当前位置:网站首页>webuploader文件上传 拖拽上传 进度监听 类型控制 上传结果监听控件
webuploader文件上传 拖拽上传 进度监听 类型控制 上传结果监听控件
2022-07-05 19:23:00 【-耿瑞-】
webuploader 是一款兼容性很强 且也非常好用的前端控件 vue项目中也可以使用
我们先来简单看看
大家可以先下载我上传的资源插件
https://download.csdn.net/download/weixin_45966674/85899651?spm=1001.2014.3001.5503
下载下来后我们可以看到目录如下
没错 这款插件是依赖jquery 这是个小败笔吧 不过上一代的技术 也确实基本都要依赖jq
然后我们建一个目录 建一个webuploader 将这四个文件放进里面
然后和webuploader同级目录创建页面
演示代码如下
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<!--引入WebUploader文件上传的CSS-->
<link rel="stylesheet" type="text/css" href="./webuploader/webuploader.css" media="screen" />
<script type="text/javascript" src="./webuploader/jquery-1.8.3.js"></script>
<!--引入WebUploader文件上传的JS-->
<script type="text/javascript" src="./webuploader/webuploader.js"></script>
<style> .maskUpload{
width: 300px; height: 300px; background-color: blueviolet; } </style>
</head>
<body>
<!--用来存放文件信息-->
<div class="uploader-demo">
<div class="btns">
<div id="filePicker">选择文件</div>
<button id="ctlBtn" class="mybutton" onclick="upload_imgs()">开始上传</button>
<div class = "maskUpload"></div>
</div>
</div>
<script type="text/javascript"> var uploader; $(function(){
//初始化Web Uploader,每上传一个文件都会创建一个uploader对象,同时选择多个文件时,则会创建多个uploader对象。 uploader = WebUploader.create({
// 选完文件后,是否自动上传。 auto: false, //true时,选择文件后自动上传。 // swf文件路径 swf: 'resources/widget/webuploader/Uploader.swf', // 文件接收服务端。 server: 'upload/uploadImg', // 选择文件的按钮。可选。 pick: '#filePicker', dnd: ".maskUpload", accept: {
title: '文件上传', //支持上传的文件类型 extensions: 'jpg,png,doc,xlsx', mimeTypes: '*' } }); //当文件被加入队列时触发 uploader.on('fileQueued',function (file) {
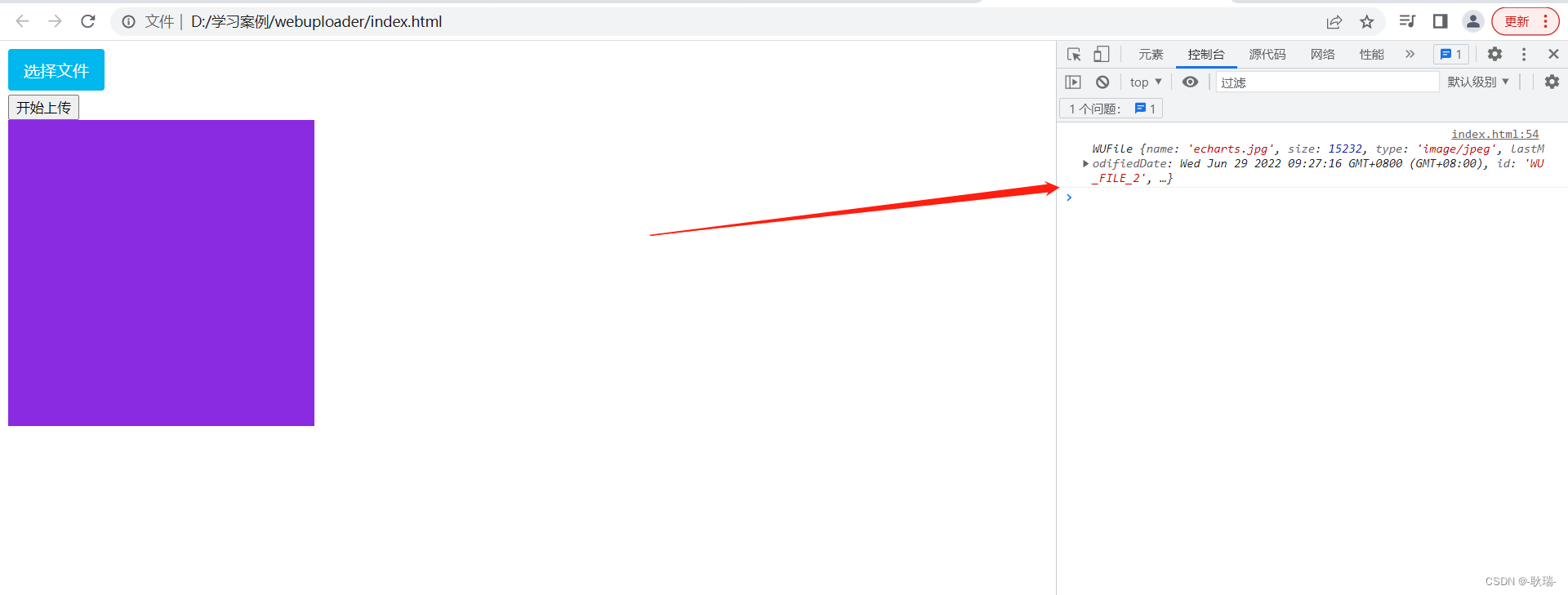
console.log(file); }); //队列中所有文件上传结束时触发 uploader.on('error', (type) => {
console.log('上传文件类型不支持时触发'); }); //文件上传中实时返回进度 uploader.on('uploadProgress', (file, percentage) => {
console.log('上传进度'+percentage); }); //文件上传成功时触发 uploader.on("uploadSuccess",function (file,response) {
console.log('上传成功'); }); //文件上传错误时触发 uploader.on('uploadError', (file, reason) => {
console.log('上传失败'); }); //队列中所有文件上传结束时触发 uploader.on('uploadFinished', (file, reason) => {
console.log('上传结束'); }); }) //上传图片 function upload_imgs() {
if (uploader){
uploader.upload(); } } </script>
</body>
</html>
然后我们点击上传 这里extensions控制文件后缀格式 我设置的格式 只支持 jpg,png,doc,xlsx
点击上传如果是对的合适 就会被加入队列 触发fileQueued 每一个文件加入队列都会触发fileQueued 我们可以定义一个数组 将fileQueued的每一次文件流都存起来展示用

然后我们上传不支持的格式 就会被uploadFinished拦截下来
我们点击上传就会触发uploadProgress 这个是这款框架我觉得最大的亮点 可以监听到上传的进度 走到多少了
执行 uploader.upload();直接上传
上传成功触发uploadSuccess
失败则执行uploadFinished
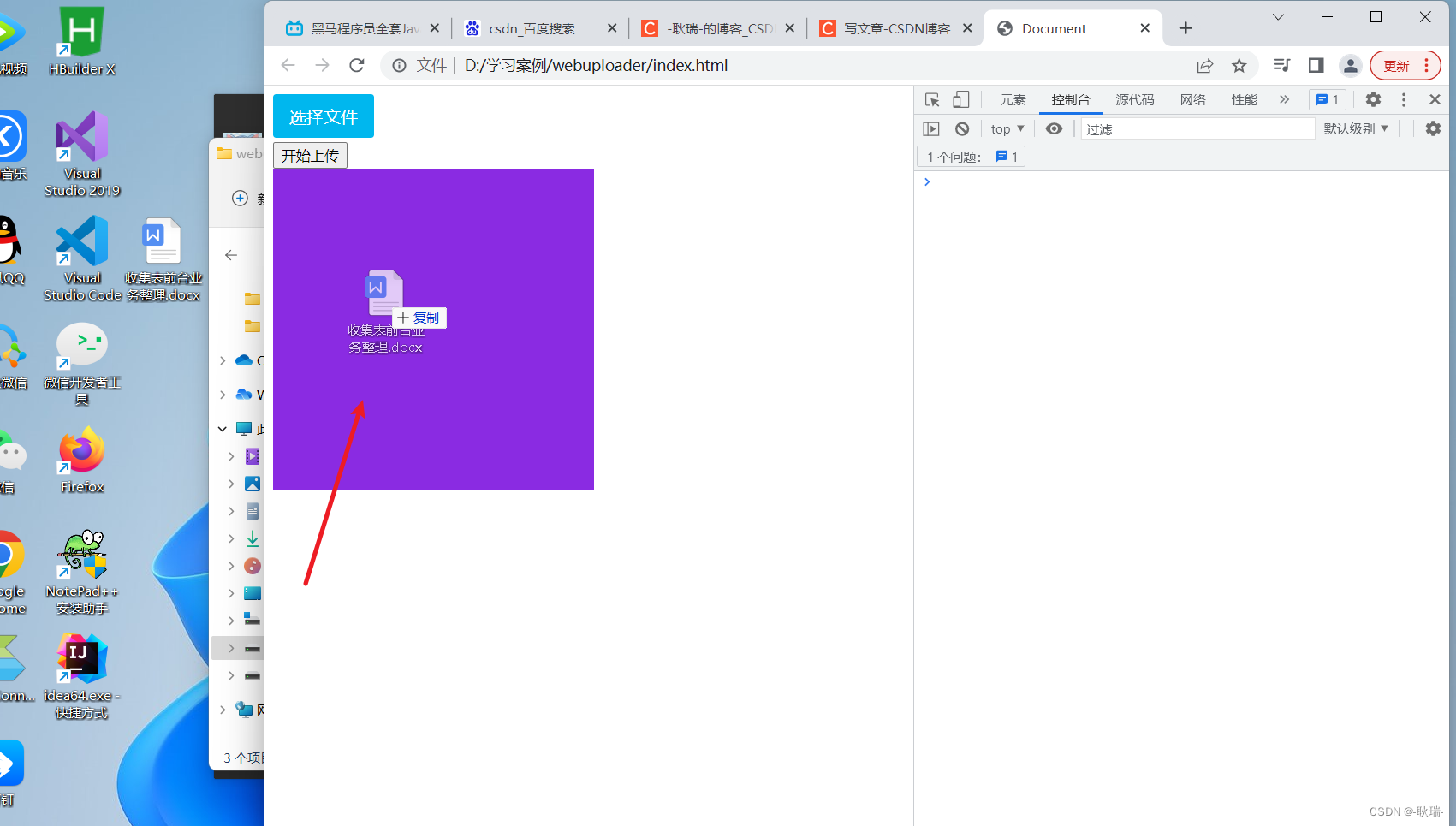
当然还有一个亮点就是拖拽上传
dnd属性控制 里面对应的就是css选择器 选择拖拽到哪块元素上触发上传
我们这里设置了 class 为 maskUpload 的div
我们将文件从电脑直接拖拽到界面上就会触发添加到队列中 也是非常的好用
但这个工具需要后台配合 server控制上传的服务端口 swf设置上传的接口名称
边栏推荐
- Worthy of being a boss, byte Daniel spent eight months on another masterpiece
- C# 语言的高级应用
- 出海十年:新旧接力,黑马崛起
- 力扣 729. 我的日程安排表 I
- 通过POI追加数据到excel中小案例
- Xaas trap: all things serve (possible) is not what it really needs
- cf:B. Almost Ternary Matrix【對稱 + 找規律 + 構造 + 我是構造垃圾】
- 数学分析_笔记_第9章:曲线积分与曲面积分
- acm入门day1
- HiEngine:可媲美本地的云原生内存数据库引擎
猜你喜欢
Mysql如何对json数据进行查询及修改

出海十年:新旧接力,黑马崛起

Android面试,android音视频开发

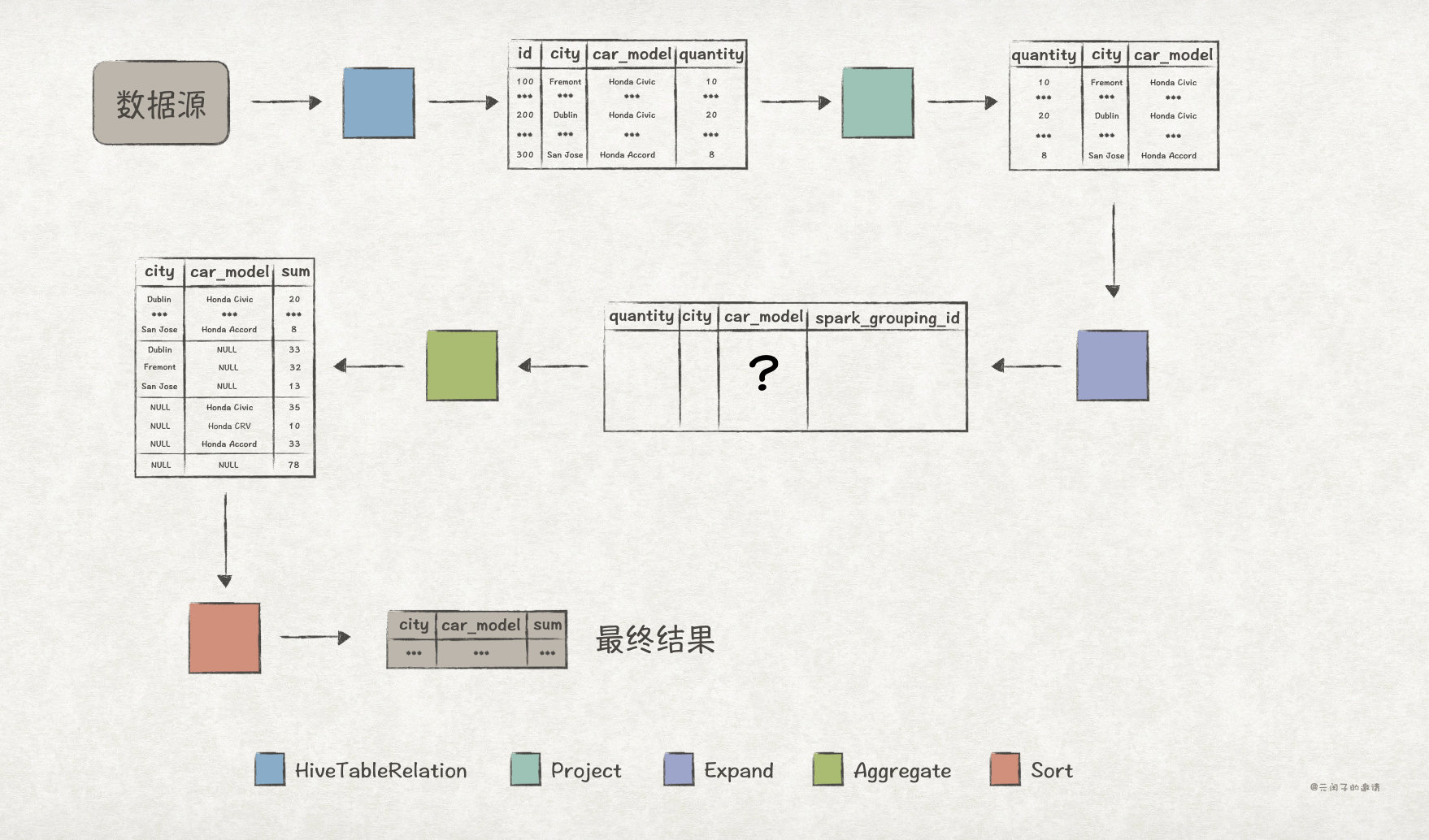
Explain in detail the functions and underlying implementation logic of the groups sets statement in SQL

块编辑器如何选择?印象笔记 Verse、Notion、FlowUs

UWB超宽带定位技术,实时厘米级高精度定位应用,超宽带传输技术

Go语言 | 03 数组、指针、切片用法
Django uses mysqlclient service to connect and write to the database

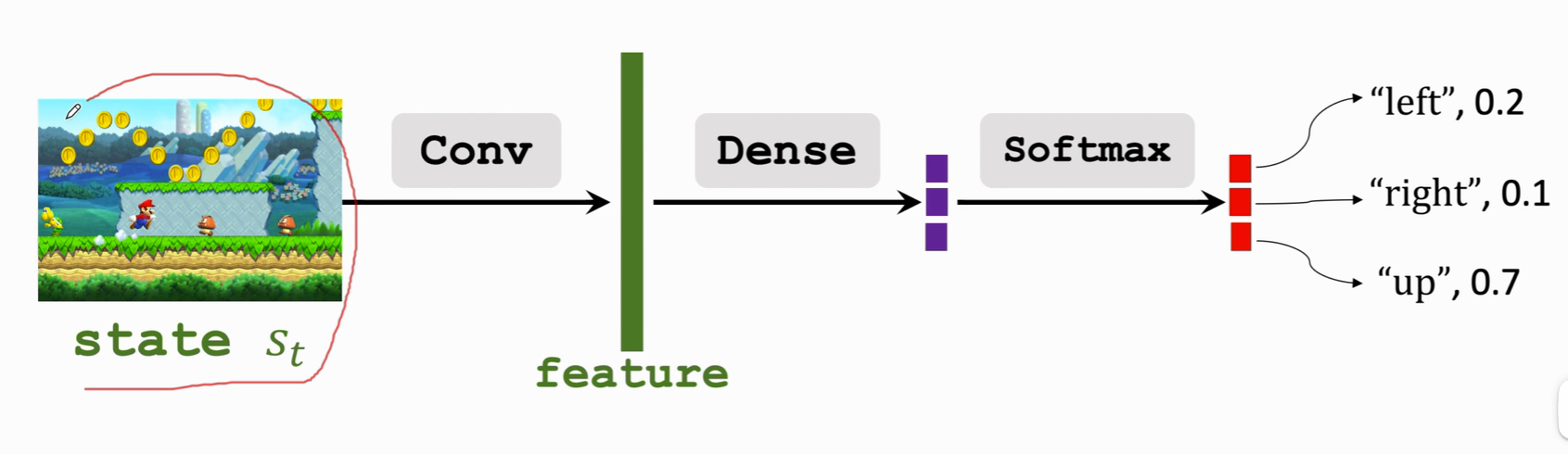
Reinforcement learning - learning notes 4 | actor critical

Blue sky drawing bed Apple quick instructions
随机推荐
数据库 逻辑处理功能
建议收藏,我的腾讯Android面试经历分享
Go语言学习教程(十五)
Summer Challenge database Xueba notes, quick review of exams / interviews~
Password reset of MariaDB root user and ordinary user
618“低调”谢幕,百秋尚美如何携手品牌跨越“不确定时代”?
The basic grammatical structure of C language
word如何转换成pdf?word转pdf简单的方法分享!
shell编程基础(第9篇:循环)
Fundamentals of shell programming (Part 8: branch statements -case in)
Talking about fake demand from takeout order
PHP uses ueditor to upload pictures and add watermarks
Go语言 | 02 for循环及常用函数的使用
PG基础篇--逻辑结构管理(用户及权限管理)
redis集群模拟消息队列
MMO项目学习一:预热
使用easyexcel模板导出的两个坑(Map空数据列错乱和不支持嵌套对象)
PG basics -- Logical Structure Management (user and permission management)
Bitcoinwin (BCW)受邀参加Hanoi Traders Fair 2022
How to realize the Online timer and offline timer in the game