当前位置:网站首页>QT控件样式系列(一)之QSlider
QT控件样式系列(一)之QSlider
2022-07-06 23:01:00 【PHP代码】
系列文章目录
最近做QT开发,项目做的很急,很多东西都是直接百度之后直接拿来用,根本没认真看,现在有空了来整理一波,主要记录控件常用样式,方便后续查阅
文章目录
系列文章目录
前言
一、通用QT样式
1.QSS文本属性
2.QSS背景属性
3.QSS边框属性
4.QSS Box 属性
5.QSS 字体属性
6.QSS 外边框属性
7.QSS 内边框属性
8.QSS 位置属性
前言
该篇记录QSlider常用的样式,我都是用的贴图,第一部分可以跳过,是我在网上搜索的样式
一、通用QT样式
1.QSS文本属性
属性 描述
color 设置文本的颜色
direction 规定文本的方向/书写方向
letter-spacing 设置字符间距
line-height 设置行高
text-align 规定文本的水平对齐方式
text-decoration 添加到文本的装饰效果
text-indent 规定文本块首行的缩进
text-shadow 规定添加到文本的阴影效果
2.QSS背景属性
属性 描述
background 在一个声明中设置所有的背景属性
background-attachment 设置背景图像是否固定或者随着页面的其余部分滚动
background-color 设置元素的背景颜色
background-image 设置元素的背景图像
background-position 设置背景图像的开始位置
background-repeat 设置是否及如何重复背景图像
background-clip 规定背景的绘制区域
3.QSS边框属性
属性 描述
border 在一个声明中设置所有的边框属性
border-bottom 在一个声明中设置所有的下边框属性
border-bottom-color 设置下边框颜色
border-bottom-style 设置下边框样式
border-bottom-width 设置下边框的宽度
border-color 设置四条变量的颜色
border-left/right/top 同理,在一个声明中设置所有的左/右/上边框属性
4.QSS Box 属性
属性 描述
overflow-x 如果内容溢出了元素内容区域,是否对内容的左/右边缘进行裁剪
overflow-y 如果内容溢出了元素内容区域,是否对内容的上/下边缘进行裁剪
overflow-style 规定溢出元素的首选滚动方法
border-bottom-style 设置下边框样式
rotation 围绕由 rotation-point 属性定义的点对元素进行旋转
rotation-point 定义距离上左边框边缘的偏移点
5.QSS 字体属性
属性 描述
font 在一个声明中设置所有的字体属性
font-family 规定文本的字体系列
font-size 规定文本的字体尺寸
font-size-adjust 为元素规定 aspect 值
font-stretch 收缩或拉伸当前的字体系列
font-style 规定文本的字体样式
font-variant 规定是否以小型大写字母的字体显示文本
font-weight 规定字体的粗细
6.QSS 外边框属性
属性 描述
margin 在一个声明中设置所有外边距属性
margin-bottom 设置元素的下外边距
margin-left 设置元素的左外边距
margin-right 设置元素的右外边距
margin-top 设置元素的上外边距
7.QSS 内边框属性
属性 描述
padding 在一个声明中设置所有内边距属性
padding-bottom 设置元素的下内边距
padding-left 设置元素的左内边距
padding-right 设置元素的右内边距
padding-top 设置元素的上内边距
8.QSS 位置属性
属性 描述
bottom 设置定位元素下外边距边界与其包含块下边界之间的偏移
clear 规定元素的哪一侧不允许其他浮动元素
clip 裁剪绝对定位元素
cursor 规定要显示的光标的类型(形状)
display 规定元素应该生成的框的类型
float 规定元素应该生成的框的类型
left 设置定位元素左外边距边界与其包含块左边界之间的偏移
overflow 规定当前内容溢出元素框时发生的事件
边栏推荐
- 为什么很多人对技术债务产生误解
- Markdown编辑器
- The most complete learning rate adjustment strategy in history LR_ scheduler
- 【PHP SPL笔记】
- Using thread class and runnable interface to realize the difference between multithreading
- JS variable
- Why JSON is used for calls between interfaces, how fastjson is assigned, fastjson 1.2 [email protected] Mapping relatio
- Thread和Runnable创建线程的方式对比
- Tree map: tree view - draw covid-19 array diagram
- 3.基金的类型
猜你喜欢
![[Android kotlin collaboration] use coroutinecontext to realize the retry logic after a network request fails](/img/e0/04f06d464e77012fbfc919e07cbb66.png)
[Android kotlin collaboration] use coroutinecontext to realize the retry logic after a network request fails

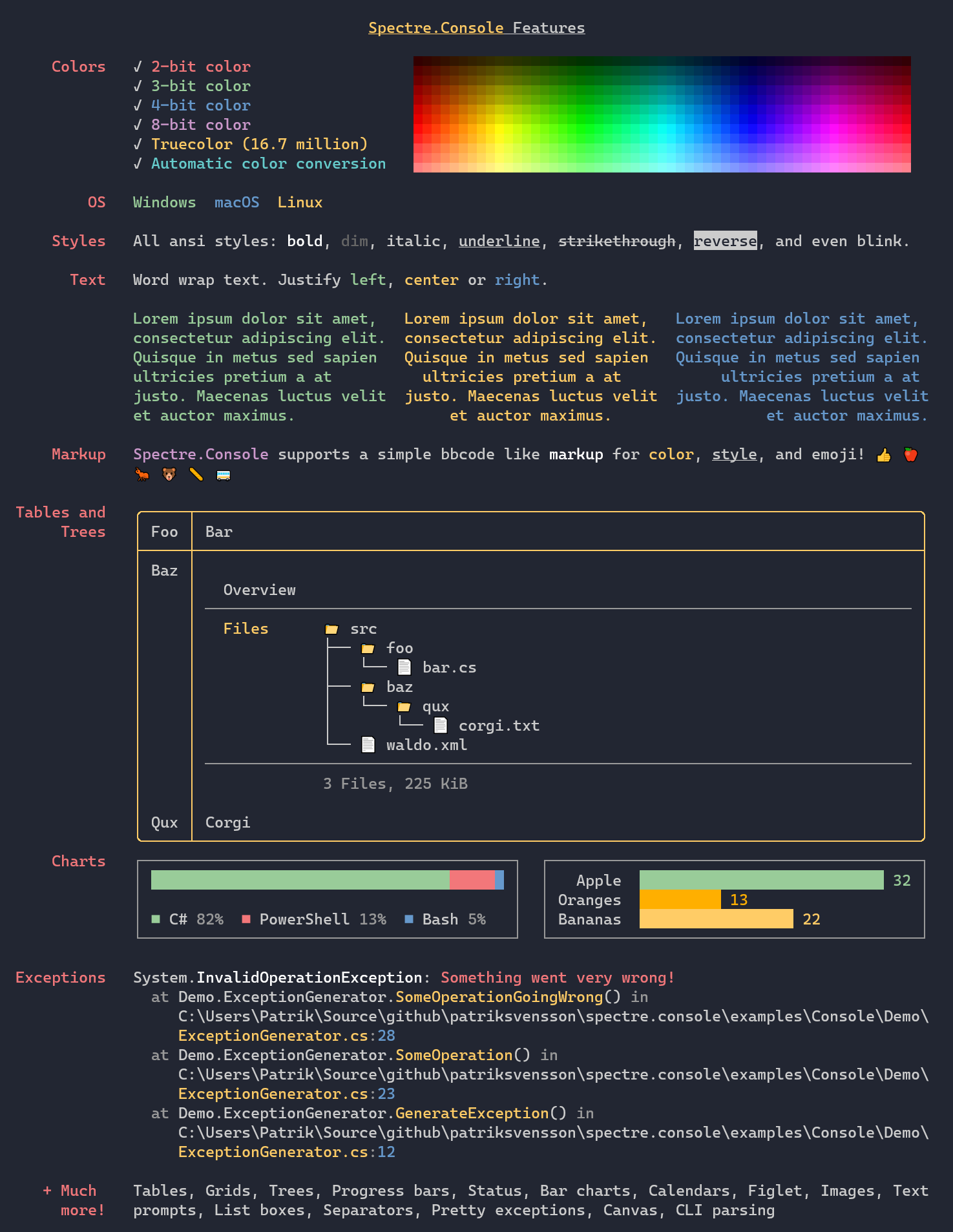
一个酷酷的“幽灵”控制台工具

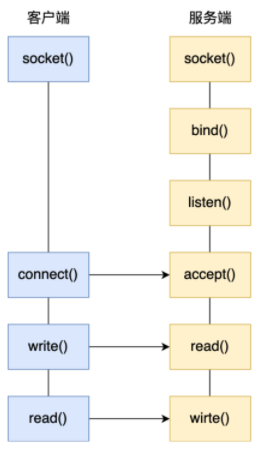
一文搞懂常见的网络I/O模型

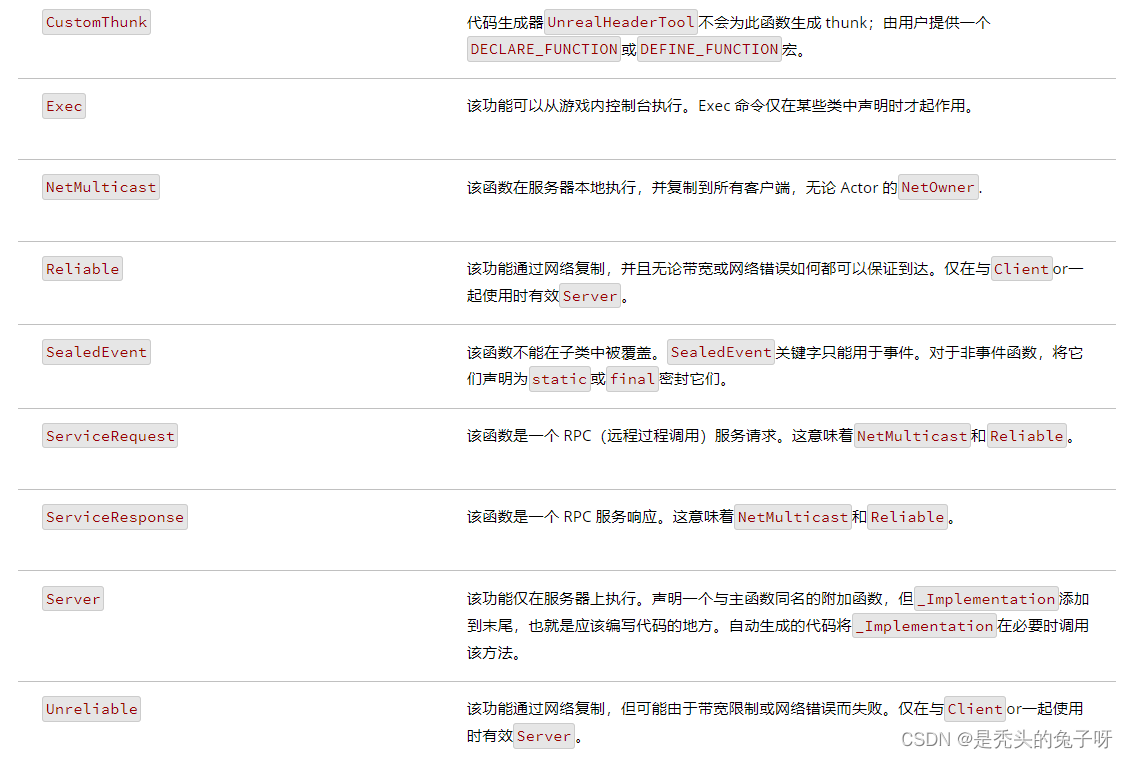
U++ 游戏类 学习笔记

Markdown editor

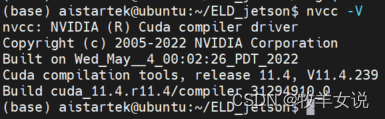
AttributeError: module ‘torch._C‘ has no attribute ‘_cuda_setDevice‘

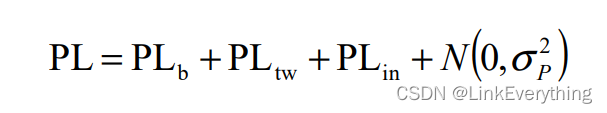
Basic knowledge of road loss of 3GPP channel model

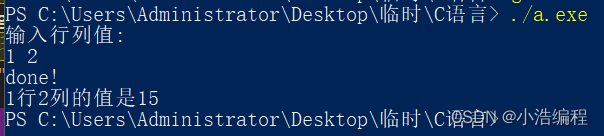
Function pointer and pointer function in C language

动态生成表格

Time complexity & space complexity
随机推荐
2. Overview of securities investment funds
The most complete learning rate adjustment strategy in history LR_ scheduler
torch optimizer小解析
AOSP ~Binder 通信原理 (一) - 概要
JS variable case output user name
JDBC link Oracle reference code
Terms used in the Web3 community
Thread和Runnable创建线程的方式对比
Chapter 9 Yunji datacanvas company won the highest honor of the "fifth digital finance innovation competition"!
为什么很多人对技术债务产生误解
Leetcode(417)——太平洋大西洋水流问题
PLC模拟量输出 模拟量输出FB analog2NDA(三菱FX3U)
JS variable plus
Operand of null-aware operation ‘!‘ has type ‘SchedulerBinding‘ which excludes null.
Monitoring cannot be started after Oracle modifies the computer name
Using thread class and runnable interface to realize the difference between multithreading
腾讯云数据库公有云市场稳居TOP 2!
Flex layout and usage
Markdown编辑器
STM32F103 realize IAP online upgrade application