当前位置:网站首页>js的防抖和节流
js的防抖和节流
2022-07-02 06:23:00 【江河i】
防抖和节流概念
防抖和节流都是性能优化的方式 : 针对的是高频触发的事件: 比如 滚动事件scroll, 用户输入事件 input
函数防抖
debounce:用户一直触发事件,事件处理函数是不会执行的,直到用户在指定的时间内不在触发该事件,则执行一次事件处理程序(防抖意味着事件处理程序只会执行性一次)
函数节流 throttle:用户一直触发事件,事件处理函数会每间隔指定的时间后执行一次, 在指定的时间内不会反复执行;(节流意味着事件处理程序每间隔指定的时间执行一次)
防抖和节流的区别:防抖是将多次执行变为最后一次执行,节流是将多次执行变为每隔一段时间执行
防抖和节流的实现方式: 计时器和时间戳 (为了防止变量污染,通过闭包的形式实现功能)
参考网址: https://www.cnblogs.com/youma/p/10559331.html
防抖实现(计时器实现)
function debounce(fn, delay) {
//fn就是真正事件处理的函数/delay是时间
// 提前声明一个计时器, 赋值为null
let timer = null;
return function() {
//最初想法
// if (!timer) {
// timer = setTimeout(fn, delay)
// } else {
// clearTimeout(timer);
// timer = setTimeout(fn, delay)
// }
//精简版 防抖: 关键点在于清除计时器的节点
// if (timer) {
// clearTimeout(timer);
// }
// timer = setTimeout(fn, delay)
// 考虑到this指向和传参的问题
let that = this;
let args = arguments;
if (timer) {
clearTimeout(timer);
}
timer = setTimeout(function() {
fn.apply(that, args)
}, delay)
}
}
// 真正的时间处理程序
function print() {
console.log('hello world');
}
window.onscroll = debounce(print, 2000);
//当滚动的时候,调用一个函数
</script>
节流实现(时间戳实现)
<script>
//这个节流函数利用时间戳让第一次滚动事件执行一次回调函数,此后每隔1000ms执行一次,
//在小于1000ms这段时间内的滚动是不执行的
// 节流函数 时间戳
function throttle(fn, delay) {
// 起点的时间
let start = Date.now();
return function() {
// 获取当前时间,通过 当前时间 - 起点时间 = 时间差,
// 判断 时间差和 delay的关
var now = Date.now();
if (now - start >= delay) {
print()
// 事件处理程序执行一次后,需要重新计时
start = Date.now();
}
}
}
// 真正的事件处理程序
function print() {
console.log('节流');
}
window.onscroll = throttle(print, 1000);
</script>
如果要传参,改变this的指向
<script>
// 节流函数 时间戳
function throttle(fn, delay) {
// 起点的时间
let start = Date.now();
return function() {
let that = this; //this指向window
let args = arguments;
// 获取当前时间,通过 当前时间 - 起点时间 = 时间差,
// 判断 时间差和 delay的关系
let diff = Date.now() - start
if (diff > delay) {
fn.apply(this, arguments)
// 事件处理程序执行一次后,需要重新计时,所以获取现在的时间
start = Date.now();
}
}
}
// 真正的事件处理程序
function print() {
console.log('节流');
}
window.onscroll = throttle(print, 1000);
</script>
边栏推荐
- Latex参考文献引用失败 报错 LaTeX Warning: Citation “*****” on page y undefined on input line *
- 默认google浏览器打不开链接(点击超链接没有反应)
- Loops in tensorrt
- Virtualenv and pipenv installation
- There are multiple good constructors and room will problem
- Sentinel规则持久化到Nacos
- 20201002 vs 2019 qt5.14 developed program packaging
- 构建学习tensorflow
- Redis——大Key问题
- Pytest (3) parameterize
猜你喜欢

Redis——大Key問題

ctf三计

【文献阅读与想法笔记13】 Unprocessing Images for Learned Raw Denoising

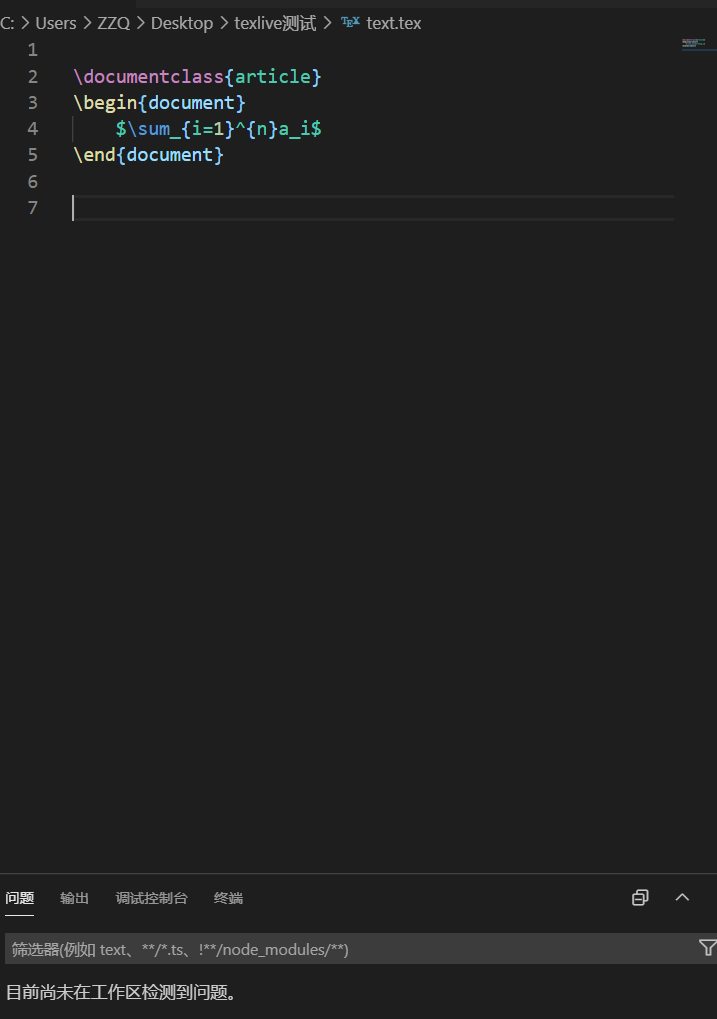
Latex error: the font size command \normalsize is not defined problem solved

pytest(1) 用例收集规则

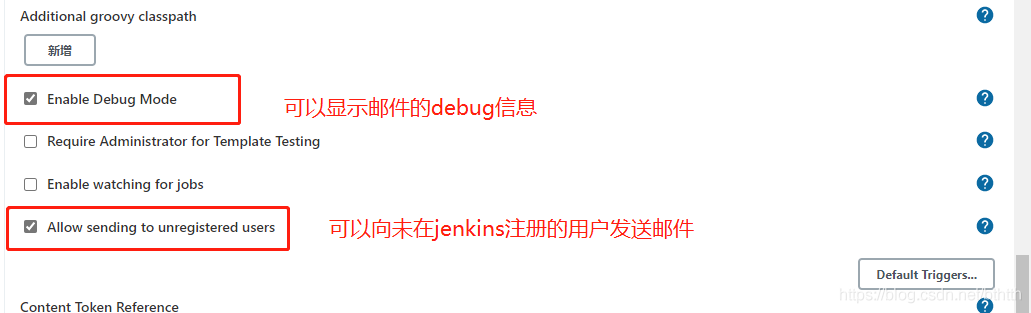
qq邮箱接收不到jenkins构建后使用email extension 发送的邮件(timestamp 或 auth.......)

apt命令报证书错误 Certificate verification failed: The certificate is NOT trusted

蚂蚁集团g6初探

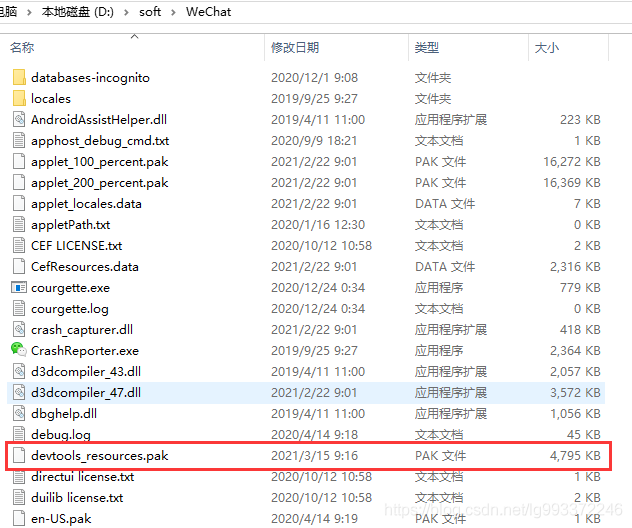
如何调试微信内置浏览器应用(企业号、公众号、订阅号)

代码技巧——Controller参数注解@RequestParam
随机推荐
20210306转载如何使TextEdit有背景图片
Virtualenv and pipenv installation
如何调试微信内置浏览器应用(企业号、公众号、订阅号)
重载全局和成员new/delete
Redis——大Key問題
apt命令报证书错误 Certificate verification failed: The certificate is NOT trusted
Cglib agent - Code enhancement test
sprintf_ How to use s
ModuleNotFoundError: No module named ‘jieba. analyse‘; ‘ jieba‘ is not a package
部署api_automation_test过程中遇到的问题
Linked list (linear structure)
FE - weex 开发 之 使用 weex-ui 组件与配置使用
Selenium+msedgedriver+edge browser installation driver pit
kali最新更新指南
js中正则表达式的使用
Dynamic global memory allocation and operation in CUDA
pytest(2) mark功能
unittest.TextTestRunner不生成txt测试报告
Does the assignment of Boolean types such as tag attribute disabled selected checked not take effect?
A preliminary study on ant group G6