当前位置:网站首页>ant-design的Select组件采用自定义后缀图标(suffixIcon属性)时,点击该自定义图标没有反应,不会展示下拉菜单的问题
ant-design的Select组件采用自定义后缀图标(suffixIcon属性)时,点击该自定义图标没有反应,不会展示下拉菜单的问题
2022-08-04 02:03:00 【霜雪遥】
一. 问题原因
自定义图标采用了ant-design的Icon图标组件
我是在ant-design-react的项目中出现的这个问题,估计ant-design-vue中也会这样。
import {
CaretDownOutlined } from '@ant-design/icons'
import {
Select } from 'antd'
<Select
size='large'
showArrow
bordered={
false}
value={
selTransactionType}
options={
transactionOptions}
onChange={
handleTransactionTypeChange}
suffixIcon={
<CaretDownOutlined style={
{
fontSize: '15px', color: '#CBD0DB' }} />}
/>

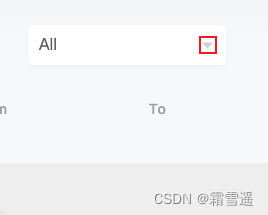
点击Select其他部分都可以展示下拉框,唯独点击图标没有反应。
二. 解决办法
让UI同学将这个箭头切下来,通过标签的形式放上去
import {
CaretDownOutlined } from '@ant-design/icons'
import {
Select, Image } from 'antd'
<Select
size='large'
showArrow
bordered={
false}
value={
selTransactionType}
options={
transactionOptions}
onChange={
handleTransactionTypeChange}
suffixIcon={
<Image
src={
'https://XXXXXXXXXX/date-icon.png'}
alt='coverImage'
preview={
false}
style={
{
width: '16px', height: '16px' }}
/>
<img
src={
'https://XXXXXXXXXX/date-icon.png'}
alt='coverImage'
style={
{
width: '16px', height: '16px' }}
/>
}
/>
若是使用ant-design的Image组件,ant-design的Image组件自带预览图片功能,记得需要将preview置为false。
或者直接用img标签即可。

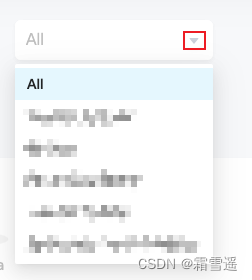
现在不管点击图标还是其他位置都可以展示下拉框了。
(完)
边栏推荐
- JS 保姆级贴心,从零教你手写实现一个防抖debounce方法
- 简单的线性表的顺序表示实现,以及线性表的链式表示和实现、带头节点的单向链表,C语言简单实现一些基本功能
- Snake game bug analysis and function expansion
- DDTL:远距离的域迁移学习
- 工程制图名词解释-重点知识
- Is there any jdbc link to Youxuan database documentation and examples?
- Continuing to invest in product research and development, Dingdong Maicai wins in supply chain investment
- Example 040: Reverse List
- FeatureNotFound( bs4.FeatureNotFound: Couldn't find a tree builder with the features you requested:
- Sky map coordinate system to Gaode coordinate system WGS84 to GCJ02
猜你喜欢

持续投入商品研发,叮咚买菜赢在了供应链投入上

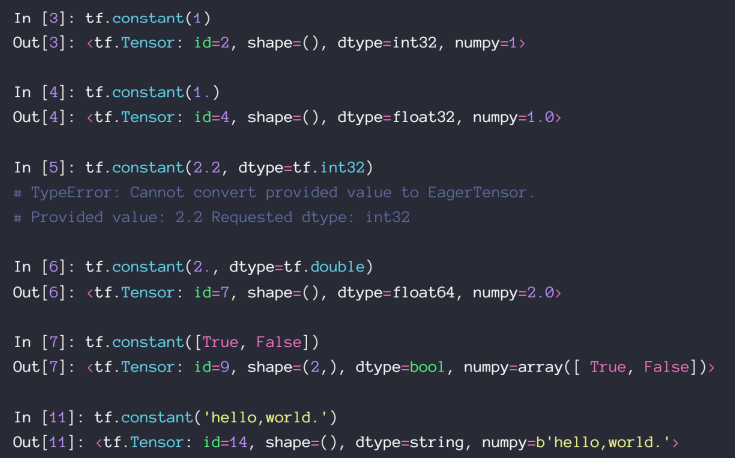
TensoFlow学习记录(二):基础操作

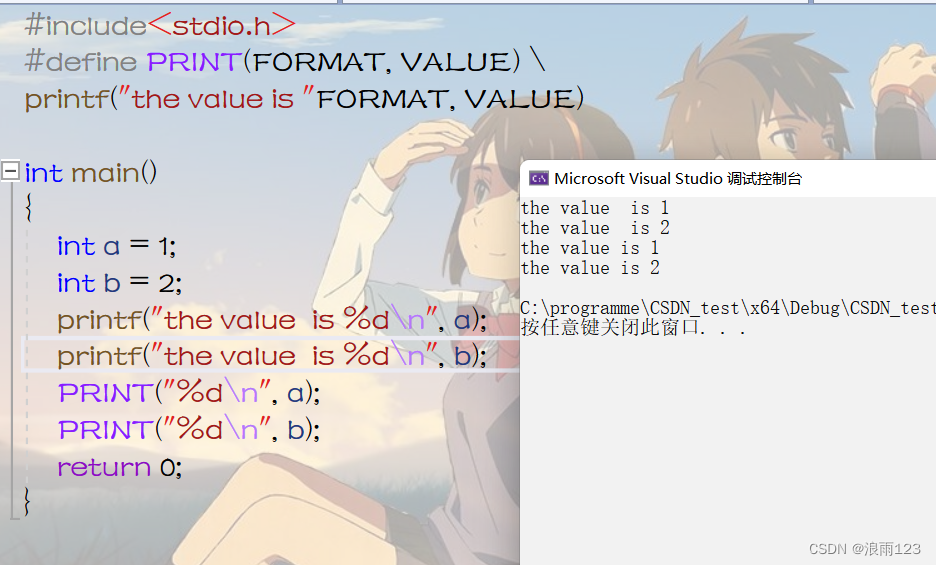
C program compilation and predefined detailed explanation

持续投入商品研发,叮咚买菜赢在了供应链投入上

appium软件自动化测试框架

【云原生】DevOps(六):Jenkins流水线
![Please refer to dump files (if any exist) [date].dump, [date]-jvmRun[N].dump and [date].dumpstream.](/img/10/87c0bedd49b5dce6fbcd28ac361145.png)
Please refer to dump files (if any exist) [date].dump, [date]-jvmRun[N].dump and [date].dumpstream.
![[store mall project 01] environment preparation and testing](/img/78/415b18a26fdc9e6f59b59ba0a00c4f.png)
[store mall project 01] environment preparation and testing

Small Turtle Compilation Notes

SAP SD module foreground operation
随机推荐
工程制图平面投影练习
Kubernetes:(九)coredns(浪不动了)
esp32 releases robot battery voltage to ros2 (micro-ros+CoCube)
IDEA02:配置SQL Server2019数据库
Continuing to invest in product research and development, Dingdong Maicai wins in supply chain investment
Download install and create/run project for HBuilderX
5. Scrapy middleware & distributed crawler
nodejs+express realizes the access to the database mysql and displays the data on the page
云开发校园微社区微信小程序源码/二手交易/兼职交友微信小程序开源源码
实例040:逆序列表
LDO investigation
循环绕过问题
Hey, I had another fight with HR in the small group!
Web APIs BOM - operating browser: swiper plug-in
sql有关问题,小时粒度,找到前一个小时内的数据
mpf5_定价Bond_yield curve_Spot coupon_duration_有效利率_连续复利_远期_Vasicek短期_CIR模型Derivatives_Tridiagonal_ppf
5.scrapy中间件&分布式爬虫
C语言力扣第54题之螺旋矩阵。模拟旋转
2022广东省安全员A证第三批(主要负责人)考试题库及模拟考试
2022年茶艺师(中级)考试试题模拟考试平台操作