当前位置:网站首页>Don't look for it. All the necessary plug-ins for Chrome browser are here
Don't look for it. All the necessary plug-ins for Chrome browser are here
2022-07-02 09:16:00 【_ Time boiled the rain】
Chrome Required plug-ins
1、Tampermonkey( Oil monkey script )
Recommend index :*****
Tampermonkey Is a free browser extension and the most popular user script manager , It applies to Chrome, Microsoft Edge, Safari, Opera Next, and Firefox.
Although some supported browsers have native user script support , but Tampermonkey Will provide more convenience in your user script management . It provides things like easy Script Installation 、 Automatic update check 、 A quick look at the script status in the tag 、 Built in editor and many other functions , meanwhile Tampermonkey It's also possible to run scripts that are not compatible .

2、 Youdao Dictionary
Recommend index :*****
Youdao Dictionary Chrome Browser hyphenation plug-in , Can help you in Chrome The word delimitation translation function of Youdao dictionary can be used smoothly in the browser . After installing this plug-in , Can be in Chrome Translate words in the browser . Even if you don't open Youdao dictionary , It can also realize fast word selection .

3、Fehelper(WEB Front end assistant )
Recommend index :*****
This plug-in supports Chrome、Firefox、MS-Edge browser , The internal toolset continues to grow , Currently include JSON Automatically / Manual formatting 、JSON Content Match 、 Code beautification and compression 、 Information codec conversion 、 Two dimensional code generation and decoding 、 picture Base64 Codec conversion 、Markdown、 Web page oil monkey 、 Web color picker 、 Brain map (Xmind) And other intimate tools , Even in the current new version of FeHelper in , Also integrates FH Developer tools , If you want to build your own tool integration into FeHelper in , Then it will satisfy you .

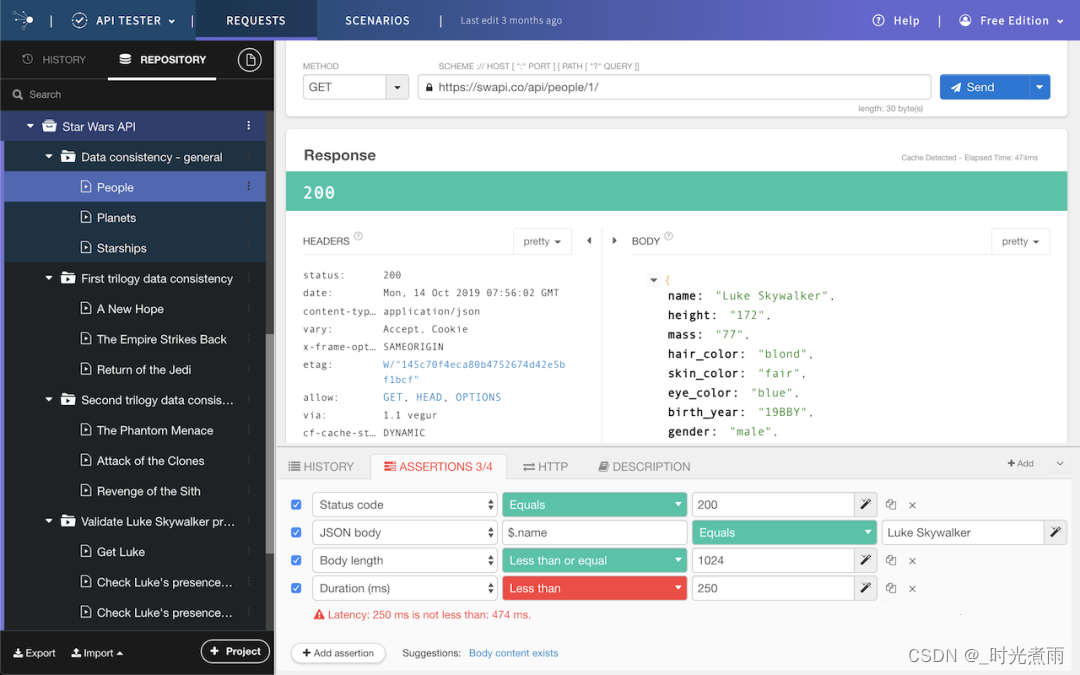
4、Talend API Tester( The interface test )
Recommend index :*****
Talend API Tester Is a browser plug-in , It can help users to REST,SOAP,HTTP,API Visual interaction , Users can test and modify the page directly on the browser , No need to work through other software , Optimize users' office efficiency , Save working time .

Besides , It also has the following functions :
Save and organize your requests into projects and services
Use custom variables 、 Security and authentication build dynamic requests .
Through intuitive and easy-to-use UI And REST Or simple HTTP API Interaction .
View and search your call records . Edit and resend historical requests .
Use different views ( original 、 beautiful 、 preview ) Visualize and examine different formats (JSON、XML、HTML、 Images ) Response .
Verify the response using assertions ( state 、 title 、XML and JSON Text 、 response time ).
Easily import your Postman Collections、Swagger / OAS / OpenAPI and HAR(HTTP archives ).
5、JSONView(Json Document viewer )
Recommend index :*****
It is inevitable for developers to use JSON file ( Content type application/json) when , In general , Browser open JSON Documents will only be prompted or downloaded directly JSON file . If your Google browser has JSONView add-in , that , In the open JSON When the document , The display mode in the browser is the same as XML Documents are displayed in a similar way .

After the plug-in is installed :
Print beautifully JSON, Instead of prompting to download it or render it as text .
Collapsible arrays and object parts , Easy navigation .
Copy and paste is still valid JSON.
6、Vue.js Devtools
Recommend index :*****
Vue Devtools Plug ins are from user applications Vue Package code registered . It passes through public API And Vue Devtools Back end interaction . The back end is when the user opens Vue Devtools The script injected into the web page - It handles registration Vue Application and Vue Devtools Front end communication . The front end is displayed in the browser development tool pane Vue Applications .Hook Is the global variable added to the page , In order to Vue Applications and your plug-ins can send messages to the back end .

7、React Developer Tools
Recommend index :*****
React Developer Tools It's development React Essential developer tool extensions . Can be in Chrome A developer tool named React New label for , Check React Component hierarchy , Show... On the page React Components .

8、Fatkun( Batch download of Web Images )
Recommend index :*****
Fatkun Is a tool embedded into the browser ; It can help you conveniently collect your favorite pictures in batches from any website and quickly complete the screening and saving . Support Chrome、360、QQ、2345、 Baidu 、UC、 Cheetah and all chrome Kernel browser and Firefox browser .

9、Video-downloader( Web video batch download )
Recommend index :*****
Video Downloader It is a chrome Browser users to create a simple and easy to use video download Plug-in . After the plug-in is installed , When we browse the video, we can analyze and download the video with one click , It eliminates the trouble of buffering videos and waiting for advertisements .

10、AdBlock
Recommend index :*****
AdBlock, Download more than 2 One hundred million times the number one advertising interceptor . prevent YouTube、Facebook And advertisements anywhere else on the Internet . Choose to continue to view inconspicuous advertisements 、 Whitelist your favorite websites or block all advertisements by default . Just click “ Add to Chrome”, Then visit your favorite website , Advertisements will disappear !

Chrome Plug in installation
Download plug-ins
Under normal circumstances ,Chrome Browser plug-ins can be found in Chrome Store installation , But at home , Google store is inaccessible , The above plug-ins can follow official account “ The programmer 965”, reply “Chrome plug-in unit ” Can get ctx Plug in installation package .
Pay attention to our - The programmer 965 https://mp.weixin.qq.com/s/LrygOqyhmh0VxZl0_wghFA Of course , More interesting tools for programmers can also be accessed :
https://mp.weixin.qq.com/s/LrygOqyhmh0VxZl0_wghFA Of course , More interesting tools for programmers can also be accessed :
The programmer 965- The tool station that programmers are using  http://www.cxy965.com/
http://www.cxy965.com/
Installing a plug-in
open Chrome browser , Address field input :chrome://extensions/ Go to the extender page , Open the developing mode in the upper right corner .

Will get ctx Drag the plug-in installation file to the current “ add-in ” On the page .

Chrome The browser prompts whether to add “xxx” Do you ? Click below “ Add extensions ” You can install it successfully .
For the convenience of subsequent quick use , You can add the shortcut button of the installed extension program to the upper right corner of the browser :

thus ,Chrome The browser plug-in is installed successfully .
-END-
To have come , forward , give the thumbs-up , Collection , Make arrangements ?
边栏推荐
- C language implementation of mine sweeping game
- 十年開發經驗的程序員告訴你,你還缺少哪些核心競爭力?
- Don't spend money, spend an hour to build your own blog website
- win10使用docker拉取redis镜像报错read-only file system: unknown
- Function ‘ngram‘ is not defined
- Image transformation, transpose
- oracle删除表空间及用户
- Shengshihaotong and Guoao (Shenzhen) new energy Co., Ltd. build the charging pile industry chain
- CSDN Q & A_ Evaluation
- Knowledge points are very detailed (code is annotated) number structure (C language) -- Chapter 3, stack and queue
猜你喜欢

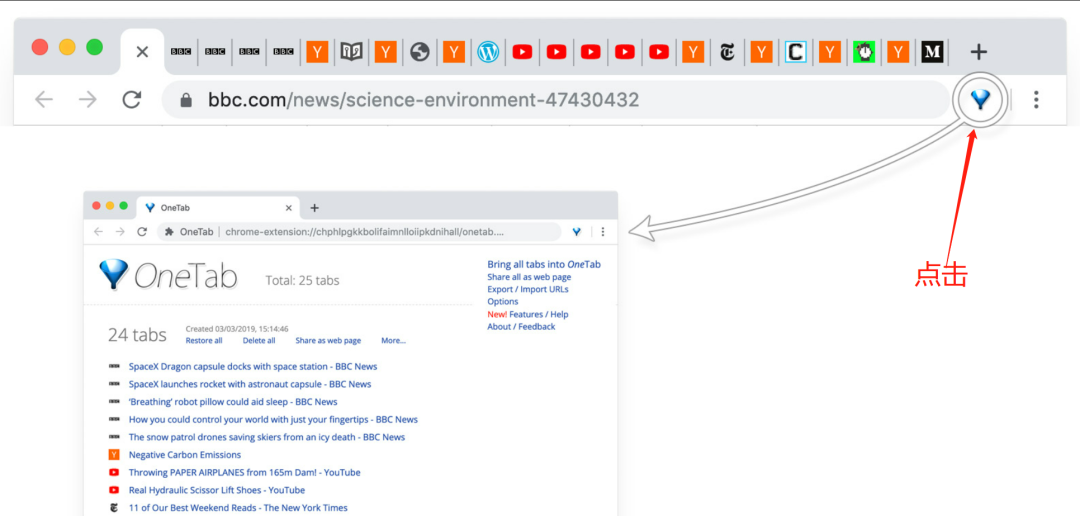
Chrome浏览器标签管理插件–OneTab
![[go practical basis] how to bind and use URL parameters in gin](/img/63/84717b0da3a55d7fda9d57c8da2463.png)
[go practical basis] how to bind and use URL parameters in gin

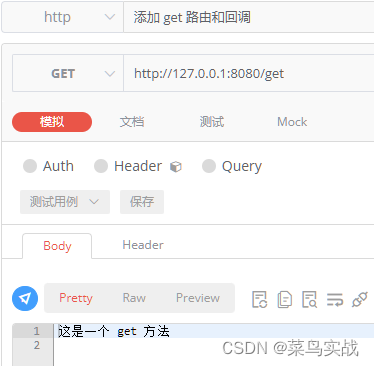
【Go实战基础】gin 如何设置路由
![[go practical basis] how to customize and use a middleware in gin](/img/fb/c0a4453b5d3fda845c207c0cb928ae.png)
[go practical basis] how to customize and use a middleware in gin

数构(C语言--代码有注释)——第二章、线性表(更新版)
![[staff] common symbols of staff (Hualian clef | treble clef | bass clef | rest | bar line)](/img/ae/1ecb352c51a101f237f244da5a2ef7.jpg)
[staff] common symbols of staff (Hualian clef | treble clef | bass clef | rest | bar line)

Chrome用户脚本管理器-Tampermonkey 油猴

Talk about the secret of high performance of message queue -- zero copy technology

Troubleshooting and handling of an online problem caused by redis zadd

我服了,MySQL表500W行,居然有人不做分区?
随机推荐
西瓜书--第六章.支持向量机(SVM)
C4D quick start tutorial - Chamfer
Microservice practice | teach you to develop load balancing components hand in hand
告别996,IDEA中必装插件有哪些?
Microservice practice | fuse hytrix initial experience
Matplotlib剑客行——容纳百川的艺术家教程
QT drag event
Servlet全解:继承关系、生命周期、容器和请求转发与重定向等
Flink - use the streaming batch API to count the number of words
JVM指令助记符
Oracle related statistics
【Go实战基础】gin 如何自定义和使用一个中间件
2022/2/13 summary
Webflux responsive programming
概念到方法,绝了《统计学习方法》——第三章、k近邻法
Taking the upgrade of ByteDance internal data catalog architecture as an example, talk about the performance optimization of business system
Long summary (code with comments) number structure (C language) -- Chapter 4, string (Part 1)
长篇总结(代码有注释)数构(C语言)——第四章、串(上)
Npoi export word font size correspondence
Oracle 相关统计

