当前位置:网站首页>小程序滑动、点击切换简洁UI
小程序滑动、点击切换简洁UI
2022-07-07 07:08:00 【德宏大魔王】
系列文章目录
【零基础微信小程序入门开发】小程序介绍及环境搭建
【零基础微信小程序入门开发】配置小程序
【零基础微信小程序入门开发】小程序框架一
【零基础微信小程序入门开发】小程序框架二
【零基础微信小程序入门开发】基础能力(一)
【零基础微信小程序入门开发】基础能力(二)
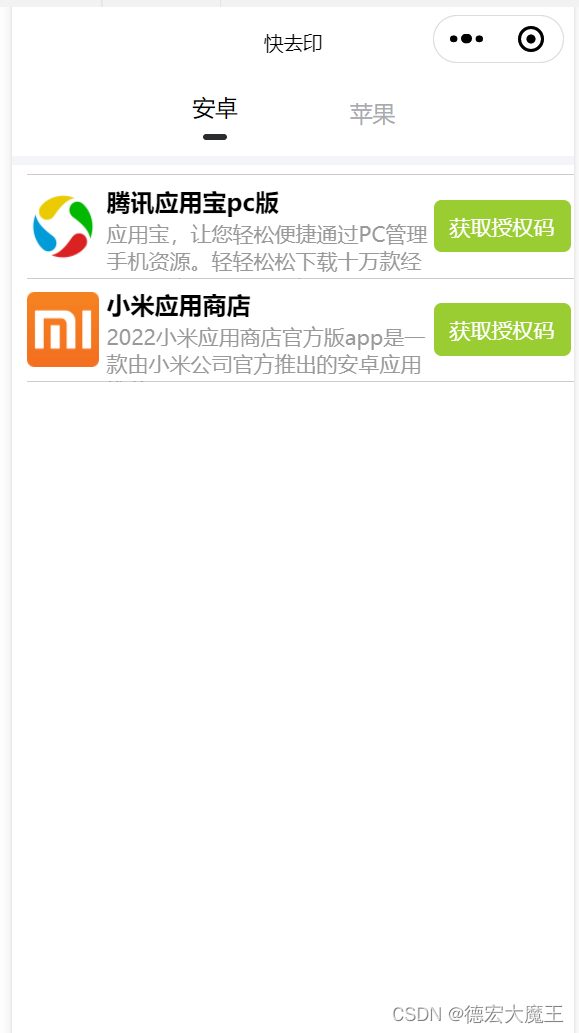
小程序滑动、点击切换简洁UI
开发遇到了,就简单的记录下,小程序滑动或者点击切换样式

这里不做演示了,直接上代码
wxml
<view>
<!-- Tab布局 -->
<view class='navBox'>
<view class='titleBox' bindtap='titleClick' data-idx='0'>
<text class="{
{0 == currentIndex ? 'fontColorBox' : ''}}">安卓</text>
<hr class="{
{0 == currentIndex ? 'lineBox' : 'notLineBox'}}" />
</view>
<view class='titleBox' bindtap='titleClick' data-idx='1'>
<text class="{
{1 == currentIndex ? 'fontColorBox1' : ''}}">苹果</text>
<hr class="{
{1 == currentIndex ? 'lineBox' : 'notLineBox'}} " />
</view>
</view>
<!-- 内容布局 -->
<swiper class='swiperTtemBox' bindchange='pagechange' current='{
{currentIndex}}'>
<swiper-item class='swiperTtemBox'>
<view>内容1</view>
</swiper-item>
<swiper-item class='swiperTtemBox'>
<view>内容2</view>
</swiper-item>
</swiper>
</view>
js
const app = getApp()
Page({
data: {
currentIndex: 0, //默认第一个
},
pagechange: function (ee) {
if ("touch" === ee.detail.source) {
let currentPageIndex = this.data.currentIndex;
currentPageIndex = (currentPageIndex + 1) % 2;
this.setData({
currentIndex: currentPageIndex,
})
}
},
//点击tab时触发
titleClick: function (e) {
this.setData({
//拿到当前索引并动态改变
currentIndex: e.currentTarget.dataset.idx
})
},
})
需要写的代码放在内容1替换即可,即可实现轻松的点击或者滑动切换窗口,js数据交互统一处理即可,同一加载只是显示的排版布局而已,其他一样的
️️️️️️ 🥳🥳🥳 茫茫人海千千万万,感谢这一刻你看到了我的文章,感谢观赏,大家好呀,欢迎加入人工智能交流群(看我的动态),更多周边福利等你🥳🥳🥳
欢迎订阅本专栏或者关注我,大家一起努力每天一题算法题
️️️ 最后,希望我的这篇文章能对你的有所帮助!
愿自己还有你在未来的日子,保持学习,保持进步,保持热爱,奔赴山海! ️️️
边栏推荐
- [bw16 application] Anxin can realize mqtt communication with bw16 module / development board at instruction
- How to become a senior digital IC Design Engineer (5-3) theory: ULP low power design technology (Part 2)
- Information Security Experiment 4: implementation of IP packet monitoring program
- IIS redirection redirection appears eurl axd
- 软件建模与分析
- Can flycdc use SqlClient to specify mysqlbinlog ID to execute tasks
- NATAPP内网穿透
- Jenkins automated email
- 消费互联网的产业链其实是很短的,它仅仅承接平台上下游的对接和撮合的角色
- Jmeters use
猜你喜欢
![[4g/5g/6g topic foundation-146]: Interpretation of white paper on 6G overall vision and potential key technologies-1-overall vision](/img/fd/5e8f74da25d9c5f7bd69dd1cfdcd61.png)
[4g/5g/6g topic foundation-146]: Interpretation of white paper on 6G overall vision and potential key technologies-1-overall vision

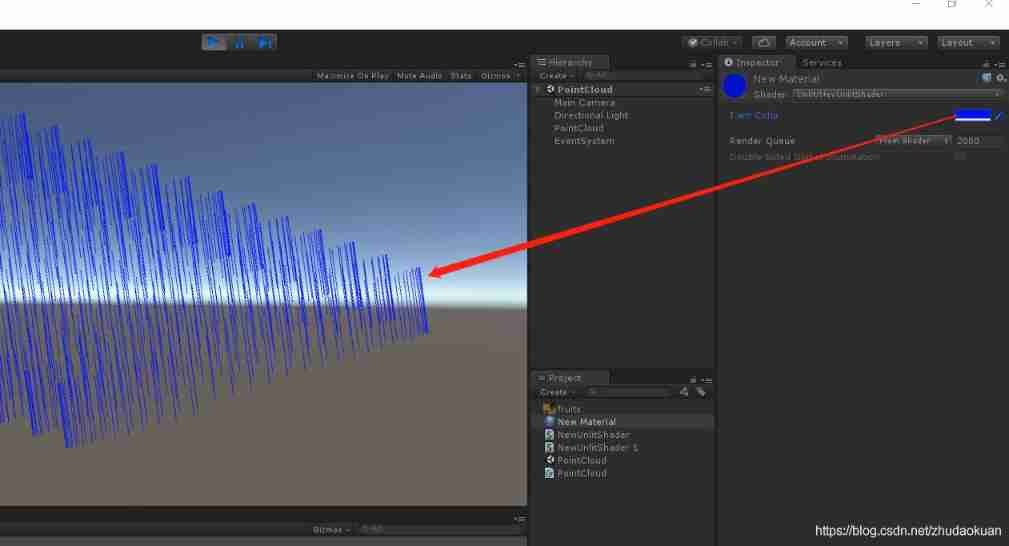
ComputeShader

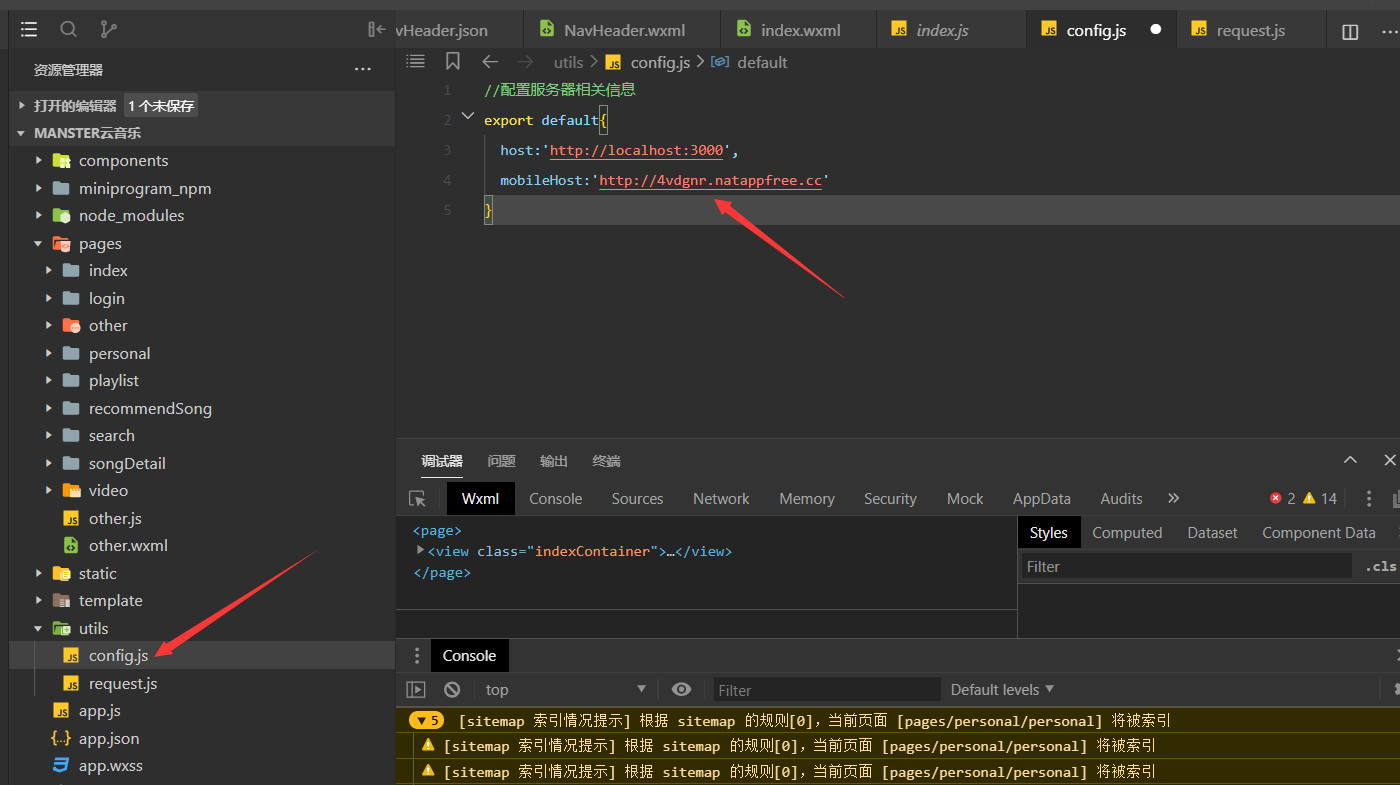
Netease cloud wechat applet

Netease Cloud Wechat applet

Huawei HCIP - datacom - Core 03 jours

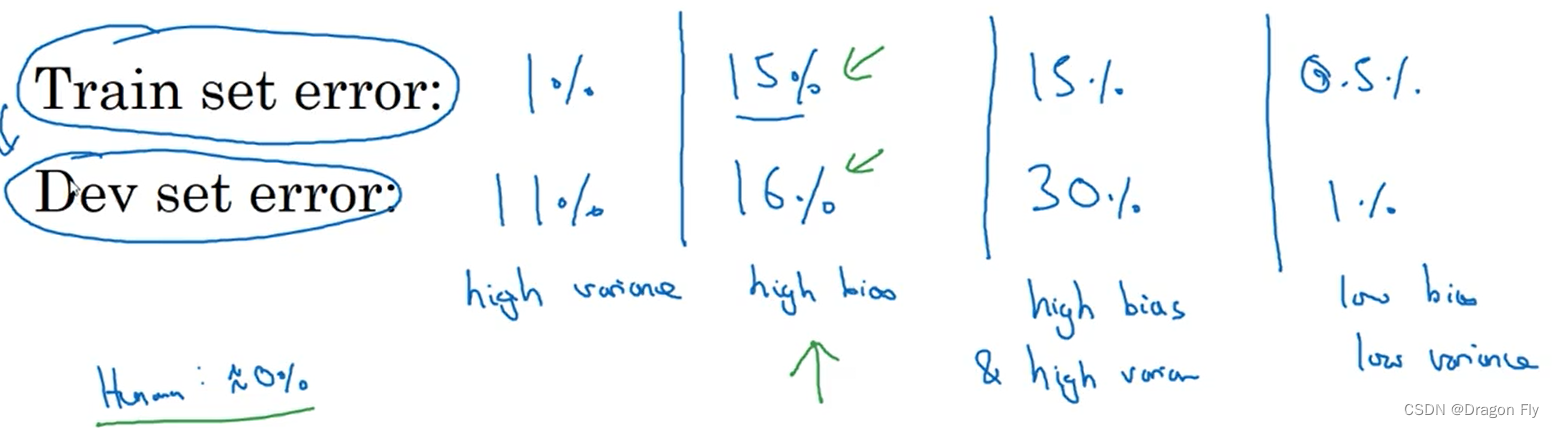
4、 Fundamentals of machine learning

網易雲微信小程序

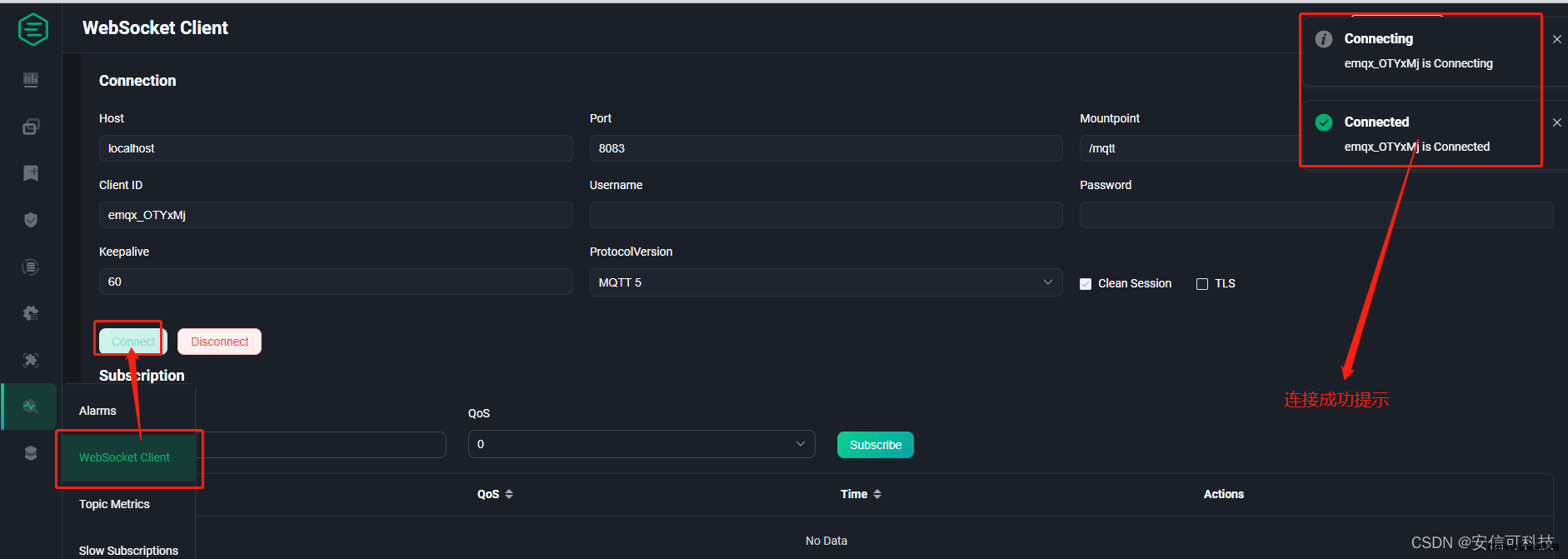
【BW16 应用篇】安信可BW16模组/开发板AT指令实现MQTT通讯

Unity shader (to achieve a simple material effect with adjustable color attributes only)

Over 100000 words_ Ultra detailed SSM integration practice_ Manually implement permission management
随机推荐
Regular matching starts with XXX and ends with XXX
AI从感知走向智能认知
Huawei HCIP - datacom - Core 03 jours
What is MD5
SiteMesh getting started example
asp. How to call vb DLL function in net project
Lesson 1: finding the minimum of a matrix
CMD startup software passes in parameters with spaces
Can flycdc use SqlClient to specify mysqlbinlog ID to execute tasks
Netease cloud wechat applet
IIS faked death this morning, various troubleshooting, has been solved
章鱼未来之星获得25万美金奖励|章鱼加速器2022夏季创业营圆满落幕
Dynamics 365Online ApplicationUser创建方式变更
Windows starts redis service
Database multi table Association query problem
数据库多表关联查询问题
Jenkins modifies the system time
H5 web player easyplayer How does JS realize live video real-time recording?
进程间的通信方式
flex弹性布局
