当前位置:网站首页>利用 NFT 释放网站的潜力
利用 NFT 释放网站的潜力
2022-08-03 13:38:00 【NFT践行者】
Token Negotiator(Brand Connect)是 Smart Token Labs 基于 TokenScript 框架创建的的一个新技术型产品。作为一个完全开源的 NPM package 允许任何网站基于此进行链上和链下的 token attestations(验证证明)。
链接:https://www.npmjs.com/package/@tokenscript/token-negotiator
本文旨在是展示如何将 Brand Connect 集成到网站中,从而构建您的第一个 tokenized 的应用网络( TAPP --我们内部创造使用的词)。在这个过程中,我们将使用受众广泛的文库 React 来演示如何将 token 连接到不同网络的体验和操作。
为了确保能从本篇文章中收获最大的价值,让我们先以 Q & A 的形式来介绍一些基本的概念和会使用的专业术语。
什么是 token?
本文所提及的所有 tokens 都是指的 NFT(在区块链上发行的非同质化代币)或加密创建的不可伪造(复制)的 tokens(此资产主要储存在设备内存、电子邮件或网络存储协议中)。
这些类型的 tokens 可以代表任何数字格式的东西,如汽车钥匙、音乐会门票、艺术品或你的身份(DID)。除此之外,还有许多可能性待发现。
什么是 tokenized 的网络?
Tokenized 的网络是一个将 token 作为主轴的用户体验的革新想法。
什么是 attestation (验证证明)?
Attestation 是指某事的证据或证明。举例来说,你在机场需要出示有效的护照和机票来证明你有资格乘坐飞机。同样的概念适应于tokenized 的网络,token 的所有权可以通过 attestation (验证证明)后进行后续操作。
为什么考虑使用 tokens ?
Tokens 不受特定场景例用局限或中心化服务的限制
Tokens 可以在任何地方被认证和使用。
Tokens 提供去中心化的安全和隐私类型。
与中心化服务相比,Tokens 给予用户更多的控制权。
通过采用 Tokens ,可以衍生出一种新的互联网形式,使交互操作的用户体验比现有的摩擦减少,并方便用户获得所需服务。
是否有替代方案?
传统的网络服务(通称之为 Web 2.0)提供了各种方法来完成可以用 tokens 完成的解决方案(有一定门槛的体验,创建了一个可以在不同领域使用的证明),然而,我们将在这篇文章中披露的内容将打开你的想象力,一个新的范式,比我们今天知道并使用的网络有着更多的可能性和应用能力。
使用(或不使用)tokens 的风险有什么?
Tokenized 的网络是一个相当新的概念,在这个领域有很多东西需要学习和创建,以了解其全部潜力和使用这种技术的风险。
迄今为止,我们发现,使用 tokens 对于保持想保证其凭证安全的用户和对需求合适的解决方案的企业来说风险更好。
有哪些优点?
对于企业来说,可以通过 NFT 集合从而接触到以前无法发现或者触碰的新受众群体。
作为用户,将能够在许多应用程序中使用相同的 tokens ,减少获取 tokens 授权给网络服务产生的用户摩擦。
对于开发者可以建立新型的应用程序,其中 tokens 的所有权可以作为推动新型体验的基础构建块。
好,接下来让我们正式开始!
首先安装一个新的 React App ,根据以下 command(要求) :
npx create-react-app my-app
一旦完成,改变 directory (目录)
cd my-app
然后
npm run start
现在你应该看到以下内容:

接下来让我们用下面的 command 安装 Token Negotiator (Brand Connector)。
npm i @tokenscript/token-negotiator
“tokenContextProvider.js” as shown in the application directory below.
一旦安装完毕,便可以将一些 tokens 加载到页面中。接下来,在你的目录中创建一个名为 " tokenContextProvider.js "的脚本,流程下面的应用程序的目录所示:

在这个文件中,我们将配置通过 Reacts ContextProvider API 实现的library (文库),将回通过 props 向 components(组件)提供 tokens 。
在新创建的文件中加入以下内容:
不好意思,代码请查看原文链接。
改变合约地址'0x264...'和链' rinkeby '以匹配你拥有的 NFT 所在的智能合约地址和位置。如果并未拥有 NFT ,有很多方法可以在测试网上 mint 币,有的有代码,有的没有代码,如 OpenSea 。
issuers: [
{
collectionID: "demo-tokens",
contract: '0x26472AA24D795AbcB687bddb44d733ef55Ebdf09',
chain: 'rinkeby'
}
]
一旦持有了 NFT ,并且同时配置了 Token Negotiator ,接下来我们需要添加四个变化,使 library(文库)能够读取用户的 tokens 。
接下来,在 "App.js "中包括以下更改。连接library(文库),并在class element (分类元素)"overlay-tn "中注入了一个标记性的覆盖component(组件)。
在那之后创建一个名为 "StoreFront.js "的新 component(组件),用于显示待售产品的列表。
不好意思,代码请查看原文链接。
最后,创建一个名为 "StoreItem.js "的新组件,将用于显示每个商店产品的数据。

配置步骤:基于 Create-React-App / webpack 5 进行改变,或者用我们之前做的完成版过渡。
在 Webpack 的第5版中,不再默认提供 Node.js 的配置文件,且要求开发者导入他们需要的配置文件。这影响了许多项目的开发创建,包括Create-React-App ,不过庆幸的是下面有一个解决方案可以解决这个问题:
https://www.alchemy.com/blog/how-to-polyfill-node-core-modules-in-webpack-5?ref=hackernoon.com
或者,如果你想不完成这一步可以选择跳到前面的步骤,在以下链接中找到完整的示例代码:
https://github.com/TokenScript/token-negotiator-examples/tree/main/art-gallery-medium-article-website?ref=hackernoon.com
很好,现在已经完成配置了,我们可以开始测试应用程序:你将会在为应用程序提供服务时看到以下显示:
在项目 Directory(目录)中,在Command(命令)行上运行
npm run start

1. 当点击 Token Negotiator 组件 fab 按钮时,它将显示围绕 tokens 的使用时所需配置全部细节。

2.接下来,终端用户将需要连接他们的钱包,以便于在那里可以找到他们的 tokens 。

3. 用户之后可以选择将他们的哪些 tokens 集合加载到网站中。在这个例子中,只使用了一个 token 的集合。在现实世界的中,你可能是希望包含几个不同的用途功能,在用户的网络体验中,tokens 可以直接开发不同的功能。

4.现在,终端用户可以将他们的 tokens 加载到网站上进而享有折扣。这种技术可用于网站企业为特定系列的 tokens 持有者提供的任何特别的服务。

总结来说
在本篇,我们展示了如何在 React JS 项目中安装 Token Negotiator (Brand Connect ),这使特定的 NFT 集合的所有者能够启用折扣或者别的专属服务。
我们希望这篇文章能给你带来一些启发,并通过使用 TokenScript 的技术框架,赋能 tokens 有无限的可能性。
" TokenScript 将在 Web3 的未来为 tokens 的可组合性提供一个新的标准,在那里,tokens 像网页一样无处不在,tokens 是所有权、身份和交互的主要对象。" -- CTO Weiwu
边栏推荐
- 数字孪生的4个最佳实践
- Golang strings
- The Chinese Embassy in Nigeria issued an emergency safety warning for the area near Zuma Rock in Abuja
- leetcode/字符串中的所有变位词(s1字符串的某个排列是s2的子串)的左索引
- 函数柯里化
- Hanyuan Hi-Tech G8032 standard ERPS ring network switch Gigabit 4 optical 10 electrical industrial Ethernet switch ring network + WEB management + SNMP VLAN planning
- 鸿湖万联扬帆富设备开发板正式合入OpenHarmony主干
- leetcode 448. Find All Numbers Disappeared in an Array 找到所有数组中消失的数字(简单)
- CVPR 2022 | 从人体网格预测骨架,是真正的生理学骨架!
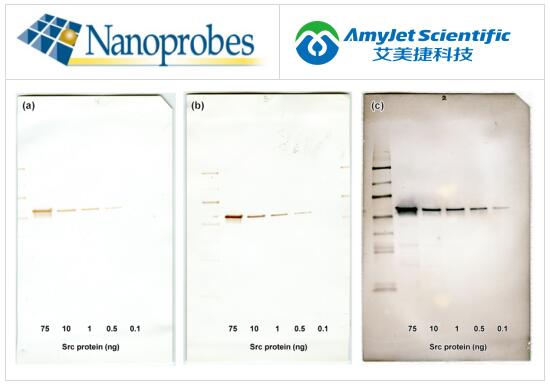
- Nanoprobes 金纳米颗粒标记试剂丨1.4 nm Nanogold 标记试剂
猜你喜欢
随机推荐
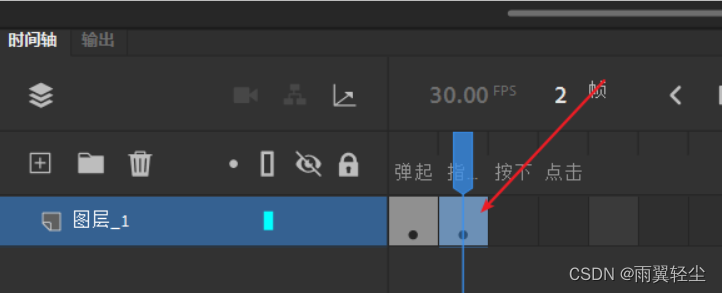
Basic principle of the bulk of the animation and shape the An animation tip point
优思学院|2022年获美质协ASQ和ILSSI奖项的《精益六西格玛的十条戒律》
Graphic animation and button animation of an animation basic component
[Deep Learning] Overview of Efficient and Lightweight Semantic Segmentation
PyTorch builds a neural network to predict temperature (dataset comparison, CPU vs GPU comparison)
c语言结构体知识总结
Golang sync.WaitGroup
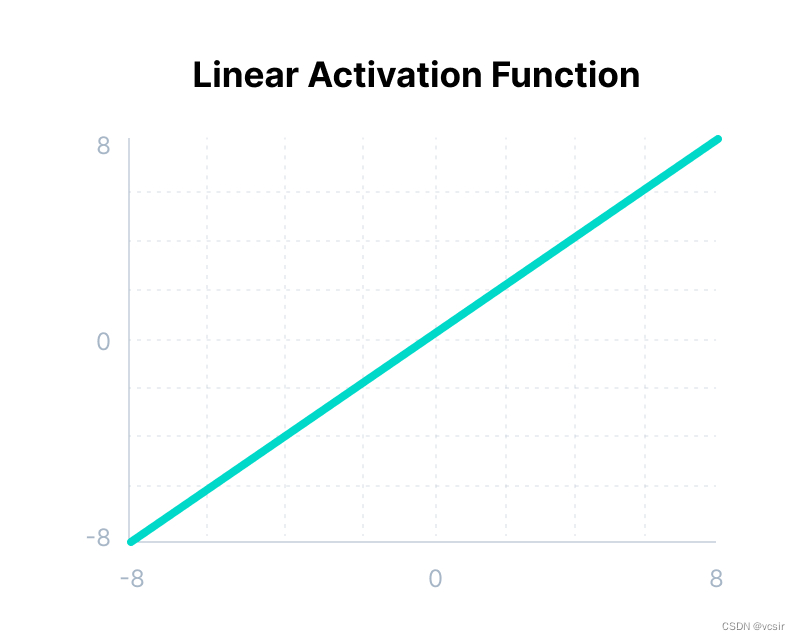
[A summary of the sorting and use of activation functions in deep learning]
IDO代币预售dapp开发及NFT模式
svn安装包和客户端
Multithreading in Redis 6
国产替代风潮下,电子元器件B2B商城系统如何助力企业突围市场竞争
苹果终于认清现实,销量成为优先考虑,iPhone14将不涨价
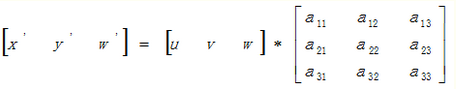
将移位距离和假设外推到非二值化问题
TiFlash 计算层概览
An introduction to the pen tool, pencil tool and brush tool
4年工作经验,多线程间的5种通信方式都说不出来,你信吗?
“芯片法案”通过后,美光承诺在美国扩产
【OpenCV】 级联分类器训练模型
【OpenCV】 书本视图矫正 + 广告屏幕切换 透视变换图像处理