当前位置:网站首页>About text selection in web pages and counting the length of selected text
About text selection in web pages and counting the length of selected text
2022-07-03 15:40:00 【Do front-end Pinellia ternata】
*Hello everyone , I am Pinellia ternata , A sand carving programmer who just started writing . If you like my article , Can pay attention to give the thumbs-up Add me WeChat :「frontendpicker」, Learn to communicate together , Become a better Engineer ~ Official account :** Pinellia ternata **, Learn more about the front end ! Am I Explore the new world !
*
*Link to the original text ==>http://sylblog.xin/archives/100
*
Preface
I opened the code I had knocked down in the past , This damn soulless code , Every function that's crooked says “ Copy and paste ” Four words . I can't sleep , After a close look at midnight , To see the words in the seam , Two words are written all over the screen “ Vegetable dog ”!!!
—— Lu xun ( false )
As an orientation CV Of CSS+JS The programmer , What I do most often , Just assign and paste , I learned something before . There is no systematic learning .CSS There are probably two attributes about text selection in ! One **::selection** , the other one 「user-select」
::selection
::selction It is used to emphasize the content selected by the user by clicking or dragging the mouse .
It's easy to use :
p::selection {
color: rgba(255, 255, 0, 1);
background-color: rgba(128, 128, 192, 1);
}

at present ::selection Only the following properties are supported :
colorbackground-colortext-decorationAnd its related propertiestext-shadowstroke-color,fill-colorandstroke-width
Although the supported properties are , However, we can use these attributes to make some interesting choices .
Example - Selected emphasis
Mainly used text-shadow Shadow the text , When the text is selected , Show effect .
p::selection {
color: rgba(255, 255, 0, 1);
background-color: rgba(128, 128, 192, 1);
text-shadow: -1px -1px 0 #000, 1px -1px 0 #000, -1px 1px 0 #000, 1px 1px 0 #000;
}

「PS: more text-shadow Produced text effect , You can see :https://juejin.cn/post/7028956229925863455」
user-select
user-select It mainly controls the selection of users , For example, text cannot be selected , Partial selection, etc !
The main attribute values are :
none, auto, text, contain, all
「 For specific usage, you can see :https://juejin.cn/post/7022939685978636302」
run into sb. pointer-events:none;
When the element is set pointer-events:none, Causes the element to never become a mouse event target. I thought at first , Even when the element is set user-select Is selectable , as long as pointer-events:none; In the end, you still can't select . But the result is the opposite :
The following code , Setting elements can all be selected , however pointer-events:none;. The end result of the experiment is , Text can be selected .
p::selection {
pointer-events: none;
user-select: all;
}
The element will never become a mouse event target. however , When its descendant element pointer-events Property specifies a different value , Mouse events can point to descendant elements , under these circumstances , The mouse event will trigger the event listener of the parent element during the capture or bubble phase .
JS Real time statistical length
js Use in .addEventListener("selectionchange"), To listen to the event selected by the text .window.getSelection().toString() Used to get the selected text .
Take the following example , When text is selected , The length of the selected text can be displayed in real time .
<p>
</p>
<p id="showConut"></p>
<script>
const showConut = document.getElementById("showConut");
const handleSelectionChange = (event) => {
let selection = window.getSelection().toString();
showConut.textContent = `(${selection.length} character )`;
return;
};
document.addEventListener("selectionchange", handleSelectionChange);
</script>

Postscript
Man , Learning things still needs to be systematic . It's probably not possible to do scattered things . This article only summarizes my choice of text , Some knowledge learned . If there is a new usage and scene in the future , Will sort it out !
This paper is written by mdnice Multi platform Publishing
边栏推荐
- Jvm-06-execution engine
- How to use annotations such as @notnull to verify and handle global exceptions
- 需要知道的字符串函数
- Wechat payment -jsapi: code implementation (payment asynchronous callback, Chinese parameter solution)
- C语言刷题~Leetcode与牛客网简单题
- 子类隐藏父类的同名函数
- PyTorch crop images differentiablly
- [daily training] 395 Longest substring with at least k repeated characters
- Atlas atlas torque gun USB communication tutorial based on mtcom
- 驱动与应用程序通信
猜你喜欢

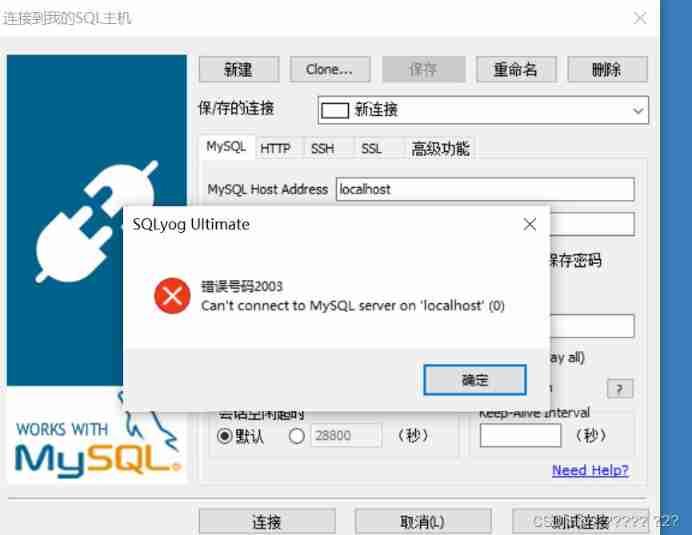
Can‘t connect to MySQL server on ‘localhost‘

Srs4.0+obs studio+vlc3 (environment construction and basic use demonstration)

Visual upper system design and development (Halcon WinForm) -3 Image control

Redis在Windows以及Linux系统下的安装

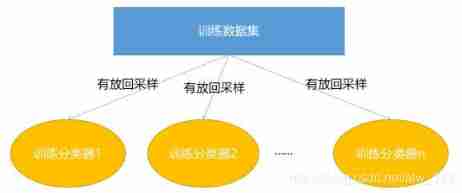
Popular understanding of random forest

Kubernetes vous emmène du début à la fin

详解指针进阶2

nifi从入门到实战(保姆级教程)——flow

Idea does not specify an output path for the module

Brush questions -- sword finger offer
随机推荐
Distributed task scheduling XXL job
Win32 create window and button (lightweight)
视觉上位系统设计开发(halcon-winform)-4.通信管理
The difference between mutually exclusive objects and critical areas
通过进程PID获取可执行文件路径(QueryFullProcessImageName)
Idea does not specify an output path for the module
Microservice - Nacos registration center and configuration center
【OpenCV 例程200篇】217. 鼠标交互获取多边形区域(ROI)
软件逆向破解入门系列(1)—xdbg32/64的常见配置及功能窗口
How are integer and floating-point types stored in memory
一些事情的反思
Introduction series of software reverse cracking (1) - common configurations and function windows of xdbg32/64
Summary of JVM knowledge points
Microservices Seata distributed transactions
App移动端测试【5】文件的写入、读取
Analysis of development mode process based on SVN branch
函数栈帧的创建和销毁
Problems of CString in multithreading
Visual upper system design and development (Halcon WinForm) -5 camera
Halcon and WinForm study section 1