当前位置:网站首页>【微信小程序】好看的轮播图组件
【微信小程序】好看的轮播图组件
2022-07-04 03:52:00 【Pulseum】
微信小程序好看的轮播图组件效果示例

使用步骤
第一步:
新建components文件夹

第二步:
按照以下目录创建文件:(文件名可以自定义,但后面引入组件时应保持前后一致)

第三步:
各个文件的代码:
customSwiper.js:
// components/customSwiper.js
Component({
/** * 组件的属性列表 */
properties: {
imgUrls: Array,
},
/** * 组件的初始数据 */
data: {
currentIndex: 0
},
/** * 组件的方法列表 */
methods: {
swiperChange(e) {
this.setData({
currentIndex: e.detail.current
});
}
}
})
customSwiper.json:
{
"component": true,
"usingComponents": {
}
}
customSwiper.wxml:
<!--components/customSwiper.wxml-->
<swiper indicator-dots="false" autoplay="{
{true}}" interval="5000" indicator-dots="{
{false}}" indicator-color='#8a8a8a' indicator-active-color='#333' circular="true" class="swiper-block" bindchange="swiperChange" previous-margin="100rpx" next-margin="100rpx" current="{
{0}}">
<block wx:for="{
{imgUrls}}" wx:index="{
{index}}" wx:key="index">
<swiper-item class="swiper-item ">
<image mode="aspectFill" src="{
{item}}" class="slide-image {
{currentIndex == index ? 'active' : 'common'}}" />
</swiper-item>
</block>
</swiper>
customSwiper.wxss:
/* components/customSwiper.wxss */
page{
background-color: #fff;
}
.swiper-block {
background: #fff;
height: 500rpx;
width: 100%;
}
.swiper-item{
display: flex;
flex-direction: column;
justify-content: start;
align-items: flex-start;
overflow: unset;
width: 550rpx;
height: 450rpx;
padding-top: 70rpx;
padding-bottom: 20rpx;
box-sizing: border-box;
}
.slide-image{
height: 300rpx;
width: 450rpx;
border-radius: 10rpx;
margin: 0rpx 50rpx ;
z-index: 1;
box-shadow: 10rpx 5px 40rpx rgba(0, 0, 0,0.5);
}
.active{
transform: scale(1.3);
transition: all .5s ease-in 0s;
z-index: 20;
opacity: 1;
}
.common{
transform: scale(1);
transition: all .5s ease-in 0s;
z-index: 0;
opacity: 0.4;
}
.dots-box{
display: flex;
justify-content: center;
align-items: center;
}
.dots{
width: 30rpx;
height: 6rpx;
margin: 0 4rpx;
background-color: #aaa;
margin-top: -80rpx;
}
.bg-333{
background-color: #333;
}
第四步:
在所需页面引入该组件
以在home页面引入为例
home.wxml:
<!--pages/home/home.wxml-->
<view>
<!-- 轮播图2 -->
<custom-swiper imgUrls="{
{carouselImgUrls}}" />
</view>
home.js: (轮播图数据根据自己的图片路径更改)
// pages/home/home.js
Page({
/** * 页面的初始数据 */
data: {
// 轮播图2数据 (轮播图数据根据自己的图片路径更改)
carouselImgUrls:[
"/images/yyqx1.jpg",
"/images/yyqx2.jpg",
"/images/yyqx3.jpg",
"/images/yyqx4.jpg",
"/images/yyqx5.jpg"
],
},
/** * 生命周期函数--监听页面加载 */
onLoad: function (options) {
},
/** * 生命周期函数--监听页面初次渲染完成 */
onReady: function () {
},
/** * 生命周期函数--监听页面显示 */
onShow: function () {
},
/** * 生命周期函数--监听页面隐藏 */
onHide: function () {
},
/** * 生命周期函数--监听页面卸载 */
onUnload: function () {
},
/** * 页面相关事件处理函数--监听用户下拉动作 */
onPullDownRefresh: function () {
},
/** * 页面上拉触底事件的处理函数 */
onReachBottom: function () {
},
/** * 用户点击右上角分享 */
onShareAppMessage: function () {
}
})
home.json:
{
"usingComponents": {
"custom-swiper": "../../components/customSwiper/customSwiper"
}
}
home.wxss: 无需增加样式(组件带有)
结束
根据以上步骤就可以正确显示轮播图组件了,只需更改图片路径即可。
边栏推荐
- Redis:有序集合zset类型数据操作命令
- 一个漂亮的API文档生成工具
- Msgraphmailbag - search only driveitems of file types
- 架构训练毕业设计+总结
- 【华为云IoT】读书笔记之《万物互联:物联网核心技术与安全》第3章(上)
- Configuration and hot update of nocturnal simulator in hbuildx
- Leetcode skimming: binary tree 09 (minimum depth of binary tree)
- (指针)自己写一个比较字符串大小的函数,功能与strcmp类似。
- Ppt tutorial, how to save a presentation as a PDF file in PowerPoint?
- 2020 Bioinformatics | TransformerCPI
猜你喜欢

02 ls 命令的具体实现

Leetcode brush question: binary tree 06 (symmetric binary tree)

微信公众号无限回调授权系统源码

10 reasons for not choosing to use free virtual hosts

Perf simple process for multithreaded profile

02 specific implementation of LS command
TCP-三次握手和四次挥手简单理解

Exercises in quantum mechanics

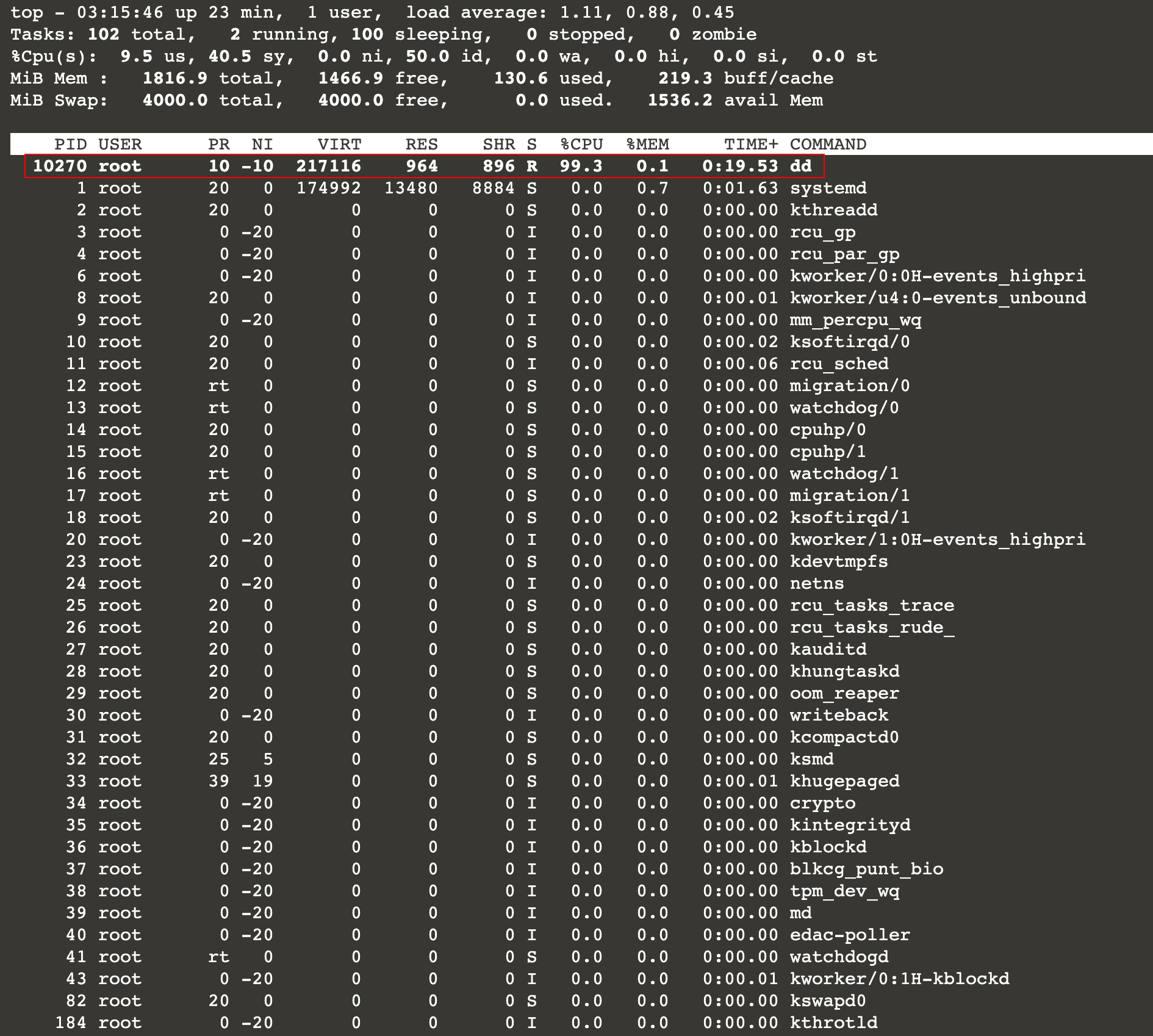
RHCSA 04 - 进程管理

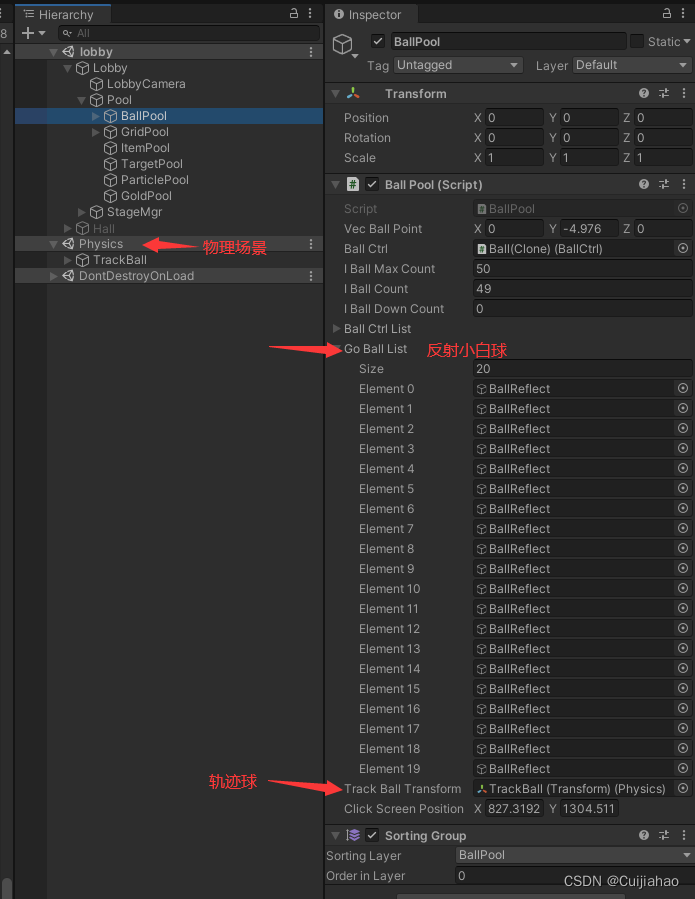
Unity draws the trajectory of pinball and billiards
随机推荐
R语言dplyr中的Select函数变量列名
程序员远程办公喜忧参半| 社区征文
Idea modify body color
透过JVM-SANDBOX源码,了解字节码增强技术原理
(pointer) write a function to compare the size of strings by yourself, which is similar to StrCmp.
Interpretation of leveldb source code skiplist
Configuration and hot update of nocturnal simulator in hbuildx
北漂程序员,月薪20K,一年攒15W,正常吗?
The maximum expiration time of client secret in azure ad application registration is modified to 2 years
Parameterization of controls in katalon
ModStartBlog 现代化个人博客系统 v5.2.0 源码下载
96% of the collected traffic is prevented by bubble mart of cloud hosting
批处理初识
资深开发人员告诉你,怎样编写出优秀的代码?
RHCSA 04 - 进程管理
【微服务|openfeign】使用openfeign远程调用文件上传接口
I was tortured by my colleague's null pointer for a long time, and finally learned how to deal with null pointer
idea修改主体颜色
[csrf-01] basic principle and attack and defense of Cross Site Request Forgery vulnerability
Graduation project: design seckill e-commerce system
