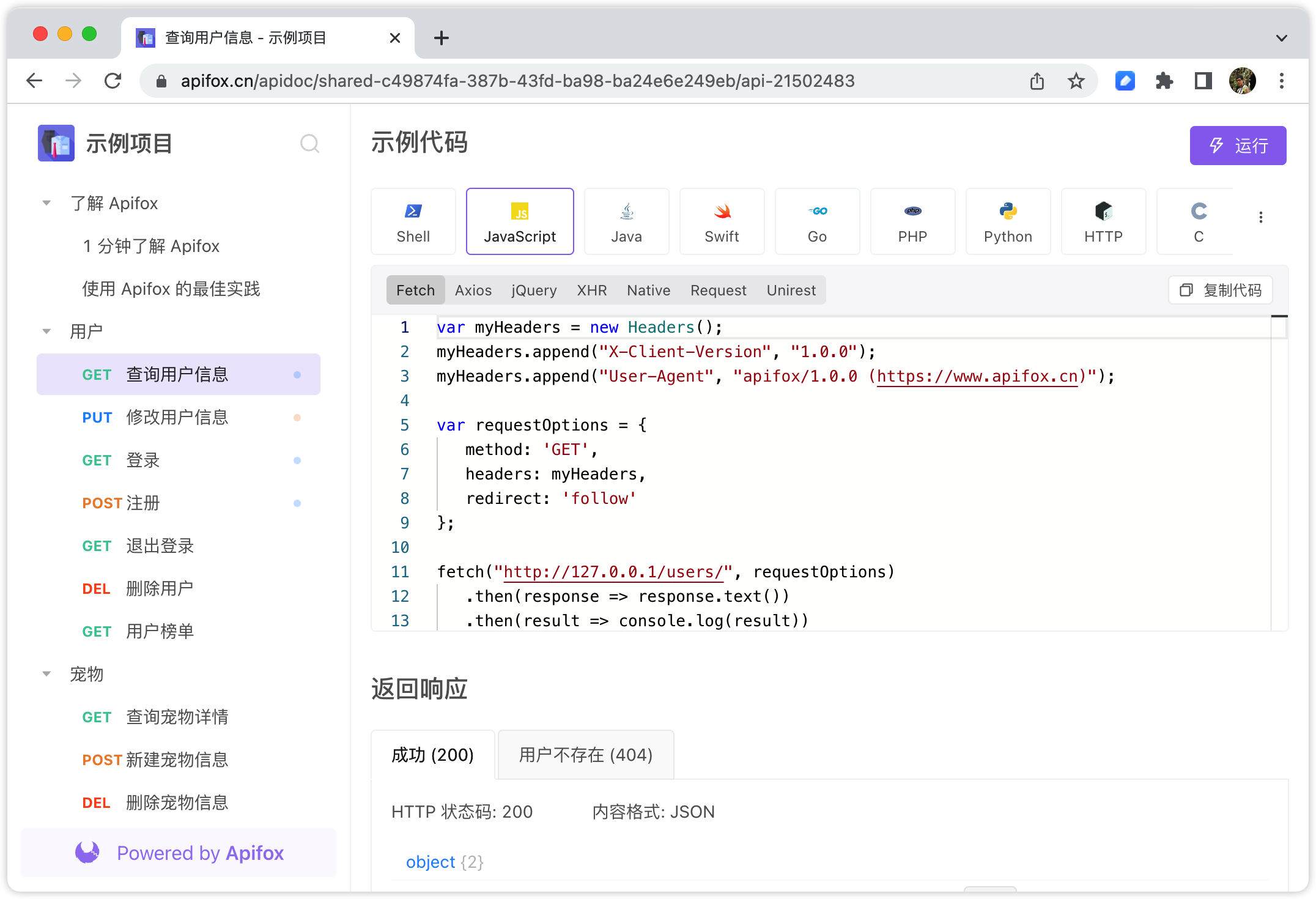
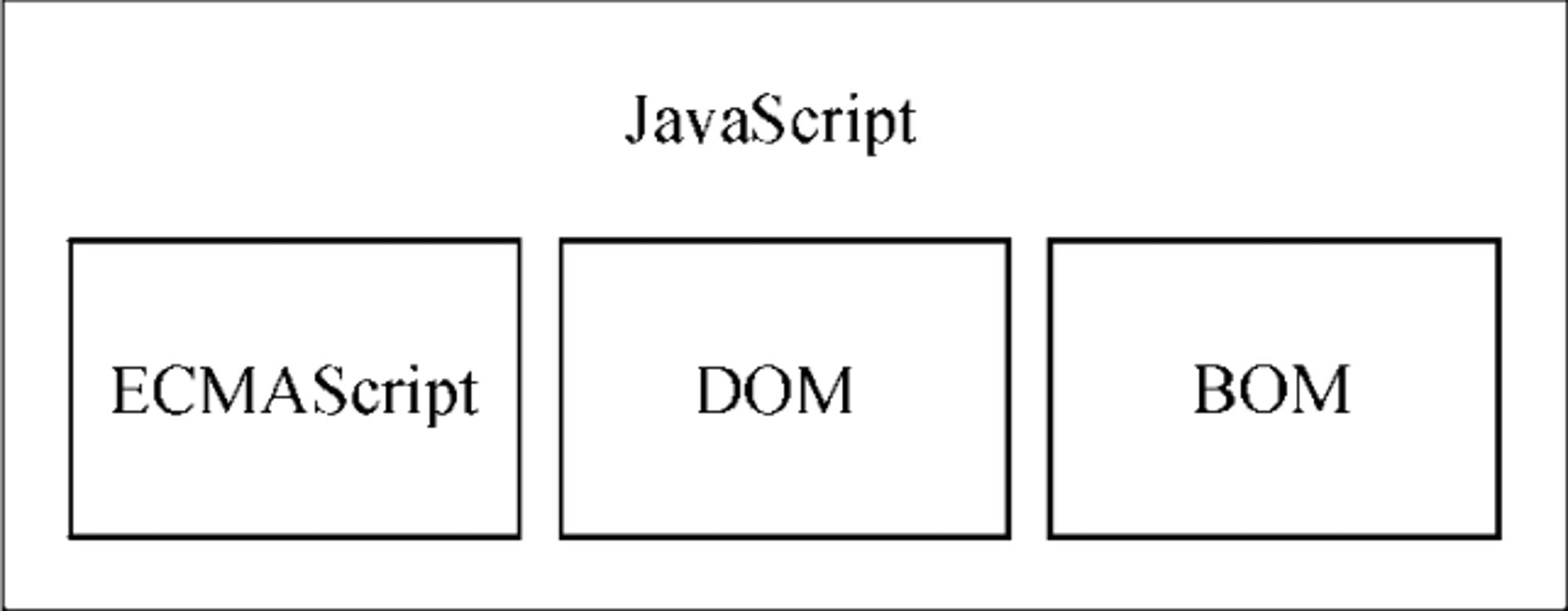
I chose JavaScript after , It also provides Fetch、Axios、Jquery And so on ???

I'm directly copy Code , Stick it into the code and you can use it ???
An online document , Roll it up like this. As for ???

Generate model code
The eldest son said , Don't worry. , It's not over yet. .

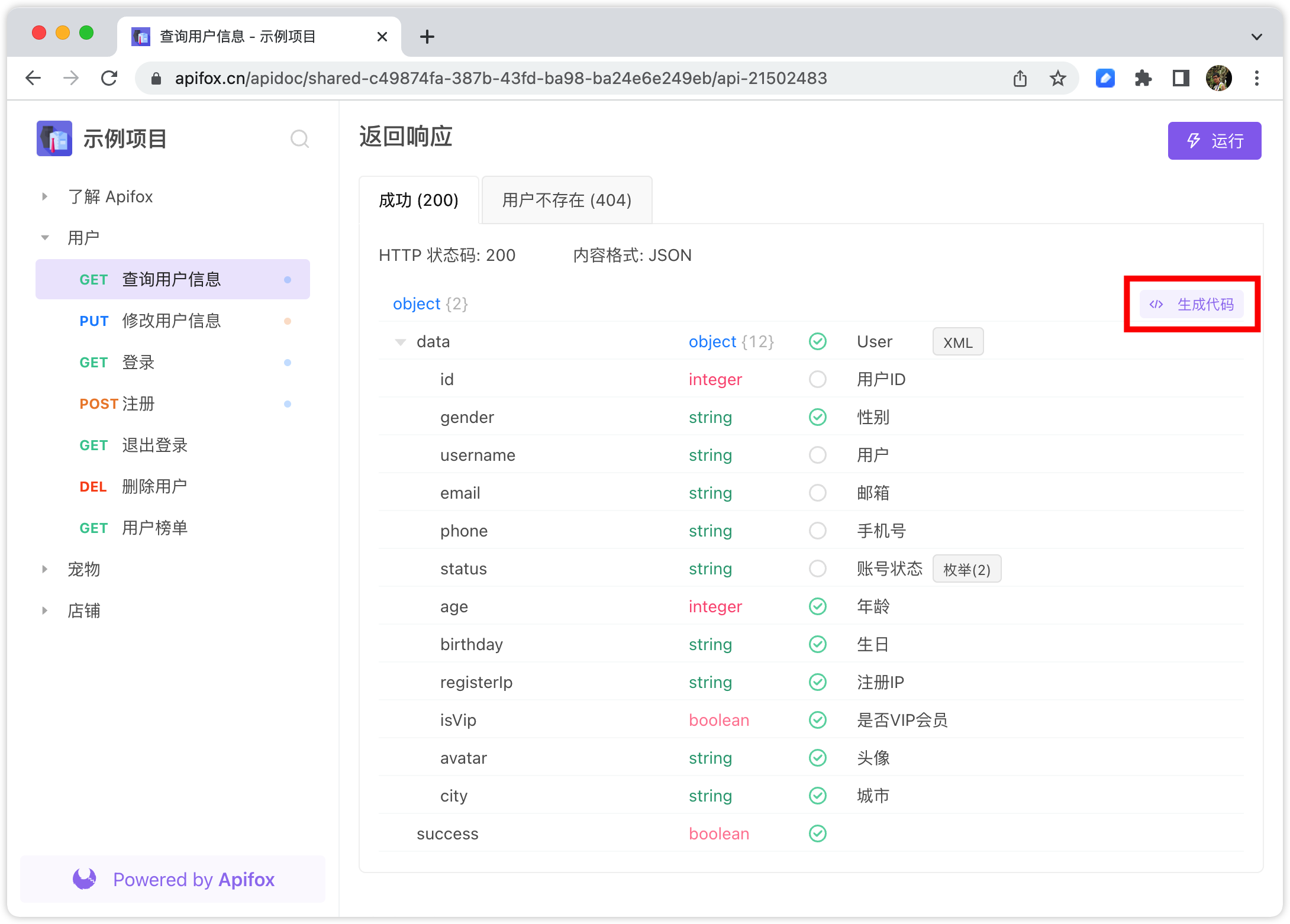
API Documents , There will be one “ Return response ” Module , This is to tell you what type and length of data the backend spits out . The front end writes a data structure to connect these data , Then put it on the page .
In this immortal document ,“ Return response ” There's one in there, too “ The generated code ”.

I ordered , This box pops up :

You can also select the configuration of your generated code on the left , Include : programing language 、 Naming style 、 Verification on wait .
I looked at ,Java,C,C++,JS,Swift,Go,Python,TypeScript…… Basically all the languages I know are .
What's going on ? There is no need to write the code to return the data structure ? Just copy it and paste it ?
I silently rummaged through the automatically generated code , Closed again .
I feel like I wrote it myself Java The code is not as well written as it is automatically generated .

Cloud Mock
I said boss , Oh, I see . I'm going to download it now Apifox, I will use this online document for the next iteration . Oh no , In the next iteration, I will force the backend to use this online document .
The eldest son said , What's the hurry . When I finish . You know, Cloud Mock Do you ?
I said, , Cloud , All immortals want to ride the clouds , This is normal .
The boss said you should be normal . Cloud Mock, Is in the API It is directly implemented on the document page Mock service , A virtual server comes out .
I :???

The eldest son said , such as , We need to ask a bank for API, The bank certainly won't let you ask casually , The number of times to verify the identity limit . Use this Apifox Well , You can request directly on the interface document Mock Data. , It doesn't limit your number of times , I won't charge you any money .
I said boss , Are we jumping a little fast . I can't keep up with you .
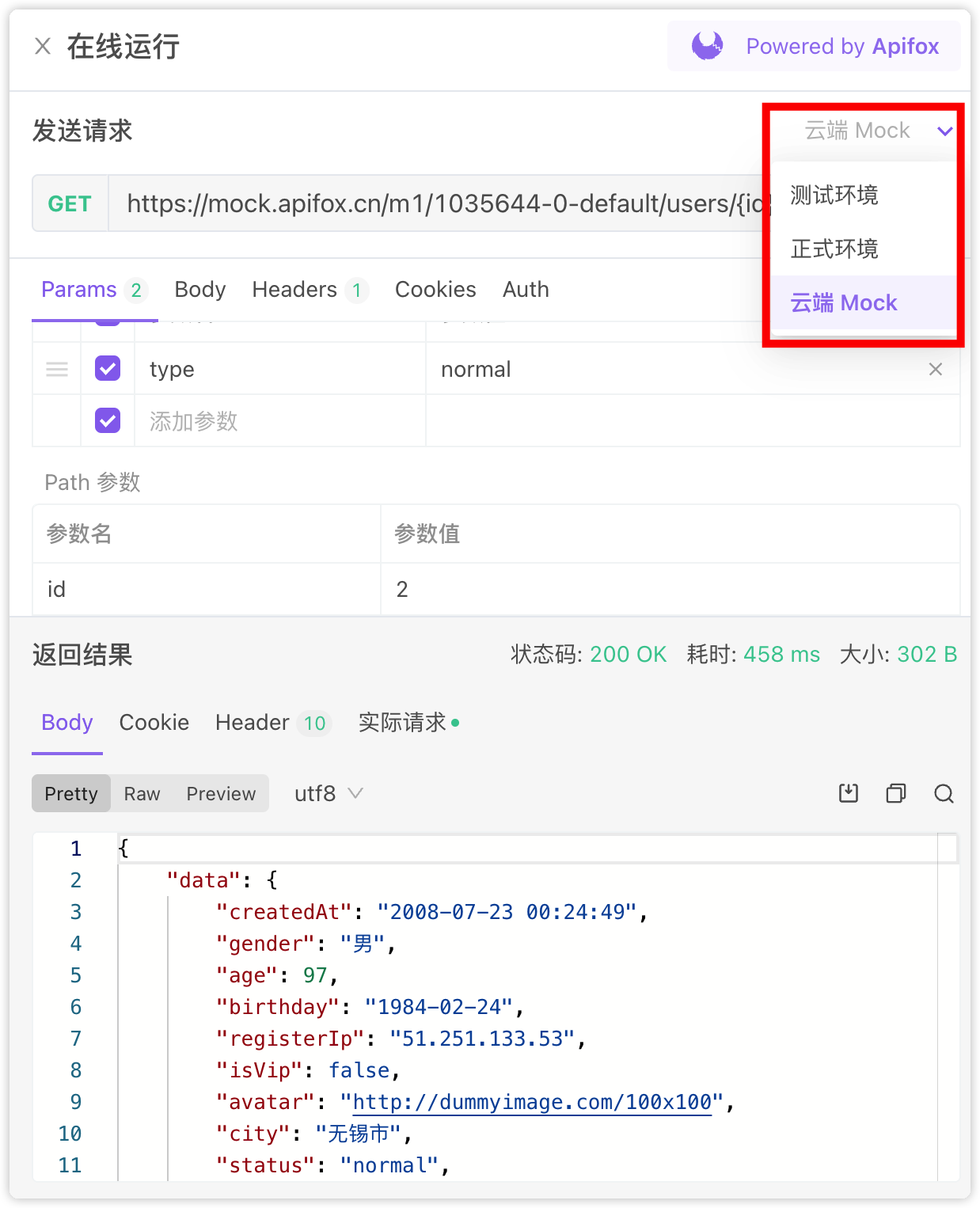
The boss said no , We are talking about the features of this online document . You see , Here is the test environment 、 Formal environment and cloud Mock Environmental Science , You just switch to the cloud Mock Environmental Science , The request will be sent to Mock The server , It is the same as the formal environment debugging .

I :!!!!!
It can be like this ??
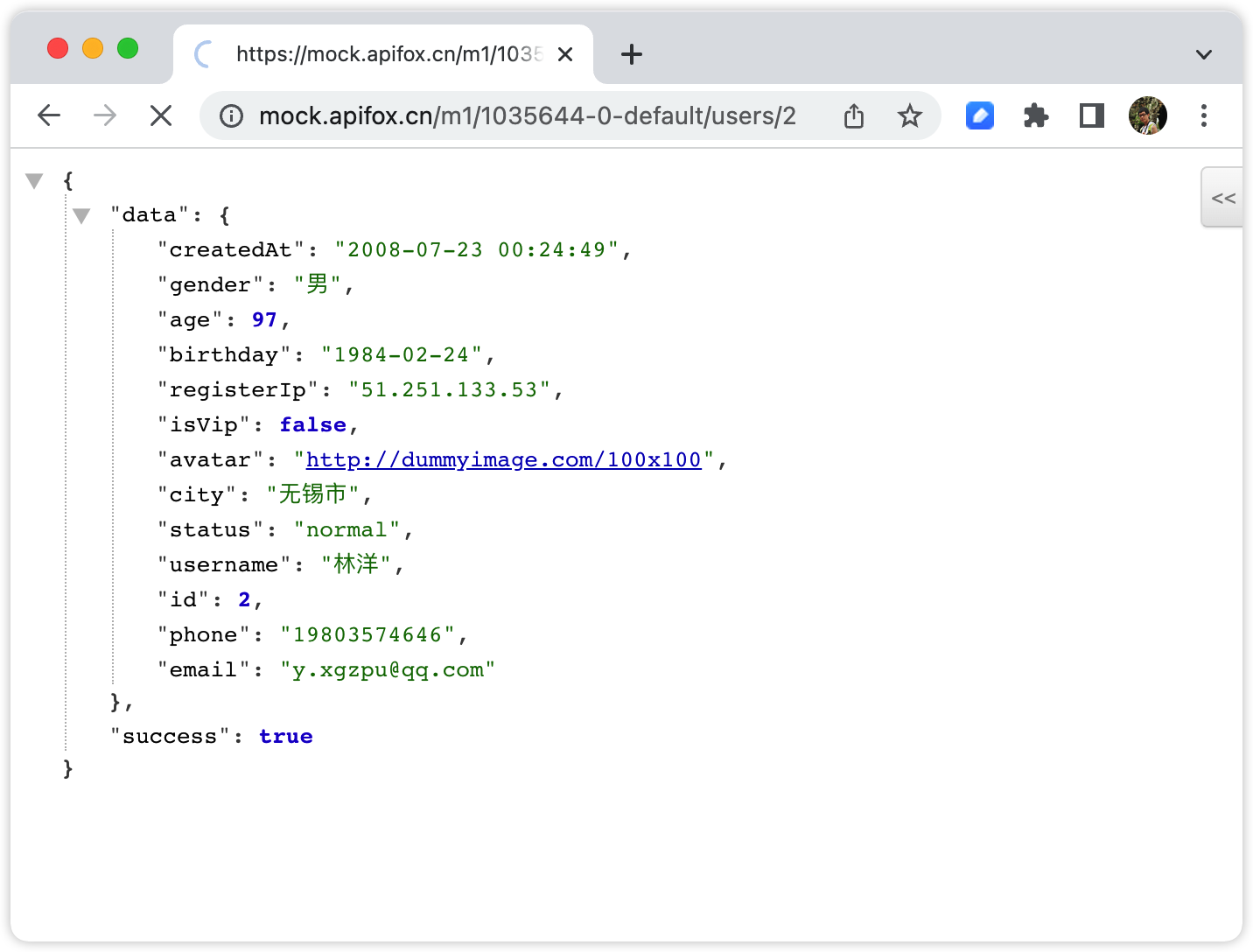
The boss opened this again with a browser URL(https://mock.apifox.cn/m1/1035644-0-default/users/2), Say you see , Direct access URL You can get Mock Data. , Does your front end work well ?

I nodded .

This is the time , The back end says , Is it right that we directly put the commonly used third parties API All of them can be made into the cloud Mock Of API file , Then the development can directly debug the third-party interface ? even Mock Servers don't need shelves ?
I :

API Hub
The eldest son said , You guys ,too young too simple,sometimes naive.
Let me show you something .

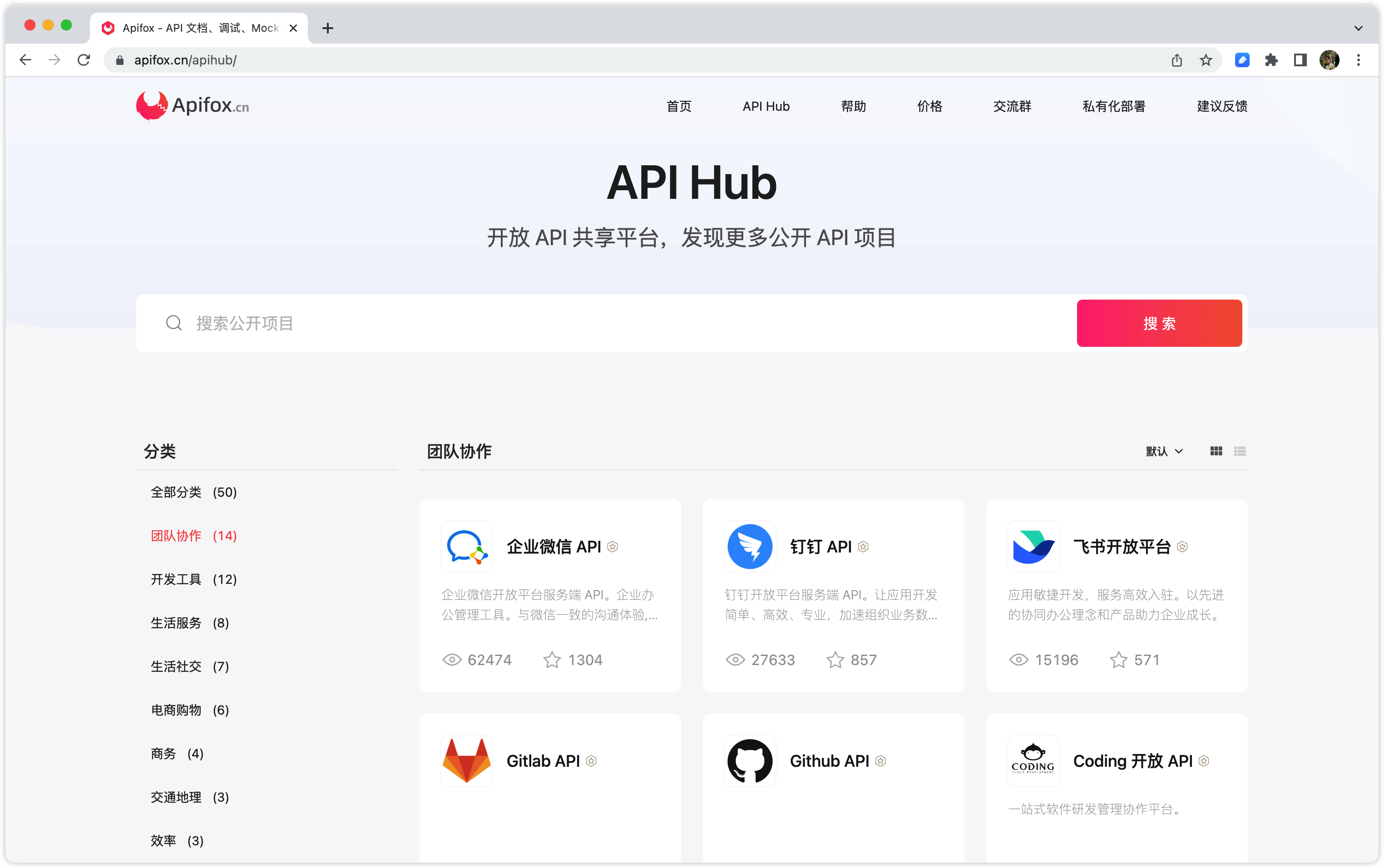
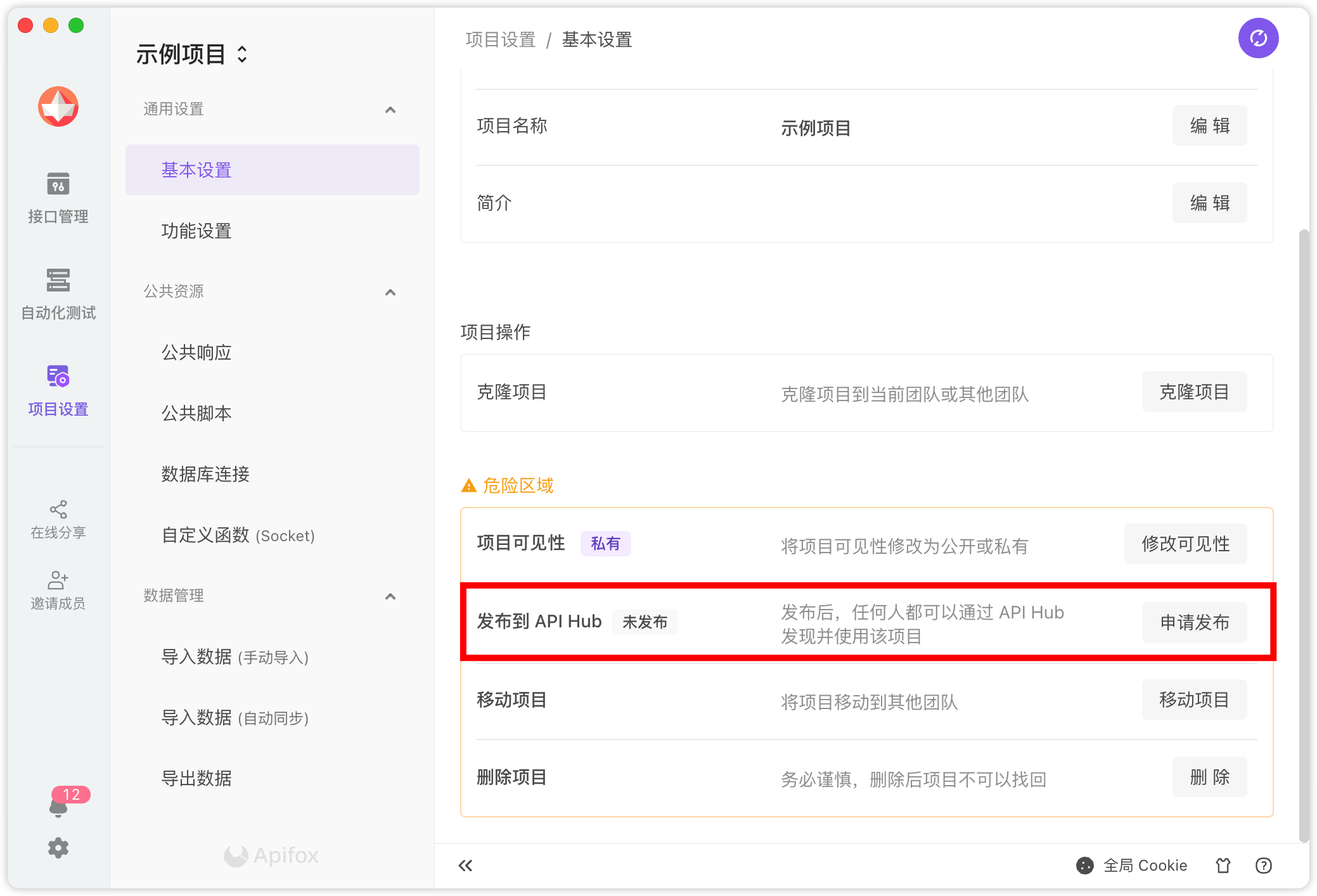
This , be called API Hub.

stay Apifox Inside , These are the most commonly used third parties API It's all done ! Instant messaging , E-commerce , Check the express , Project management , All have ! Each one can The online operation ! The generated code ! You can also clone it into your own project , And then use Cloud Mock!

The eldest son said , People have made the interface documents public , You should also learn from the interface design of other manufacturers . If our company has an interface to open , You can also publish to this API Hub.

The eldest son said , Okay , I had said . Do you all understand ?
I said, , I see , Tomorrow, I will go to the back-end line .

The back end says , Wait for what tomorrow ! I'm going to !
The eldest son said , oh , I think they have official notices , Later, more powerful document functions will be supported , Include Custom domain name 、 Custom navigation 、 Multi theme style selection 、 Customize css、 Custom page And so on these , You should all pay attention to .
Apifox
Last , The boss said in earnest , Young people , We should learn more advanced technologies and tools .
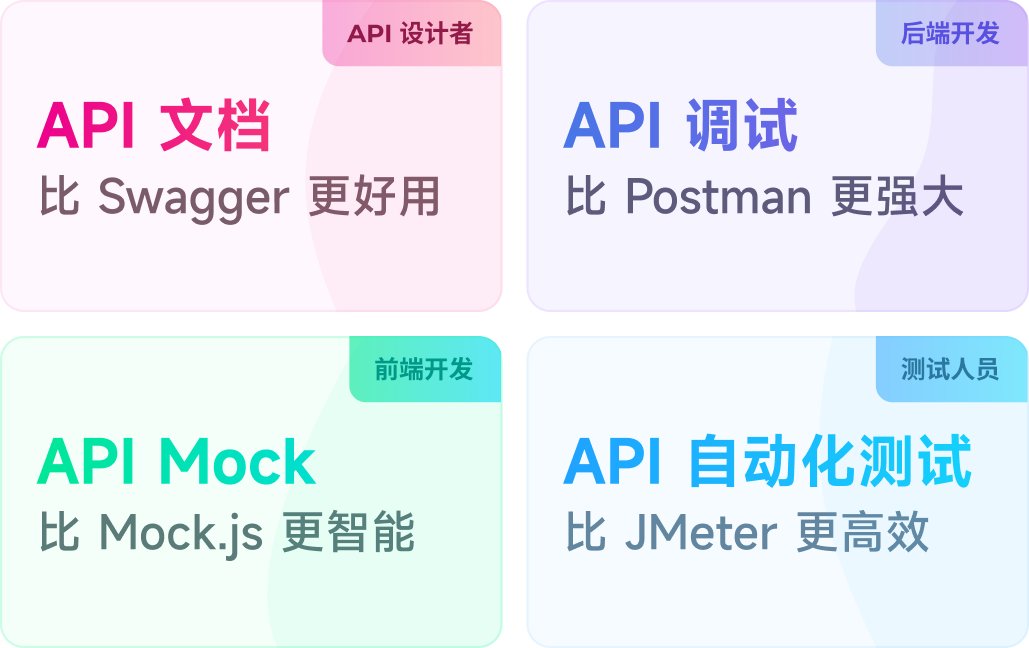
Apifox = Postman + Swagger + Mock + JMeter. Set interface documentation tool 、 Interface Mock Tools 、 Interface automation testing tools 、 Interface debugging tools in one , promote 10 Times R & D efficiency .

Beyond these core functions ,Apifox It also provides a lot of innovation around API Extended features of , It is suitable for development teams of all sizes .

Official address :https://apifox.cn/
Recent hot article recommends :
1.1,000+ Avenue Java Arrangement of interview questions and answers (2022 The latest version )
2. Explode !Java Xie Cheng is coming ...
3.Spring Boot 2.x course , It's too complete !
4. Don't write about the explosion on the screen , Try decorator mode , This is the elegant way !!
5.《Java Development Manual ( Song Mountain version )》 The latest release , Download it quickly !
I think it's good , Don't forget to like it + Forward !
边栏推荐
- Pythagorean number law (any three numbers can meet the conditions of Pythagorean theorem)
- The explain statement in MySQL queries whether SQL is indexed, and several types in extra collate and summarize
- Data set division
- What are the consequences of closing the read / write channel?
- Template_ Judging prime_ Square root / six prime method
- Niuke Xiaobai month race 7 who is the divine Archer
- Creation of JVM family objects
- 原来这才是 BGP 协议
- kotlin 基本使用
- c# . Net MVC uses Baidu ueditor rich text box to upload files (pictures, videos, etc.)
猜你喜欢

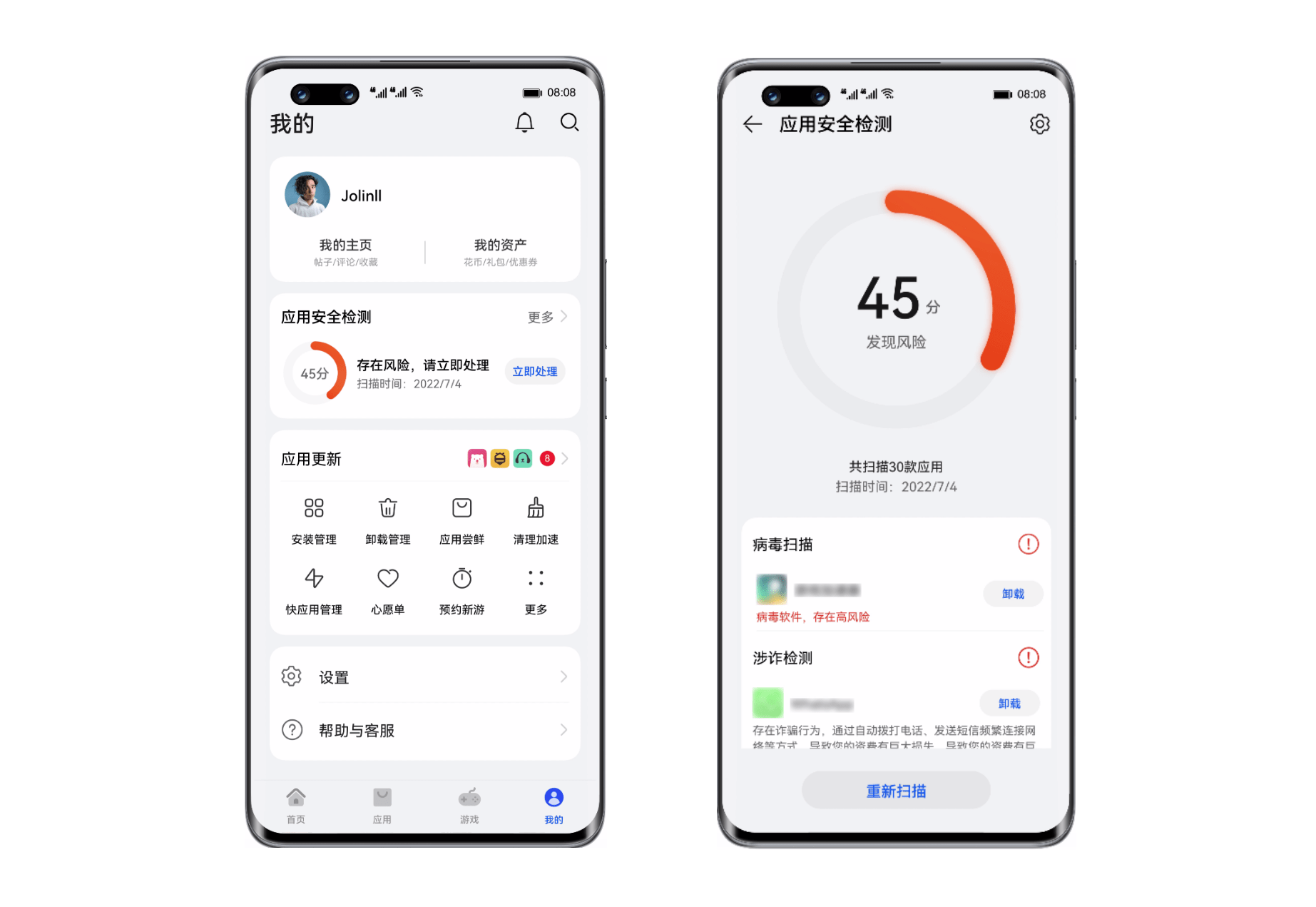
华为nova 10系列支持应用安全检测功能 筑牢手机安全防火墙

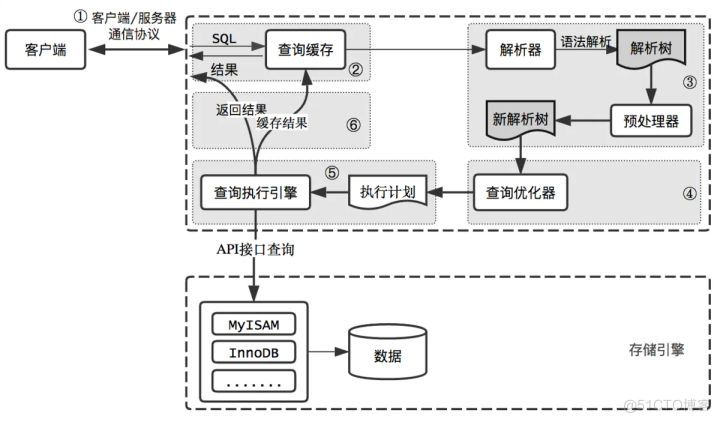
输入的查询SQL语句,是如何执行的?

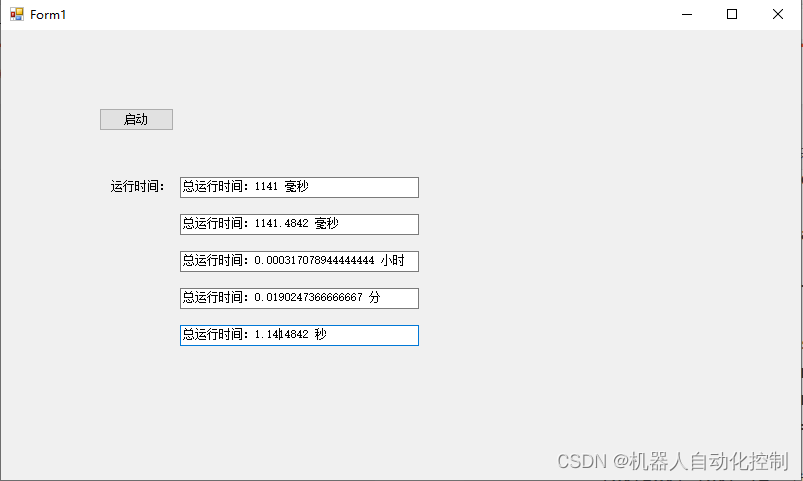
C # use stopwatch to measure the running time of the program

Free soldier

Key rendering paths for performance optimization

黑马程序员-软件测试--09阶段2-linux和数据库-31-43修改文件权限字母发的说明,-查找链接修改文件,查找文件命令,链接文件,压缩解压方式,vi编辑器基本使用,

On communication bus arbitration mechanism and network flow control from the perspective of real-time application

Ziguang zhanrui completed the first 5g R17 IOT NTN satellite on the Internet of things in the world

What is the application technology of neural network and Internet of things

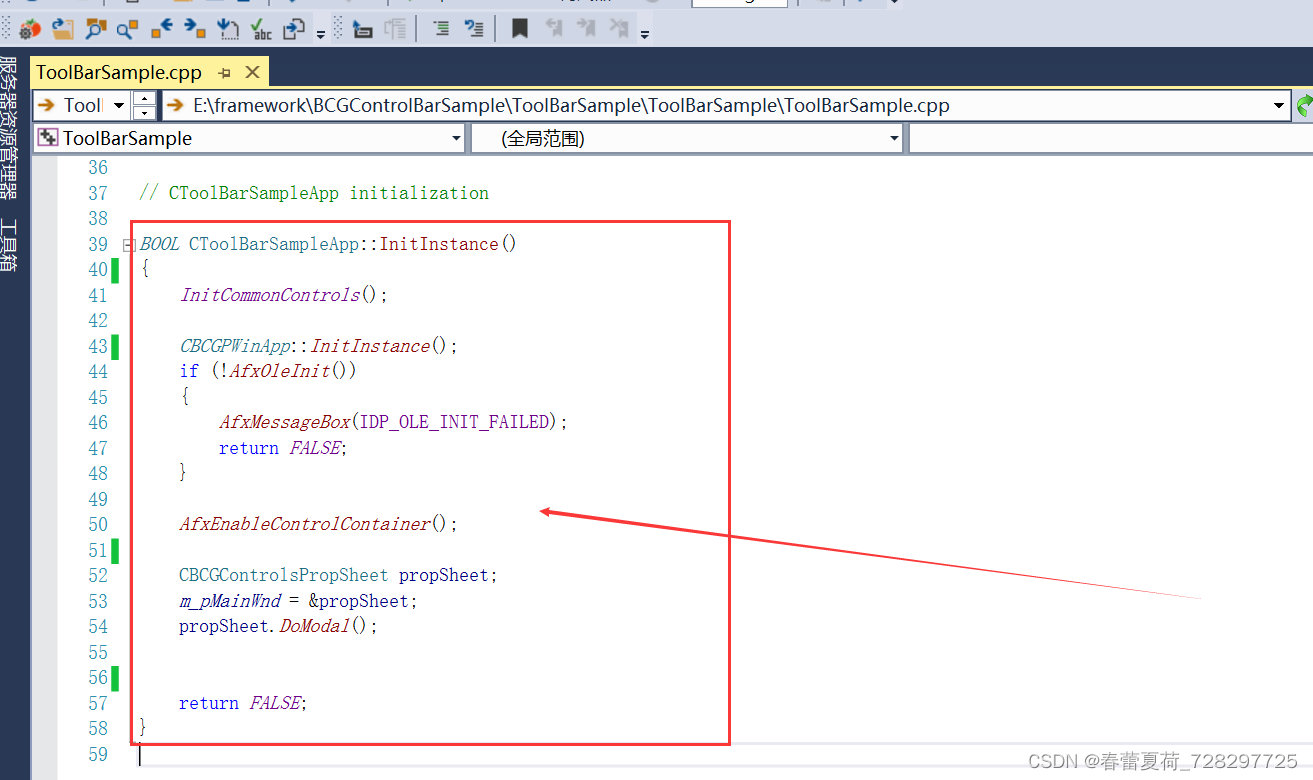
New wizard effect used by BCG
随机推荐
Huawei cloud store homepage banner resource bit application
What financial products can you buy with a deposit of 100000 yuan?
【历史上的今天】7 月 4 日:第一本电子书问世;磁条卡的发明者出生;掌上电脑先驱诞生
黑马程序员-软件测试--07阶段2-linux和数据库-09-24-linux命令学习步骤,通配符,绝对路径,相对路径,文件和目录常用命令,文件内容相关操作,查看日志文件,ping命令使用,
应用实践 | 蜀海供应链基于 Apache Doris 的数据中台建设
凌云出海记 | 沐融科技&华为云:打造非洲金融SaaS解决方案样板
1003 emergency (25 points) (PAT class a)
Template_ Judging prime_ Square root / six prime method
更强的 JsonPath 兼容性及性能测试之2022版(Snack3,Fastjson2,jayway.jsonpath)
Installation and use of VMware Tools and open VM tools: solve the problems of incomplete screen and unable to transfer files of virtual machines
1007 maximum subsequence sum (25 points) (PAT class a)
复杂因子计算优化案例:深度不平衡、买卖压力指标、波动率计算
Huawei Nova 10 series supports the application security detection function to build a strong mobile security firewall
Neural network IOT platform construction (IOT platform construction practical tutorial)
repeat_ P1002 [NOIP2002 popularization group] cross the river pawn_ dp
Kotlin basic data type
一文搞懂Go语言中文件的读写与创建
kotlin 基本使用
abc229 总结(区间最长连续字符 图的联通分量计数)
kotlin 基本数据类型