当前位置:网站首页>[Mobile Web] Mobile terminal adaptation
[Mobile Web] Mobile terminal adaptation
2022-08-01 21:47:00 【DomCode】
1、什么是viewport
viewport翻译成中文的意思大致是视图、视窗.在移动端设备中,整块显示屏就相当于视图、视窗.但这种说法也并不完全正确.因为在移动端设备中,浏览器视图并不是整个屏幕.因此viewport又被分为了3种 layout viewport、visual viewport、ideal viewport
为了能够适配到pc端开发页面中,大部分浏览器把viewport的宽度设为了980px 这个浏览器默认设置的视图被称为 layout viewport.我们可以使document.documentElement.clientWidth 来获取.
由于layout viewport的宽度是远大于浏览器宽度的,因此我们需要一个新的viewport来代表浏览器的可视区域宽度,This view is calledvisual viewport我们可以使用window.innerWidth来获取.
现在我们已经有两个viewport了,layout viewport 和 visual viewport.但浏览器觉得还不够,因为现在越来越多的网站都会为移动设备进行单独的设计,所以必须还要有一个能完美适配移动设备的ideal viewport.
ideal viewport 并没有一个固定的尺寸,Different devices have different ones ideal viewport.比如iphone5的 ideal viewport是 320px 而 iphone6s的 ideal viewport却是 375px
2、viewport的单位vw、vh
vw、vh将ideal viewport分成了一百份.vw即 viewport width vh即viewport height
- 1vw等于视图单位的1%的宽度
- 1vh等于视图单位的1%的高度
如果设计稿的视图为375px 那么1vw 等于 3.75px
在配置开始之前 我们依然需要一个vue-cli项目 在项目的index.html 我们需要在head标签中添加如下代码:
<meta name="viewport" content="width=device-width,initial-scale=1.0,user-scalable=no">
3、viewport适配解决方案
要使用viewport适配 我们必须安装postcss-px-to-viewport这个包.postcss-px-to-viewport则是将px单位转换为vw、vh.
//引入 postcss-px-to-viewport
npm install postcss-px-to-viewport --save-dev
安装完成后 我们需要进行postcss插件相关的配置 在根目录新建一个名为postcss.config.js的文件,如果项目中已包含该文件则无需新建.在文件中写入如下代码:
//postcss.config.js
module.exports = {
plugins: {
'postcss-px-to-viewport': {
unitToConvert: "px", // 要转化的单位
viewportWidth: 375, // UI设计稿的宽度
unitPrecision: 6, // 转换后的精度,即小数点位数
propList: ["*"], // 指定转换的css属性的单位,*代表全部css属性的单位都进行转换
viewportUnit: "vw", // 指定需要转换成的视窗单位,默认vw
fontViewportUnit: "vw", // 指定字体需要转换成的视窗单位,默认vw selectorBlackList: ["wrap"], // 指定不转换为视窗单位的类名,
minPixelValue: 1, // 默认值1,小于或等于1px则不进行转换
mediaQuery: true, // 是否在媒体查询的css代码中也进行转换,默认false
replace: true, // 是否转换后直接更换属性值
exclude: [/node_modules/], // 设置忽略文件,用正则做目录名匹配
}
}
}
postcss-px-to-viewportThere is a third-party component library compatibility issue.比如在设计稿为750px时使用vant组件库会将vant组件的样式缩小.
4、解决第三方组件库兼容问题
vant组件库的设计稿是按照375px来开发的.因此在viewportWidth为750px时会出现转换问题.
// postcss.config.js
const path = require('path');
module.exports = ({
webpack }) => {
const viewWidth = webpack.resourcePath.includes(path.join('node_modules', 'vant')) ? 375 : 750;
return {
plugins: {
autoprefixer: {
},
"postcss-px-to-viewport": {
unitToConvert: "px",
viewportWidth: viewWidth,
unitPrecision: 6,
propList: ["*"],
viewportUnit: "vw",
fontViewportUnit: "vw",
selectorBlackList: [],
minPixelValue: 1,
mediaQuery: true,
exclude: [],
landscape: false
}
}
}
}
如果读取的node_modules中的文件是vant,那么就将设计稿变为375px.如果读取的文件不是vant的文件,那么就将设计稿变为750px.这样就可以避免vant组件在750px下出现样式缩小的问题了.同理 这对于其他的移动端UI组件库同样有效果.我们只需要改动这行代码即可
const viewWidth = webpack.resourcePath.includes(path.join('node_modules', 'vant')) ? 375 : 750;
至此,我们的viewport的适配就做好了,只需要按照设计稿的比例进行开发就可以了.
边栏推荐
- Realize the superposition display analysis of DWG drawing with CAD in Cesium
- LeetCode952三部曲之二:小幅度优化(137ms -> 122ms,超39% -> 超51%)
- Scala练习题+答案
- ARFoundation入门教程U2-AR场景截图截屏
- ARFoundation Getting Started Tutorial U2-AR Scene Screenshot Screenshot
- 【Objective-C中的@synthesize】
- scikit-learn no moudule named six
- Uses of Anacoda
- 二分法中等 LeetCode6133. 分组的最大数量
- KMP 字符串匹配问题
猜你喜欢

365 days challenge LeetCode1000 questions - Day 046 Generate a string with odd number of each character + add two numbers + valid parentheses

高等代数_证明_矩阵的任意特征值的代数重数大于等于其几何重数

毕业十年,财富自由:那些比拼命努力更重要的事,从来没人会教你

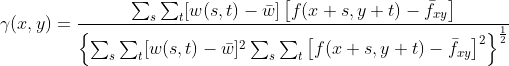
数字图像处理 第十二章——目标识别

迁移学习——Discriminative Transfer Subspace Learning via Low-Rank and Sparse Representation

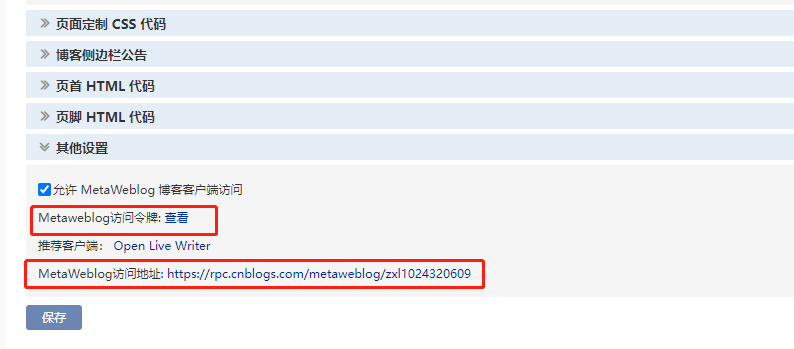
Upload markdown documents to blog garden

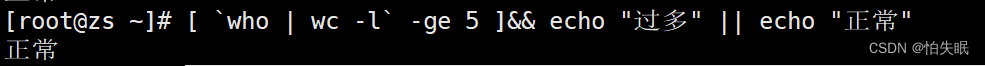
Shell编程之条件语句

shell脚本

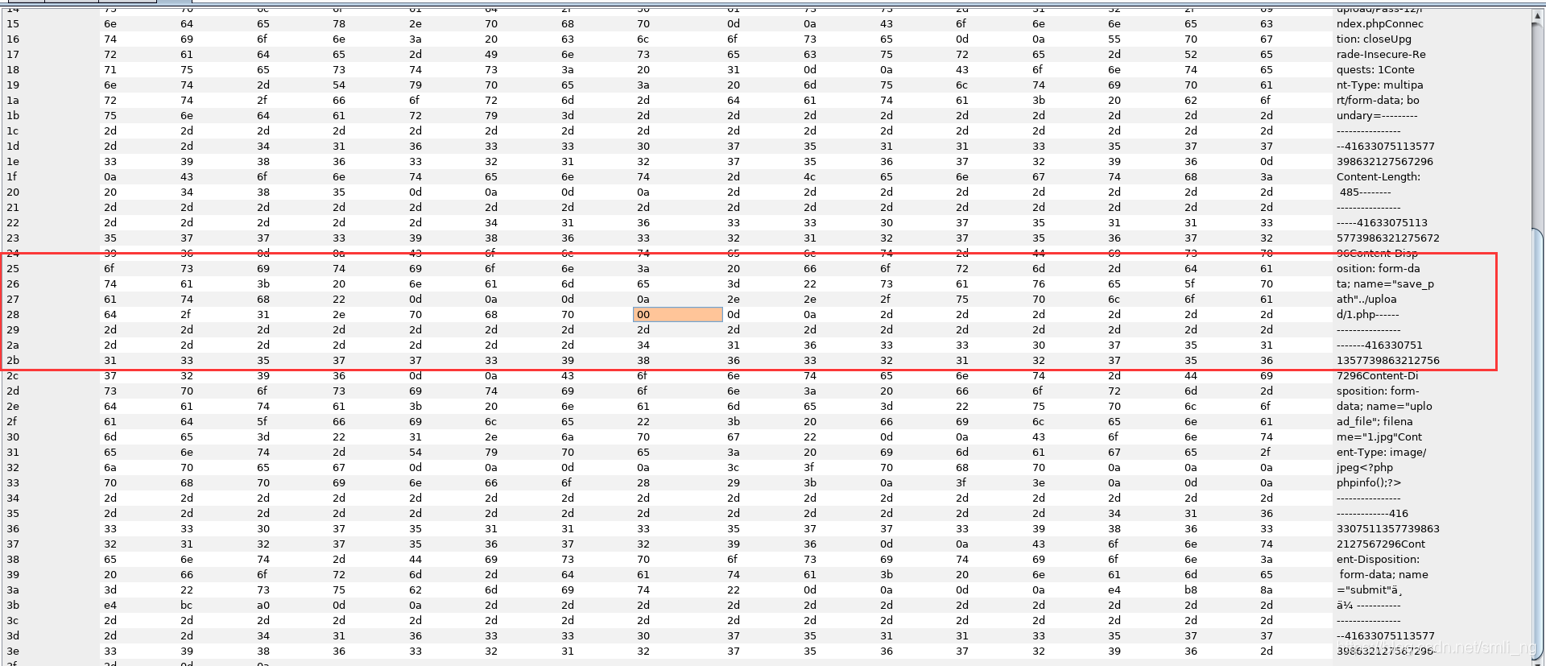
WEB 渗透之文件类操作

LeetCode952三部曲之二:小幅度优化(137ms -> 122ms,超39% -> 超51%)
随机推荐
二分法中等 LeetCode6133. 分组的最大数量
基于php旅游网站管理系统获取(php毕业设计)
程序员必备的 “ 摸鱼神器 ” 来了 !
FusionGAN:A generative adversarial network for infrared and visible image fusion article study notes
Port protocol for WEB penetration
不卷了!入职字节跳动一周就果断跑了。
Based on php film and television information website management system acquisition (php graduation design)
Appendix A printf, varargs and stdarg A.1 printf family of functions
【建议收藏】ヾ(^▽^*)))全网最全输入输出格式符整理
Spark shuffle tuning
今年的很美味
Flink cluster construction
kubernetes CoreDNS全解析
Appendix A printf, varargs and stdarg A.3 stdarg.h ANSI version of varargs.h
数字图像处理 第十二章——目标识别
递归(各经典例题分析)
C语言必杀技3行代码把运行速度提升4倍
基于php在线考试管理系统获取(php毕业设计)
作业8.1 孤儿进程与僵尸进程
安全第五次课后练习