当前位置:网站首页>The must-have "fishing artifact" for programmers is here!
The must-have "fishing artifact" for programmers is here!
2022-08-01 21:54:00 【Passerby A Java】
我们总说软件开发流程,是从需求分析开始,到界面设计,再到代码实现
但实际情况却是,很多面向B端的开发团队,不仅没有UI设计师,更多时候连产品经理,都是你的直属上级.指望领导给你画原型?做梦吧!
基于此,那些你以为只有外包设计师才能遇见的“左移一点”、“搜索框大一点”、“颜色醒目一点”的问题,在前端工程师面前,同样屡见不鲜.

而区别于C端产品,可以通过数据事实作为设计指导,B端产品的视觉传达,其实更难通过某种固定的方法论来得到预期的结果.(还时常是领导的“一言堂”)
最后结果就是,你乐此不疲写的Carousel、Tree、Calendar、Avatar组件,也无外乎是在重复造轮子!
慢慢下来,你的前端工作将会变成那推石上山的西西弗斯一样,不断重复、永无止境,还总是因为一点点小事就全线崩盘!

打破思维僵局
其实在没有UI设计师的情况下,前端工程师更应该考虑去补足界面设计的这个步骤.
先把界面布局确定好,往下才是React/Angular/Vue……的事情.

因为即便IDE可以实现快速预览,也无法改变我们因为几个像素而在浏览器和开发工具之间反复横跳的现状.再加上前端没有设计稿就直接开发,时常会碰见大方向推翻、小细节改动的情况.

所以,没有设计,没有产品的时候,自己画一个界面吧!尽管这样看似增加了一个工作步骤,但其实是在降低工作中的试错成本.
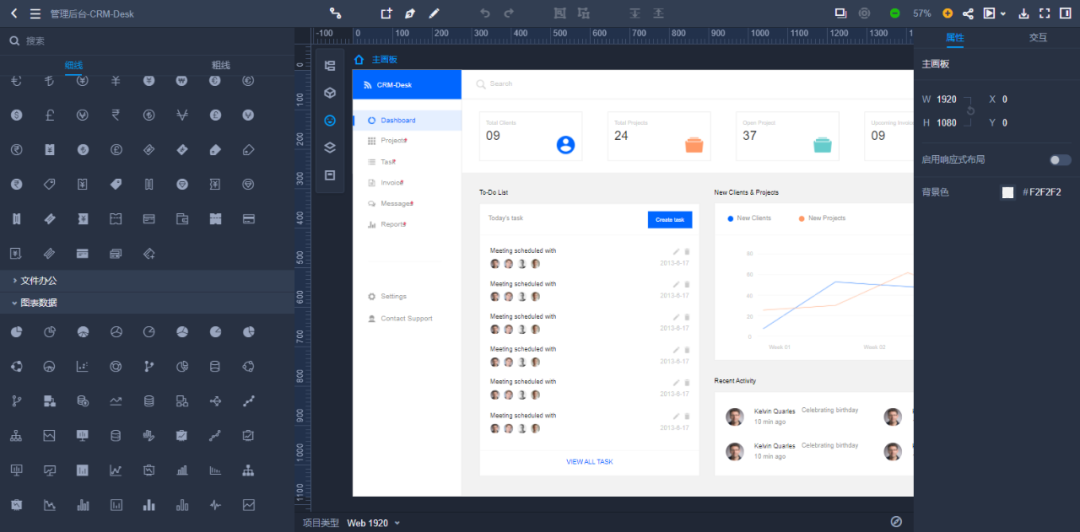
尝试自己布局一个原型界面
其中的道理很简单,就像我们都能理解可视化编程和编程是两回事一样,那么搭建一个界面布局和实现一个产品页面,同样也是两回事.
与在IDE中编辑不同,利用原型工具去绘制一个产品界面后再编码,相当于将界面设计和业务逻辑从交互、数据中剥离了出来,这其实更有利于我们对于页面布局和功能规划的思考.
另外大家其实也不用担心这样会很麻烦,因为经由我实践下来,画个原型并不会耽误大家太多的时间.像我使用的这个摹客RP原型工具,它自带了丰富的预设组件及海量图标,再搭配上高自由度的编辑方式和完善的矢量编辑功能,无论搭建线框原型还是高保真设计稿,都能快速帮我们完成产出.

而有了界面框架再谈开发实现,那简直就是照着答案抄试卷,跟玩儿似的~
丰富的组件库资源
除基础功能以外,摹客RP的资源库还拥有Ant Design、Element、Material Design、Wireframes web等多个组件库的资源,并且都支持一键复用,效率非常惊人.
除组件外,它还提供了各种类型的设计模板,我们也可以对需要的项目进行查看、体验编辑并保存复用.像我自己,在例子项目中发现一些非常实用的组件时,也会顺手存为资源,下次直接拖进自己的项目中,可以说是相当便捷了.
组件库&模板例子搭配起来用,一个小时撸一套原型真不是什么问题.

 https://www.mockplus.cn/rp-event/?hmsr=qd-Python
https://www.mockplus.cn/rp-event/?hmsr=qd-Python
(复制链接至浏览器打开或点击阅读原文)
快速的代码复用
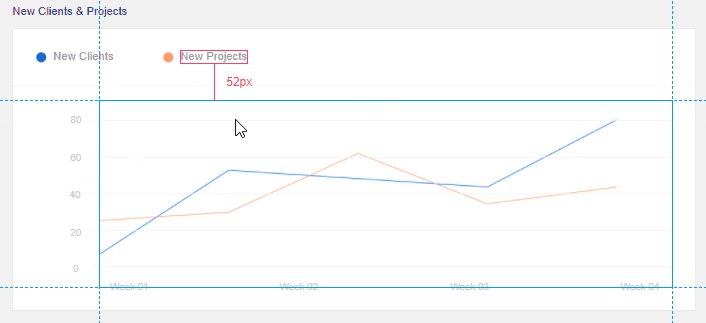
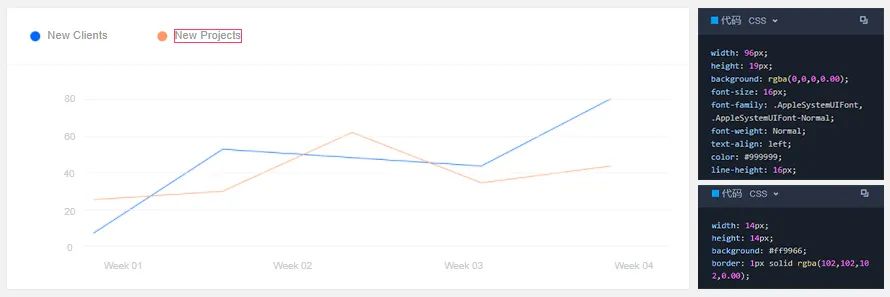
摹客RP还与协作平台打通了联系,直接将原型发布至摹客协作平台后,会自动生成对应的css代码.这样即使对组件样式有修改,我们可以通过调整组件样式来得到代码的参数.
区别于修改代码参数后再在浏览器中预览实际效果,先样式后数值,确实能够方便不少.

而且在摹客协作平台中,不仅能生成Web端的css样式代码,还有iOS的Objective-C/Swift、Android的XML都同样可以生成.
另外,查看设计稿中的标注及下载对应的切图也不在话下,无论是需要使用PNG/WebP/SVG/JPG的切图格式,还是查看设计稿中的颜色及图层数据,在摹客协作平台中都能手到擒来,十分省事.

而且它还拥有一些界面颜色查重、颜色自定义变量名等小功能,用起来都非常不错,大家真的可以尝试一下.
因此,对于前端来讲,使用摹客RP+摹客协作平台,自己就能轻松搞定页面设计及开发工作,当你需要接外包项目时,再也不用再找其他同事相互配合,一个人就成了!
说服自己的产品经理
最后,如果你是一个没有设计师支持,但中间多少还有个产品经理顶着的前端朋友!那事儿就更简单了!你只需要PUA麻烦你的产品经理,在绘制原型的时候使用摹客RP里面的开源组件库即可.
这样即便他对组件的样式有所更改,咱也可以在默认实现的基础上,直接复制修改对应的css样式就完事!
最后还是要说,想把自己的业务能力做牛,首先就得拥有主人翁意识.
做前端也是这样,并非只有学习技术,封装组件才属于“本职工作”,拥有产品思维,思考页面逻辑,也是我们该做的一点小小改变.
等你掌握了自己的页面,20k还真不是什么难事!
快速原型工具摹客RP
免费使用链接!
https://www.mockplus.cn/rp-event/?hmsr=qd-Python
(复制到浏览器打开或点击阅读原文)

 前端神器,免费体验
前端神器,免费体验
边栏推荐
- AIDL communication
- _ _ determinant of a matrix is higher algebra eigenvalue of the product, the characteristic value of matrix trace is combined
- 递归(各经典例题分析)
- KMP 字符串匹配问题
- SOM Network 2: Implementation of the Code
- 今日睡眠质量记录74分
- AI应用第一课:支付宝刷脸登录
- shell specification and variables
- [@synthesize in Objective-C]
- [ASM] Bytecode Operation MethodWriter
猜你喜欢

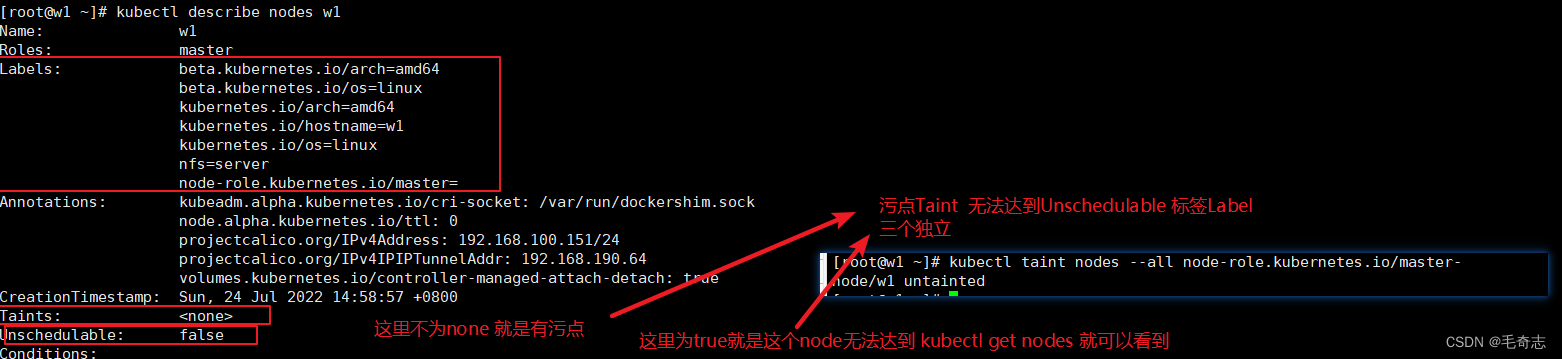
Kubernetes Scheduler全解析

_ _ determinant of a matrix is higher algebra eigenvalue of the product, the characteristic value of matrix trace is combined

使用分类权重解决数据不平衡的问题

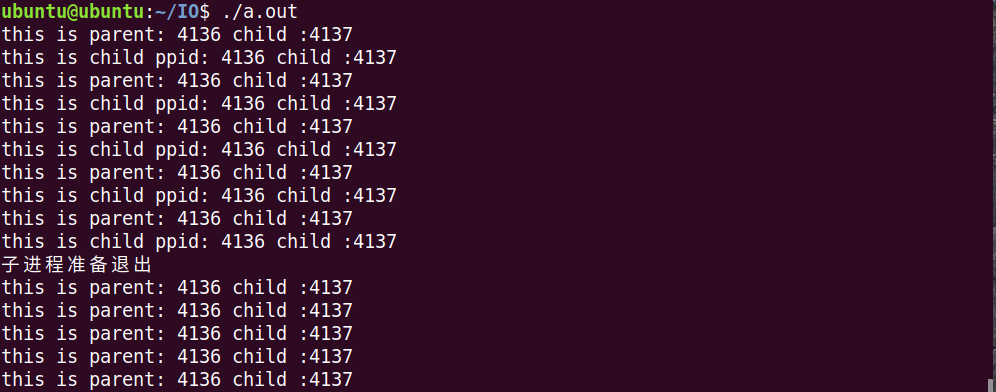
作业8.1 孤儿进程与僵尸进程

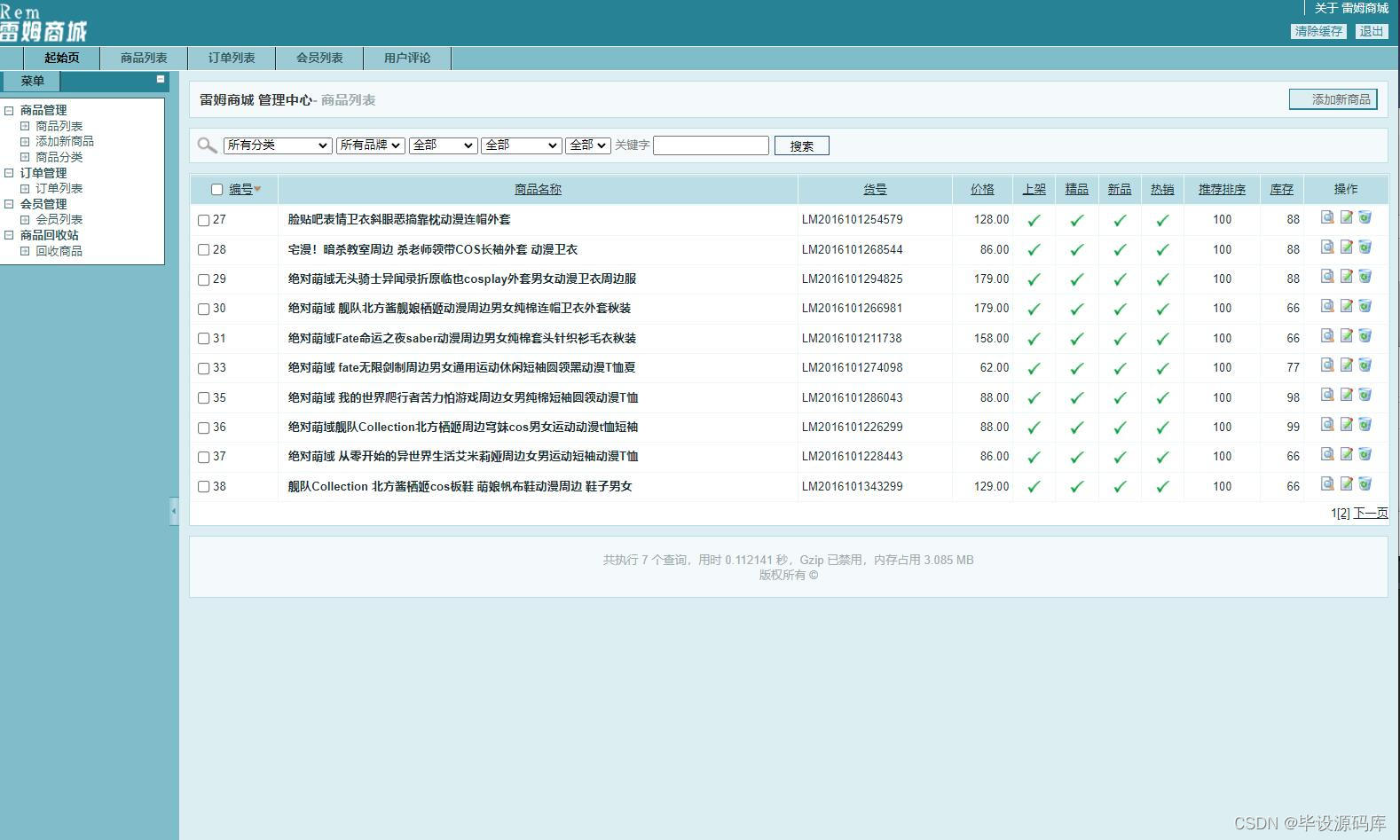
基于php动漫周边商城管理系统(php毕业设计)

【建议收藏】ヾ(^▽^*)))全网最全输入输出格式符整理

Port protocol for WEB penetration

Shell programming conditional statement

scikit-learn no moudule named six

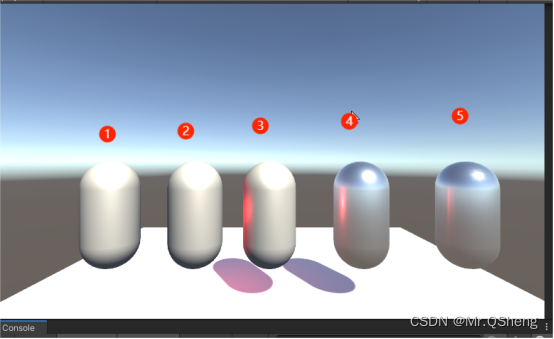
Unity Shader general lighting model code finishing
随机推荐
Image fusion GANMcC study notes
第3讲:MySQL数据库中常见的几种表字段数据类型
SOM Network 2: Implementation of the Code
Centos7--MySQL的安装
leetcode 204. Count Primes 计数质数 (Easy)
familiar friend
Upload markdown documents to blog garden
SOM Network 1: Principles Explained
The difference between groupByKey and reduceBykey
C expert programming
FusionGAN:A generative adversarial network for infrared and visible image fusion article study notes
ARFoundation入门教程U2-AR场景截图截屏
SOM网络1:原理讲解
Scala练习题+答案
小程序--独立分包&分包预下载
自建 Prometheus 采集腾讯云容器服务监控数据最佳实践
Advanced Algebra_Proof_The algebraic multiplicity of any eigenvalue of a matrix is greater than or equal to its geometric multiplicity
第一讲 测试知多少
Lecture 3: Several common table field data types in MySQL database
(*゚ヮ゚)*【精品C语言整理】*(゚ヮ゚*)女盆友缠着你让你教她写代码怎么办?安排,三万字博文带你走遍C语言,从此不再害怕编程