当前位置:网站首页>响应式布局经典范例——巨幅背景大标题
响应式布局经典范例——巨幅背景大标题
2022-08-03 08:36:00 【朝阳39】
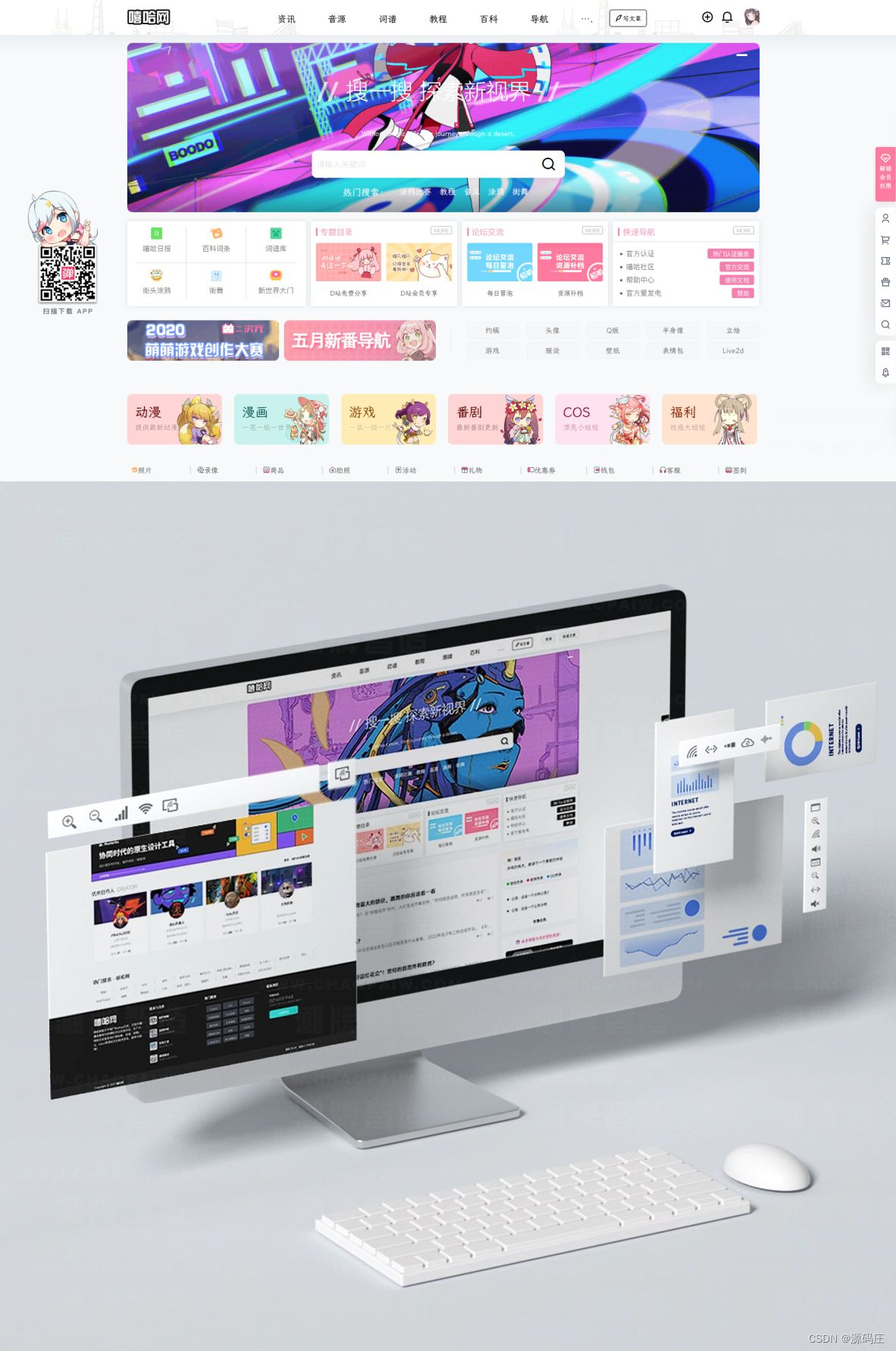
效果如下
电脑浏览器最大时的效果:
电脑浏览器窗口变窄的效果:
电脑浏览器窗口最窄的效果:
手机上的效果:

完整范例代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>巨幅标题效果演示</title>
</head>
<body>
<header>
<div class="header-text-container">
<h1 class="header-article_title">你不知道的水杉</h1>
<time class="header-article_pub">2015年3月10日</time>
</div>
</header>
<article>
水杉(学名:Metasequoia glyptostroboides Hu & W. C.
Cheng):裸子植物杉科。落叶乔木,小枝对生,下垂。叶线形,交互对生,假二列成羽状复叶状,长1-1.7厘米,下面两侧有4-8条气孔线。雌雄同株。球果下垂,近球形,微具4棱,长1.8-2.5厘米,有长柄;种鳞木质,盾形,每种鳞具5-9种子,种子扁平,周围具窄翅。
水杉属在中生代白垩纪和新生代约有6-7种,过去认为早已绝灭,1941年中国植物学者在湖北利川谋道镇(当时四川万县磨刀溪)首次发现这一闻名中外古老珍稀孑遗树种。据近年调查,重庆万州、重庆石柱县、湖北利川和湖南龙山、桑植均发现300余年的巨树。
水杉适应性强,喜湿润生长快,北京以南各地均有栽培。材质轻软,可供建筑、板料、造纸等用;树姿优美,为庭园观赏树。
</article>
<style> html, body {
margin: 0; padding: 0; } header {
display: block; font-size: 1.125rem; /* 18px / 16px = 1.125 */ font-weight: 700; height: 500px; /* 样式回滚 */ height: 80vh; /* 如果浏览器不支持vh单位,则上面的500px可生效 */ min-height: 500px; max-height: 1080px; background: url("./水杉林.jpeg"); background-position: 50% 0; background-repeat: no-repeat; /* 设置容器background-size属性为cover,意为保持在图片长宽比的基础上缩放背景图像,使其尽可能完整地覆盖背景 */ background-size: cover; /* 弹性布局实现标题在背景图片中垂直居中 */ display: flex; flex-direction: column; justify-content: center; } .header-text-container {
text-align: center; color: white; /* 一定的文字阴影,使文字更加立体 */ text-shadow: 1px 1px 4px rgba(34, 34, 34, 0.6); } .header-article_title {
font-size: 2em; /* 80px / 40px = 2 */ } .header-article_pub {
display: block; font-size: 1em; /* 40px / 40px = 1 */ } @media all and (min-width: 480px) {
header {
font-size: 2.5rem; /* 40px / 16px = 2.5 */ } } /* 移动优先: 默认在移动设备上, 内边距为20px。 字体大小,行高,最大宽度等可以继续在后面的样式中沿用 */ article {
font-size: 1rem; line-height: 1.625rem; /* 26px / 16px = 1.625 */ max-width: 42.8125em; /* 685px / 16px = 42.8125em */ margin: 0 auto; box-sizing: border-box; padding: 1.25em; /* 20px / 16px = 1.25 */ } /* 当页面宽度在685px与600px之间时 调整内边距宽度为40px; */ @media all and (min-width: 600px) and (max-width: 685px) {
article {
padding: 2.5em; /* 40px / 16px = 2.5 */ } } /* 当页面宽度大于或等于685px(符合最佳宽度条件) 将内边距设为0 */ @media all and (min-width: 685px) {
article {
padding: 0; margin-top: 2.5em; /* 40px / 16px = 2.5 */ } } </style>
</body>
</html>
边栏推荐
猜你喜欢

WordPress主题-B2美化通用子主题商业运营版

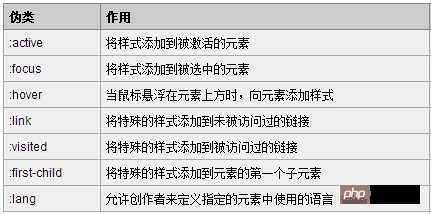
What are pseudo-classes and pseudo-elements?The difference between pseudo-classes and pseudo-elements

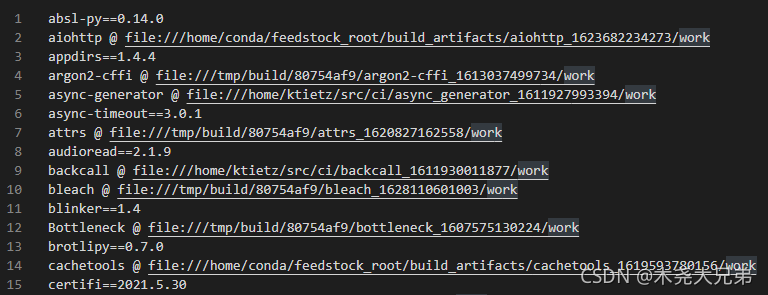
使用pipreqs导出项目所需的requirements.txt(而非整个环境)

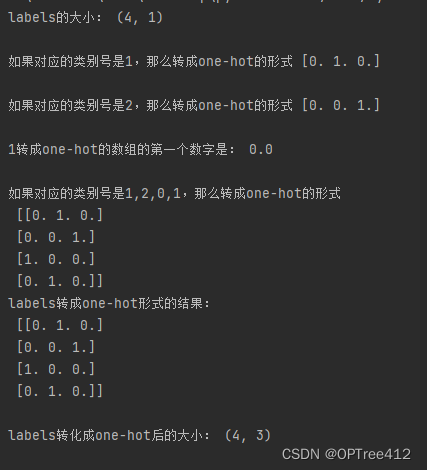
pytorch one-hot tips

WPF 学习笔记《WPF样式基础》

sqlite 日期字段加一天

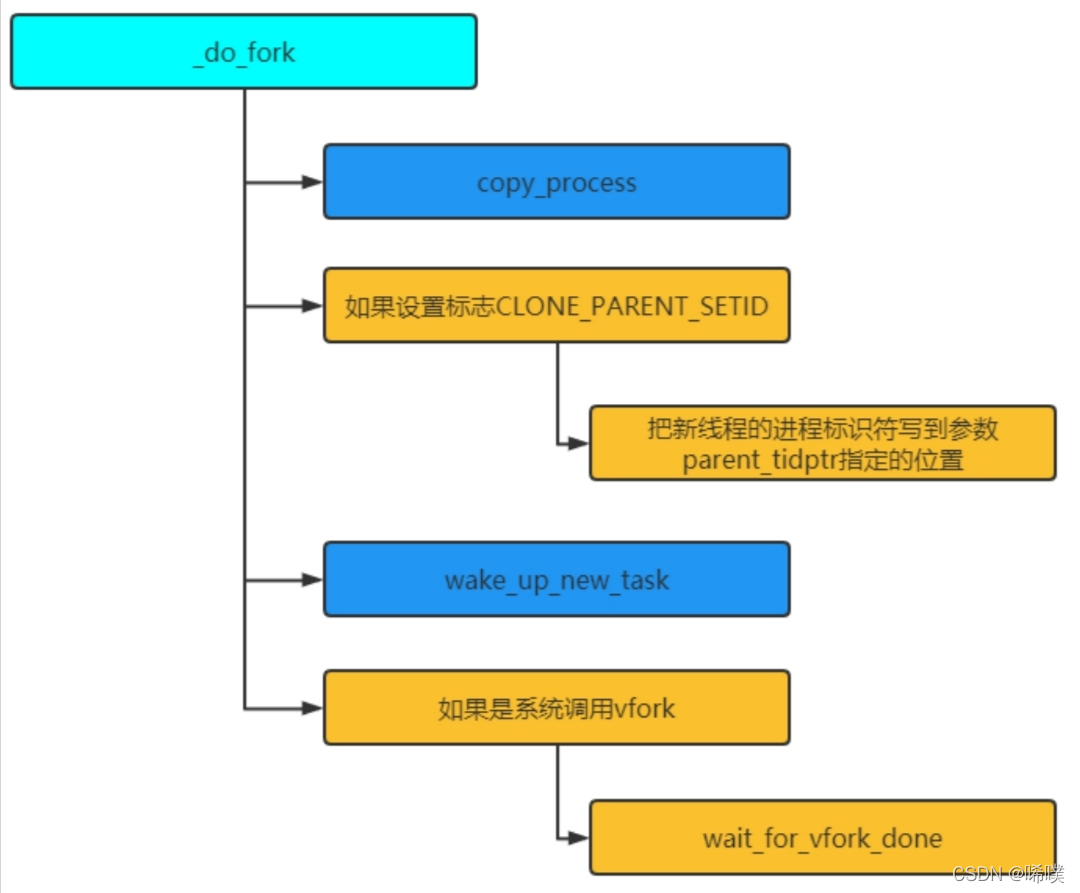
进程的创建

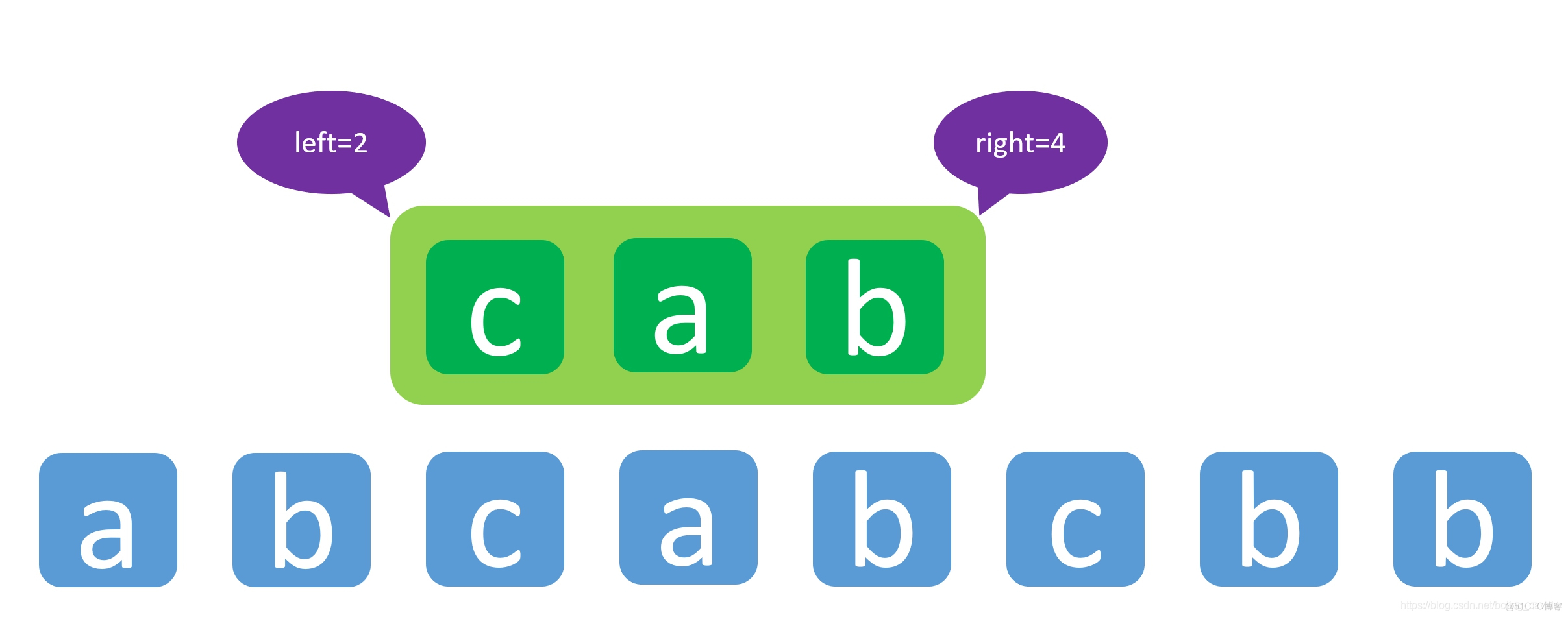
LeetCode第三题(Longest Substring Without Repeating Characters)三部曲之二:编码实现

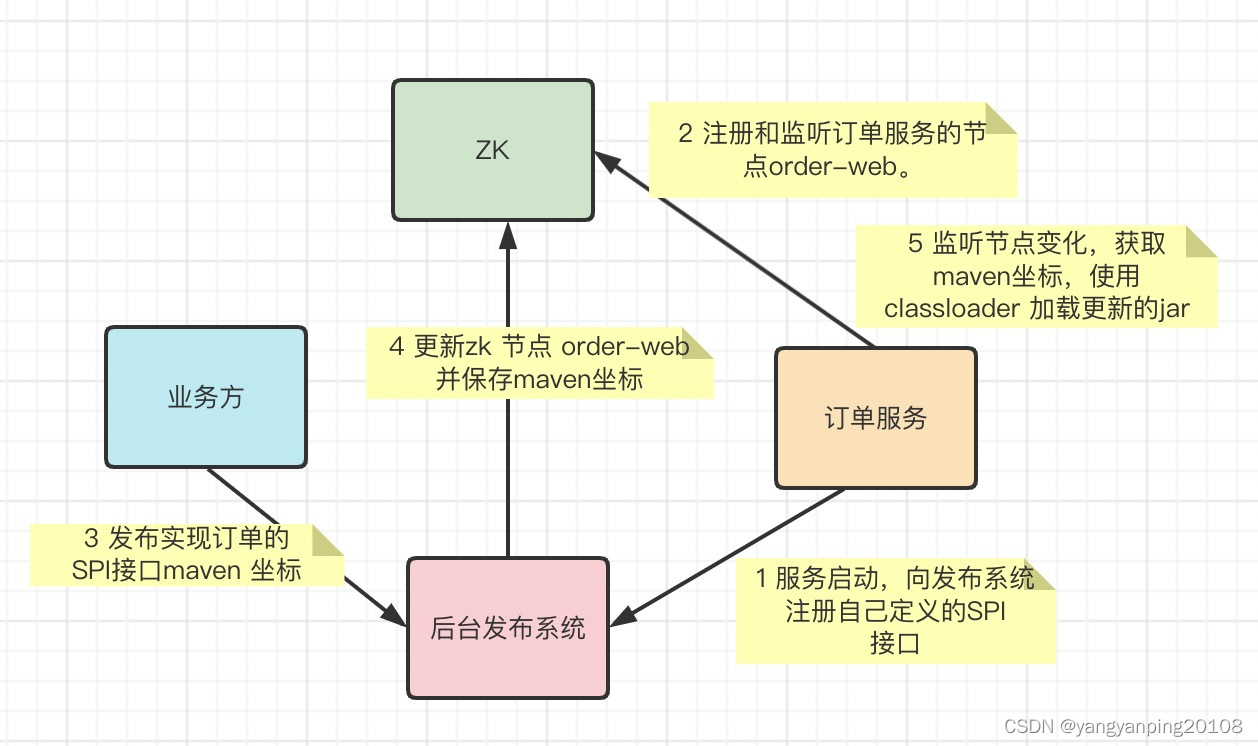
热部署系统实现

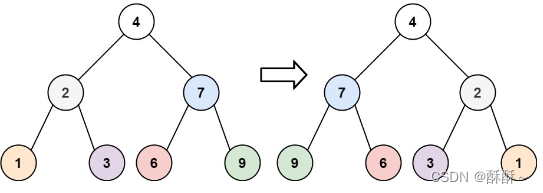
【LeetCode】226.翻转二叉树
随机推荐
【TPC-DS】DF的SQL(Data Maintenance部分)
scala 并行集合、并行并发、线程安全问题、ThreadLocal
开发工具之版本控制
数仓4.0(二)------ 业务数据采集平台
swiper分类菜单双层效果demo(整理)
内存模型之可见性
基于SSM开发的的小区物业管理系统小程序源码
AI mid-stage sequence labeling task: three data set construction process records
英文语法-状语从句
Charles packet capture tool learning record
NFT到底有哪些实际用途?
How does Mysql query two data tables for the same fields in two tables at the same time
MySQL1
流行和声基础大笔记
获取JDcookie的方法
FusionAccess软件架构、FusionAccess必须配置的四个组件、桌面发放流程、虚拟机组类型、桌面组类型
RViz报错: Error subscribing: Unable to load plugin for transport ‘compressed‘解决方法
Exception: Dataset not found.解决办法
QT中线程调用GUI主线程控件的问题
图解Kernel Device Tree(设备树)的使用