当前位置:网站首页>Qt | 设置部件大小 sizeHint、minimumSizeHint、sizePolicy、stretch factor
Qt | 设置部件大小 sizeHint、minimumSizeHint、sizePolicy、stretch factor
2022-08-02 14:41:00 【华为云】
环境: Qt Creator5.5.1
sizeHint:大小提示
sizeHint 属性保存了部件的建议大小,对于不同的部件,默认拥有不同的 sizeHint;同一部件的 sizeHint 也有可能不同,大小随着部件内容的变化而变化。minimumSizeHint:最小大小提示
minimumSizeHint 保存了一个建议的最小大小提示,一般在布局中起作用。sizePolicy:大小策略
sizePolicy 保存了部件的默认布局行为,在水平和垂直两个方向分别起作用,控制着部件在布局管理器中的大小变化行为。说明部件在布局管理中的缩放方式。取值有:
Fixed:固定的;部件无法伸缩,它的大小只能是 sizeHint()的值。
Minimum:sizeHint()给部件设置一个最小值,部件最小不能小于这个值,但是部件可以被拉伸。
Maximum:sizeHint()给部件设置一个最大值,部件最大不能大于这个值,但是部件可以被压缩。
Preferred:优先的;sizeHint()提供给部件一个最佳大小,但是可以改变,可以拉伸或压缩。
Expanding:扩大的;sizeHint()提供给部件一个合适大小,部件可以被压缩,但是部件更倾向于被拉伸来获得更大的大小。
MinimumExpanding:sizeHint()提供给部件的大小是最小值,部件倾向于被拉伸来获得更大的大小。
Ignord:sizeHint()的值被忽略,部件将尽可能的被拉伸来获取更大的大小。
sizePolicy(大小策略)与 sizeHint(大小提示)的值是有关系的。
举例:
在 Qt Desiner 中拖一个 Spacer 出来,设置 Spacer 的 sizeHint 的宽度为 200,但是界面上的 Spacer 的宽度没有达到 200。可以看到这时它的 sizeType 属性设置的是 Expanding。
如果将它更改为 Fixed,这样界面上的 Spacer 马上变宽了,现在它的实际高度才是 sizeHint 的高度。
- stretch factor:伸缩因子
stretch factor 是用来设置部件间的比例的。图中 widget_title 是一个水平布局的 QWidget,其中有四个部件:
所以在它的属性栏中的 layoutStretch 属性中就有四个数字,“0,0,0,0”
这四个数字代表了四个部件的宽度比例为 1:1:1:1,我们可以修改部件之间的比例关系,选中比例值,将值改为:“2,1,1,1”,这时,第一个部件就是其他三个部件的 2 倍宽度。
边栏推荐
- Mechanical keyboard failure
- Vest bag access process record
- PAT Class A 1078 Hash
- 【 Leetcode string, the string transform/hexadecimal conversion 】 HJ1. The length of the string last word HJ2. Calculation of a certain number of characters appear HJ30. String merging processing
- 程序员开发效率神器汇总!
- vite.config.ts 引入 `path` 模块注意点!
- CNN鲜花分类
- 2022-07-09 第五小组 瞒春 学习笔记
- 2022 Low Voltage Electrician Exam Questions and Online Mock Exam
- ELK日志分析系统
猜你喜欢
随机推荐
【无标题】
Selenium元素定位方法总结
单例模式(singleton pattern)
codeforces Linova and Kingdom
初入c语言
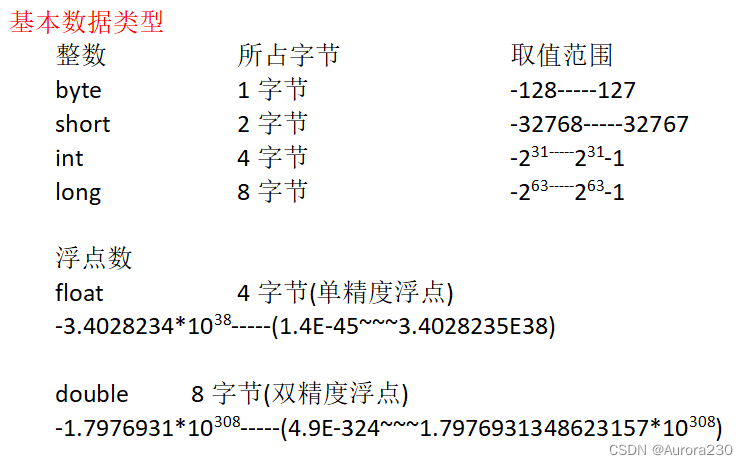
为什么四个字节的float表示的范围比八个字节的long要广?
公司最大的内卷,是“管理错位”
A status code, and access baidu process
状态码以及访问百度过程
Reading is the cheapest and noblest
两分钟录音就可秒变语言通!火山语音音色复刻技术如何修炼而成?
第四章-4.1-最大子数组问题
setTimeout与setInterval的区别
多线程------实际篇
PAT甲级 1019 普通回文数
Typora永久使用,彻底解决This beta version of Typora is expired.
【无标题】
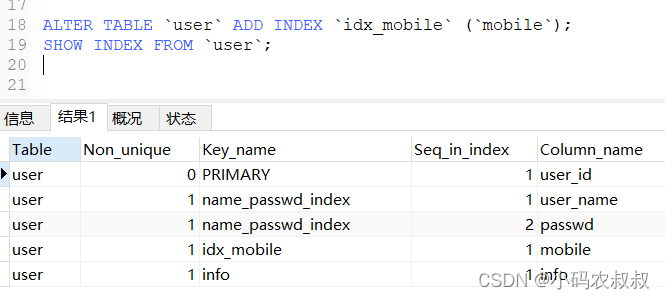
mysql 自动添加创建时间、更新时间
MySQL----多表查询
QT基础第四天(4)qt事件机制:事件基础概念,常见事件机制,事件处理以及事件的重写