当前位置:网站首页>WPF---Grid布局讲解
WPF---Grid布局讲解
2022-08-04 11:55:00 【黄昏和星空】
Grid面板
网格面板是所有面板中最复杂但用途最广泛的面板。网格面板可用于设计复杂的用户界面,我们需要将多个元素以行和列的表格格式放置。
XAML 中的 Grid 元素表示一个 Grid 面板。以下代码片段创建一个 Grid 元素并设置其背景、宽度、高度、垂直和水平对齐属性。
Grid属性
网格具有三个主要属性,RowDefinitions、ColumnDefinitions 和 ShowGridLines。RowDefinitions 属性是 RowDefinitions 的集合。ColumnDefinitions 属性表示 ColumnDefinition 的集合。ShowGridLines 属性确定 Grid 面板的网格线是否可见。
创建Grid
格 XAML 中的 Grid 元素表示 WPF 网格控件。下面的代码片段创建一个 Grid 控件,设置它的宽度和前景色,并确保网格线可见。
<Grid Name=“MCGrid” Width=“400” Background=“LightSteelBlue” ShowGridLines=“True” >
ColumnDefinitions 属性用于添加列,RowDefinitions 属性用于将行添加到 Grid。以下代码片段将三列和三行添加到网格中。
<Grid.ColumnDefinitions>
</Grid.ColumnDefinitions>
<Grid.RowDefinitions>
</Grid.RowDefinitions>
WPF 中的任何控件都可以使用其 Grid.Row 和 Grid.Column 属性放置在网格中,这些属性表示控件将放置在哪一列和哪一行。行和列的值以 0 开头。这意味着,如果有网格中的三列,第一列将由数字 0 表示。下面的代码片段将 TextBlock 控件放在第二行第三列的单元格中。
<Grid.ColumnDefinitions>
</Grid.ColumnDefinitions>
<Grid.RowDefinitions>
</Grid.RowDefinitions>
WPF中的Grid类表示一个 Grid 控件。以下代码片段创建了一个 Grid 控件,设置它的宽度、水平对齐、垂直对齐并显示网格线并设置背景颜色。
Grid DynamicGrid = new Grid();
DynamicGrid.Width = 400;
DynamicGrid.HorizontalAlignment = HorizontalAlignment.Left;
DynamicGrid.VerticalAlignment = VerticalAlignment.Top;
DynamicGrid.ShowGridLines = true;
DynamicGrid.Background = new SolidColorBrush(Colors.LightSteelBlue);
代码片段将三列和三行添加到Grid。
// Create Columns
ColumnDefinition gridCol1 = new ColumnDefinition();
ColumnDefinition gridCol2 = new ColumnDefinition();
ColumnDefinition gridCol3 = new ColumnDefinition();
DynamicGrid.ColumnDefinitions.Add(gridCol1);
DynamicGrid.ColumnDefinitions.Add(gridCol2);
DynamicGrid.ColumnDefinitions.Add(gridCol3);
// Create Rows
RowDefinition gridRow1 = new RowDefinition();
gridRow1.Height = new GridLength(45);
RowDefinition gridRow2 = new RowDefinition();
gridRow2.Height = new GridLength(45);
RowDefinition gridRow3 = new RowDefinition();
gridRow3.Height = new GridLength(45);
DynamicGrid.RowDefinitions.Add(gridRow1);
DynamicGrid.RowDefinitions.Add(gridRow2);
DynamicGrid.RowDefinitions.Add(gridRow3);
将行和列添加到 Grid 后,您可以使用 SetRow 和 SetColumn 方法将任何内容添加到 Grid 单元格。SetRow 和 SetColumn 方法将第一个参数作为控件名称,将第二个参数分别作为行号和列号。清单 4 中的以下代码片段创建一个 TextBlock 控件并将其显示在代表 Grid 的第一行和第一列的 Cell(0,0) 中。
// Add first column header
TextBlock txtBlock1 = new TextBlock();
txtBlock1.Text = “Author Name”;
txtBlock1.FontSize = 14;
txtBlock1.FontWeight = FontWeights.Bold;
txtBlock1.Foreground = new SolidColorBrush(Colors.Green);
txtBlock1.VerticalAlignment = VerticalAlignment.Top;
Grid.SetRow(txtBlock1, 0);
Grid.SetColumn(txtBlock1, 0);
完整的代码。
private void CreateDynamicWPFGrid()
{
// Create the Grid
Grid DynamicGrid = new Grid();
DynamicGrid.Width = 400;
DynamicGrid.HorizontalAlignment = HorizontalAlignment.Left;
DynamicGrid.VerticalAlignment = VerticalAlignment.Top;
DynamicGrid.ShowGridLines = true;
DynamicGrid.Background = new SolidColorBrush(Colors.LightSteelBlue);
// Create Columns
ColumnDefinition gridCol1 = new ColumnDefinition();
ColumnDefinition gridCol2 = new ColumnDefinition();
ColumnDefinition gridCol3 = new ColumnDefinition();
DynamicGrid.ColumnDefinitions.Add(gridCol1);
DynamicGrid.ColumnDefinitions.Add(gridCol2);
DynamicGrid.ColumnDefinitions.Add(gridCol3);
// Create Rows
RowDefinition gridRow1 = new RowDefinition();
gridRow1.Height = new GridLength(45);
RowDefinition gridRow2 = new RowDefinition();
gridRow2.Height = new GridLength(45);
RowDefinition gridRow3 = new RowDefinition();
gridRow3.Height = new GridLength(45);
DynamicGrid.RowDefinitions.Add(gridRow1);
DynamicGrid.RowDefinitions.Add(gridRow2);
DynamicGrid.RowDefinitions.Add(gridRow3);
// Add first column header
TextBlock txtBlock1 = new TextBlock();
txtBlock1.Text = "Author Name";
txtBlock1.FontSize = 14;
txtBlock1.FontWeight = FontWeights.Bold;
txtBlock1.Foreground = new SolidColorBrush(Colors.Green);
txtBlock1.VerticalAlignment = VerticalAlignment.Top;
Grid.SetRow(txtBlock1, 0);
Grid.SetColumn(txtBlock1, 0);
// Add second column header
TextBlock txtBlock2 = new TextBlock();
txtBlock2.Text = "Age";
txtBlock2.FontSize = 14;
txtBlock2.FontWeight = FontWeights.Bold;
txtBlock2.Foreground = new SolidColorBrush(Colors.Green);
txtBlock2.VerticalAlignment = VerticalAlignment.Top;
Grid.SetRow(txtBlock2, 0);
Grid.SetColumn(txtBlock2, 1);
// Add third column header
TextBlock txtBlock3 = new TextBlock();
txtBlock3.Text = "Book";
txtBlock3.FontSize = 14;
txtBlock3.FontWeight = FontWeights.Bold;
txtBlock3.Foreground = new SolidColorBrush(Colors.Green);
txtBlock3.VerticalAlignment = VerticalAlignment.Top;
Grid.SetRow(txtBlock3, 0);
Grid.SetColumn(txtBlock3, 2);
Add column headers to the Grid
DynamicGrid.Children.Add(txtBlock1);
DynamicGrid.Children.Add(txtBlock2);
DynamicGrid.Children.Add(txtBlock3);
// Create first Row
TextBlock authorText = new TextBlock();
authorText.Text = "Mahesh Chand";
authorText.FontSize = 12;
authorText.FontWeight = FontWeights.Bold;
Grid.SetRow(authorText, 1);
Grid.SetColumn(authorText, 0);
TextBlock ageText = new TextBlock();
ageText.Text = "33";
ageText.FontSize = 12;
ageText.FontWeight = FontWeights.Bold;
Grid.SetRow(ageText, 1);
Grid.SetColumn(ageText, 1);
TextBlock bookText = new TextBlock();
bookText.Text = "GDI+ Programming";
bookText.FontSize = 12;
bookText.FontWeight = FontWeights.Bold;
Grid.SetRow(bookText, 1);
Grid.SetColumn(bookText, 2);
// Add first row to Grid
DynamicGrid.Children.Add(authorText);
DynamicGrid.Children.Add(ageText);
DynamicGrid.Children.Add(bookText);
// Create second row
authorText = new TextBlock();
authorText.Text = "Mike Gold";
authorText.FontSize = 12;
authorText.FontWeight = FontWeights.Bold;
Grid.SetRow(authorText, 2);
Grid.SetColumn(authorText, 0);
ageText = new TextBlock();
ageText.Text = "35";
ageText.FontSize = 12;
ageText.FontWeight = FontWeights.Bold;
Grid.SetRow(ageText, 2);
Grid.SetColumn(ageText, 1);
bookText = new TextBlock();
bookText.Text = "Programming C#";
bookText.FontSize = 12;
bookText.FontWeight = FontWeights.Bold;
Grid.SetRow(bookText, 2);
Grid.SetColumn(bookText, 2);
// Add second row to Grid
DynamicGrid.Children.Add(authorText);
DynamicGrid.Children.Add(ageText);
DynamicGrid.Children.Add(bookText);
// Display grid into a Window
RootWindow.Content = DynamicGrid;
}
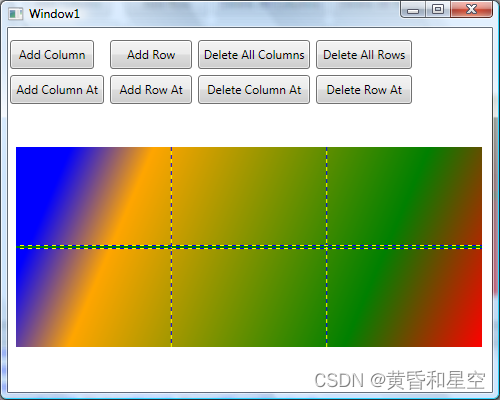
管理列宽和行高
ColumnDefinition 具有三个属性,用于管理网格中列的宽度。这些属性是 Width、MaxWidth 和 MinWidth。Width 属性表示列的宽度。MaxWidth 和 MinWidth 用于设置列的最大和最小宽度。
RowDefinition 具有三个属性,用于管理 Grid 中行的高度。这些属性是高度、最大高度和最小高度。Height 属性表示行的高度。MaxHeight 和 MinHeight 用于设置行的最大和最小高度。
代码在设计时使用 XAML 设置 Grid 面板中的列宽和行高。
<Grid.ColumnDefinitions>
</Grid.ColumnDefinitions>
<Grid.RowDefinitions>
</Grid.RowDefinitions>
的 Background 属性设置 Grid 的背景颜色。下面的代码使用线性渐变画笔来绘制网格的背景。
<Grid.Background>
</Grid.Background>
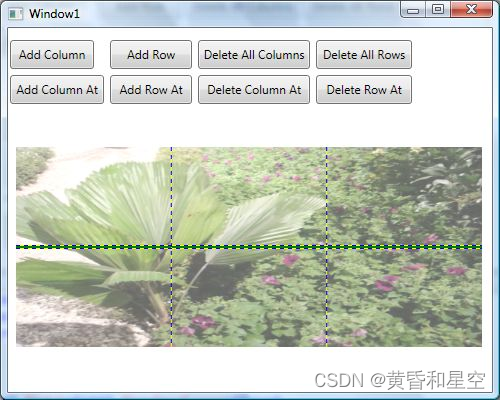
将图像设置为网格的背景
要将图像设置为网格的背景,我们可以将图像设置为网格的背景。以下代码片段将 Grid 的背景设置为图像。该代码还设置了图像的不透明度。
<Grid.Background>
</Grid.Background>
边栏推荐
猜你喜欢

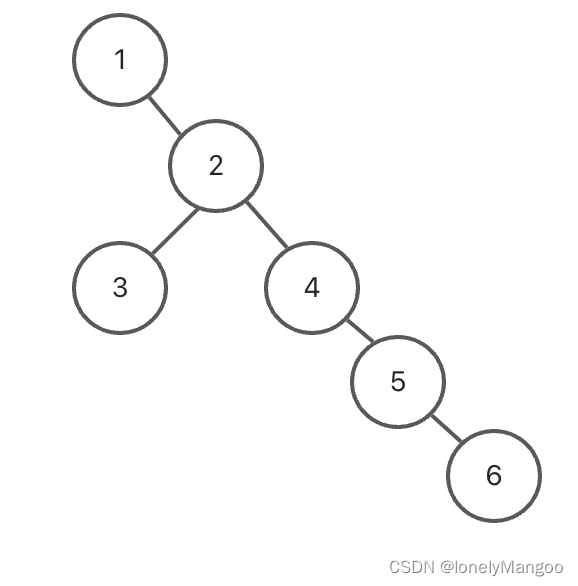
Leetcode刷题——构造二叉树(105. 从前序与中序遍历序列构造二叉树、106. 从中序与后序遍历序列构造二叉树)

BOSS直聘回应女大学生连遭两次性骚扰:高度重视求职者安全 可通过App等举报

DC-DC电源中前馈电容的选择

中电资讯 - 一路“标”升,喜迎Q3开门红

Leetcode - using sequence traversal features first completed 114. The binary tree to the list

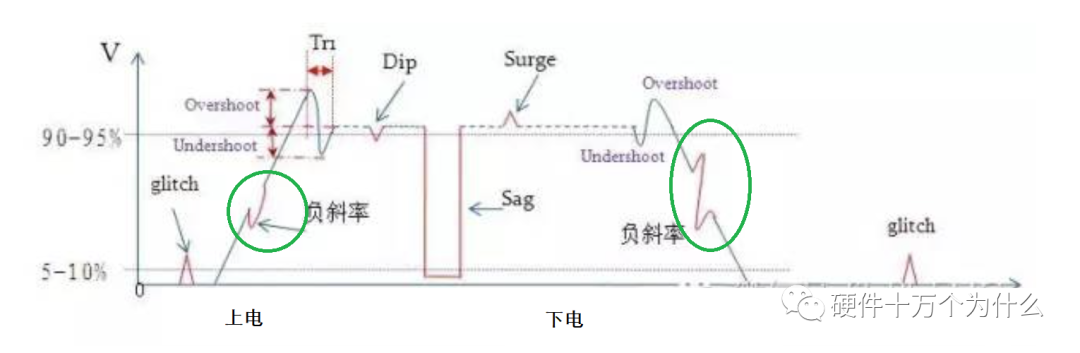
电源输出的Overshoot和Undershoot 测试

免费翻译软件哪个好用

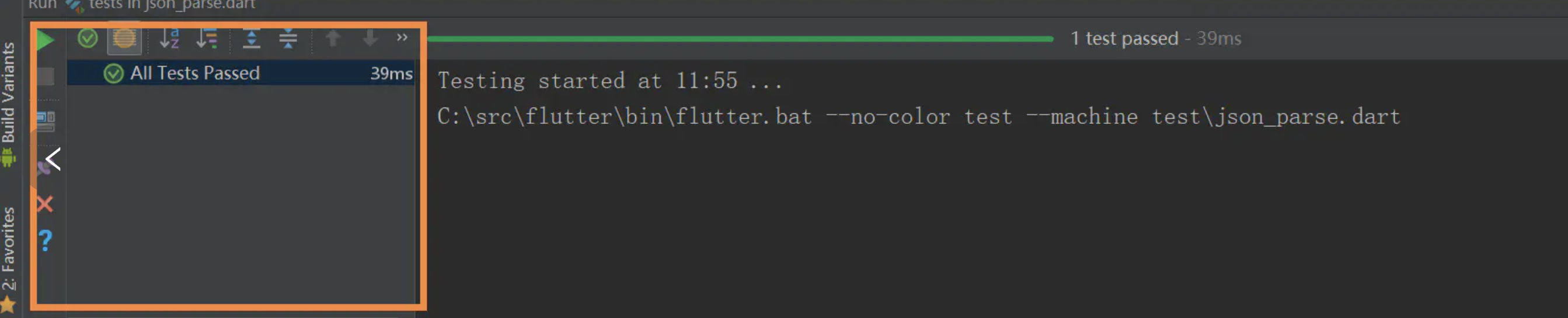
Flutter使用 json_serializable 解析 JSON 最佳方案

博云入选 Gartner 中国 DevOps 代表厂商

高速电路PCB布局布线参考
随机推荐
Zikko launches new Thunderbolt 4 docking station with both HDMI2.1 and 2.5GbE
BOSS直聘回应女大学生连遭两次性骚扰:高度重视求职者安全 可通过App等举报
UMA & Hong Kong Polytechnic & Ali propose SP-ViT to learn 2D space prior knowledge for visual Transformer!
POJ2367Genealogical tree题解
#夏日挑战赛#OpenHarmony 给你的输入法加点彩—星球崛起
云原生Devops 的实现方法
vector中函数emplace_back的实现原理
Leetcode刷题——543. 二叉树的直径、617. 合并二叉树(递归解决)
Share | technology integration electronic fence function of scheduling system
exness:美联储重现鹰派口吻,黄金承压面临转跌信号
*SEO*
如何做好企业数字化转型?这10份靠谱案例收藏了(附下载)
DDL和DML的补充
POJ3687Labeling Balls题解
【无标题】
揭秘交换机市场内幕,“准工业级”猫腻你中招了吗?
深度学习------pytorch-gpu环境搭建
ping的原理
Flutter使用 json_serializable 解析 JSON 最佳方案
[Flight Control Development Advanced Course 7] Crazy Shell Open Source Formation UAV - Formation Flight