当前位置:网站首页>WebGIS framework -- kalrry
WebGIS framework -- kalrry
2022-07-04 21:54:00 【kalrry】
WebGIS frame ---kalrry
One 、 brief introduction
First understand ,WebGL It's a kind of 3D Drawing protocol , It's just a standard , Based on this standard , You can write MapBox-GL, You can also write three-GL Other framework , They're all about web End rendering 3D graphics ( Rendering ) engine
On the difficulty ,thingjs( frame )<threejs( engine )<webgl( Interface )
be based on WebGL Of 3D Application of technology in web pages ThingJSOften pass arcgis Publish 2D map or 3D map , Then call... On the client side json Realization webgl Rendering .
Two 、 Why do we need WebGL?
because html5 Although support Canvas, But you can only draw two-dimensional graphics on it , So we need to WebGL To draw three-dimensional graphics .
3、 ... and 、 Why WebGL It also needs to be mapbox-gl and three-gl?
because WebGL Basic class libraries are like C++ The basic functions inside are the same , Another layer of encapsulation is needed , Can be provided for various purposes 3D The user to use .
Four 、WebGIS frame
1、OpenLayers---- Open source -2D
2、Leaflet---- Open source -2D
Official website
Leaflet It is a modern map developed for mobile devices 、 Open source JavaScript library . It is from Vladimir Agafonkin Lead a team of professional contributors to develop , Although the code is only 38 KB, But it has most of the capabilities that developers develop online maps .Commonly used in 2D Map rendering
Reference resources
Reference resources
course
3、Arcgis---- charge
- brief introduction
Official website
ArcGIS It's a comprehensive system , Users can use it to collect 、 organization 、 management 、 analysis 、 Exchange and release geographic information . As the world's leading geographic information system (GIS) Build and apply platforms ,ArcGIS It can be used by people all over the world to apply geographical knowledge to government 、 Enterprises 、 Technology 、 Education and media .ArcGIS You can publish geographic information , So that everyone can access and use . The system can be used anywhere through web browser 、 Mobile devices ( For example, smart phones and desktop computers ) To use . - Reference resources
Reference resources 1
4、Cesium---- Open source — Give priority to this
brief introduction
Introduce
Official website
Third party Chinese website
Cesium It's a 3D Earth and map oriented , World class JavaScript Open source products . It provides the basis JavaScript Language development kit , Convenient for users to quickly build a zero plug-in Virtual Earth Web application , And in the performance , precision , Rendering quality and multi platform , High quality assurance in ease of use .How to use
//1、npm Way to install
npm install cesium
//2、 Or download directly from the official website
[ Download from the official website ](https://cesium.com/downloads/)
- Reference resources
Reference resources 1
Reference resources 2
5、Mapbox---- Open source
- brief introduction
Chinese official website
Official website
Mapbox Committed to creating the most beautiful personalized map in the world .
In an accidental search for map related materials, I found a very magical and beautiful map , This map supports highly customized map elements , such as , road , River system , Green space , building , Background color , wait .Mapbox To build the Mapbox studio Map making virtual studio , It is a perfect personalized editor for map elements . in addition , We can also upload the geographic information data of our own project to Mapbox Cloud , Then show it on the client side of your project .
Mapbox Map data comes from Open Street Map(OSM) Other map data providers , and Google Map、Apple Map The map data sources of map manufacturers are similar . - Reference resources
Tutorial reference
5、 ... and 、 Environment building
1、 Preface
WebGIS There are many forms of development , For example, someone uses Arcgis for JS api Development , Someone uses OpenLayers Development , Someone uses it MapboxGL Development , Someone uses it Cesium Development . Have a look , These development forms are different , But they all belong to WebGIS Development , Are developed using interfaces , There are encapsulated class properties and methods , We just need to learn to call and do these properties and methods .
WebGIS frame
These map development platforms , among Arcgis for JS api Not an open source map development platform , and OpenLayers,MapboxGL,Cesium Are open source map development platforms . About the development of two-dimensional and three-dimensional maps , among Cesium Mainly used for 3D map development , Its function in this respect is relatively powerful , Of course, it can also do the development of two-dimensional maps . and OpenLayers The development of 3D map is not supported , It only supports the development of two-dimensional maps ,MapboxGL and Arcgis for JS api Both 2D and 3D support , If the learning difficulty is compared , If five stars are full , Study Arcgis for JS api It can be said that there is 4 Star level difficulty , Study MapboxGL and OpenLayers Should have 3 The difficulty of stars , Study Cesium It's relatively simple , There are many cases online for us to learn , Learn the difficulty level of two stars , But as long as you master the doorway , Learning is relatively fast , And this is just the tip of the iceberg we know .To sum up , The degree of learning and mastering :
Understanding the mainstream WebGIS frame , Include Openlayers, Cesium, MapboxGL, Leaflet, ArcGIS API for js
Try installing 1-2 Seed frame .
2、 Environment building
Quickly build arcgis as well as cesium Environmental Science
Configure the reference ---- adopt leaflet、cesium、mapBox Create map
6、 ... and 、 Expand
1、QGIS---- be based on QT
- QGIS---- Open source
- QGIS Making maps
2、 understand Three.js
边栏推荐
- Analysis of maker education technology in the Internet Era
- MongoDB聚合操作总结
- 刘锦程荣获2022年度中国电商行业创新人物奖
- [optimtool.unconstrained] unconstrained optimization toolbox
- El tree combined with El table, tree adding and modifying operations
- Jerry's ad series MIDI function description [chapter]
- Maidong Internet won the bid of Beijing life insurance
- Enlightenment of maker thinking in Higher Education
- Rotary transformer string judgment
- How is the entered query SQL statement executed?
猜你喜欢

Methods of improving machine vision system

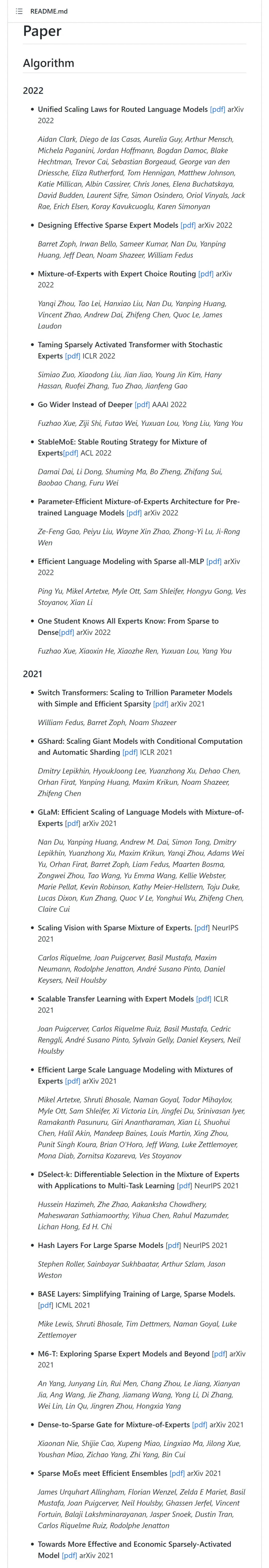
历史最全混合专家(MOE)模型相关精选论文、系统、应用整理分享

QT—绘制其他问题

如何使用ConcurrentLinkedQueue做一个缓存队列

改善机器视觉系统的方法

如何借助自动化工具落地DevOps

How was MP3 born?
![[weekly translation go] how to code in go series articles are online!!](/img/bf/77253c87bfa1512f4b8d3d8f7ebe80.png)
[weekly translation go] how to code in go series articles are online!!

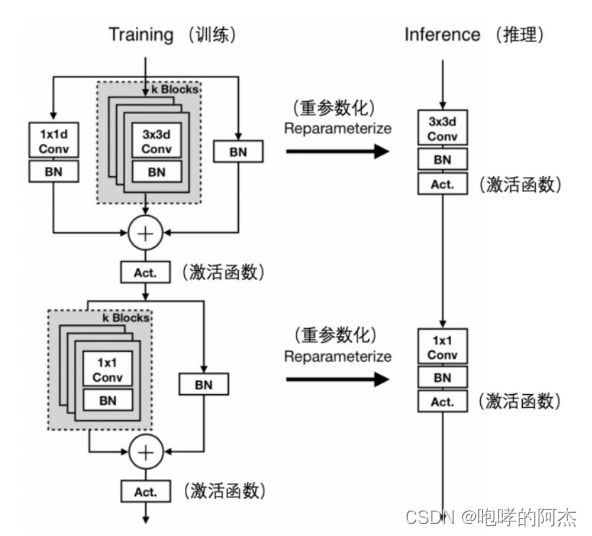
从RepVgg到MobileOne,含mobileone的代码

Keep on fighting! The city chain technology digital summit was grandly held in Chongqing
随机推荐
Enlightenment of maker thinking in Higher Education
面试官:说说XSS攻击是什么?
Keep on fighting! The city chain technology digital summit was grandly held in Chongqing
[C language] deep understanding of symbols
Caduceus从未停止创新,去中心化边缘渲染技术让元宇宙不再遥远
GTEST from ignorance to proficient use (2) what is test fixture
Jerry's ad series MIDI function description [chapter]
Monitor the shuttle return button
时空预测3-graph transformer
ArcGIS 10.2.2 | solution to the failure of ArcGIS license server to start
Redis03 - network configuration and heartbeat mechanism of redis
Shutter WebView example
Flutter TextField示例
Open3d surface normal vector calculation
Is it safe to open an account in the stock of Caicai college? Can you only open an account by digging money?
输入的查询SQL语句,是如何执行的?
2021 CCPC Harbin I. power and zero (binary + thinking)
Cloudcompare & open3d DBSCAN clustering (non plug-in)
Maidong Internet won the bid of Beijing life insurance
Use of class methods and class variables