当前位置:网站首页>First week of JS study
First week of JS study
2022-07-02 08:37:00 【Zhangzanhao】
Catalog
Output input box
The output and input boxes are the pages that will pop up after you open the web page
The input box is that you can answer the questions asked by the program ape in the input field
The output box will only pop up a paragraph , You can only confirm or cancel, not enter
And one of the console.log Is to open your own web page , Press down F12 The buttons , Click the console to see
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<script type="text/javascript">
prompt(' This is an input box ')
alert(' This is an output box ')
console.log(' This is what programmers can see ');
</script>
</head>
<body>
</body>
</html>Variable
One , Variables are boxes for storing data
Two , Variables occupy memory space , Like opening a new space in memory
3、 ... and , The variable name is the room number of each space , So variables have spaces and variable names
Four , Declaration of non assignment has undefind If you do not declare or assign a value, an error will be reported Assignment without declaration can be used
How to declare variables ? How to assign a value ? Look at the code below
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<script>
var age;
// Declare variables , Open up space
age = 18;
// assignment , Bring the data to the room
var mynane = ' Kakasi ';
var age = 30;
var email = '[email protected]';
var gz = 2000;
// Simple declaration and assignment
var youname = prompt(' Please enter your name ')
// Assign multiple values at one time
var hisname = 'kkk',
hername = 'lll';
// The name of the variable Cannot start with a number You can't use keywords Strictly distinguish case Hump nomenclature myFirstName name It has a special meaning Only $ and _ Two symbols begin
var a = 1,
b = 2;
// Exchange data of two variable names
var c = 0;
c = a
a = b
b = c
</script>
</head>
<body>
<div></div>
</body>
</html>data type
In fact, the data type is similar to python The data types are similar , Not much here
For more details, see the following code
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<script>
var num; // there num We don't know what data type it is
var num = 10; //num It belongs to digital type
// js It's dynamic language , The data types of variables can vary
var numo = 10;
numo = ' character string String'
// This is wrong in other languages , But here you can
// Simple data type Digital ( Integers and floating point numbers ) Boolean type String type Undefined( No assignment ) Null( Null value )
// Digital number
// Digital Table octal Add... Before the number 0 Hexadecimal Add... Before the number 0x
// Infinity -Infinity NaN
// isNaN() Judge whether it is a number If it's a number, go back False Not just back Ture
console.log(isNaN(12))
// character string String
// String escape character \t Indent \n Line break
console.log(' I am a \n Grosvenor LTD handsome ')
// Output string length length
var myname = 'his is my name';
console.log(myname.length);
// String splicing As long as there is a character type, no matter what is behind it, you can connect
console.log( 12 + 'pink') // '12pink'
// String concatenation variables
var age = 18;
console.log('pink' + age + ' year ') // 'pink18 year ' '+age+' Abbreviation
var age = prompt(' How old are you this year ')
var str = ' You have been ' + age + ' Years old! ';
alert(str);
// Boolean type boolean
// When Boole True Participate in the operation when 1 Look if
// Undefined That is, the unassigned variables and strings are added together , Add it to the number and it becomes NaN
// Null That is, the variable is Null Add it to the string and connect it , Adding to a number is equivalent to 0, Nothing
// Verification type
var num = 10
console.log(typeof num); //number
// prompt The retrieved value is a string
// Data type conversion
// One . Number type changes to character type
var age = 18.2;
var str = age.toString();
console.log(typeof str)
console.log(String(age))
console.log(typeof age)+.3
console.log(age + '') // Turned into 'age' Implicit variant
// Two . Character type changes to number type
var num = parseInt(age) // It's round 3.14 change 3 If you start with a number, you will remove the following letters No, the beginning of the number will become NaN
console.log(num)
var num = parseFloat(age) // Will change decimal , Floating point numbers If you start with a number, you will remove the following letters No, the beginning of the number will become NaN
console.log(num)
console.log(age - 0) // by 18.2 Implicit conversion
console.log('123'-'100') // 23 The plus sign closes , The minus sign will go to the string and then subtract
</script>
</head>
<body>
<div></div>
</body>
</html>边栏推荐
猜你喜欢

Web security -- core defense mechanism

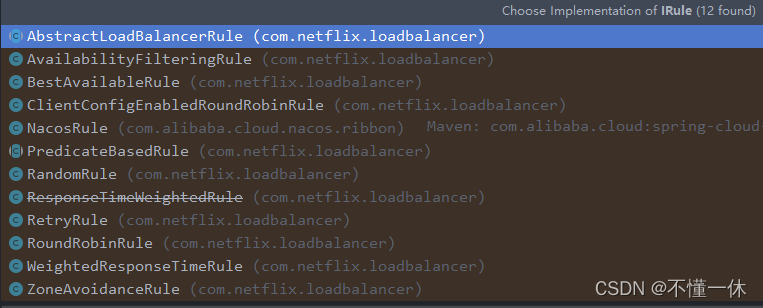
Analysis of the use of comparable, comparator and clonable interfaces

OpenFeign 簡單使用

Hcia - Application Layer

ICMP协议

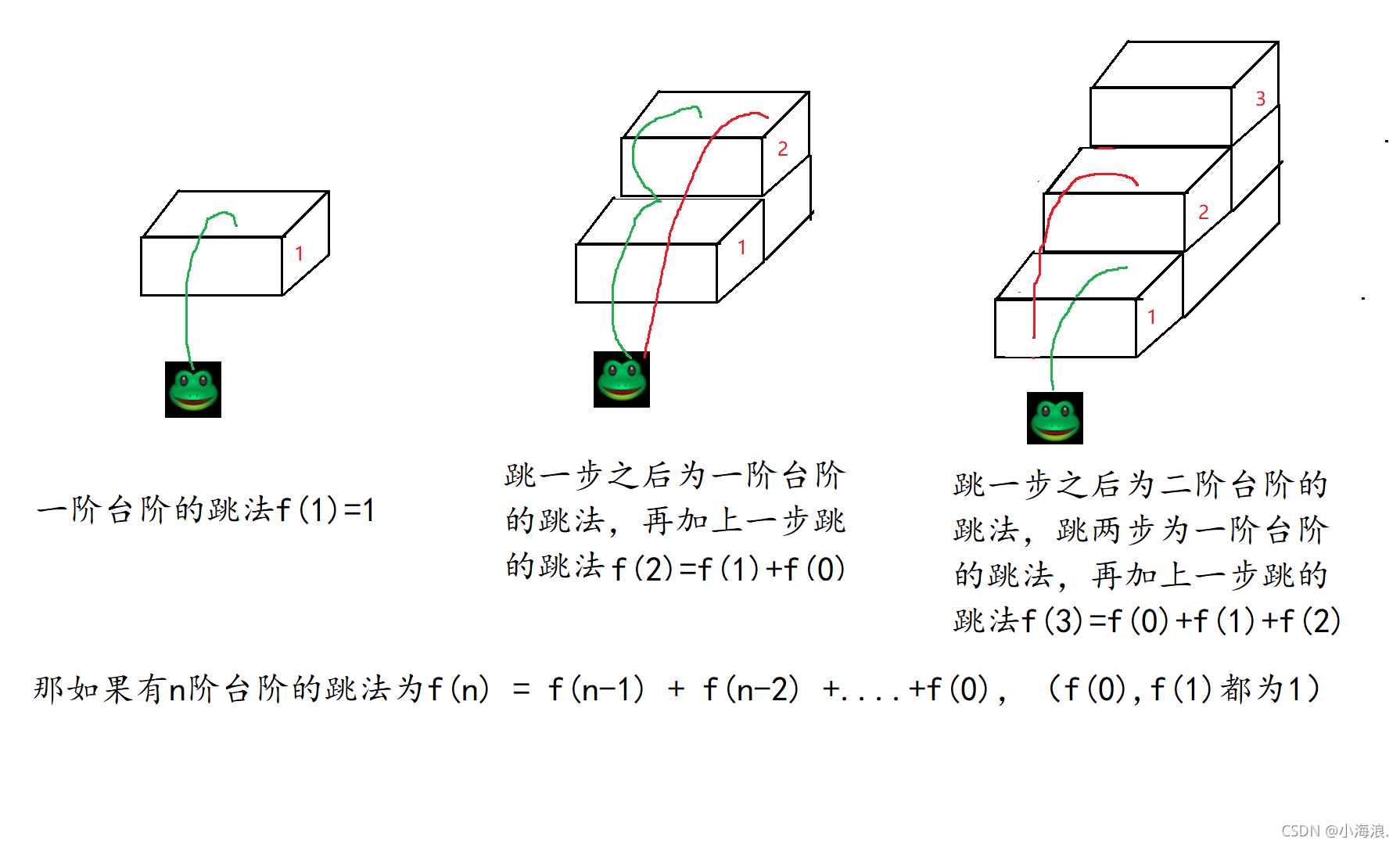
方法递归(斐波那契数列,青蛙跳台阶,汉诺塔问题)

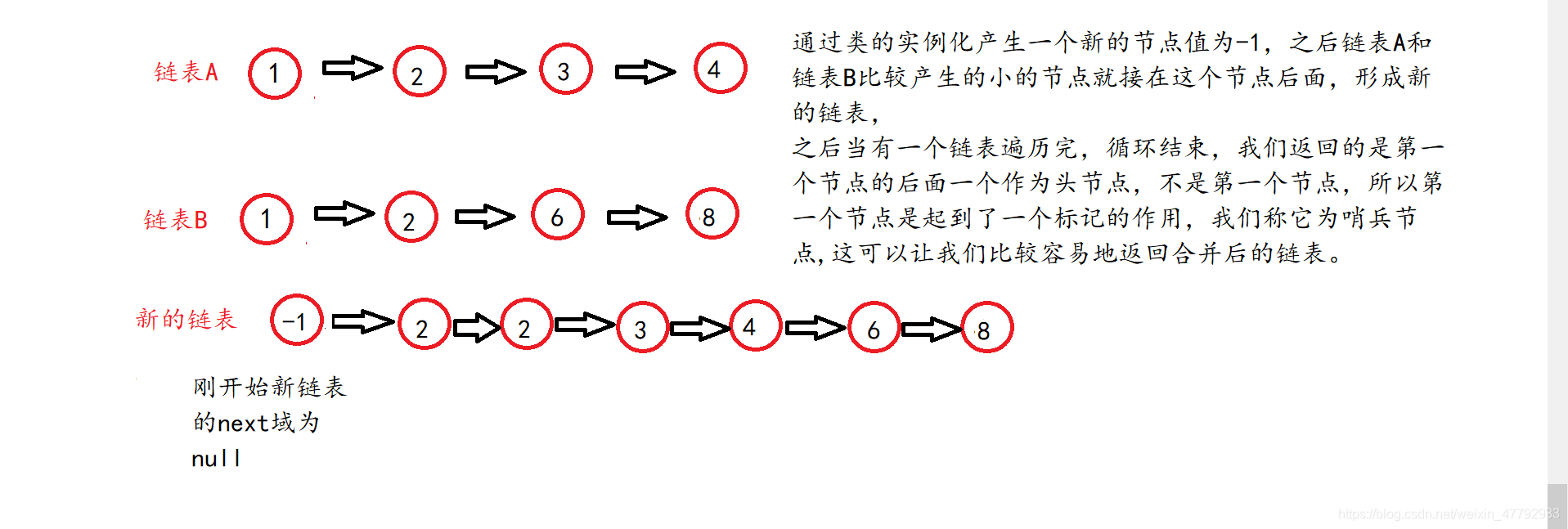
Linked list classic interview questions (reverse the linked list, middle node, penultimate node, merge and split the linked list, and delete duplicate nodes)

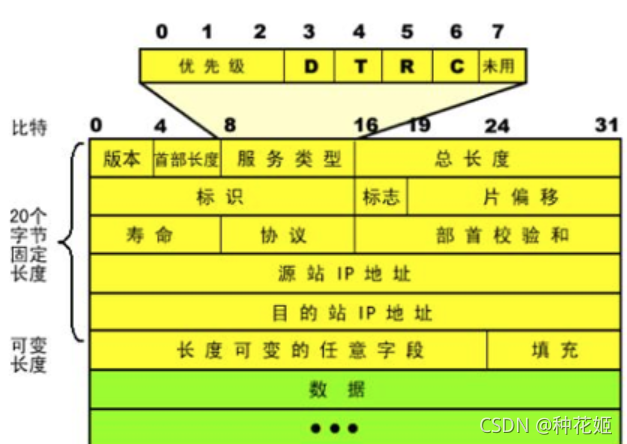
IP协议与IP地址

Tcp/ip - transport layer

Getting started with k8s: building MySQL with Helm
随机推荐
One of the reasons for WCF update service reference error
sqli-labs(POST类型注入)
Viewing JS array through V8
How to build the alliance chain? How much is the development of the alliance chain
Method recursion (Fibonacci sequence, frog jumping steps, tower of Hanoi problem)
Network security - summary and thinking of easy-to-use fuzzy tester
C language replaces spaces in strings with%20
Summary of one question per day: linked list (continuously updated)
kubeadm部署kubernetes v1.23.5集群
ICMP Protocol
Global and Chinese markets of tilting feeders 2022-2028: Research Report on technology, participants, trends, market size and share
Animation synchronization of CarSim real-time simulation
Simple implementation scheme of transcoding and streaming (I)
STM32-新建工程(参考正点原子)
HCIA—应用层
Summary of one question per day: stack and queue (continuously updated)
Googlenet network explanation and model building
HCIA—應用層
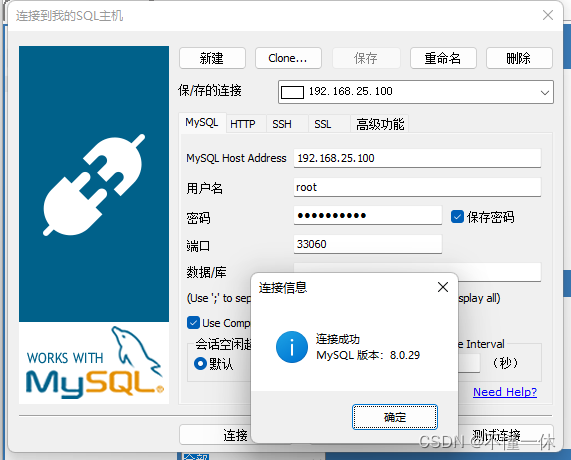
Sqli labs (post type injection)
Getting started with k8s: building MySQL with Helm