当前位置:网站首页>字符串常用方法
字符串常用方法
2022-08-04 05:26:00 【strongest强】
字符串常用方法
let str = 'hello world!';
console.log(str.charAt(6));//w
console.log(str.charAt(20));//输出为空
console.log(str.charAt(-1));//输出为空
//也就是说只能输出0-str.length-1位置的索引
let str = 'hello world!';
console.log(str.concat(' hi,i am fine!'));//hello world! hi,i am fine!
console.log(str);//hello world!
//可以连接多个字符串
let str = 'hello world!';
let str2 = ' hi,'
let str3='strongest-强!'
console.log(str.concat(str2,str3));//hello world! hi,strongest-强!
console.log(str);//hello world!
const str = 'hello world!';
//如果只有一个参数,则会从这个索引位置截取到索引最后的位置,即str.length-1的位置
console.log(str.slice(0));//hello world!
console.log(str.substring(2));//llo world!
console.log(str.substr(5));// world
//两个参数
console.log(str.slice(0,2));//he,可以理解为左闭右开,不会取到右边索引的位置
console.log(str);//hello world!
console.log(str.substring(2, 7));//llo w,可以理解为左闭右开,不会取到右边索引的位置,与slice一样
console.log(str);//hello world!
console.log(str.substr(2, 7));//llo wor,从左边索引位置开始,截取7个字符
console.log(str);//hello world!
//当出现负数的参数
//1.slice()方法会将所有负值参数当成字符串长度加上负数参数的值
//2.substring()方法会将所有负数参数值转换为0
//3.substr()方法会将第一个负参数值当成字符串长度加上负数参数的值,第二个负参数转为0
console.log(str.slice(-2));//d!
console.log(str.slice(-5,-2));//orl
console.log(str.substring(-3));//hello world!
console.log(str.substring(-5,-3));//输出为空
console.log(str.substring(-5,2))//he
console.log(str.substring(8,-2))//hello wo 相当于str.substring(0,8)
console.log(str.substr(-1));//!
console.log(str.substr(-2,-4));//输出为空 相当于截取0个字符
//查询到就返回目标第一次出现的索引位置,否者返回-1
const str = 'hello world!';
console.log(str.indexOf('r'));//8
console.log(str.indexOf('p'));//-1
console.log(str.indexOf('wor'));//6
console.log(str.lastIndexOf('l'));//9
console.log(str.lastIndexOf('ll'));//2
console.log(str.lastIndexOf('m'));//-1
//返回值都是Boolean值,即true和false
//startsWith()方法,当只有一个参数时,查询是否以某字符串开头;若是有第二个参数,表示搜索的索引开始位置
const str = 'hello world!';
console.log(str.startsWith('h'));//true
console.log(str.startsWith('he'));//true
console.log(str.startsWith('e'));//false
console.log(str.startsWith('he',3));//false
console.log(str.startsWith('l',4));//true
//endsWith()方法,查询是否以某字符串结尾,若是有第二个参数,表示应该当做字符串末尾的位置
console.log(str.endsWith('!'));//true
console.log(str.endsWith('ld!'));//true
console.log(str.endsWith('l'));//false
console.log(str.endsWith('ld!',4));//true,实际有效的字符串是o world!
console.log(str.endsWith('ld!',str.length-2));//false,实际有效的字符串是d!
//includes()方法,查询字符串是否含有待匹配的字符串,若是有第二个参数,表示搜索的索引开始位置
const str = 'hello world!';
console.log(str.includes('h'));//true
console.log(str.includes('wo'));//true
console.log(str.includes('vv'));//false
console.log(str.includes('o',9));//false
console.log(str.includes('o',6));//true
const str = 'hello world!';
console.log(str.match('l'));//[ 'l', index: 2, input: 'hello world!', groups: undefined ]
console.log(str.match('l').index);//2
console.log(str.match('l').lastIndex);//2
//match()方法支持正则表达式
console.log(str.match(/.or/));//[ 'wor', index: 6, input: 'hello world!', groups: undefined ]
console.log(str.match(/.or/).index);//6
const str2 = ' strongest-qiang is my pet name ';
console.log(str2);// strongest-qiang is my pet name
console.log(str2.trim());//strongest-qiang is my pet name
console.log(str2);// strongest-qiang is my pet name
const str = 'love you mimi ';
console.log(str.repeat(5));//love you mimi love you mimi love you mimi love you mimi love you mimi
console.log(str);//love you mimi
//padStart()方法,如果只有一个参数,并且字符串的长度小于给定参数的值,则在字符串前面加空格字符
//如果为两个参数,则在字符串前面填补第二个参数.如果给定的参数加上字符串长度大于第一个参数,则会截取,否者会循环复制给定的第二个参数
const str = 'love you mimi ';
console.log(str.padStart(2));//love you mimi
console.log(str.padStart(20,'.'));//love you mimi
console.log(str.padStart(20,'i really'));//i reallove you mimi
console.log(str.padStart(20,'i'));//iiiiiilove you mimi
console.log(str);//love you mimi
//padEnd()()方法与padStart()方法类似,只不过是从字符串后面开始的
console.log(str.padEnd(2));//love you mimi
console.log(str.padEnd(20));//love you mimi ......
console.log(str.padEnd(20,'i really'));//love you mimi i real
console.log(str.padEnd(20,'i'));//love you mimi iiiiii
console.log(str);//love you mimi
const str = 'I am strongest-qiang';
console.log(str.toLowerCase());//i am strongest-qiang
console.log(str.toUpperCase());//I AM STRONGEST-QIANG
console.log(str); //I am strongest-qiang
const str = 'I am strongest-qiang';
console.log(str.replace('qiang', '强'));//I am strongest-强
console.log(str);//I am strongest-qiang
//replce()方法支持正则表达式,如果我们想要把所有相同的字符都取代,就可以用//g,如果不区分大小写取代,就可以用//i,但是只能取代第一个出现的字符,取代所有大小写的字符//gi
console.log(str.replace(/n/g, '强'));//I am stro强gest-qiA强g
console.log(str.replace(/g/i, '强'));;//I am stron强est-qiAng
console.log(str.replace(/a/gi, '强'));//I 强m strongest-qi强ng
//split()里面指定分割的字符
const str = 'I am strongest-qiang';
console.log(str.split(' '));//此处不指定分割符号,会将所有字母都分割
/*输出 [ 'I', ' ', 'a', 'm', ' ', 's', 't', 'r', 'o', 'n', 'g', 'e', 's', 't', '-', 'q', 'i', 'a', 'n', 'g' ] */
console.log(str.split(' '));//此处我们用空格字符进行分割[ 'I', 'am', 'strongest-qiang' ]
console.log(str.split('-'));//此处我们用-字符进行分割[ 'I am strongest', 'qiang' ]
console.log(str);//I am strongest-qiang
结束语
- 这些字符串方法是我总结常使用的,或多或少会有些没写,大家可以看官方文档进行查漏补缺。制作不易,麻烦各位看官一键三连,谢谢!
边栏推荐
猜你喜欢

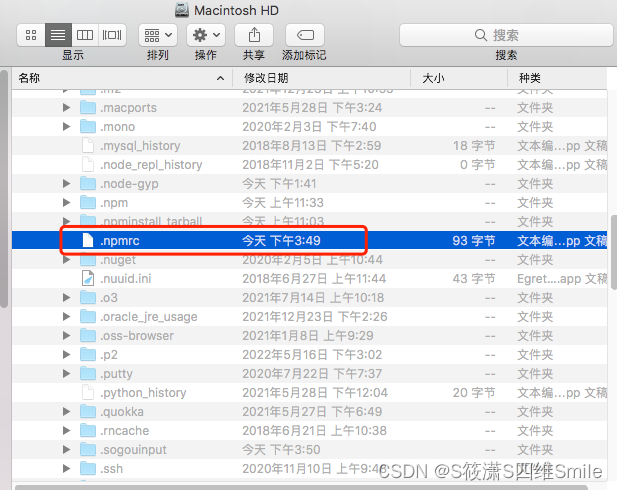
npm安装依赖报错npm ERR! code ENOTFOUNDnpm ERR! syscall getaddrinfonpm ERR! errno ENOTFOUND

腾讯136道高级岗面试题:多线程+算法+Redis+JVM

8、自定义映射resultMap

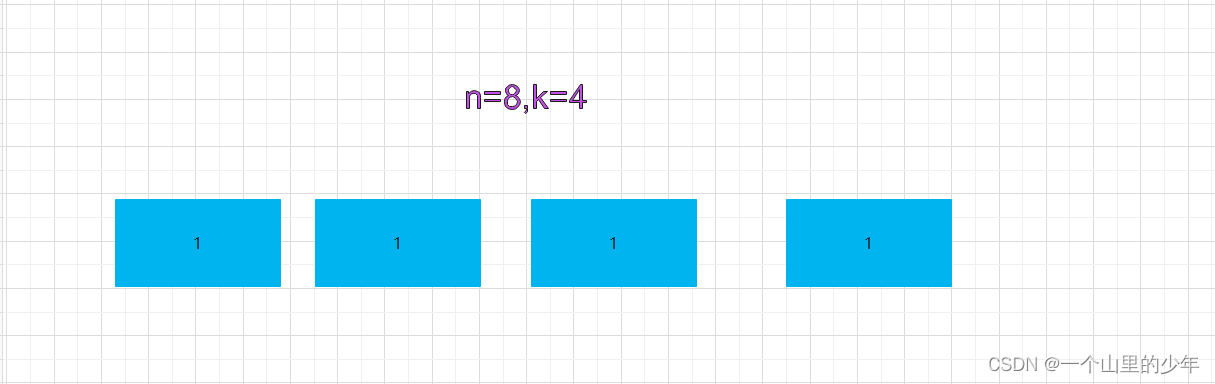
Dynamic programming of the division of numbers

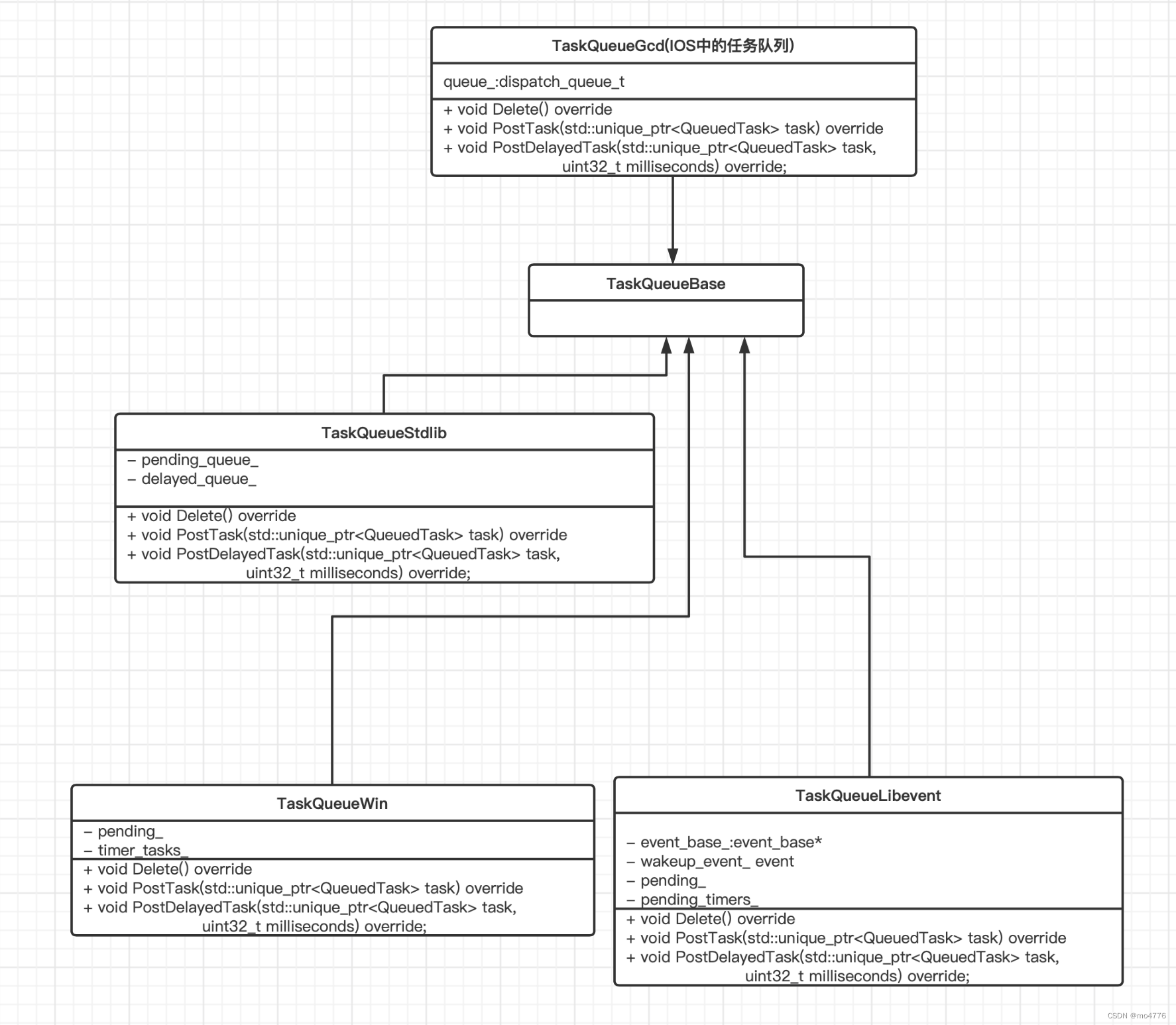
webrtc中的任务队列TaskQueue

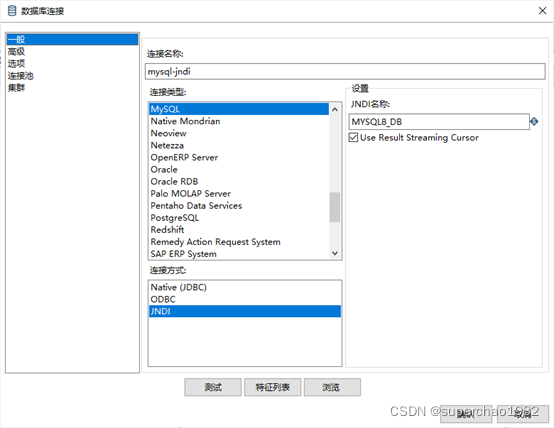
(Kettle) pdi-ce-8.2 连接MySQL8.x数据库时驱动问题之终极探讨及解决方法分析

7.15 Day21---MySQL----索引

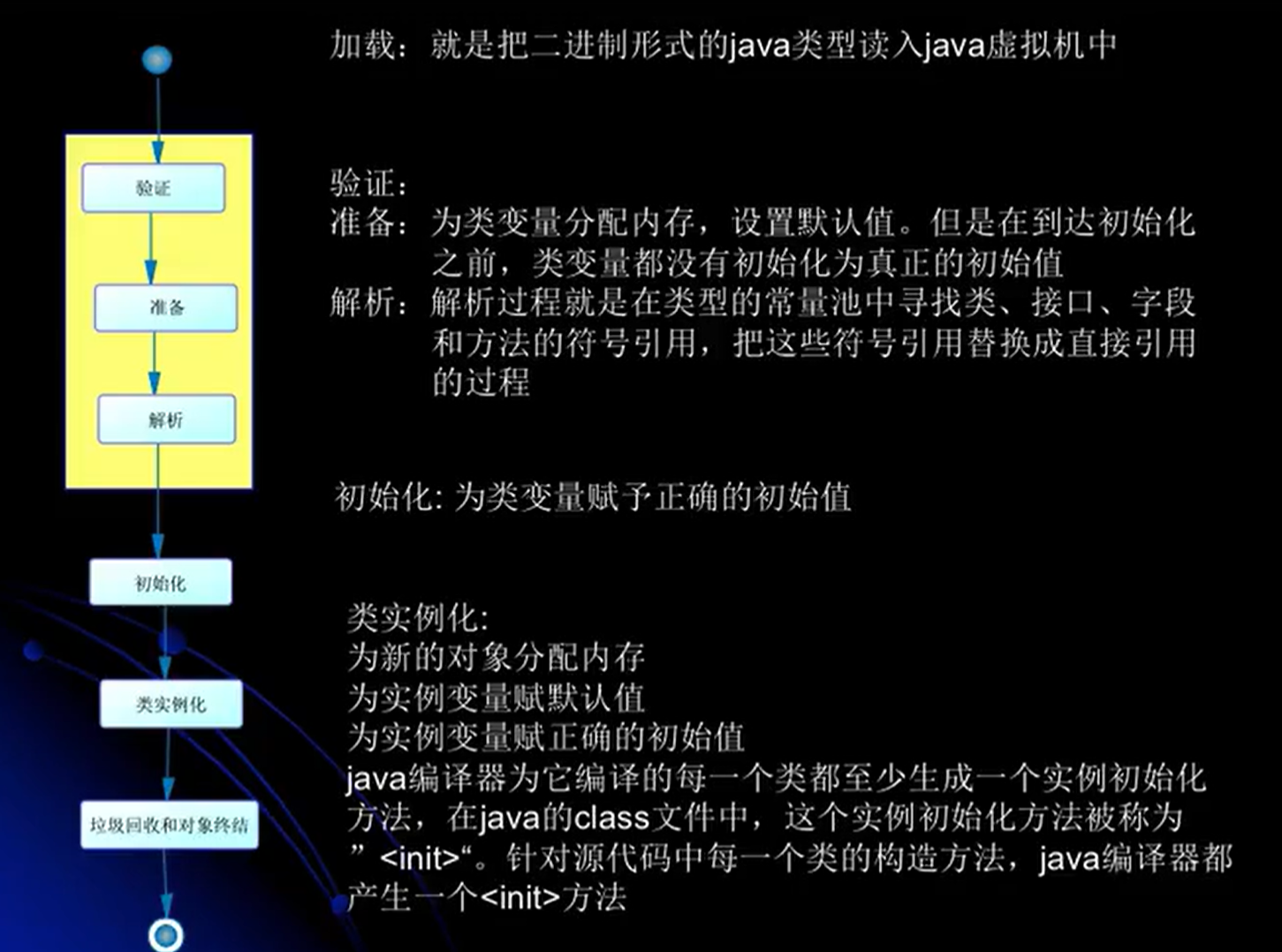
在被面试官说了无数次后,终于潜下心来整理了一下JVM的类加载器

音视频相关基础知识与FFmpeg介绍

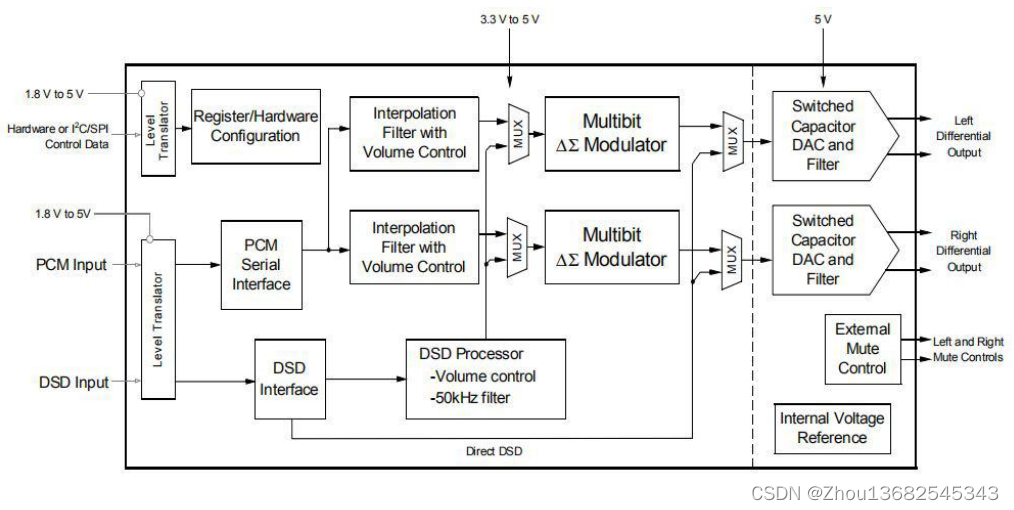
DP4398:国产兼容替代CS4398立体声24位/192kHz音频解码芯片
随机推荐
谷粒商城-基础篇(项目简介&项目搭建)
Plus版SBOM:流水线物料清单PBOM
MySql data recovery method personal summary
去重的几种方式
OpenCV获取和设置图像的平均亮度
腾讯136道高级岗面试题:多线程+算法+Redis+JVM
12、分页插件
sql server如何得到本条记录与上一条记录的差异,即变动值
【问题解决】同一机器上Flask部署TensorRT报错记录
渗透测试(PenTest)基础指南
4.3 基于注解的声明式事务和基于XML的声明式事务
Several ways to heavy
Wwise入门和实战
npm init [email protected] 构建项目报错SyntaxError: Unexpected token ‘.‘解决办法
EntityComponentSystemSamples学习笔记
力扣:509. 斐波那契数
力扣:96.不同的二叉搜索树
Delphi-C端有趣的菜单操作界面设计
FPGA学习笔记——知识点总结
力扣:63. 不同路径 II