当前位置:网站首页>基本表单验证流程
基本表单验证流程
2022-08-04 03:01:00 【这次我一定要赢】
一.基本表单验证
1.el-form绑定
model:绑定数据
rules:验证规则
ref='form'用于获取el-form的实例对象
2.el-fom-item
prop=’需要验证的字段名‘
rules:{
prop对应的值:[
{required:true,message:"错误信息",trigger:"change/blur"},
{min:最小长度,max:最大长度,message:"错误信息",trigger:"change/blur"}
{
自定义规则:
validator:(rule,value,callback)=>{
rule:规则
value:当前验证项的值
callback:回调函数
验证成功:callback()
验证失败:callback(new Error('错误信息'))
} ,
trigger:"change/blur"
}
]
}
二.全局表单验证
el-form ref="form"
this.$refs.form.validate((result)=>{
result:true 验证成功
false:验证失败
})
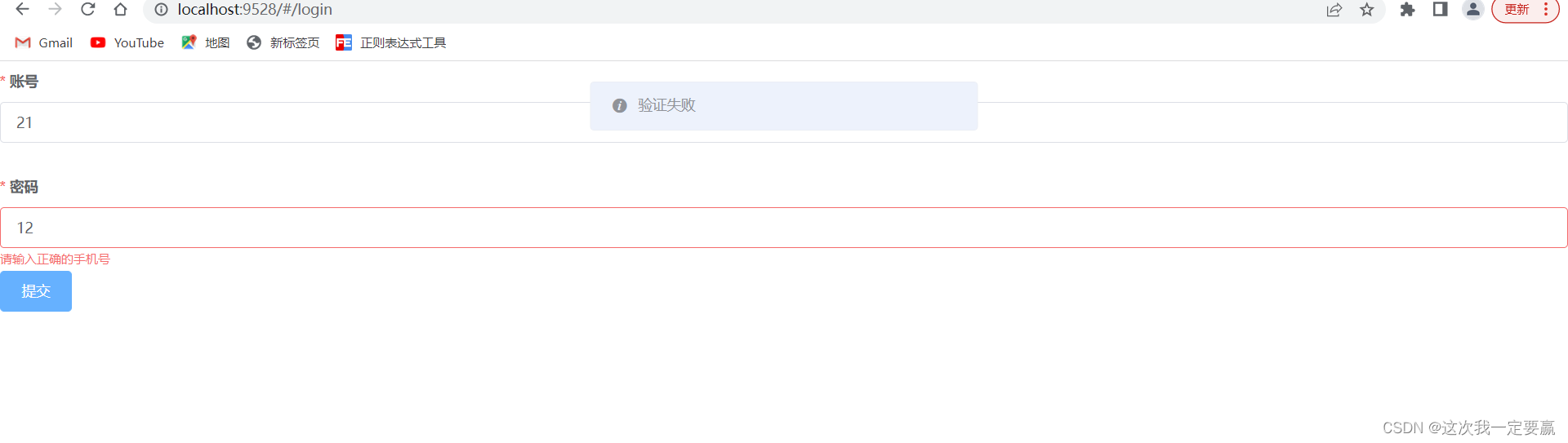
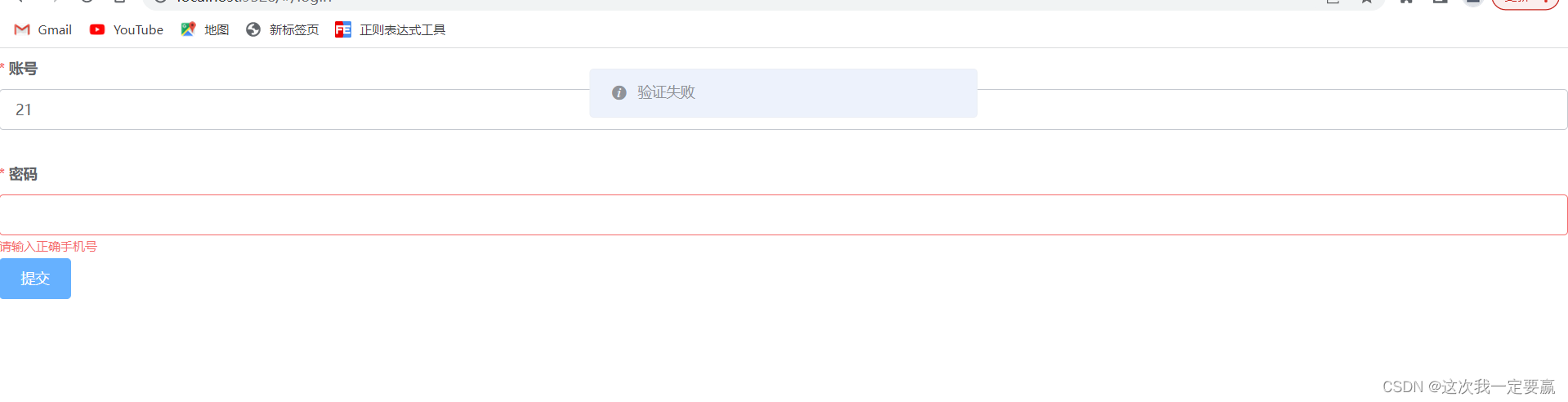
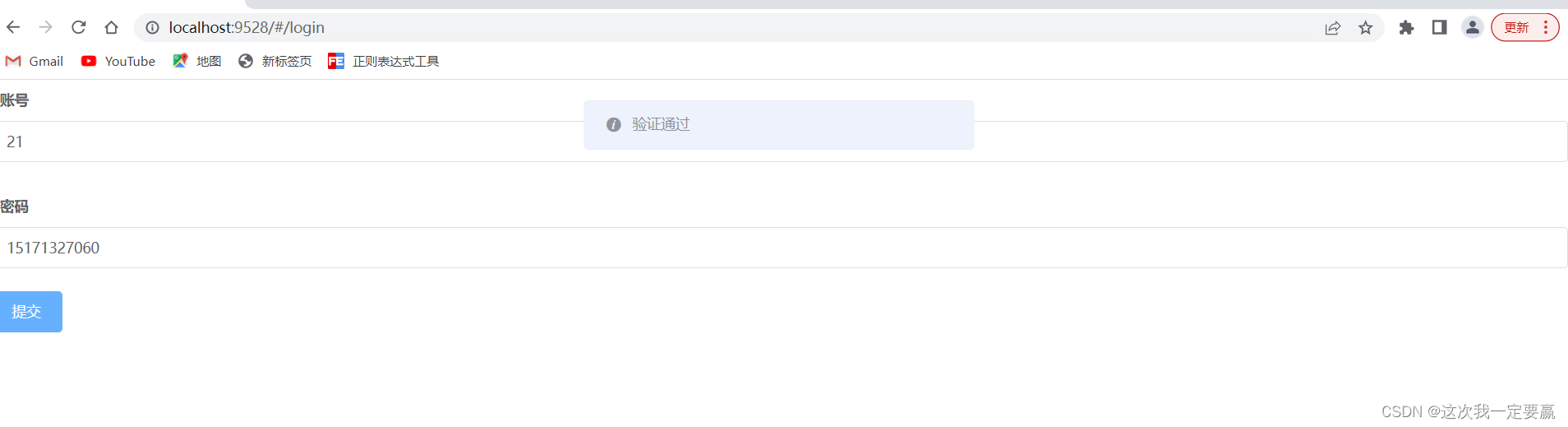
三.代码照进现实
<template>
<div class="box">
<el-form ref="form" :model="form" :rules="rules">
<el-form-item label="账号" prop="mobile">
<el-input v-model="form.mobile" />
</el-form-item>
<el-form-item label="密码" prop="password">
<el-input v-model="form.password" />
</el-form-item>
<el-form-item>
<el-button type="primary" @click="fn">提交</el-button>
</el-form-item>
</el-form>
</div>
</template>
<script>
export default {
name: '',
data() {
return {
form: {
mobile: '',
password: ''
},
rules: {
mobile: [{ required: true, message: '请输入正确手机号', trigger: 'blur' }],
password: [{ required: true, message: '请输入正确手机号', trigger: 'blur' }, {
validator: (rule, value, callback) => {
const reg = /^1(3[0-9]|4[01456879]|5[0-35-9]|6[2567]|7[0-8]|8[0-9]|9[0-35-9])\d{8}$/
if (reg.test(value)) {
callback()
} else {
return callback(new Error('请输入正确的手机号'))
}
},
trigger: 'change'
}]
}
}
},
methods: {
fn() {
this.$refs.form.validate((result) => {
if (result) {
this.$message('验证通过')
} else {
this.$message('验证失败')
}
})
}
}
}
</script>
<style scoped>
.box{
height: 100%;
}
</style>



这些就是饿了么的一些基本的表单验证,希望能帮助到大家。
边栏推荐
- 全网没有之一的JMeter 接口测试流程详解
- uni-app 从零开始-基础模版(一)
- Ant - the design of the Select component using a custom icon (suffixIcon attribute) suffixes, click on the custom ICONS have no reaction, will not display the drop-down menu
- 云开发校园微社区微信小程序源码/二手交易/兼职交友微信小程序开源源码
- The keytool command
- cdh6.x 集成spark-sql
- 【医保科普】维护医保基金安全,我们可以这样做
- Zabbix设置邮件告警+企业微信告警
- SQL注入中 #、 --+、 --%20、 %23是什么意思?
- [Original] Start the XPS/OXPS reader that comes with Windows 10
猜你喜欢

MySQL高级-读写分离-分库分表

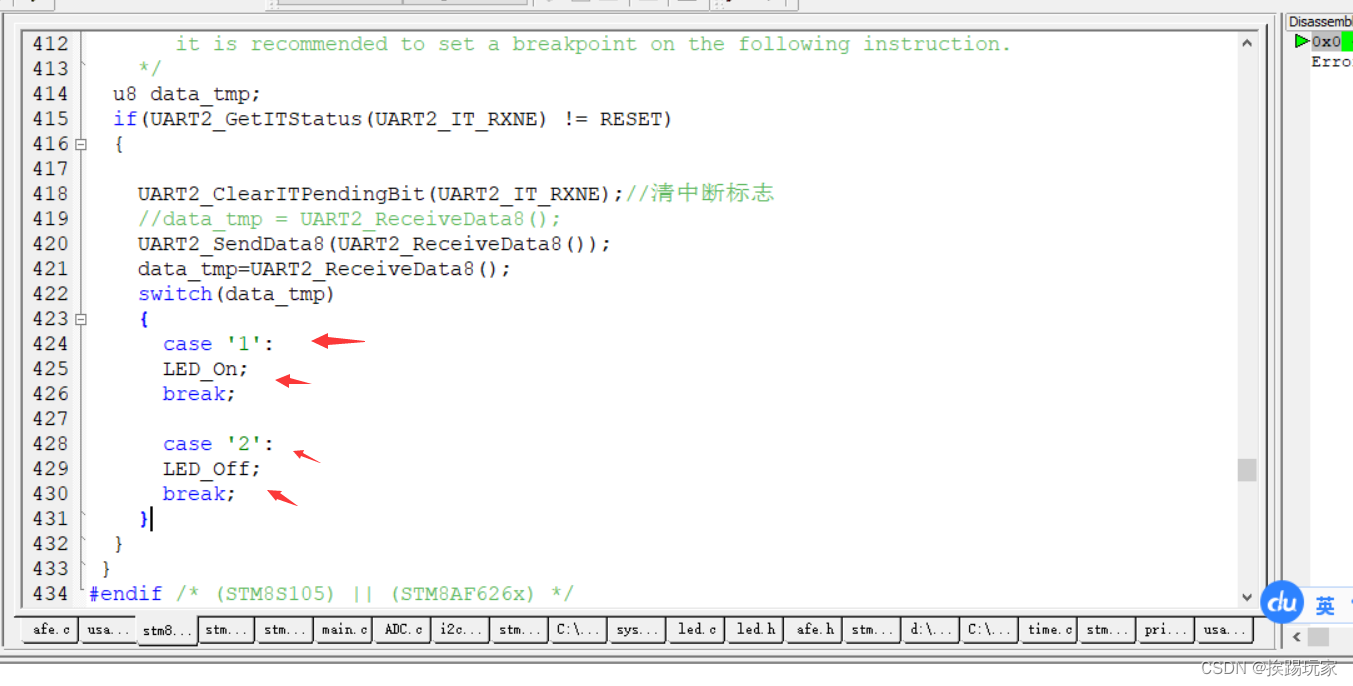
STM8S105K4T6------串口发送和接收

Security First: Tools You Need to Know to Implement DevSecOps Best Practices

Detailed analysis of scaffolding content

uni-app 从零开始-基础模版(一)

Homemade bluetooth mobile app to control stm8/stm32/C51 onboard LED

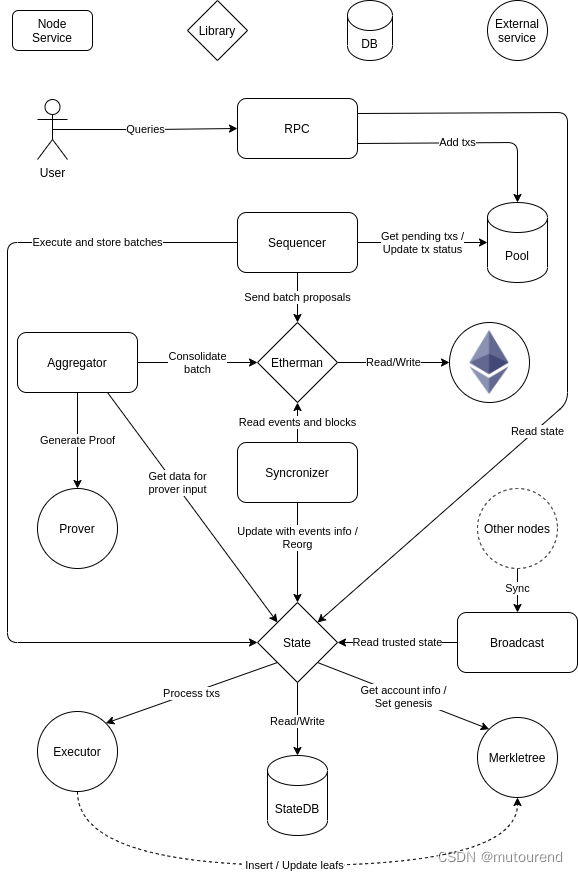
Polygon zkEVM网络节点

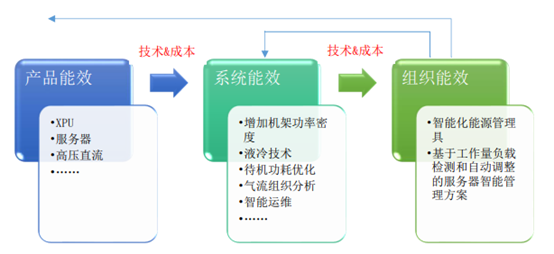
三分建设,七分管理!产品、系统、组织三管齐下节能降耗

一个属于程序员的七夕节!

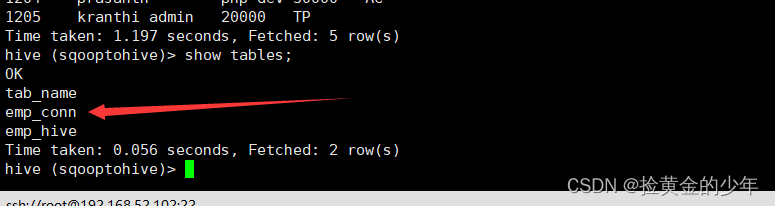
sqoop ETL工具
随机推荐
Qt中对象树的机制介绍以及底层实现,各种结果分析:(以及自己写容易犯错的点)
【云原生】DevOps(六):Jenkins流水线
KingbaseES数据库启动失败,报“内存段超过可用内存”
ingress 待完善
Big guys, it takes a long time to read mysql3 million single tables, what parameters can be discounted, or is there any way to hurry up
2022年茶艺师(中级)考试试题模拟考试平台操作
FPGA解析B码----连载3
参加Oracle OCP和MySQL OCP考试的学员怎样在VUE预约考试
验证码业务逻辑漏洞
Pine Script | How to display and typeset a plot switch?
香港服务器有哪些常用的型号
C program compilation and predefined detailed explanation
C语言--环形缓存区
ssh服务详解
数据湖(二十):Flink兼容Iceberg目前不足和Iceberg与Hudi对比
Asynchronous programming solution Generator generator function, iterator iterator, async/await, Promise
Homemade bluetooth mobile app to control stm8/stm32/C51 onboard LED
董明珠直播时冷脸离场,员工频犯低级错误,自家产品没人能弄明白
(cf)Codeforces Round #811 (Div. 3)A--E详细题解
数据安全峰会2022 | 美创DSM获颁“数据安全产品能力验证计划”评测证书