当前位置:网站首页>How to try catch statements that return promise objects in JS
How to try catch statements that return promise objects in JS
2022-07-02 06:40:00 【The health of the bright moon in Qin Dynasty】
List of articles
- Preface
- One 、 What is the Promise?
- Two 、 Code demonstration try catch
- 1. nothing async Modifier , nothing new Promise
- 2. Yes async Modifier , nothing new Promise
- 3. nothing async Modifier , Yes new Promise,Promise No inside async
- 4. nothing async Modifier , Yes new Promise,Promise There are async
- 5. Yes async Modifier , Yes new Promise,Promise No inside async
- 6. Yes async Modifier , Yes new Promise,Promise There are async
- 7. Yes async Modifier , Yes await new Promise,Promise No inside async
- 8. Yes async Modifier , Yes await new Promise,Promise There are async
- 3、 ... and 、 The illustration try catch
- Four 、 Immediate execution function
- 5、 ... and 、 Abnormal no catch, The code will not continue to execute
- 6、 ... and 、 Reference documents
Preface
You must study technology deeply when you are idle , Life is meaningful , Know what it is and don't know why it is , It's terrible , It is doomed that technology will not go far
One 、 What is the Promise?
To understand this thing , Look directly at the official documents , Portal
Two 、 Code demonstration try catch
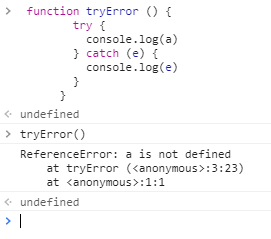
1. nothing async Modifier , nothing new Promise
function tryError () {
try {
console.log(a)
} catch (e) {
console.log(e)
}
}

For the above synchronization code , Well understood. , Errors can be captured normally
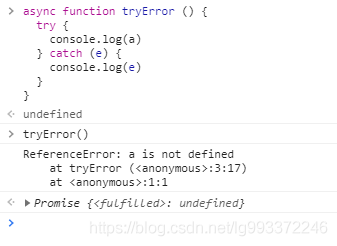
2. Yes async Modifier , nothing new Promise
async function tryError () {
try {
console.log(a)
} catch (e) {
console.log(e)
}
}
tryError()

Function added async Modifier , Errors can also be captured normally , The difference is that after executing the function , At the same time, a Promise object , Give it a try , Get Promise After the object can catch abnormal
async function tryError () {
console.log(a)
}
tryError()

After console verification , No problem , Abnormally successful catch 了
3. nothing async Modifier , Yes new Promise,Promise No inside async
function tryError () {
try {
return new Promise((resolve, reject) => {
throw new Error('error')
})
} catch (e) {
console.log(e)
}
}
tryError()

Find out in this case , It's impossible catch Anomalous , Well, if it's in new Promise after catch Well ? Give it a try ,
function tryError () {
try {
return new Promise((resolve, reject) => {
throw new Error('error')
}).then(res => {
console.log(res)
}).catch(e => {
console.log('catch:' + e)
})
} catch (e) {
console.log(e)
}
}
tryError()

Results found , stay .catch The exception was successfully caught
4. nothing async Modifier , Yes new Promise,Promise There are async
function tryError () {
try {
return new Promise(async (resolve, reject) => {
throw new Error('error')
})
} catch (e) {
console.log(e)
}
}
tryError()

Find out in this case , It's impossible catch Anomalous , Well, if it's in new Promise after catch Well ? Give it a try ,
function tryError () {
try {
return new Promise(async (resolve, reject) => {
throw new Error('error')
}).then(res => {
console.log(res)
}).catch(e => {
console.log('catch:' + e)
})
} catch (e) {
console.log(e)
}
}
tryError()

Results found , stay .catch It still cannot catch exceptions
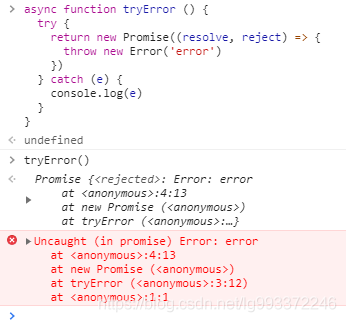
5. Yes async Modifier , Yes new Promise,Promise No inside async
async function tryError () {
try {
return new Promise((resolve, reject) => {
throw new Error('error')
})
} catch (e) {
console.log(e)
}
}
tryError()

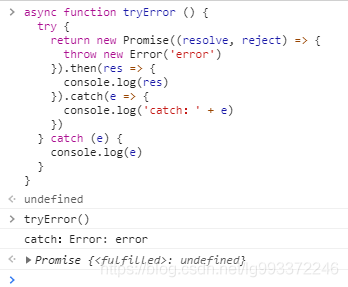
Find out in this case , It's impossible catch Anomalous , Well, if it's in new Promise after catch Well ? Give it a try ,
async function tryError () {
try {
return new Promise((resolve, reject) => {
throw new Error('error')
}).then(res => {
console.log(res)
}).catch(e => {
console.log('catch:' + e)
})
} catch (e) {
console.log(e)
}
}
tryError()

Results found , stay .catch The exception was successfully caught
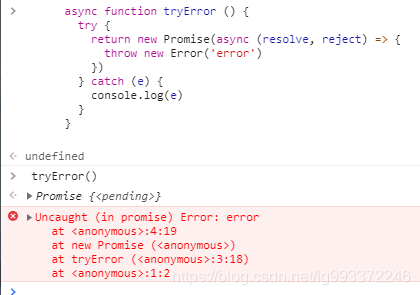
6. Yes async Modifier , Yes new Promise,Promise There are async
async function tryError () {
try {
return new Promise(async (resolve, reject) => {
throw new Error('error')
})
} catch (e) {
console.log(e)
}
}
tryError()

Find out in this case , It's impossible catch Anomalous , Well, if it's in new Promise after catch Well ? Give it a try ,
async function tryError () {
try {
return new Promise(async (resolve, reject) => {
throw new Error('error')
}).then(res => {
console.log(res)
}).catch(e => {
console.log('catch:' + e)
})
} catch (e) {
console.log(e)
}
}
tryError()

Results found , stay .catch It is still unable to capture
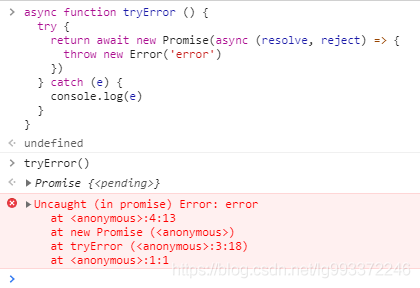
7. Yes async Modifier , Yes await new Promise,Promise No inside async
async function tryError () {
try {
return await new Promise((resolve, reject) => {
throw new Error('error')
})
} catch (e) {
console.log(e)
}
}
tryError()

In this case , Find success catch It's abnormal , Well, if it's in new Promise after catch Well ? Give it a try ,
async function tryError () {
try {
return await new Promise((resolve, reject) => {
throw new Error('error')
}).then(res => {
console.log(res)
}).catch(e => {
console.log('catch:' + e)
})
} catch (e) {
console.log(e)
}
}
tryError()

Results found , stay .catch The exception was successfully caught
8. Yes async Modifier , Yes await new Promise,Promise There are async
async function tryError () {
try {
return await new Promise(async (resolve, reject) => {
throw new Error('error')
})
} catch (e) {
console.log(e)
}
}
tryError()

In this case , Find that you can't catch abnormal , Well, if it's in await new Promise after catch Well ? Give it a try ,
async function tryError () {
try {
return await new Promise(async (resolve, reject) => {
throw new Error('error')
}).then(res => {
console.log(res)
}).catch(e => {
console.log('catch:' + e)
})
} catch (e) {
console.log(e)
}
}
tryError()

Results found , stay .catch It still cannot catch exceptions
3、 ... and 、 The illustration try catch

so Promise The correct usage of error capture in is :
stay async Function internal use try catch Catch asynchronous errors
promise For internal use .catch Method to capture promise Internal code error
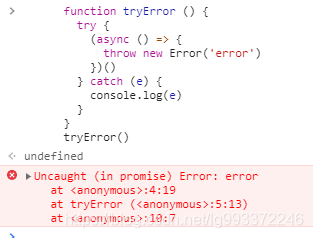
Four 、 Immediate execution function
function tryError () {
try {
(async () => {
throw new Error('error')
})()
} catch (e) {
console.log(e)
}
}
tryError()

It can be seen that the immediate execution function is as long as you bring async Modifier , It's impossible catch Anomalous , Except in async Then use .catch To capture ,
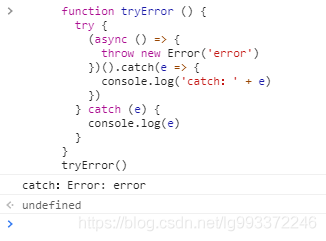
function tryError () {
try {
(async () => {
throw new Error('error')
})().catch(e => {
console.log('catch:' + e)
})
} catch (e) {
console.log(e)
}
}
tryError()

Results found , stay .catch The exception was successfully caught
5、 ... and 、 Abnormal no catch, The code will not continue to execute
Be careful : Abnormal no catch, The code will not continue to execute
6、 ... and 、 Reference documents
JS Medium async/await The usage and understanding of
Use Promise
promise Error capture in
边栏推荐
- web自动化切换窗口时报错“list“ object is not callable
- Fe - wechat applet - Bluetooth ble development research and use
- [literature reading and thought notes 13] unprocessing images for learned raw denoising
- Warp matrix functions in CUDA
- Sentinel 阿里开源流量防护组件
- Win10网络图标消失,网络图标变成灰色,打开网络设置闪退等问题解决
- FE - weex 开发 之 使用 weex-ui 组件与配置使用
- Fe - eggjs combined with typeorm cannot connect to the database
- virtualenv和pipenv安装
- 2020-9-23 use of QT timer qtimer class.
猜你喜欢
随机推荐
Latex参考文献引用失败 报错 LaTeX Warning: Citation “*****” on page y undefined on input line *
浏览器滚动加载更多实现
Data science [viii]: SVD (I)
Golang -- map capacity expansion mechanism (including source code)
[daily question 1] write a function to judge whether a string is the string after the rotation of another string.
Eggjs -typeorm 之 TreeEntity 实战
Uploading attachments using Win32 in Web Automation
(第一百篇BLOG)写于博士二年级结束-20200818
Error "list" object is not callable in Web automatic switching window
Latest CUDA environment configuration (win10 + CUDA 11.6 + vs2019)
Latex 报错 LaTeX Error: The font size command \normalsize is not defined问题解决
TensorRT的数据格式定义详解
Redis——Cluster数据分布算法&哈希槽
实现strStr() II
代码技巧——Controller参数注解@RequestParam
[self cultivation of programmers] - Reflection on job hunting Part II
Pytest (3) parameterize
Selenium+msedgedriver+edge browser installation driver pit
Win电脑截图黑屏解决办法
Name six schemes to realize delayed messages at one go