当前位置:网站首页>【Antd踩坑】Antd Form 配合Input.Group时出现Form.Item所占据的高度不对
【Antd踩坑】Antd Form 配合Input.Group时出现Form.Item所占据的高度不对
2022-07-04 12:48:00 【似酒龙井】
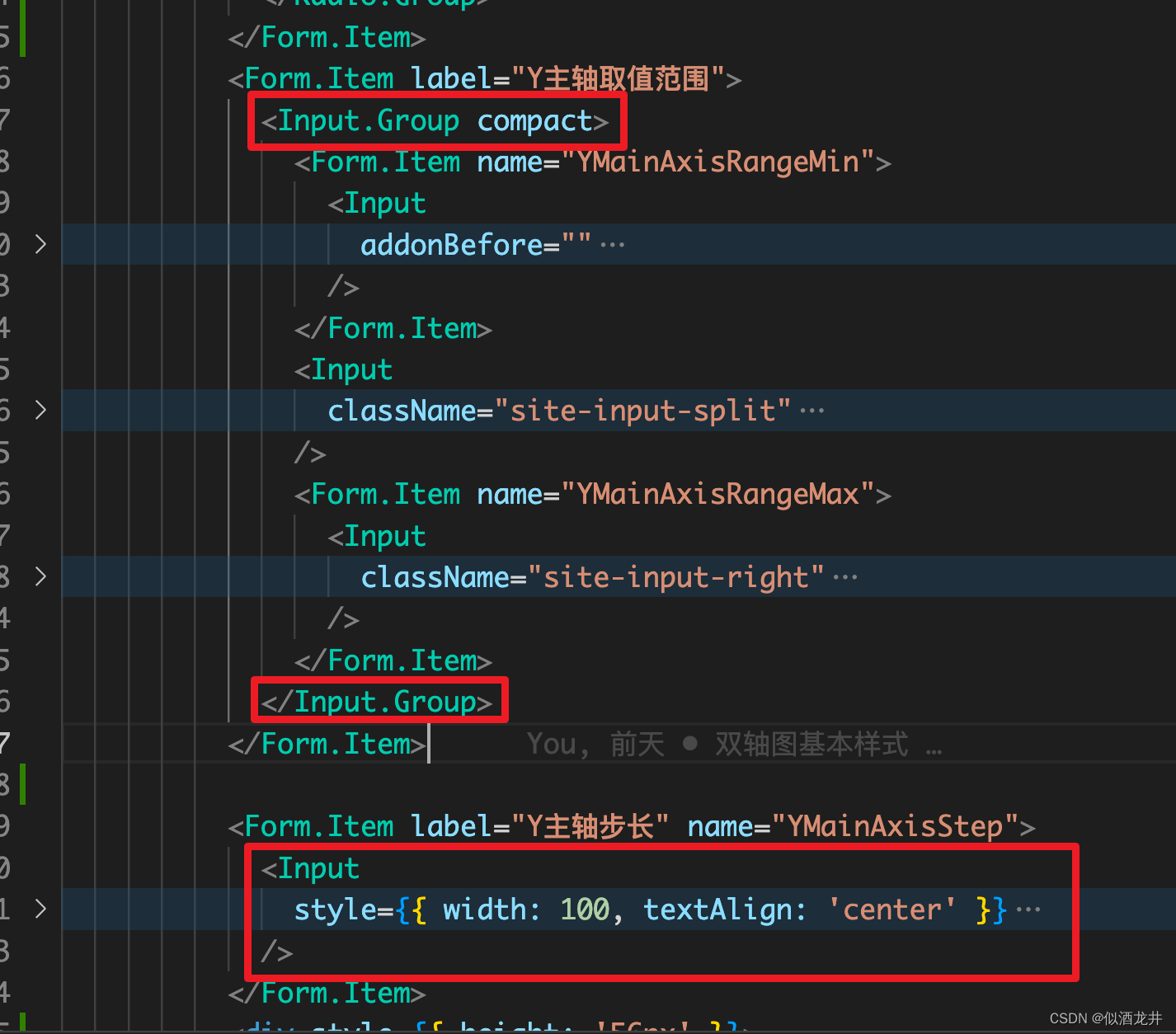
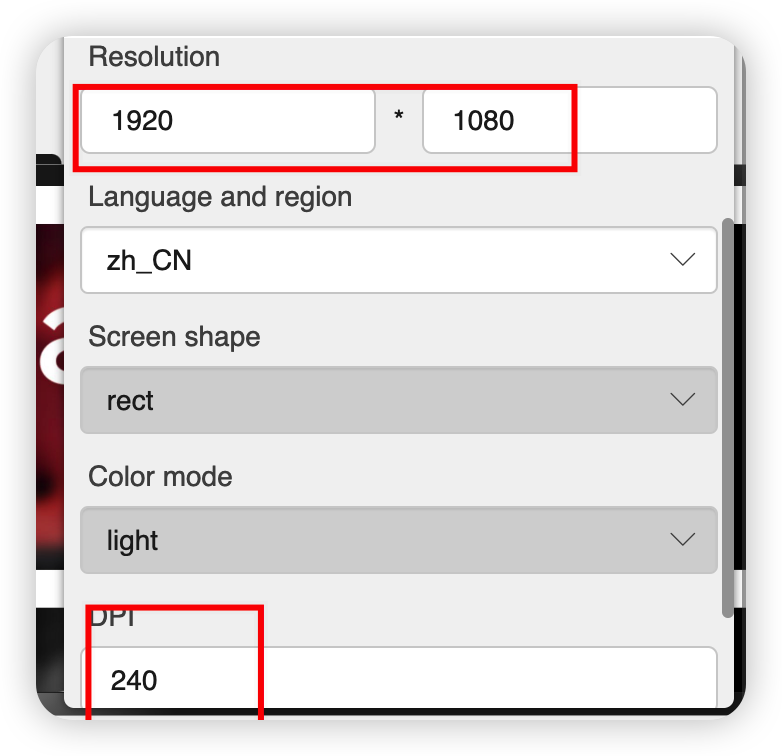
Antd Form 配合Input.Group时出现Form.Item所占据的高度不对,间隔会偏大,如下图红框
看了下代码,可能是因为Input.Group导致有额外的margin-bottom
</Form.Item>
<Form.Item label="Y主轴取值范围">
<Input.Group compact>
<Form.Item name="YMainAxisRangeMin">
<Input
addonBefore=""
style={
{
width: 100, textAlign: 'center' }}
placeholder="Minimum"
/>
</Form.Item>
<Input
className="site-input-split"
style={
{
width: 30,
borderLeft: 0,
borderRight: 0,
pointerEvents: 'none',
}}
placeholder="~"
disabled
/>
<Form.Item name="YMainAxisRangeMax">
<Input
className="site-input-right"
style={
{
width: 100,
textAlign: 'center',
}}
placeholder="Maximum"
/>
</Form.Item>
</Input.Group>
</Form.Item>
<Form.Item label="Y主轴步长" name="YMainAxisStep">
<Input
style={
{
width: 100, textAlign: 'center' }}
placeholder="Y主轴步长"
/>
</Form.Item>
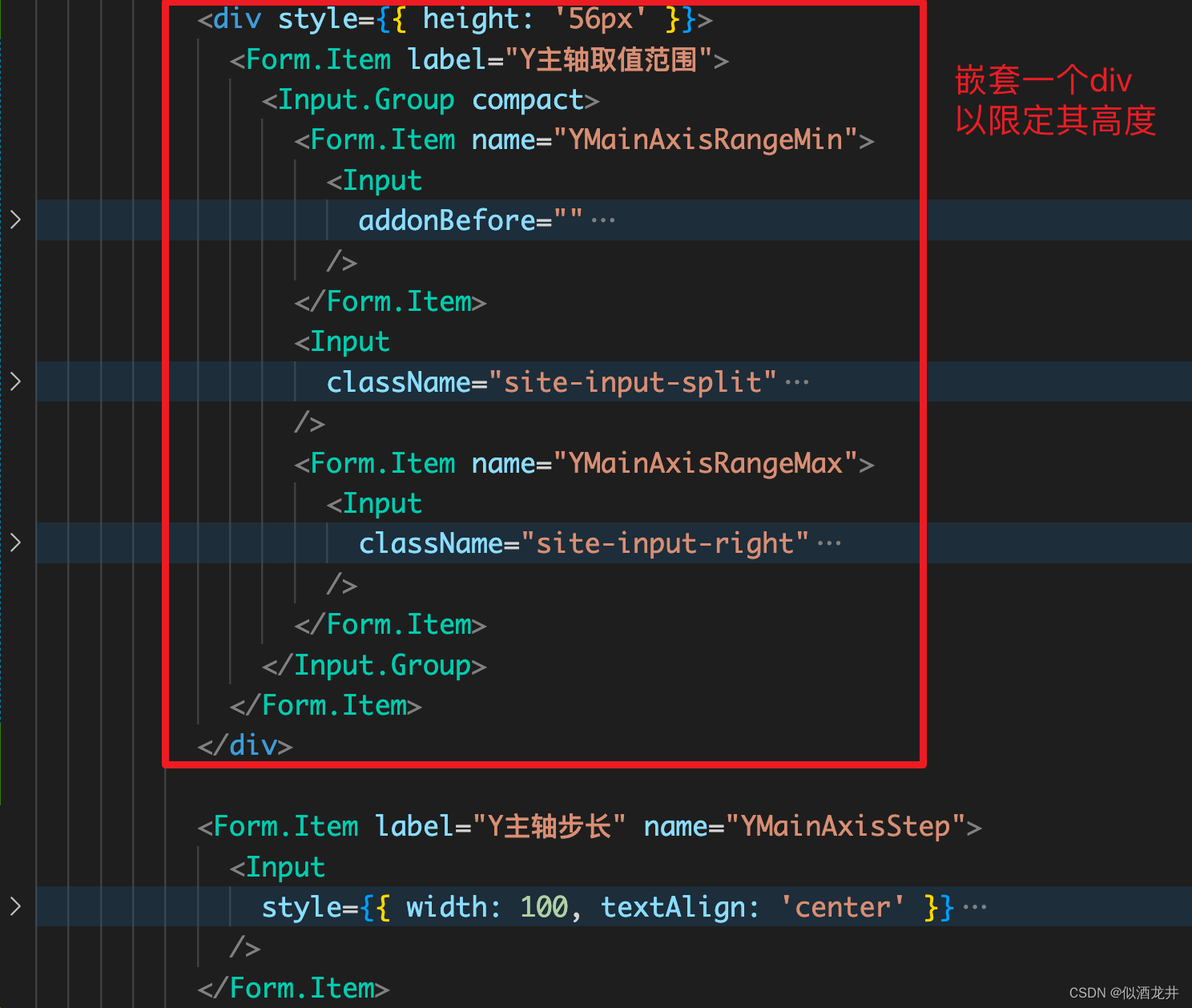
想了个解决方法:在Form.Item外再嵌套一个div并限制其高度,即可解决「我知道治标不治本,求求不喜勿喷」
</Form.Item>
<div style={
{
height: '56px' }}>
<Form.Item label="Y主轴取值范围">
<Input.Group compact>
<Form.Item name="YMainAxisRangeMin">
<Input
addonBefore=""
style={
{
width: 100, textAlign: 'center' }}
placeholder="Minimum"
/>
</Form.Item>
<Input
className="site-input-split"
style={
{
width: 30,
borderLeft: 0,
borderRight: 0,
pointerEvents: 'none',
}}
placeholder="~"
disabled
/>
<Form.Item name="YMainAxisRangeMax">
<Input
className="site-input-right"
style={
{
width: 100,
textAlign: 'center',
}}
placeholder="Maximum"
/>
</Form.Item>
</Input.Group>
</Form.Item>
</div>
<Form.Item label="Y主轴步长" name="YMainAxisStep">
<Input
style={
{
width: 100, textAlign: 'center' }}
placeholder="Y主轴步长"
/>
</Form.Item>
写完后的样式如下图,间隔正常了~
边栏推荐
- 字节面试算法题
- Read the BGP agreement in 6 minutes.
- "Tips" to slim down Seurat objects
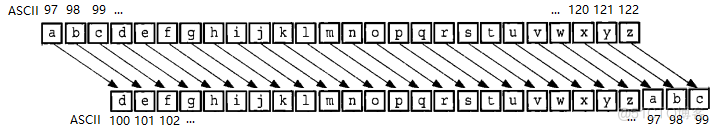
- Go 语言入门很简单:Go 实现凯撒密码
- 苹果5G芯片研发失败:继续依赖高通,还要担心被起诉?
- 免费、好用、强大的轻量级笔记软件评测:Drafts、Apple 备忘录、Flomo、Keep、FlowUs、Agenda、SideNote、Workflowy
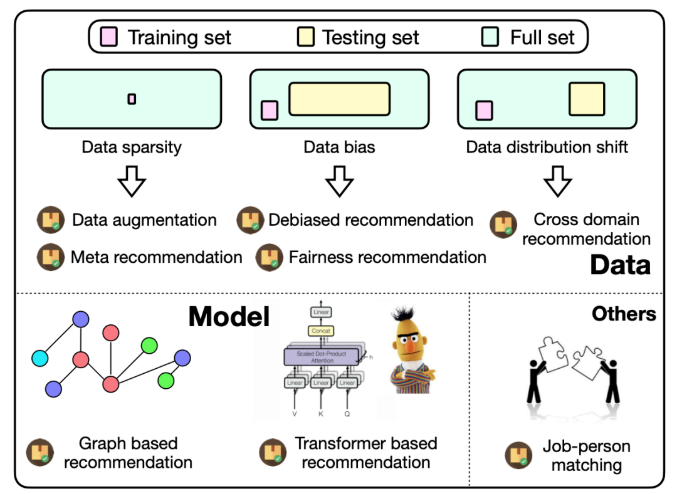
- 8 expansion sub packages! Recbole launches 2.0!
- Openharmony application development how to create dayu200 previewer
- Introduction to XML III
- C语言小型商品管理系统
猜你喜欢

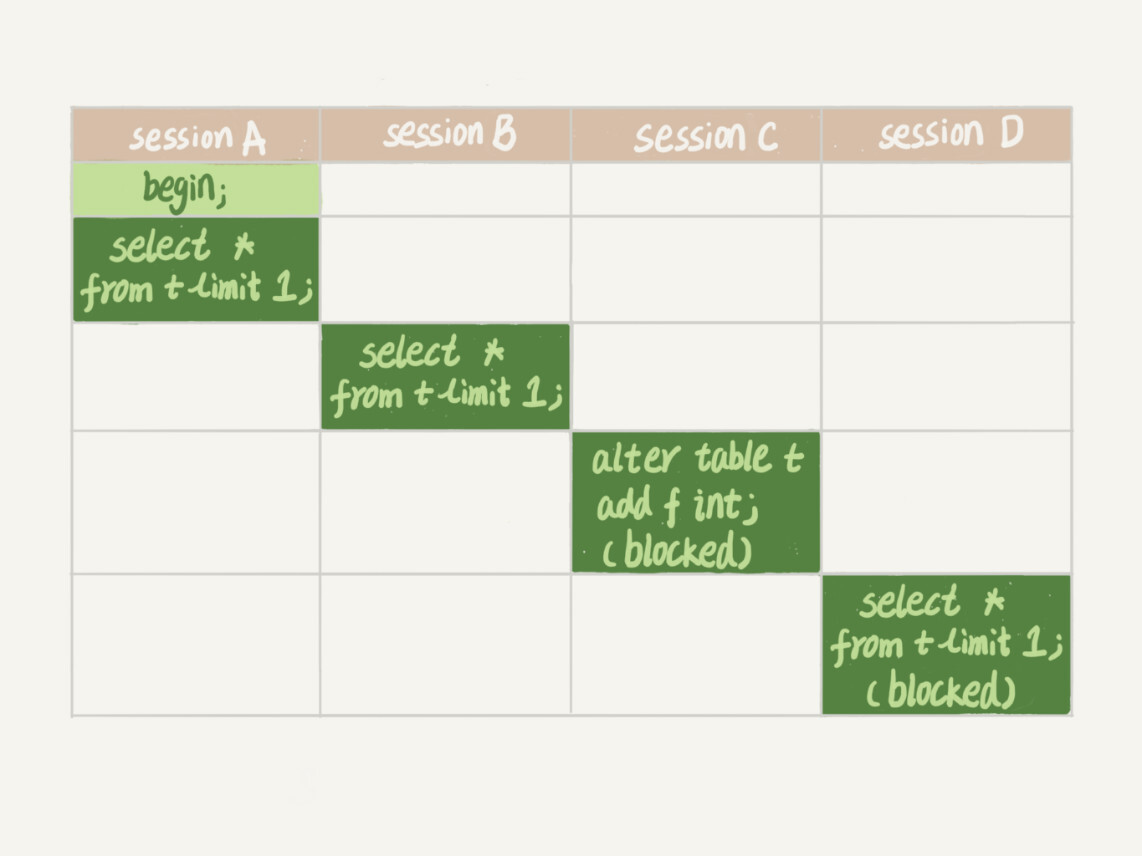
MySQL45讲——学习极客时间MySQL实战45讲笔记—— 06 | 全局锁和表锁_给表加个字段怎么有这么多阻碍

It is six orders of magnitude faster than the quantum chemical method. An adiabatic artificial neural network method based on adiabatic state can accelerate the simulation of dual nitrogen benzene der

Flet教程之 03 FilledButton基础入门(教程含源码)(教程含源码)

Byte interview algorithm question
Three schemes to improve the efficiency of MySQL deep paging query

Redis - how to install redis and configuration (how to quickly install redis on ubuntu18.04 and centos7.6 Linux systems)

Openharmony application development how to create dayu200 previewer

Fisher信息量检测对抗样本代码详解

8 expansion sub packages! Recbole launches 2.0!

Getting started with the go language is simple: go implements the Caesar password
随机推荐
Automatic filling of database public fields
XML入门一
Runc hang causes the kubernetes node notready
Building intelligent gray-scale data system from 0 to 1: Taking vivo game center as an example
动画与过渡效果
提高MySQL深分页查询效率的三种方案
Database lock table? Don't panic, this article teaches you how to solve it
Commvault 和 Oracle 合作,在 Oracle 云上提供 Metallic数据管理即服务
Understanding and difference between viewbinding and databinding
C language staff management system
Openharmony application development how to create dayu200 previewer
Five "potential errors" in embedded programming
Oracle was named the champion of Digital Innovation Award by Ventana research
C语言集合运算
Fisher信息量检测对抗样本代码详解
C language Dormitory Management Query Software
如何在 2022 年为 Web 应用程序选择技术堆栈
How to choose a technology stack for web applications in 2022
Interviewer: what is the difference between redis expiration deletion strategy and memory obsolescence strategy?
Annual comprehensive analysis of China's mobile reading market in 2022