当前位置:网站首页>实现弹框组件
实现弹框组件
2022-07-31 10:24:00 【yibucuo】
弹窗这类组件的特点是它们在当前vue实例之外独立存在,通常挂载于body;它们是通过JS动态创建的,不需要在任何组件中声明。
常见使用方法是:
this.$create(Notice, {
title: '这是标题内容',
message: '这是信息内容',
duration: 1000
}).show();
使用render创建组件实例
import Vue from "vue";
function create(Component, props) {
const vm = new Vue({
render(h) {
// render函数将传入组件配置对象转换为虚拟dom
return h(Component, {
props });
}
}).$mount(); //执行挂载函数,但未指定挂载目标,表示只执行初始化工作
// 将生成dom元素追加至body
document.body.appendChild(vm.$el);
// 给组件实例添加销毁方法
const comp = vm.$children[0];
comp.remove = () => {
document.body.removeChild(vm.$el);
vm.$destroy();
};
return comp;
}
// 暴露调用接口
export default create;
使用Vue.extend方式创建组件实例
import Vue from "vue";
function create(Component, props) {
const Ctor = Vue.extend(Component)
const comp = new Ctor({
propsData:props})
comp.$mount()
document.body.appendChild(comp.$el);
comp.remove = () => {
document.body.removeChild(comp.$el);
comp.$destroy();
};
return comp;
}
export default create;
实现通知组件,Notice.vue
<template>
<div class="box" v-if="isShow">
<h3>{
{ title }}</h3>
<p class="box-content">{
{ message }}</p>
</div>
</template>
<script> export default {
props: {
title: {
type: String, default: "", }, message: {
type: String, default: "", }, duration: {
type: Number, default: 1000, }, }, data() {
return {
isShow: false, }; }, methods: {
show() {
this.isShow = true; setTimeout(this.hide, this.duration); }, hide() {
this.isShow = false; this.remove(); }, }, }; </script>
<style> .box {
position: fixed; width: 100%; top: 16px; left: 0; text-align: center; pointer-events: none; background-color: #fff; border: grey 3px solid; box-sizing: border-box; } .box-content {
width: 200px; margin: 10px auto; font-size: 14px; padding: 8px 16px; background: #fff; border-radius: 3px; margin-bottom: 8px; } </style>
使用测试
<script>
import create from "@/utils/create";
import Notice from "@/components/Notice";
export default {
methods: {
submitForm(form) {
this.$refs[form].validate((valid) => {
const notice = create(Notice, {
title: "这是标题内容",
message: valid ? "请求登录!" : "校验失败!",
duration: 1000,
});
notice.show();
});
},
},
};
</script>
边栏推荐
猜你喜欢
随机推荐
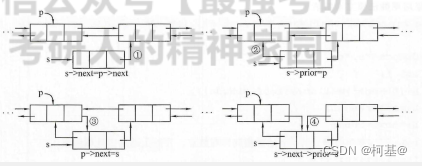
双链表的插入和删除
Windows安装mysql详细步骤(通俗易懂,简单上手)
Make your own dataset in FCN and train it
unity-shader-2
项目管理工具之燃尽图:动态考核团队工作能力
Meikle Studio--Hongmeng 14-day development training notes (8)
Principle of Redis Sentinel
web安全入门-黑苹果MAC系统安装
[ 动词词组 ] 合集
Burndown chart of project management tools: Dynamic assessment of team work ability
Data Middle Office Construction (6): Data System Construction
如何判断自己是否适合IT行业?方法很简单
win10镜像下载
开放麒麟 openKylin 自动化开发者平台正式发布
Come n times - 09. Implement queues with two stacks
【LeetCode】383.赎金信
Come n times - 07. Rebuild the binary tree
实现线程池
Day113. Shangyitong: user authentication, Alibaba Cloud OSS, patient management
NowCoderTOP17-22 二分查找/排序——持续更新ing