当前位置:网站首页>[applet project development -- JD mall] uni app commodity classification page (Part 2)
[applet project development -- JD mall] uni app commodity classification page (Part 2)
2022-07-01 02:52:00 【Computer magician】

Welcome to
Magic house !!The article contains columns
-- 2022 Wechat applet Jingdong Mall actual battle --Column content
-- uni-app Project structures, --
-- Jingdong Mall uni-app To configure tabBar & Window style --
-- Jingdong Mall uni-app Developed subcontracting configuration --
-- Jingdong Mall uni-app Developed rotation chart --
-- Jingdong Mall uni-app The classified navigation area --
-- Jingdong Mall uni-app Floor data acquisition Render the page UI --
-- Jingdong Mall uni-app Product classification page ( On ) --
- Accompanying, 【 Small program project development – Jingdong Mall 】uni-app Product classification page ( On )
List of articles
- One 、 Render the second and third level classifications on the right
- Two 、 Render secondary classification UI structure
- 3、 ... and 、 Render three levels of classification UI structure
- Four 、 Switch the first level classification to reset the scroll bar position
- 5、 ... and 、 Click the three-level classification to jump to the product page
- 6、 ... and 、 Commit and merge of branches
One 、 Render the second and third level classifications on the right
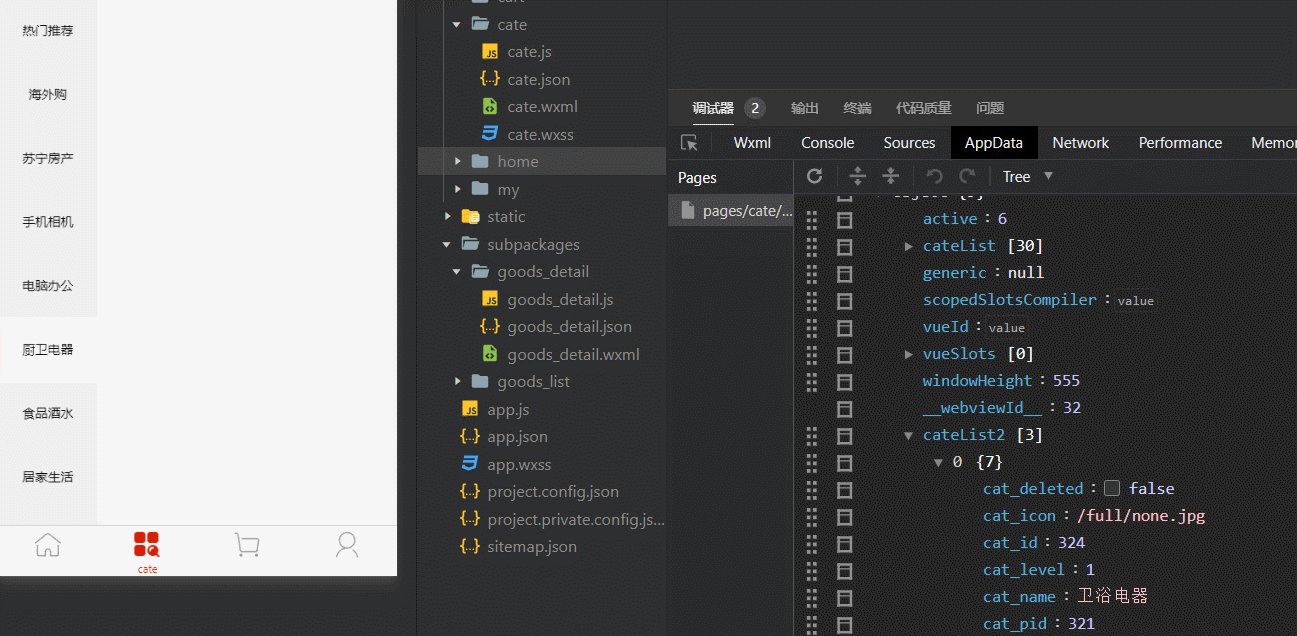
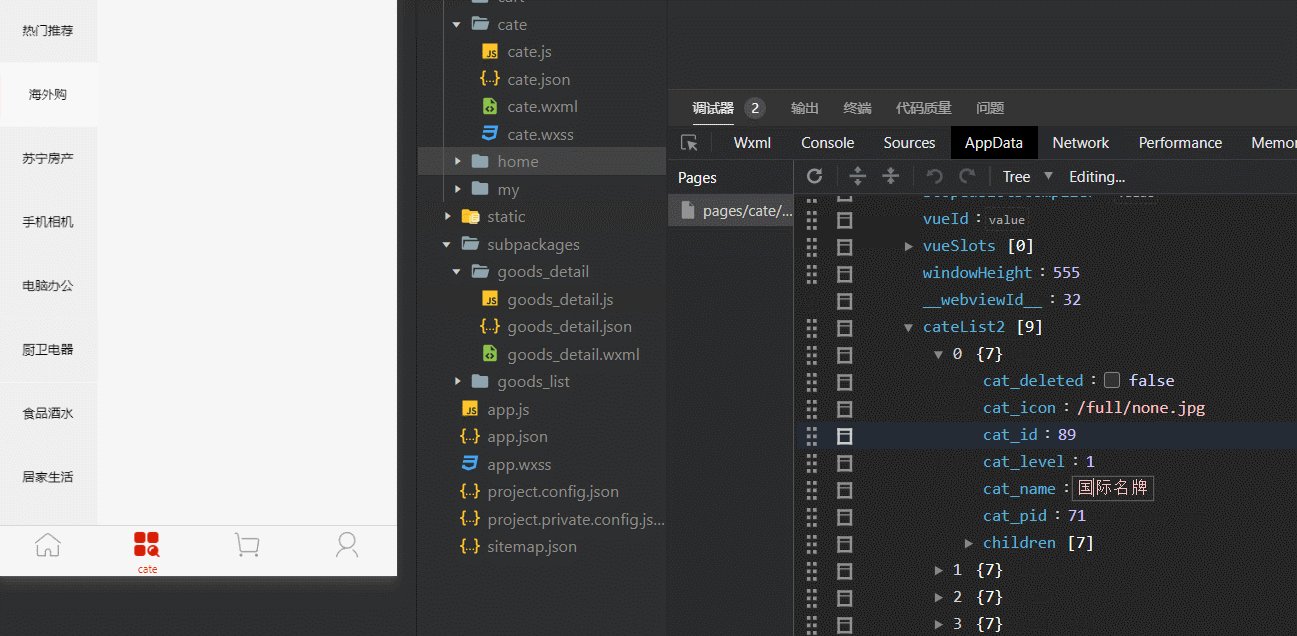
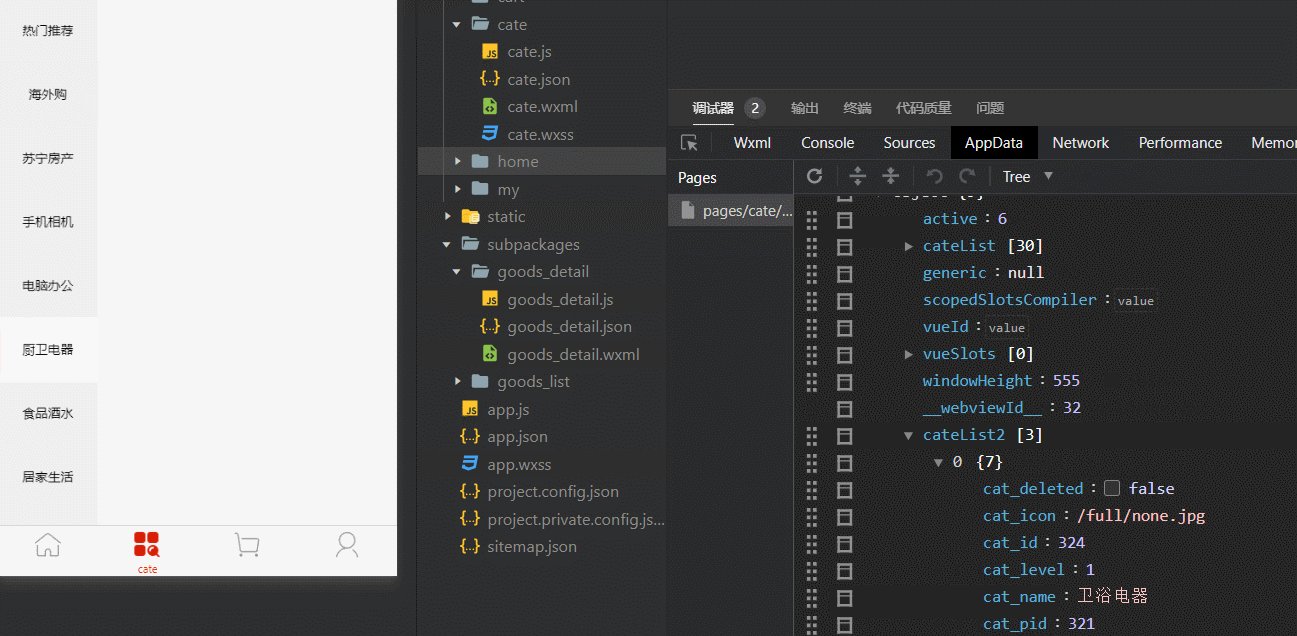
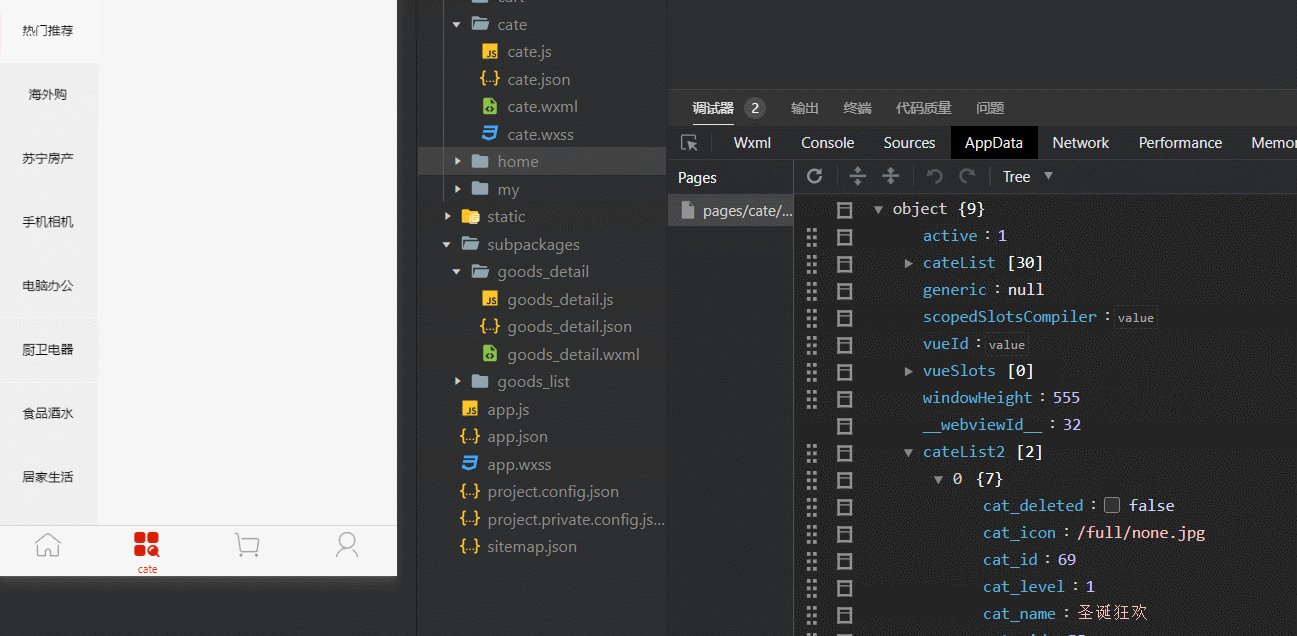
stay Above, 【 Small program project development – Jingdong Mall 】uni-app Product classification page ( On )5.1 Chapter interface data format You can see , Our data , Under the primary classification , The secondary classification is stored , The secondary classification stores the tertiary classification , Nested storage .
1.1 Dynamically render the secondary classification page
- stay data Node definition data
cateList2
data() {
return {
// Current device available height
windowHeight: '',
// Classification page data
cateList: [],
// active Index judgment
active: 0,
// Secondary classification data
cateList2: [],
};
},
- Data is requested in the function
getCateListFor the assignment ( The default is the first data , Dynamic data changes inactive
async getCateList() {
// async Asynchronous cannot use arrow functions
const {
data: res
} = await uni.$http.get('/api/public/v1/categories')
// Judge whether the assignment is successful
if (res.meta.status != 200) return uni.$showMsg()
// First level classification assignment
this.cateList = res.message
// Second level classification assignment
this.cateList2 = this.cateList[0].children
}
}
- stay active Activate item function
activeTapIt is also dynamically data bound
methods: {
// Touch event binding
activeTap(options) {
// Method 1 of parameter transmission :
// this.active = options.target.dataset.active
// Parameter transfer method 2
this.active = options
// Dynamically modify the secondary list
this.cateList2 = this.cateList[options].children
},
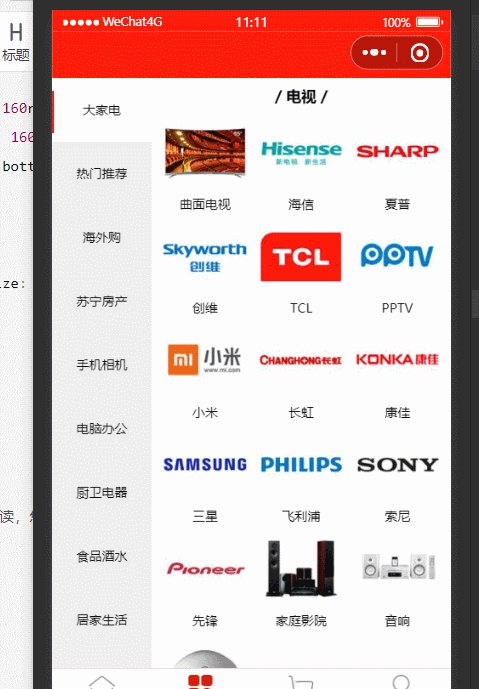
effect :
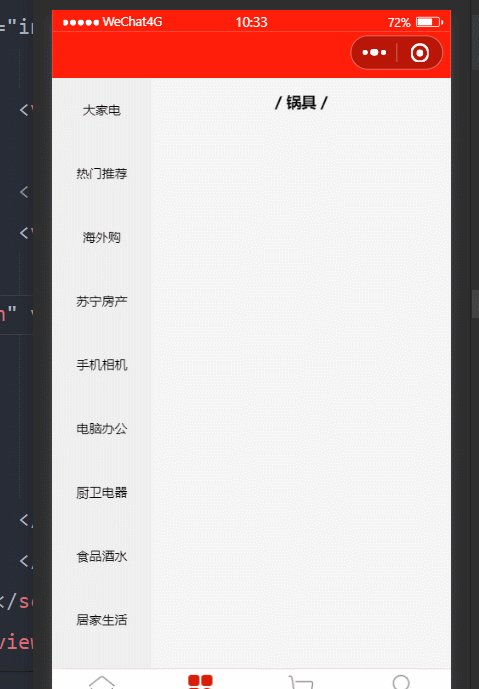
Two 、 Render secondary classification UI structure
- structure
<!-- On the right side container -->
<scroll-view scroll-y="true" class="scroll-view-right" :style="{height: windowHeight + 'px'}">
<view class="cate-level2" v-for="(item,index) in cateList2" v-bind:key="index">
<!-- title -->
<view class="cate-level2-title">{
{
'/ ' + item.cat_name + ' /'}}</view> <!-- / {
{
item.cat_name}} / -->
<!-- Project container -->
<view>
<view class="cate-level2-list" v-for="(prd,prdindex) in item.children" v-bind:key="prdindex">
<view class="cate-level2-prd">
<image v-bind:src="prd.cat_icon" mode="widthFix"></image>
</view>
</view>
</view>
</view>
</scroll-view>
- style
.cate-level2-title {
font-weight: 700;
padding: 2px;
font-size: 14px;
}
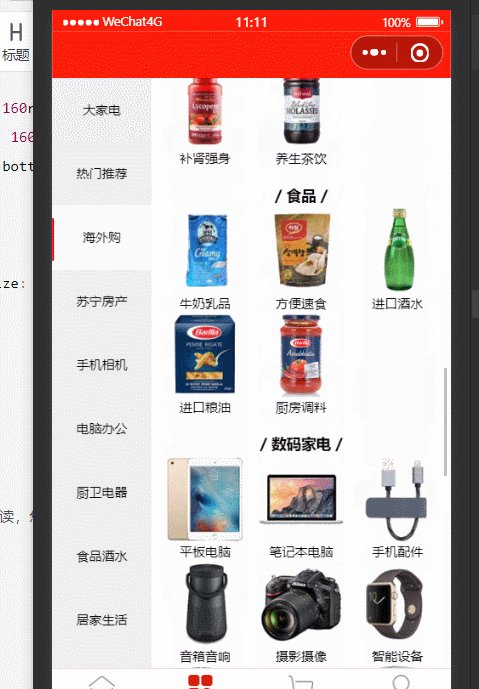
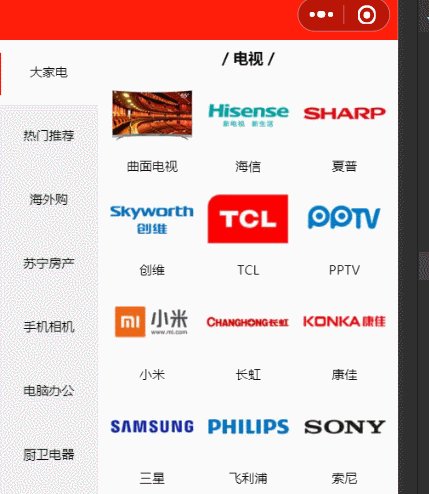
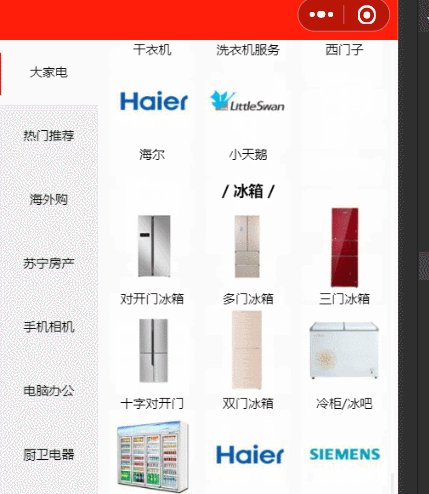
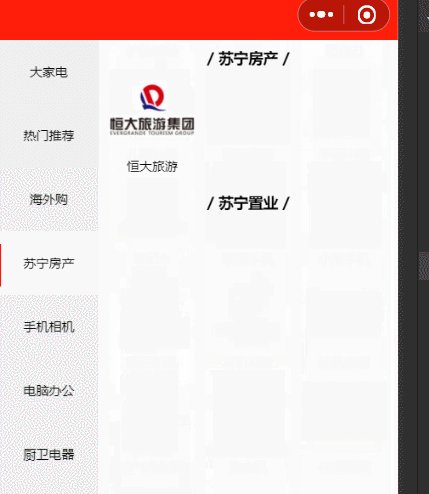
effect :
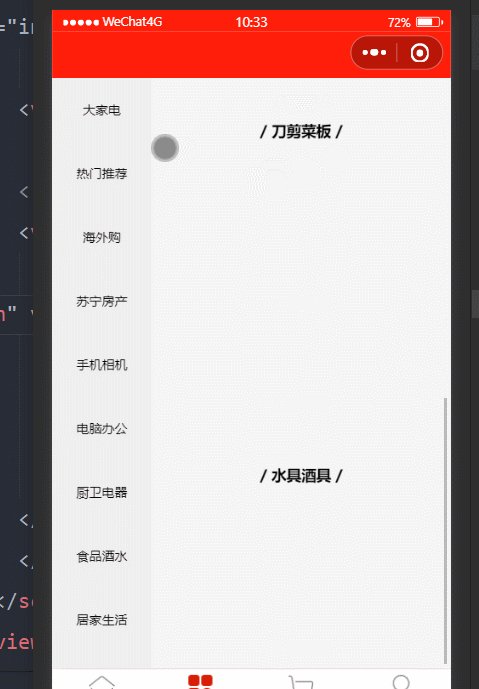
3、 ... and 、 Render three levels of classification UI structure
Be careful : In style image Properties of components mode Try not to use , The style will be difficult to adjust
- structure
<!-- On the right side container -->
<scroll-view scroll-y="true" class="scroll-view-right" :style="{height: windowHeight + 'px'}">
<view class="cate-level2" v-for="(item,i2) in cateList2" v-bind:key="i2">
<!-- Title of secondary classification item -->
<view class="cate-level2-title">{
{
'/ ' + item.cat_name + ' /'}}</view> <!-- / {
{
item.cat_name}} / -->
<!-- Three level classification list -->
<view class="cate-level3-list">
<!-- Three level classification item term -->
<view class="cate-level3-list-item" v-for="(prd,i3) in item.children" v-bind:key="i3">
<!-- Pictures of three-level classification items -->
<image v-bind:src="prd.cat_icon"></image>
<!-- Text of the three-level classification item -->
<text>{
{
prd.cat_name}}</text>
</view>
</view>
</view>
</scroll-view>
- style
.scroll-view-right {
background-color: #fff;
.cate-level2-title {
font-weight: 700;
padding: 2px;
font-size: 14px;
text-align: center;
}
}
.cate-level2 {
padding: 10rpx;
padding-bottom: 20rpx;
}
// Three level classification style
.cate-level3-list {
display: flex;
// Allow word wrap
flex-wrap: wrap;
.cate-level3-list-item {
// One third of the whole
width: 33.33%;
display: flex;
flex-direction: column;
box-sizing: border-box;
justify-content: space-around;
align-items: center;
image {
width: 160rpx;
height: 160rpx;
margin-bottom: 5rpx;
}
text {
font-size: 25rpx;
}
}
}
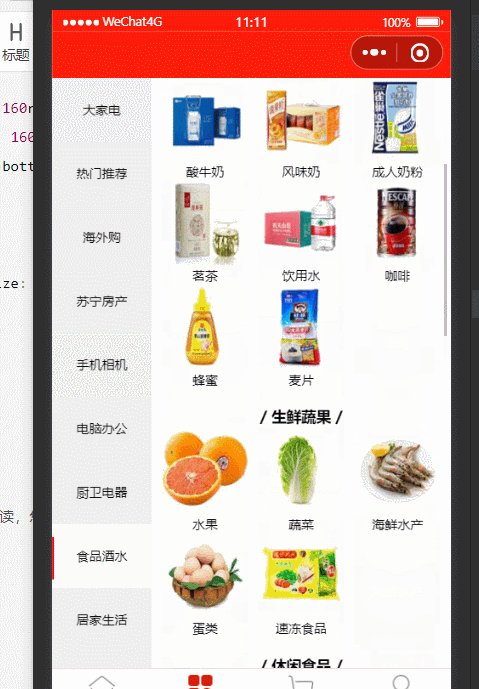
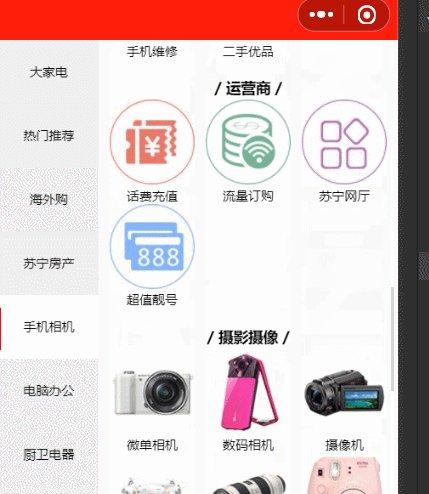
effect :
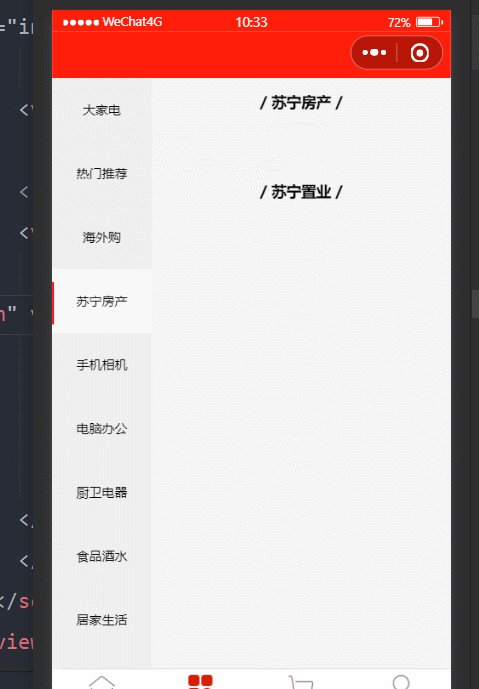
Four 、 Switch the first level classification to reset the scroll bar position
- stay data Node definition data
scrollTop
Be careful : Yes scrollTop The value remains unchanged before and after assignment There will be no effect , If the default is 0, Function dynamic assignment is also 0, Then the component will default to 0, It is deemed that there is no change , The solution here is to 0,1 change (1 Pixels default to top , A little deviation that users can't see )
data() {
return {
// Current device available height
windowHeight: '',
// Classification page data
cateList: [],
// active Index judgment
active: 0,
// Secondary classification data
cateList2: [],
// Scroll bar position
scrollTop: 1
};
},
- by
scroll-viewDynamic bindingscroll-topProperty value
<!-- On the right side container -->
<scroll-view scroll-y="true" class="scroll-view-right" :style="{height: windowHeight + 'px'}" v-bind:scroll-top="scrollTop">
- Switch level 1 Classification , Dynamic setting
scrollTop
// Touch event binding
activeTap(options) {
// Method 1 of parameter transmission :
// this.active = options.target.dataset.active
// Parameter transfer method 2
this.active = options
// Dynamically modify the secondary list
this.cateList2 = this.cateList[options].children
// Reset scroll bar position Dynamic change
this.scrollTop = this.scrollTop === 0 ? 1 : 0
},

5、 ... and 、 Click the three-level classification to jump to the product page
- Binding event functions
<!-- Three level classification item term -->
<view class="cate-level3-list-item" v-for="(prd,i3) in item.children" v-bind:key="i3" v-on:click="gotoGoodsList(prd)">
- Define function jump page , And pass the parameters goods id
gotoGoodsList: prd => {
uni.navigateTo({
url: '/subpackages/goods_list/goods_list?cat_id=' + prd.cat_id
})
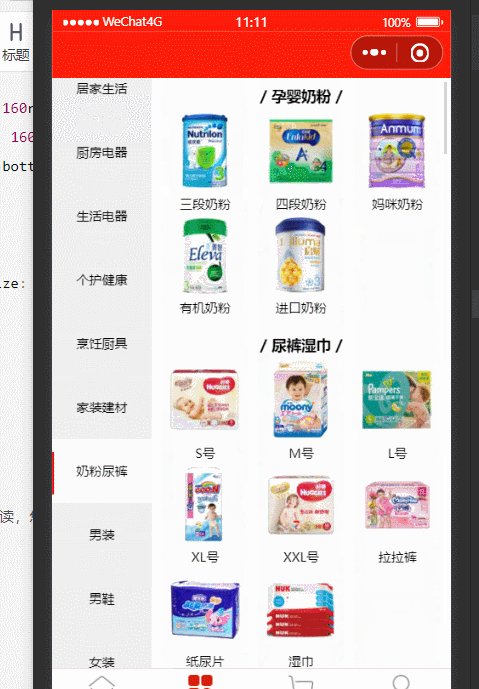
effect :
6、 ... and 、 Commit and merge of branches
git statusnotes : View the current file statusgit add .notes : Submit all files to the staging areagit commit -m " Complete the development of the classification page "notes : Submit to the local repositorygit push -u origin catenotes : Submit to remote warehouse cate Branchgit branchnotes : View current branchgit checkout masternotes : Switch to main branchgit merge catenotes : Merge cate Branchgit pushnotes : Upload the main branch to the remote warehousegit branch -d catenotes : Local cate Branch

Thanks for reading , Your praise and collection are the biggest motivation for me to create !
边栏推荐
- Viewing JVM parameters
- Here comes the share creators budding talent training program!
- RestCloud ETL WebService数据同步到本地
- 详解数据治理知识体系
- 【小程序项目开发-- 京东商城】uni-app之分类导航区域
- How to use Jieba participle in unity
- [PR # 5 A] two way running (state pressure DP)
- 【小程序项目开发-- 京东商城】uni-app之首页商品楼层
- If I am in Beijing, where is a better place to open an account? In addition, is it safe to open a mobile account?
- 如果我在北京,到哪里开户比较好?另外,手机开户安全么?
猜你喜欢
![[2022] Jiangxi postgraduate mathematical modeling scheme and code](/img/f4/86b0dc2bd49c3a54c1e0538b31d458.png)
[2022] Jiangxi postgraduate mathematical modeling scheme and code

Restcloud ETL WebService data synchronization to local

园区运营效率提升,小程序容器技术加速应用平台化管理

Pulsar geo replication/ disaster recovery / regional replication

Here comes the share creators budding talent training program!

小程序自定义顶部导航栏,uni-app微信小程序自定义顶部导航栏

Pychar open remote directory remote host

Restcloud ETL实践之数据行列转换

Small program cloud development -- wechat official account article collection

Xception learning notes
随机推荐
如果我在北京,到哪里开户比较好?另外,手机开户安全么?
The operation efficiency of the park is improved, and the application platform management of applet container technology is accelerated
股票开户安全吗?上海股票开户步骤。
Use ipmitool to configure BMC network and user information of X86 server
Saving images of different depths in opencv
Const and the secret of pointers
在unity中使用jieba分词的方法
Dell server restart Idrac method
servlet【初识】
Nacos configuration center tutorial
Map array function
Pulsar geo replication/ disaster recovery / regional replication
Voici le programme de formation des talents de SHARE Creators!
Od modify DLL and exe pop-up contents [OllyDbg]
视觉特效,图片转成漫画功能
Proxy support and SNI routing of pulsar
PHP batch Excel to word
A small document of JS method Encyclopedia
Pulsar的Proxy支持和SNI路由
Prototype and prototype chain in JS