当前位置:网站首页>提高用户体验 防御性编程
提高用户体验 防御性编程
2022-07-02 06:20:00 【沉迷...】
提高用户体验
页面呈现+注重细节的交互设计+完善的可访问性+性能 = 良好的用户体验
- 用户体验是可以被提升的 ,而且并不难
- 良好的用户体验设计, 是产品每一个环节共同努力的结果
- 提升用户体验也不是能够一蹴而就的,在不同的细节发力 积少成多
防御性编程
防御式编程的主要思想是:子程序应该不因传入错误数据而被破坏,哪怕是由其他子程序产生的错误数据。这种思想是将可能出现的错误造成的影响控制在有限的范围内。
文本超长处理
单行文本超出省略
width: 200px;
white-space: nowrap;
overflow: hidden;
text-overflow: ellipsis;
多行文本超出省略
width: 200px;
overflow: hidden;
text-overflow: ellipsis;
display: -webkit-box;
-webkit-line-clamp: 2;
-webkit-box-orient: vertical;
预留保护边界
考虑各种异常情况的处理 , 使用min-width却没考虑到按钮过长的情况
给按钮添加
padding-left :16px;
padding-right:16px;
图片展示-- 同时设置宽高
尽可能的给图片设置宽高 防止布局错乱
img{
width:150px;
height:100px;
}
指定高宽也会出现问题,譬如图片被拉伸了
有可能出现客户上传的图片大小不符合现有配置
// 利用object-fit :cover,使图片内容在保持其宽高比的同时填充元素的整个内容框 img{
width:150px;
height:100px;
object-fit:cover;
}
响应式图片-- 适配不同DPR
标签提供的属性srcset 让我们适配不同的DPR,给不同DPR的屏幕提供最适合的图片
<img src='[email protected]' srcset='[email protected] 1x,[email protected] 2x,[email protected] 3x' />
<img src='photo.png' sizes='(min-width:600px) 600px, 300px ' srcset='[email protected] 300w,[email protected] 600w,[email protected] 1200w' />
在css中, 有多倍图需求的,同样可以利用image-set 标签进行多倍图适配提供最适合的图片:
.box {
background-image: image-set(url('[email protected]') 1x, url('[email protected]')2x,url('[email protected]')3x);
}
图片丢失 同时展示兜底图与描述信息
做法
- 利用图片加载失败, 触发元素的onerror事件, 给加载失败的元素新增一个样式类
- 利用新增的样式类, 配合元素的伪元素,展示默认兜底图的同时 ,还能一起展示元素的alt信息
<img src='test.png' alt='图片描述' οnerrοr='this.classList.add('error')'
img.error {
position:relateive;
display: inline-block;
}
img.error::before {
content: "";
background: url(error-default.png)
}
img.error::after{
content:attr(alt)
}
动画够迅速
缓慢的动画产生了不必要的停顿
保持过渡动画简短 因为用户会频繁看到它们 让动画持续时间保持在300ms或更短
操作便利 点击区域优化
不改变按钮原本大小的情况下,增加按钮的点击热区 让用户的操作更加便利
btn{
border: 10px solid transparent;
} //利用透明的 border //利用伪元素 btn:: before{
content:'';
position: absolute;
top:-10px;
right:-10px;
bottom:-10px;
left:-10px;
}
操作便利–快速选择
在一些需要复制粘贴的场景, 利用 user-select: all 快速选择某段文本
选取优化 --禁止选择
利用 user-select:none样式 将不可被选中元素设置为不可被选中
按钮跳转优化
让鼠标支持右键打开新页面
合理运用:focus-visible
:focus-visible: 可以有效地根据用户的输入方式(鼠标vs 键盘) 展示不同形式的焦点
button: active{
background: #eee
}
button:focus{
outine: 2px solid green;
}
button:focus-visible{
outline: 2px solid red;
}
// focus-visible 兼容性写法 button:focus:not(:focus-visible) {
outline:none;
}
div等非可获焦元素模拟获焦元素
使用div模拟button元素
使用ul模拟下拉列表 select等等
其行为不符合button select等 可聚焦元素的性质
能够提现元素的语义
能够被聚焦,有聚焦的样式
能够通过Tab切换
WAI-ARIA标准
简单来说 它提供了一些属性 增强标签的语义及行为
- 可以使用tabindex属性控制元素是否可以聚焦, 以及它是否/在何处参与顺序键盘导航
- 可以使用role属性 来表示元素的语义及作用
- 还有大量的aria-*属性, 表示元素的属性或状态,帮助我们进一步地识别以及实现元素的语义化,优化无障碍体验
边栏推荐
猜你喜欢

稀疏数组(非线性结构)

Flutter hybrid development: develop a simple quick start framework | developers say · dtalk

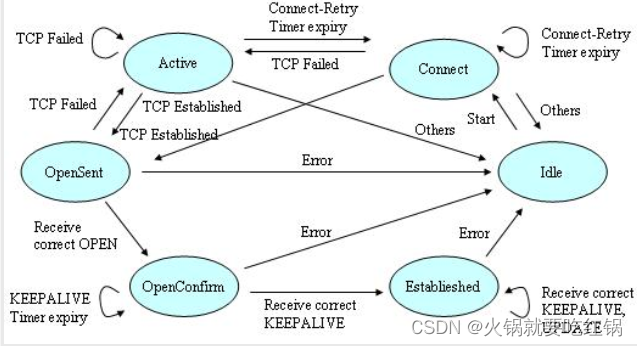
State machine in BGP

Support new and old imperial CMS collection and warehousing tutorials

Linked list (linear structure)

Current situation analysis of Devops and noops

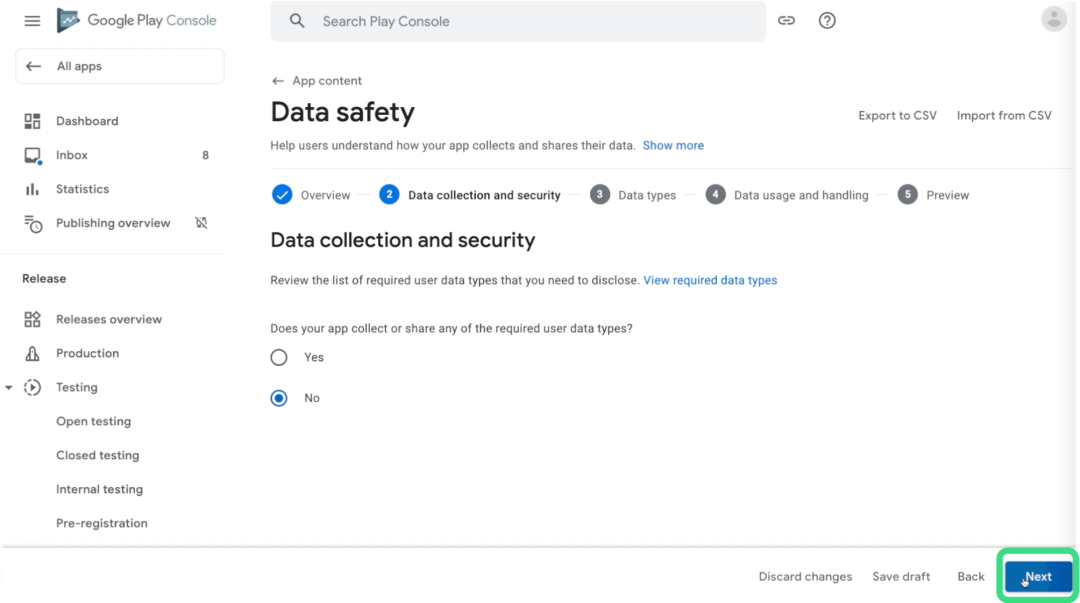
Step by step | help you easily submit Google play data security form

线性dp(拆分篇)

Contest3147 - game 38 of 2021 Freshmen's personal training match_ A: chicken

Redis——热点key问题
随机推荐
锐捷EBGP 配置案例
亚马逊aws数据湖工作之坑1
Is there a really free applet?
线性dp(拆分篇)
AttributeError: ‘str‘ object has no attribute ‘decode‘
LeetCode 47. 全排列 II
LeetCode 27. 移除元素
Redis——大Key问题
数据科学【九】:SVD(二)
CUDA中的Warp matrix functions
The real definition of open source software
Flutter hybrid development: develop a simple quick start framework | developers say · dtalk
ROS create workspace
Talking about MySQL database
AtCoder Beginner Contest 253 F - Operations on a Matrix // 树状数组
Network related knowledge (Hardware Engineer)
Frequently asked questions about jetpack compose and material you
LeetCode 283. 移动零
深入了解JUC并发(一)什么是JUC
Codeforces Round #797 (Div. 3) A—E