当前位置:网站首页>蚂蚁集团g6初探
蚂蚁集团g6初探
2022-07-02 06:22:00 【秦时明月之安康】
前言
工作中经常会出现展示流程图的场景,最近发现蚂蚁集团的g6用来展示可视化交互效果不错。
一、安装依赖
npm install --save @antv/g6
二、demo
<template>
<div id="mountNode">
</div>
</template>
<script>
import G6 from '@antv/g6'
export default {
name: 'g6-demo',
data () {
return {
data: {
// 点集
nodes: [
{
id: 'node1', // String,该节点存在则必须,节点的唯一标识
label: '提交评审',
},
{
id: 'node2',
label: '流量侧评审\n一键入群',
labelCfg: {
position: 'bottom',
style: {
fill: '#2D8cF0', // 节点标签文字颜色
},
},
},
{
id: 'node3',
label: '行服侧评审\n一键入群',
},
{
id: 'node4',
label: '运维侧评审\n一键入群',
},
{
id: 'node5',
label: '评审委员会评审\n一键入群',
},
{
id: 'node6',
label: '最终评审人',
},
],
// 边集
edges: [
{
source: 'node1', // String,必须,起始点 id
target: 'node2', // String,必须,目标点 id
style: {
endArrow: true,
lineWidth: 1,
opacity: 0.6, // 边透明度
stroke: '#2D8cF0',
},
},
{
source: 'node1',
target: 'node3',
},
{
source: 'node1',
target: 'node4',
},
{
source: 'node2',
target: 'node5',
style: {
endArrow: true,
lineWidth: 1,
opacity: 0.6, // 边透明度
stroke: '#2D8cF0',
},
},
{
source: 'node3',
target: 'node5',
},
{
source: 'node4',
target: 'node5',
},
{
source: 'node5',
target: 'node6',
},
],
},
}
},
methods: {
g6Register () {
G6.registerNode('custom-circle', {
afterDraw (cfg, group) {
group.addShape('circle', {
attrs: {
x: 0,
y: 0,
r: 5,
fill: cfg.color || '#5B8FF9',
},
name: 'circle-shape',
})
},
getAnchorPoints () {
return [
[ 0, 0.5, ], // 左侧中间
[ 1, 0.5, ], // 右侧中间
]
}, // 确定节点与边的相交的位置
}, 'circle') // 继承 'circle',详见:https://www.yuque.com/antv/g6/ckpk6v
const lineDash = [ 4, 2, 1, 2, ]
G6.registerEdge('can-running', {
setState (name, value, item) {
const shape = item.get('keyShape')
if (name === 'running') {
if (value) {
let index = 0
shape.animate(
() => {
index++
if (index > 9) {
index = 0
}
// return the params for this frame
return {
lineDash,
lineDashOffset: -index,
}
},
{
repeat: true,
duration: 3000,
},
)
} else {
shape.stopAnimate()
shape.attr('lineDash', null)
}
}
},
}, 'cubic-horizontal') // 继承 'cubic-horizontal',详见:https://www.yuque.com/antv/g6/internal-edge
},
newG6Graph () {
const container = document.getElementById('mountNode')
const graph = new G6.Graph({
container: container, // String | HTMLElement,必须,在 Step 1 中创建的容器 id 或容器本身
width: 1000, // Number,必须,图的宽度
height: 500, // Number,必须,图的高度
fitCenter: true,
layout: {
type: 'dagre',
rankdir: 'LR',
nodesepFunc: (d) => {
return 10
}, // 层之间的间距
ranksep: 60, // 节点之间的间距
controlPoints: true,
},
// 节点在默认状态下的样式配置(style)和其他配置
defaultNode: {
type: 'custom-circle',
// 节点样式配置
style: {
// fill: '#5B8FF9', // 节点填充色
// stroke: '#666', // 节点描边色
// lineWidth: 1, // 节点描边粗细
cursor: 'pointer',
},
// 节点上的标签文本配置
labelCfg: {
// 节点上的标签文本样式配置
position: 'bottom',
style: {
// fill: '#fff', // 节点标签文字颜色
},
},
},
defaultEdge: {
type: 'can-running',
style: {
// endArrow: true, // 末尾端的箭头
lineWidth: 1, // 线条宽度
opacity: 0.6, // 边透明度
stroke: '#C2C8D5', // 边描边颜色
},
},
nodeStateStyles: {
selected: {
stroke: '#d9d9d9',
fill: '#5B8FF9',
},
},
modes: {
default: [ 'click-select', ],
},
})
graph.data(this.data) // 读取 Step 2 中的数据源到图上
graph.render() // 渲染图
// 为图上的所有节点绑定点击监听
graph.on('node:click', (evt) => {
const item = evt.item // 被操作的节点 item
const target = evt.target // 被操作的具体图形
console.log(item, target)
})
// graph.on('click', (evt) => {
// console.log(evt)
// })
// set hover state
graph.on('node:mouseenter', (ev) => {
const node = ev.item
const edges = node.getEdges()
edges.forEach((edge) => graph.setItemState(edge, 'running', true))
})
graph.on('node:mouseleave', (ev) => {
const node = ev.item
const edges = node.getEdges()
edges.forEach((edge) => graph.setItemState(edge, 'running', false))
})
if (typeof window !== 'undefined') {
window.onresize = () => {
if (!graph || graph.get('destroyed')) return
if (!container || !container.scrollWidth || !container.scrollHeight) return
graph.changeSize(container.scrollWidth, container.scrollHeight)
}
}
},
renderG6 () {
this.g6Register()
this.newG6Graph()
},
},
mounted () {
this.renderG6()
},
}
</script>
<style lang="less" scoped>
</style>
三、效果

边栏推荐
- MySql索引
- Latex 报错 LaTeX Error: The font size command \normalsize is not defined问题解决
- CUDA中的Warp Shuffle
- CUDA中的动态全局内存分配和操作
- virtualenv和pipenv安装
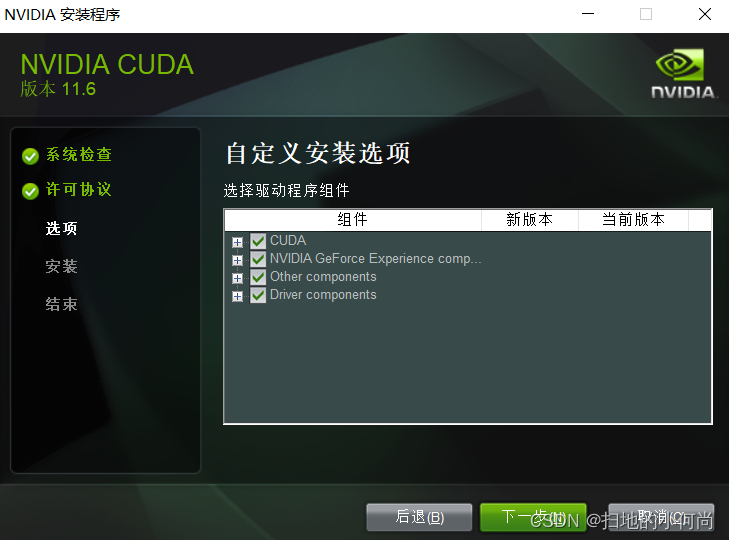
- Latest CUDA environment configuration (win10 + CUDA 11.6 + vs2019)
- CUDA中内置的Vector类型和变量
- Redis - grande question clé
- 最新CUDA环境配置(Win10 + CUDA 11.6 + VS2019)
- Win10网络图标消失,网络图标变成灰色,打开网络设置闪退等问题解决
猜你喜欢

Alibaba cloud MFA binding Chrome browser

查询GPU时无进程运行,但是显存却被占用了

Uploading attachments using Win32 in Web Automation

最新CUDA环境配置(Win10 + CUDA 11.6 + VS2019)

TensorRT的数据格式定义详解

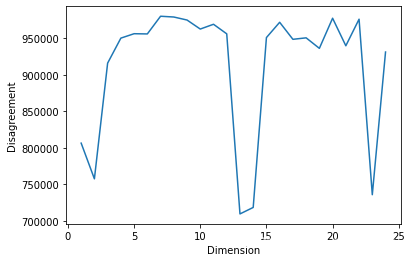
数据科学【九】:SVD(二)

Distributed transactions: the final consistency scheme of reliable messages

Cglib agent - Code enhancement test

web自动中利用win32上传附件

Thread hierarchy in CUDA
随机推荐
Kotlin - verify whether the time format is yyyy MM DD hh:mm:ss
[self cultivation of programmers] - Reflection on job hunting Part II
Top 10 classic MySQL errors
2020-9-23 use of QT timer qtimer class.
unittest.TextTestRunner不生成txt测试报告
Selenium+msedgedriver+edge browser installation driver pit
MySQL的10大經典錯誤
看完有用的blog
数据科学【九】:SVD(二)
sprintf_ How to use s
Unexpected inconsistency caused by abnormal power failure; Run fsck manually problem resolved
FE - weex 开发 之 使用 weex-ui 组件与配置使用
Warp shuffle in CUDA
程序员的自我修养—找工作反思篇
Redis - big key problem
Golang--map扩容机制(含源码)
华为MindSpore开源实习机试题
由于不正常断电导致的unexpected inconsistency;RUN fsck MANUALLY问题已解决
Redis---1.数据结构特点与操作
20201002 VS 2019 QT5.14 开发的程序打包