当前位置:网站首页>The applet realizes multi-level page switching back and forth, and supports sliding and clicking operations
The applet realizes multi-level page switching back and forth, and supports sliding and clicking operations
2022-07-07 09:48:00 【Dehong demon king】
️️️️️️ 🥳🥳🥳 Thousands of people , Thank you for reading my article at this moment , Thanks for watching , Hello, everyone , Welcome to the artificial intelligence exchange group ( Watch my news ), More peripheral benefits are waiting for you 🥳🥳🥳
Welcome to subscribe to this column or follow me , Everyone works together to make progress every day !!
️️️ Last , I hope my article can be helpful to your !
I wish myself and you in the future , Keep learning , Keep improving , Keep loving , Go to the mountains and seas ! ️️️
Catalog
Want to keep fans , You have to arrange a demonstration :
[ Under review …]
Then swing !!!!
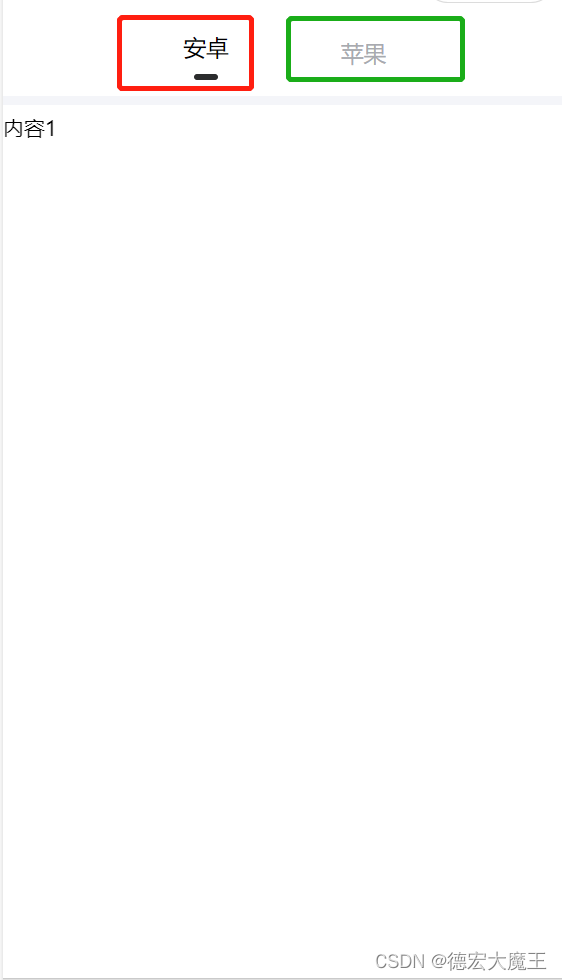
First, through swiper Create a much simpler tab page

By triggering pagechange1 The event pair in the method currentIndex To assign , And through the currentIndex The changes made the front end wxml Corresponding changes , This part is the same for sliding and clicking , It's just to make currentIndex Corresponding to their respective positions , Determine the position by numbers
// slide
pagechange1: function (ee) {
if ("touch" === ee.detail.source) {
let currentPageIndex = this.data.currentIndex;
currentPageIndex = (currentPageIndex + 1) % 2;
this.setData({
currentIndex: currentPageIndex,
})
}
},
// Click on tab Trigger when
titleClick: function (e) {
this.setData({
// Get the current index and change it dynamically
currentIndex: e.currentTarget.dataset.idx
})
},
The complete code of this part is as follows :
wxml
<view>
<!-- Tab Layout -->
<view class='navBox'>
<view class='titleBox' bindtap='titleClick' data-idx='0'>
<text class="{
{0 == currentIndex ? 'fontColorBox' : ''}}"> Android </text>
<hr class="{
{0 == currentIndex ? 'lineBox' : 'notLineBox'}}" />
</view>
<view class='titleBox' bindtap='titleClick' data-idx='1'>
<text class="{
{1 == currentIndex ? 'fontColorBox1' : ''}}"> Apple </text>
<hr class="{
{1 == currentIndex ? 'lineBox' : 'notLineBox'}} " />
</view>
</view>
<!-- Content layout -->
<swiper class='swiperTtemBox' bindchange='pagechange1' current='{
{currentIndex}}'>
<swiper-item class='swiperTtemBox'>
<view> Content 1</view>
</swiper-item>
<swiper-item class='swiperTtemBox'>
<view> Content 2</view>
</swiper-item>
</swiper>
</view>
wxss
Page {
/* Global style */
background: rgb(244, 245, 249);
height: 100%;
position: fixed;
}
.fontColorBox,
.fontColorBox1 {
/* Default color of text */
color: black;
}
.navBox {
/* Top tab Box style */
width: 100%;
height: 108rpx;
background: white;
display: flex;
align-items: center;
justify-content: center;
}
.navBox view:last-child {
/* the last one tab The style of the title */
padding-left: 20%;
}
.titleBox {
/* The style of unselected text */
color: rgb(168, 170, 175);
font-size: 30rpx;
display: flex;
flex-direction: column;
align-items: center;
}
.lineBox,.notLineBox{
/* Check and uncheck the common style of the bottom line */
width: 32rpx;
height: 8rpx;
}
.lineBox {
/* Select the baseline style */
background: rgb(43, 44, 45);
margin-top: 16rpx;
border-radius: 4rpx;
}
.notLineBox {
/* The bottom line style is not selected */
background: transparent;
}
.swiperTtemBox {
/* Bottom content style */
height: 100vh;
overflow: scroll;
margin: 12rpx 0rpx;
background: white;
font-size: 28rpx;
}
js
const app = getApp()
Page({
data: {
currentIndex: 0, // Default first
},
pagechange1: function (ee) {
if ("touch" === ee.detail.source) {
let currentPageIndex = this.data.currentIndex;
currentPageIndex = (currentPageIndex + 1) % 2;
this.setData({
currentIndex: currentPageIndex,
})
}
},
// Click on tab Trigger when
titleClick: function (e) {
this.setData({
// Get the current index and change it dynamically
currentIndex: e.currentTarget.dataset.idx
})
},
})
The second step
After the last step , Add a sliding page to the lower page , When the internal switch is over , Switching is the switching operation of the parent 
stay “ Content 1” Of view in Just write the code , Because the parent code can only be less than 2 Only pages are valid , So we don't need this slide of the parent to do the child slide , Not just because bug The problem of , This also avoids the problem of style and data duplication
Here we insert wxml Code :
<view >
<scroll-view scroll-x="true" class="tab-h" scroll-left="{
{scrollLeft}}">
<view class="tab-item {
{currentTab==0?'active':''}}" data-current="0" bindtap="swichNav"> hot </view>
<view class="tab-item {
{currentTab==1?'active':''}}" data-current="1" bindtap="swichNav"> Video and sound </view>
<view class="tab-item {
{currentTab==2?'active':''}}" data-current="2" bindtap="swichNav"> read </view>
<view class="tab-item {
{currentTab==3?'active':''}}" data-current="3" bindtap="swichNav"> game </view>
<view class="tab-item {
{currentTab==4?'active':''}}" data-current="4" bindtap="swichNav"> welfare </view>
</scroll-view>
<swiper class="tab-content" current="{
{currentTab}}" duration="300" bindchange="switchTab"
style="height:{
{winHeight}}rpx">
<swiper-item>
<scroll-view scroll-y="true" class="scoll-h" >
<view class="item-ans">
<view class="avatar">
<image class="img" src="https://profile.csdnimg.cn/9/B/A/0_qq_35230125"></image>
</view>
<view class="expertInfo">
<view class="name"> Silhouette Android </view>
<view class="tag">111 People download </view>
<view> This is just a brief introduction , Click for the most details </view>
</view>
<view class="askBtn" bindtap="show_hideModal"> download </view>
<!-- <navigator url="/pages/askExpert/expertDetail" class="askBtn"> ask TA</navigator> -->
</view>
</scroll-view>
</swiper-item>
<swiper-item>
<scroll-view scroll-y="true" class="scoll-h" >
<view class="item-ans">
<view class="avatar">
<image class="img" src="http://ookzqad11.bkt.clouddn.com/avatar.png"></image>
</view>
<view class="expertInfo">
<view class="name"> Facial expression </view>
<view class="tag"> Well known emotion bloggers </view>
<view class="answerHistory">134 answer ,2234 People have heard of it </view>
</view>
<navigator url="/pages/askExpert/expertDetail" class="askBtn"> ask T2A</navigator>
</view>
</scroll-view>
</swiper-item>
<swiper-item>
<scroll-view scroll-y="true" class="scoll-h" >
<view class="item-ans">
<view class="avatar">
<image class="img" src="http://ookzqad11.bkt.clouddn.com/avatar.png"></image>
</view>
<view class="expertInfo">
<view class="name"> Facial expression </view>
<view class="tag"> Well known emotion bloggers </view>
<view class="answerHistory">134 answer ,2234 People have heard of it </view>
</view>
<navigator url="/pages/askExpert/expertDetail" class="askBtn"> ask T2A</navigator>
</view>
</scroll-view>
</swiper-item>
<swiper-item>
<scroll-view scroll-y="true" class="scoll-h" >
<view class="item-ans">
<view class="avatar">
<image class="img" src="http://ookzqad11.bkt.clouddn.com/avatar.png"></image>
</view>
<view class="expertInfo">
<view class="name"> Facial expression </view>
<view class="tag"> Well known emotion bloggers </view>
<view class="answerHistory">134 answer ,2234 People have heard of it </view>
</view>
<navigator url="/pages/askExpert/expertDetail" class="askBtn"> ask T2A</navigator>
</view>
</scroll-view>
</swiper-item>
<swiper-item>
<scroll-view scroll-y="true" class="scoll-h" >
<view class="item-ans">
<view class="avatar">
<image class="img" src="http://ookzqad11.bkt.clouddn.com/avatar.png"></image>
</view>
<view class="expertInfo">
<view class="name"> Facial expression </view>
<view class="tag"> Well known emotion bloggers </view>
<view class="answerHistory">134 answer ,2234 People have heard of it </view>
</view>
<navigator url="/pages/askExpert/expertDetail" class="askBtn"> ask T2A</navigator>
</view>
</scroll-view>
</swiper-item>
</swiper>
</view>
js Join in :
data: {
winHeight:"",// Window height
currentTab:0, // Default the value of the current item
scrollLeft:0, //tab The scroll bar position of the title
currentIndex: 0, // The default is the active item Switch
hideModal:false// mask
},
Partially complete js Code :
// pages/leftSlide/leftSlide.js
const App = getApp()
Page({
data: {
winHeight:"",// Window height
currentTab:0, // Default the value of the current item
scrollLeft:0, //tab The scroll bar position of the title
currentIndex: 0, // The default is the active item Switch
hideModal:false// mask
},
// Scroll to switch label styles
switchTab:function(e){
let that=this;
that.setData({
currentTab:e.detail.current
});
that.checkCor();
},
// Click the title to switch to the current page to change the style
swichNav:function(e){
var cur=e.target.dataset.current;
console.log(cur);
if(this.data.currentTaB==cur){
return false;}
else{
this.setData({
currentTab:cur
})
}
},
// Judge if the current scrolling is more than one screen , Set up tab Title scroll bar .
checkCor:function(){
if (this.data.currentTab>4){
this.setData({
scrollLeft:300
})
}else{
this.setData({
scrollLeft:0
})
}
},
pagechange: function (ee) {
let that=this;
console.log(ee.detail.source)
if ("touch" === ee.detail.source) {
let currentPageIndex = that.data.currentIndex;
currentPageIndex = (currentPageIndex+1) % 2;
that.setData({
currentIndex: currentPageIndex,
})
}
},
// eject 、 Hide the mask layer
show_hideModal:function(){
let that=this;
that.setData({
hideModal:true
})
},
hideModal:function(){
let that=this;
that.setData({
hideModal:false
})
},
//
// Switch
// Switch swiper-item Trigger bindchange event
pagechange: function (e) {
// adopt touch Judge , change tab The subscript value of
if ("touch" === e.detail.source) {
let currentPageIndex = this.data.currentIndex;
currentPageIndex = (currentPageIndex + 1) % 2;
// Get the current index and change it dynamically
this.setData({
currentIndex: currentPageIndex,
})
}
},
// Click on tab Trigger when
titleClick: function (e) {
this.setData({
// Get the current index and change it dynamically
currentIndex: e.currentTarget.dataset.idx
})
},
onLoad: function (options) {
// Page initialization options Parameters for page Jump
var that = this;
// Highly adaptive
wx.getSystemInfo( {
success: function( res ) {
var clientHeight=res.windowHeight,
clientWidth=res.windowWidth,
rpxR=750/clientWidth;
var calc=clientHeight*rpxR-180;
console.log(calc)
that.setData( {
winHeight: calc
});
}
});
},
onReady: function () {
// Page rendering complete
},
onShow: function () {
// Page shows
},
onHide: function () {
// Page hidden
},
onUnload: function () {
// Page closing
}
})
Change the style to the one below
/* Page switching */
Page {
/* Global style */
background: rgb(244, 245, 249);
height: 100%;
position: fixed;
}
.fontColorBox,
.fontColorBox1 {
/* Default color of text */
color: black;
}
.navBox {
/* Top tab Box style */
width: 100%;
height: 80rpx;
background: white;
flex-direction: row;
display: flex;
align-items: center;
justify-content: center;
}
/* the last one tab The style of the title */
/* .navBox view:last-child {
padding-left: 20%;
} */
.titleBox {
width: 100rpx;
/* The style of unselected text */
color: rgb(168, 170, 175);
font-size: 30rpx;
display: flex;
flex-direction: column;
align-items: center;
}
.lineBox,.notLineBox{
/* Check and uncheck the common style of the bottom line */
width: 32rpx;
height: 8rpx;
}
.lineBox {
/* Select the baseline style */
background: rgb(43, 44, 45);
margin-top: 16rpx;
border-radius: 4rpx;
}
.notLineBox {
/* The bottom line style is not selected */
background: transparent;
}
.swiperTtemBox {
/* Bottom content style */
height: 100vh;
overflow: scroll;
margin: 12rpx 0rpx;
background: white;
font-size: 28rpx;
}
/* Page switching */
/* mask */
/* pages/index/components/buy/index.wxss */
.flex {
display: flex;
align-items: center;
}
.box {
position: fixed;
top: 0;
left: 0;
right: 0;
bottom: 0;
z-index: 1000;
width: 100vw;
height: 100vh;
background: rgba(0, 0, 0, 0.5);
display: flex;
flex-direction: column;
}
.empty-box {
flex: 1;
background-color: transparent;
}
/* Content view */
.content {
width: 100vw;
background: rgba(255, 255, 255, 1);
opacity: 1;
border-radius: 20px 20px 0px 0px;
z-index: 1001;
}
/* modal Button */
.button {
width: 100vw;
padding: 4rpx 20rpx 10rpx 40rpx;
}
.button >view {
width: calc(100% - 80rpx);
height: 98rpx;
border-radius: 50rpx;
line-height: 98rpx;
text-align: center;
font-size: 32rpx;
font-family: PingFang SC;
font-weight: bold;
color: rgba(255, 255, 255, 1);
background: yellowgreen;
opacity: 1;
}
/* Internal switch bar */
.tab-h{
height: 80rpx;width: 100%; box-sizing: border-box;overflow: hidden;line-height: 80rpx;background: #F7F7F7; font-size: 16px; white-space: nowrap;position: fixed;top: 0; left: 0; z-index: 99;}
.tab-item{
margin:0 36rpx;display: inline-block;}
.tab-item.active{
color: #4675F9;position: relative;}
.tab-item.active:after{
content: "";display: block;height: 8rpx;width: 52rpx;background: #4675F9;position: absolute; bottom: 0;left: 5rpx;border-radius: 16rpx;}
.item-ans{
width: 100%;display: flex; flex-grow: row no-wrap;justify-content: space-between; padding: 30rpx;box-sizing: border-box; height: 180rpx;align-items: center;border-bottom: 1px solid #F2F2F2;}
.avatar{
width: 100rpx;height: 100rpx;position: relative;padding-right: 30rpx;}
.avatar .img{
width: 100%;height: 100%;}
.avatar .doyen{
width: 40rpx;height: 40rpx;position: absolute;bottom: -2px;right: 20rpx;}
.expertInfo{
font-size: 12px;flex-grow: 2;color: #B0B0B0;line-height: 1.5em;}
.expertInfo .name{
font-size: 16px;color:#000;margin-bottom: 6px;}
.askBtn{
width: 120rpx;height: 60rpx;line-height: 60rpx;text-align: center;font-size: 14px; border-radius: 60rpx;border: 1px solid #4675F9; color:#4675F9;}
.tab-content{
margin-top: 80rpx;}
.scoll-h{
height: 100%;}
All complete code
Finally, the complete code is as follows :
wxml
<!-- Switch -->
<view>
<!-- Tab Layout -->
<view class='navBox'>
<view class='titleBox' bindtap='titleClick' data-idx='0' style="width: 200rpx;">
<text class="{
{0 == currentIndex ? 'fontColorBox' : ''}}"> Android </text>
<hr class="{
{0 == currentIndex ? 'lineBox' : 'notLineBox'}}" />
</view>
<view class='titleBox' bindtap='titleClick' data-idx='1' style="width: 200rpx;">
<text class="{
{1 == currentIndex ? 'fontColorBox1' : ''}}"> Apple </text>
<hr class="{
{1 == currentIndex ? 'lineBox' : 'notLineBox'}} " />
</view>
</view>
<!-- Content layout -->
<swiper class='swiperTtemBox' bindchange='pagechange' current='{
{currentIndex}}'>
<swiper-item class='swiperTtemBox'>
<!-- Android -->
<view >
<scroll-view scroll-x="true" class="tab-h" scroll-left="{
{scrollLeft}}">
<view class="tab-item {
{currentTab==0?'active':''}}" data-current="0" bindtap="swichNav"> hot </view>
<view class="tab-item {
{currentTab==1?'active':''}}" data-current="1" bindtap="swichNav"> Video and sound </view>
<view class="tab-item {
{currentTab==2?'active':''}}" data-current="2" bindtap="swichNav"> read </view>
<view class="tab-item {
{currentTab==3?'active':''}}" data-current="3" bindtap="swichNav"> game </view>
<view class="tab-item {
{currentTab==4?'active':''}}" data-current="4" bindtap="swichNav"> welfare </view>
</scroll-view>
<swiper class="tab-content" current="{
{currentTab}}" duration="300" bindchange="switchTab"
style="height:{
{winHeight}}rpx">
<swiper-item>
<scroll-view scroll-y="true" class="scoll-h" >
<view class="item-ans">
<view class="avatar">
<image class="img" src="https://profile.csdnimg.cn/9/B/A/0_qq_35230125"></image>
</view>
<view class="expertInfo">
<view class="name"> Silhouette Android </view>
<view class="tag">111 People download </view>
<view> This is just a brief introduction , Click for the most details </view>
</view>
<view class="askBtn" bindtap="show_hideModal"> download </view>
<!-- <navigator url="/pages/askExpert/expertDetail" class="askBtn"> ask TA</navigator> -->
</view>
</scroll-view>
</swiper-item>
<swiper-item>
<scroll-view scroll-y="true" class="scoll-h" >
<view class="item-ans">
<view class="avatar">
<image class="img" src="http://ookzqad11.bkt.clouddn.com/avatar.png"></image>
</view>
<view class="expertInfo">
<view class="name"> Facial expression </view>
<view class="tag"> Well known emotion bloggers </view>
<view class="answerHistory">134 answer ,2234 People have heard of it </view>
</view>
<navigator url="/pages/askExpert/expertDetail" class="askBtn"> ask T2A</navigator>
</view>
</scroll-view>
</swiper-item>
<swiper-item>
<scroll-view scroll-y="true" class="scoll-h" >
<view class="item-ans">
<view class="avatar">
<image class="img" src="http://ookzqad11.bkt.clouddn.com/avatar.png"></image>
</view>
<view class="expertInfo">
<view class="name"> Facial expression </view>
<view class="tag"> Well known emotion bloggers </view>
<view class="answerHistory">134 answer ,2234 People have heard of it </view>
</view>
<navigator url="/pages/askExpert/expertDetail" class="askBtn"> ask T2A</navigator>
</view>
</scroll-view>
</swiper-item>
<swiper-item>
<scroll-view scroll-y="true" class="scoll-h" >
<view class="item-ans">
<view class="avatar">
<image class="img" src="http://ookzqad11.bkt.clouddn.com/avatar.png"></image>
</view>
<view class="expertInfo">
<view class="name"> Facial expression </view>
<view class="tag"> Well known emotion bloggers </view>
<view class="answerHistory">134 answer ,2234 People have heard of it </view>
</view>
<navigator url="/pages/askExpert/expertDetail" class="askBtn"> ask T2A</navigator>
</view>
</scroll-view>
</swiper-item>
<swiper-item>
<scroll-view scroll-y="true" class="scoll-h" >
<view class="item-ans">
<view class="avatar">
<image class="img" src="http://ookzqad11.bkt.clouddn.com/avatar.png"></image>
</view>
<view class="expertInfo">
<view class="name"> Facial expression </view>
<view class="tag"> Well known emotion bloggers </view>
<view class="answerHistory">134 answer ,2234 People have heard of it </view>
</view>
<navigator url="/pages/askExpert/expertDetail" class="askBtn"> ask T2A</navigator>
</view>
</scroll-view>
</swiper-item>
</swiper>
</view>
<!-- Android -->
</swiper-item>
<swiper-item class='swiperTtemBox'>
<view> Activity content </view>
</swiper-item>
</swiper>
</view>
<!-- Switch -->
<!-- Popup -->
<!--pages/index/components/buy/index.wxml-->
<view class="box" hidden="{
{!hideModal}}">
<view class="empty-box" bindtap="hideModal" id="empty-box"></view>
<scroll-view scroll-y style="max-height:80vh;">
<view class="content" style="transform:translateY({
{translateY}}px);" animation="{
{animate}}">
<!-- boll -->
<view style="height: 750rpx;display: flex;flex-direction: column;align-items: center;">
<view style="height: 750rpx;width: 700rpx;display: flex;flex-direction: column;align-items: center;padding-top: 10rpx;">
<!-- Icon icon -->
<view style="width: 100rpx;height: 100rpx;border-radius: 10rpx;">
<image src="http://pic.2265.com/upload/2017-5/2017515111376293.png" style="width: 100rpx;height: 100rpx;"></image>
</view>
<view style="width: 730rpx;height: 500rpx;">
<text decode="{
{true}}" style="width: 730rpx;height: 400rpx;"> 
    ️️️️️️ 🥳🥳🥳 Thousands of people , Thank you for reading my article at this moment , Thanks for watching , Hello, everyone , Welcome to the artificial intelligence exchange group ( Watch my news ), More peripheral benefits are waiting for you 🥳🥳🥳 Welcome to subscribe to this column or follow me , Let's work together to solve an algorithm problem every day ️️️ Last , I hope my article can be helpful to your !</text>
</view>
</view>
</view>
<!-- Button -->
<view class="button" bindtap="confirm">
<view> confirm </view>
</view>
</view>
</scroll-view>
</view>
js
// pages/leftSlide/leftSlide.js
const App = getApp()
Page({
data: {
winHeight:"",// Window height
currentTab:0, // Default the value of the current item
scrollLeft:0, //tab The scroll bar position of the title
currentIndex: 0, // The default is the active item Switch
hideModal:false// mask
},
// Scroll to switch label styles
switchTab:function(e){
let that=this;
that.setData({
currentTab:e.detail.current
});
that.checkCor();
},
// Click the title to switch to the current page to change the style
swichNav:function(e){
var cur=e.target.dataset.current;
console.log(cur);
if(this.data.currentTaB==cur){
return false;}
else{
this.setData({
currentTab:cur
})
}
},
// Judge if the current scrolling is more than one screen , Set up tab Title scroll bar .
checkCor:function(){
if (this.data.currentTab>4){
this.setData({
scrollLeft:300
})
}else{
this.setData({
scrollLeft:0
})
}
},
pagechange: function (ee) {
let that=this;
console.log(ee.detail.source)
if ("touch" === ee.detail.source) {
let currentPageIndex = that.data.currentIndex;
currentPageIndex = (currentPageIndex+1) % 2;
that.setData({
currentIndex: currentPageIndex,
})
}
},
// eject 、 Hide the mask layer
show_hideModal:function(){
let that=this;
that.setData({
hideModal:true
})
},
hideModal:function(){
let that=this;
that.setData({
hideModal:false
})
},
//
// Switch
// Switch swiper-item Trigger bindchange event
pagechange: function (e) {
// adopt touch Judge , change tab The subscript value of
if ("touch" === e.detail.source) {
let currentPageIndex = this.data.currentIndex;
currentPageIndex = (currentPageIndex + 1) % 2;
// Get the current index and change it dynamically
this.setData({
currentIndex: currentPageIndex,
})
}
},
// Click on tab Trigger when
titleClick: function (e) {
this.setData({
// Get the current index and change it dynamically
currentIndex: e.currentTarget.dataset.idx
})
},
onLoad: function (options) {
// Page initialization options Parameters for page Jump
var that = this;
// Highly adaptive
wx.getSystemInfo( {
success: function( res ) {
var clientHeight=res.windowHeight,
clientWidth=res.windowWidth,
rpxR=750/clientWidth;
var calc=clientHeight*rpxR-180;
console.log(calc)
that.setData( {
winHeight: calc
});
}
});
},
onReady: function () {
// Page rendering complete
},
onShow: function () {
// Page shows
},
onHide: function () {
// Page hidden
},
onUnload: function () {
// Page closing
}
})
cs
/* Page switching */
Page {
/* Global style */
background: rgb(244, 245, 249);
height: 100%;
position: fixed;
}
.fontColorBox,
.fontColorBox1 {
/* Default color of text */
color: black;
}
.navBox {
/* Top tab Box style */
width: 100%;
height: 80rpx;
background: white;
flex-direction: row;
display: flex;
align-items: center;
justify-content: center;
}
/* the last one tab The style of the title */
/* .navBox view:last-child {
padding-left: 20%;
} */
.titleBox {
width: 100rpx;
/* The style of unselected text */
color: rgb(168, 170, 175);
font-size: 30rpx;
display: flex;
flex-direction: column;
align-items: center;
}
.lineBox,.notLineBox{
/* Check and uncheck the common style of the bottom line */
width: 32rpx;
height: 8rpx;
}
.lineBox {
/* Select the baseline style */
background: rgb(43, 44, 45);
margin-top: 16rpx;
border-radius: 4rpx;
}
.notLineBox {
/* The bottom line style is not selected */
background: transparent;
}
.swiperTtemBox {
/* Bottom content style */
height: 100vh;
overflow: scroll;
margin: 12rpx 0rpx;
background: white;
font-size: 28rpx;
}
/* Page switching */
/* mask */
/* pages/index/components/buy/index.wxss */
.flex {
display: flex;
align-items: center;
}
.box {
position: fixed;
top: 0;
left: 0;
right: 0;
bottom: 0;
z-index: 1000;
width: 100vw;
height: 100vh;
background: rgba(0, 0, 0, 0.5);
display: flex;
flex-direction: column;
}
.empty-box {
flex: 1;
background-color: transparent;
}
/* Content view */
.content {
width: 100vw;
background: rgba(255, 255, 255, 1);
opacity: 1;
border-radius: 20px 20px 0px 0px;
z-index: 1001;
}
/* modal Button */
.button {
width: 100vw;
padding: 4rpx 20rpx 10rpx 40rpx;
}
.button >view {
width: calc(100% - 80rpx);
height: 98rpx;
border-radius: 50rpx;
line-height: 98rpx;
text-align: center;
font-size: 32rpx;
font-family: PingFang SC;
font-weight: bold;
color: rgba(255, 255, 255, 1);
background: yellowgreen;
opacity: 1;
}
/* Internal switch bar */
.tab-h{
height: 80rpx;width: 100%; box-sizing: border-box;overflow: hidden;line-height: 80rpx;background: #F7F7F7; font-size: 16px; white-space: nowrap;position: fixed;top: 0; left: 0; z-index: 99;}
.tab-item{
margin:0 36rpx;display: inline-block;}
.tab-item.active{
color: #4675F9;position: relative;}
.tab-item.active:after{
content: "";display: block;height: 8rpx;width: 52rpx;background: #4675F9;position: absolute; bottom: 0;left: 5rpx;border-radius: 16rpx;}
.item-ans{
width: 100%;display: flex; flex-grow: row no-wrap;justify-content: space-between; padding: 30rpx;box-sizing: border-box; height: 180rpx;align-items: center;border-bottom: 1px solid #F2F2F2;}
.avatar{
width: 100rpx;height: 100rpx;position: relative;padding-right: 30rpx;}
.avatar .img{
width: 100%;height: 100%;}
.avatar .doyen{
width: 40rpx;height: 40rpx;position: absolute;bottom: -2px;right: 20rpx;}
.expertInfo{
font-size: 12px;flex-grow: 2;color: #B0B0B0;line-height: 1.5em;}
.expertInfo .name{
font-size: 16px;color:#000;margin-bottom: 6px;}
.askBtn{
width: 120rpx;height: 60rpx;line-height: 60rpx;text-align: center;font-size: 14px; border-radius: 60rpx;border: 1px solid #4675F9; color:#4675F9;}
.tab-content{
margin-top: 80rpx;}
.scoll-h{
height: 100%;}
summary
That's what we're sharing today !!
边栏推荐
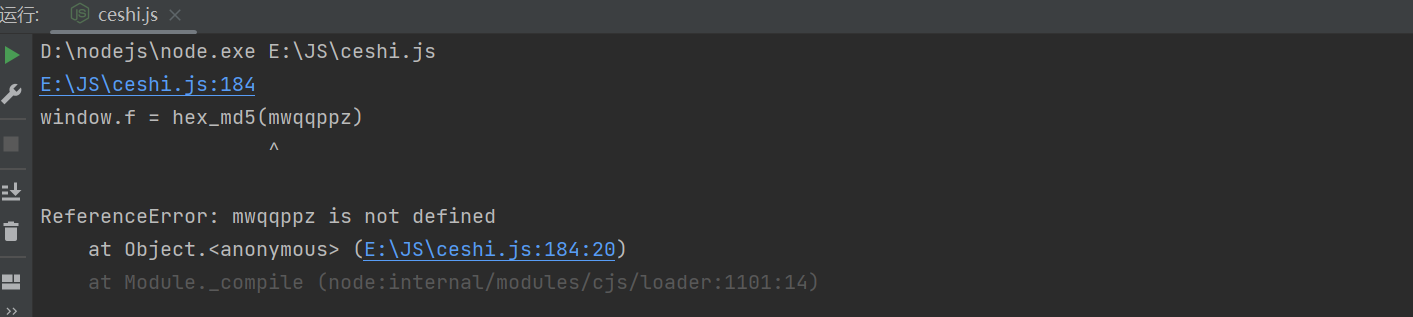
- JS reverse tutorial second issue - Ape anthropology first question
- sql 里面使用中文字符判断有问题,哪位遇到过?比如value&lt;&gt;`无`
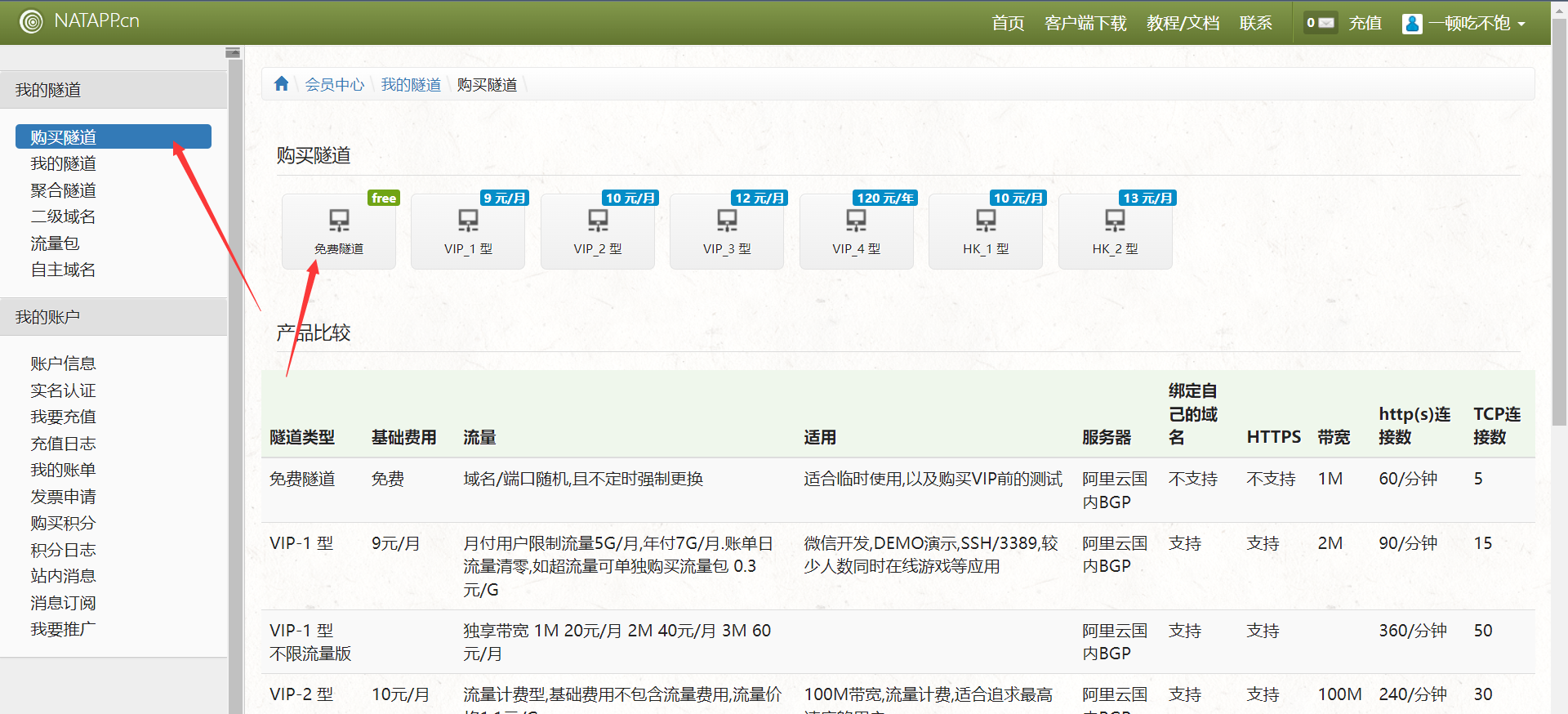
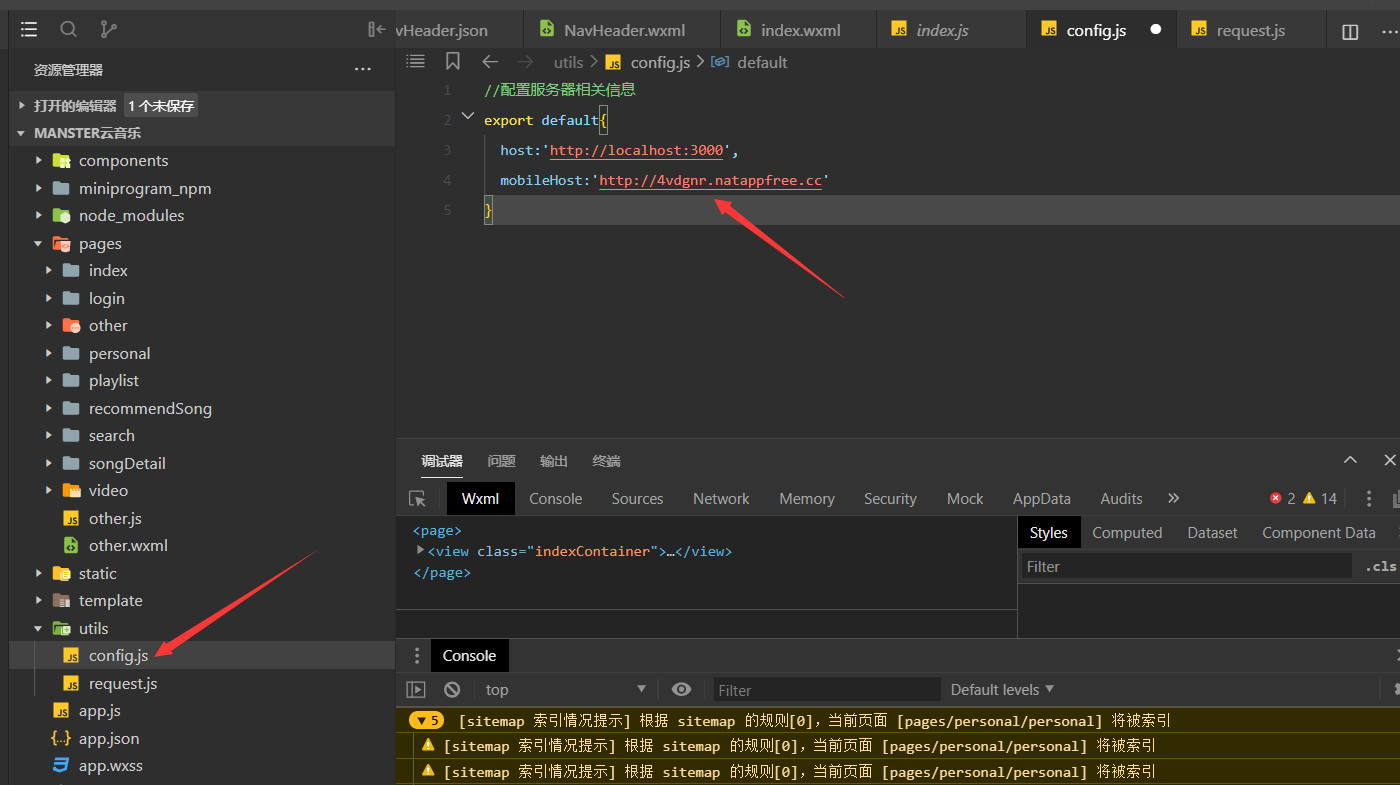
- Natapp intranet penetration
- CSDN salary increase technology - learn about the use of several common logic controllers of JMeter
- Upload taro pictures to Base64
- C# Socke 服务器,客户端,UDP
- shake数据库中怎么使用Mongo-shake实现MongoDB的双向同步啊?
- Sqlplus garbled code problem, find the solution
- Unity uses mesh to realize real-time point cloud (II)
- csdn涨薪技术-浅学Jmeter的几个常用的逻辑控制器使用
猜你喜欢

沙龙预告|GameFi 领域的瓶颈和解决方案

Flex flexible layout

Basic use of JMeter to proficiency (I) creation and testing of the first task thread from installation

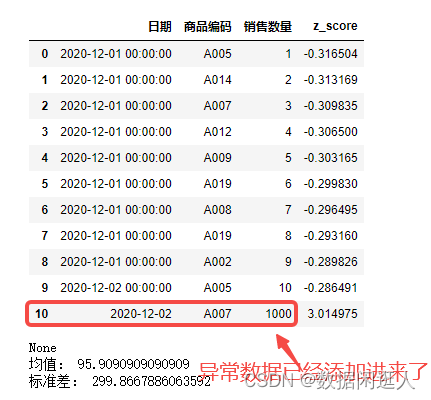
数据建模中利用3σ剔除异常值进行数据清洗
![[bw16 application] Anxin can realize mqtt communication with bw16 module / development board at instruction](/img/7f/d0917366c68865222154d82b9e7b40.png)
[bw16 application] Anxin can realize mqtt communication with bw16 module / development board at instruction

NATAPP内网穿透

AI从感知走向智能认知

Netease Cloud Wechat applet

JS reverse tutorial second issue - Ape anthropology first question

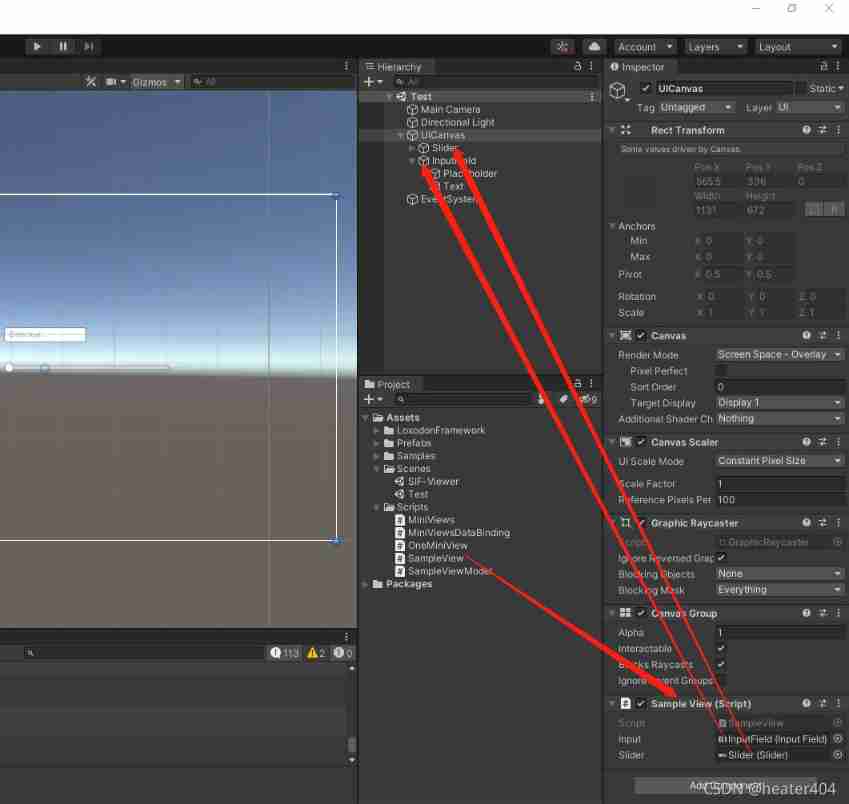
Loxodonframework quick start
随机推荐
flex弹性布局
小程序滑动、点击切换简洁UI
Main (argc, *argv[]) details
请教个问题,我用sql-client起了个同步任务,从MySQL同步到ADB,历史数据有正常同步过去
Software modeling and analysis
Selenium+bs4 parsing +mysql capturing BiliBili Tarot data
PostgreSQL reports an error when creating a trigger,
Sqlplus garbled code problem, find the solution
小程序实现页面多级来回切换支持滑动和点击操作
csdn涨薪技术-浅学Jmeter的几个常用的逻辑控制器使用
js逆向教程第二发-猿人学第一题
H5 web player easyplayer How does JS realize live video real-time recording?
Difference between process and thread
进程和线程的区别
Information Security Experiment 2: using x-scanner scanning tool
Thinkphp3.2 information disclosure
Deep understanding of UDP, TCP
C# XML的应用
CSDN salary increase technology - learn about the use of several common logic controllers of JMeter
4、 Fundamentals of machine learning
