当前位置:网站首页>自动浏览拼多多商品
自动浏览拼多多商品
2022-07-02 01:37:00 【画中有画】
文本介绍使用冰狐智能辅助的自动构建脚本功能实现自动浏览拼多多商品。
业务逻辑梳理
了解拼多多浏览商品的过程,也即熟悉业务逻辑,建议选择拼多多v6.12.1版本(其他版本操作界面可能会稍有不同,所以模块参数有可能要根据实际情况修改)。
拼多多业务逻辑
选择模块并配置参数
在网页端「移动端」/「自动构建脚本」中新建一个“自动构建”,根据上一步的业务逻辑选择合适的自动构建模块并配置参数。
拼多多模块参数配置
元数据
在配置自动构建模块和参数的过程中,系统会自动生成使用json格式描述的元数据,可以使用这个元数据来直接复制一份完全一样的“自动构建”。
在网页端「移动端」/「自动构建脚本」中新建一个自动构建并点击“元数据”按钮,将如下元数据拷贝并粘贴到自己的“自动构建”的元数据中,即可快速创建一个完全相同的“自动构建”,这样就避免了选择模块和配置参数的过程,元数据如下:
{
"type": "root",
"children": [{
"type": "declareVar",
"var": [{
"name": "temp",
"type": "normal",
"initType": "null",
"initValue": "null"
}, {
"name": "ret",
"type": "normal",
"initType": "null",
"initValue": "null"
}, {
"name": "view",
"type": "normal",
"initType": "null",
"initValue": "null"
}, {
"name": "viewContainer",
"type": "normal",
"initType": "null",
"initValue": "null"
}, {
"name": "tag",
"type": "normal",
"initType": "null",
"initValue": "null"
}, {
"name": "item",
"type": "normal",
"initType": "null",
"initValue": "null"
}, {
"name": "index",
"type": "normal",
"initType": "null",
"initValue": "null"
}, {
"name": "data",
"type": "normal",
"initType": "string",
"initValue": ""
}, {
"name": "text",
"type": "normal",
"initType": "string",
"initValue": ""
}]
}, {
"type": "main",
"desc": "业务逻辑入口",
"debug": false,
"params": [],
"children": [{
"type": "launchApp",
"desc": "启动APP",
"debug": false,
"packageName": "com.xunmeng.pinduoduo",
"tag": "txt:推荐#",
"failed": "",
"maxStep": "30",
"children": [{
"type": "scroll",
"desc": "滚动处理",
"class": 1,
"debug": false,
"direction": "up",
"tag": "",
"family": [],
"descendant": [],
"widgetIndex": "0",
"minDistance": "0.8",
"maxDistance": "0.8",
"minScrollCount": "2",
"maxScrollCount": "3",
"minDuration": "500",
"maxDuration": "500",
"beforeWait": "1000",
"afterWait": "1000"
}, {
"type": "loop",
"desc": "循环处理",
"class": "2",
"debug": false,
"minCount": "2",
"maxCount": "5",
"indexVarName": "index",
"children": [{
"type": "traverse",
"desc": "遍历容器",
"class": 1,
"debug": false,
"tag": "cn:android.support.v4.view.ViewPager#",
"family": [1, 1],
"descendant": [],
"failed": "",
"traverseSelf": false,
"retryCount": "0",
"startIndex": "0",
"lastIndex": "0",
"randomPickCount": "1",
"clickable": false,
"className": "",
"children": [{
"type": "clickAndEnter",
"desc": "点击进入页面",
"class": "2",
"debug": false,
"family": [],
"descendant": [],
"checkTag": "txt:发起拼单#",
"mode": "2",
"failed": "",
"duration": "500",
"maxStep": "5",
"beforeWait": "0",
"afterWait": "0",
"target": "item",
"children": [{
"type": "scroll",
"desc": "滚动处理",
"class": 1,
"debug": false,
"direction": "up",
"tag": "",
"family": [],
"descendant": [],
"widgetIndex": "0",
"minDistance": "0.8",
"maxDistance": "0.8",
"minScrollCount": "3",
"maxScrollCount": "5",
"minDuration": "500",
"maxDuration": "500",
"beforeWait": "1000",
"afterWait": "3000"
}, {
"type": "back2Page",
"desc": "返回页面",
"debug": false,
"tag": "txt:首页#",
"root": "",
"backFirst": "true",
"failed": "",
"duration": "500",
"maxStep": "5",
"beforeWait": "0",
"afterWait": "0"
}]
}]
}, {
"type": "scroll",
"desc": "滚动处理",
"class": 1,
"debug": false,
"direction": "up",
"tag": "",
"family": [],
"descendant": [],
"widgetIndex": "0",
"minDistance": "0.8",
"maxDistance": "0.8",
"minScrollCount": "2",
"maxScrollCount": "3",
"minDuration": "500",
"maxDuration": "500",
"beforeWait": "1000",
"afterWait": "1000"
}]
}],
"false": {}
}]
}],
"desc": "根模块",
"debug": false
}编译、测试和运行
- 编译自动构建。在网页端「移动端」/「自动构建脚本」中点击“编译”按钮,即可自动生成和自动构建一样名字的js脚本。
- 发布js脚本。在网页端「移动端」/「移动端脚本」中选择上一步生成js脚本,点击“发布”按钮发布js脚本。
- 运行脚本。在网页端「移动端」/「移动端脚本」中选择脚本,点击“运行”按钮,选择对应设备即可执行。
边栏推荐
- ES6 new method of string
- 1218 square or round
- [Chongqing Guangdong education] Tianshui Normal University universe exploration reference
- MATLAB realizes voice signal resampling and normalization, and plays the comparison effect
- What is AQS and its principle
- Réseau neuronal convolutif (y compris le Code et l'illustration correspondante)
- Study note 2 -- definition and value of high-precision map
- Tencent cloud techo youth dream campus trip into Wuhan University
- Experimental reproduction of variable image compression with a scale hyperprior
- Private project practice sharing [Yugong series] February 2022 U3D full stack class 009 unity object creation
猜你喜欢
![[IVX junior engineer training course 10 papers] 04 canvas and a group photo of IVX and me](/img/b8/31a498c89cf96567640677e859df4e.jpg)
[IVX junior engineer training course 10 papers] 04 canvas and a group photo of IVX and me

Four basic strategies for migrating cloud computing workloads

The technology boss is ready, and the topic of position C is up to you

Android: how can golden nine and silver ten squeeze into the first-line big factories from small and medium-sized enterprises? The depth of interview questions in large factories

GL Studio 5 installation and experience

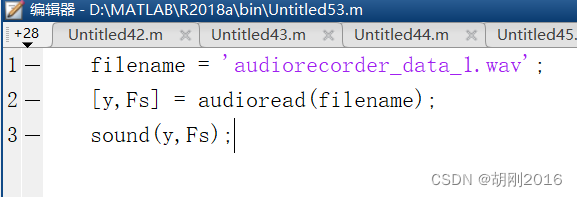
matlab 使用 audioread 、 sound 读取和播放 wav 文件
![[disease detection] realize lung cancer detection system based on BP neural network, including GUI interface](/img/c9/3fe8693629a8452dcfdb4349ddee0d.png)
[disease detection] realize lung cancer detection system based on BP neural network, including GUI interface

MySQL application day02

Learning note 3 -- Key Technologies of high-precision map (Part 1)

Implementation of Weibo system based on SSM
随机推荐
Since I understand the idea of dynamic planning, I have opened the door to a new world
Just using the way and method of consuming the Internet to land and practice the industrial Internet will not bring long-term development
VARIATIONAL IMAGE COMPRESSION WITH A SCALE HYPERPRIOR文献实验复现
1218 square or round
迁移云计算工作负载的四个基本策略
[rust web rokcet Series 2] connect the database and add, delete, modify and check curd
How to compress video size while adding watermark with one click?
学习笔记3--高精度地图关键技术(上)
Learn about servlets
What are the affordable Bluetooth headsets? Student party parity Bluetooth headset recommendation
[IVX junior engineer training course 10 papers] 06 database and services
Altium designer measure distance (ctrl+m)
并发编程的三大核心问题
技术大佬准备就绪,话题C位由你决定
Implementation of Weibo system based on SSM
LeetCode、3无重复最长子序列
【图像增强】基于Frangi滤波器实现血管图像增强附matlab代码
matlab 使用 audiorecorder、recordblocking录制声音,play 播放声音,audiowrite 保存声音
Learning note 24 - multi sensor post fusion technology
[disease detection] realize lung cancer detection system based on BP neural network, including GUI interface