当前位置:网站首页>Flutter TextField示例
Flutter TextField示例
2022-07-04 20:35:00 【海阔天空6688】
带边框效果
TextField(
controller: _passWordController,
autofocus: true,
obscureText: true,
maxLength: 20,
decoration: InputDecoration(
contentPadding: const EdgeInsets.all( 10),
label: const Text(Strings.password),
hintText: Strings.inputPassword,
border: OutlineInputBorder(
borderRadius: BorderRadius.circular(5),//圆角
borderSide: BorderSide.merge( //边框宽度
const BorderSide(width: 1, color: Colors.grey),
const BorderSide(width: 1, color: Colors.grey),
),
),
),
)


不带边框效果
TextField(
controller: _userNameController,
autofocus: true,
decoration: InputDecoration(
prefixIcon: const Icon(Icons.account_circle_outlined边栏推荐
- torch.tensor和torch.Tensor的区别
- Jerry added the process of turning off the touch module before turning it off [chapter]
- FastDfs的快速入门,三分钟带你上传下载文件到云服务器
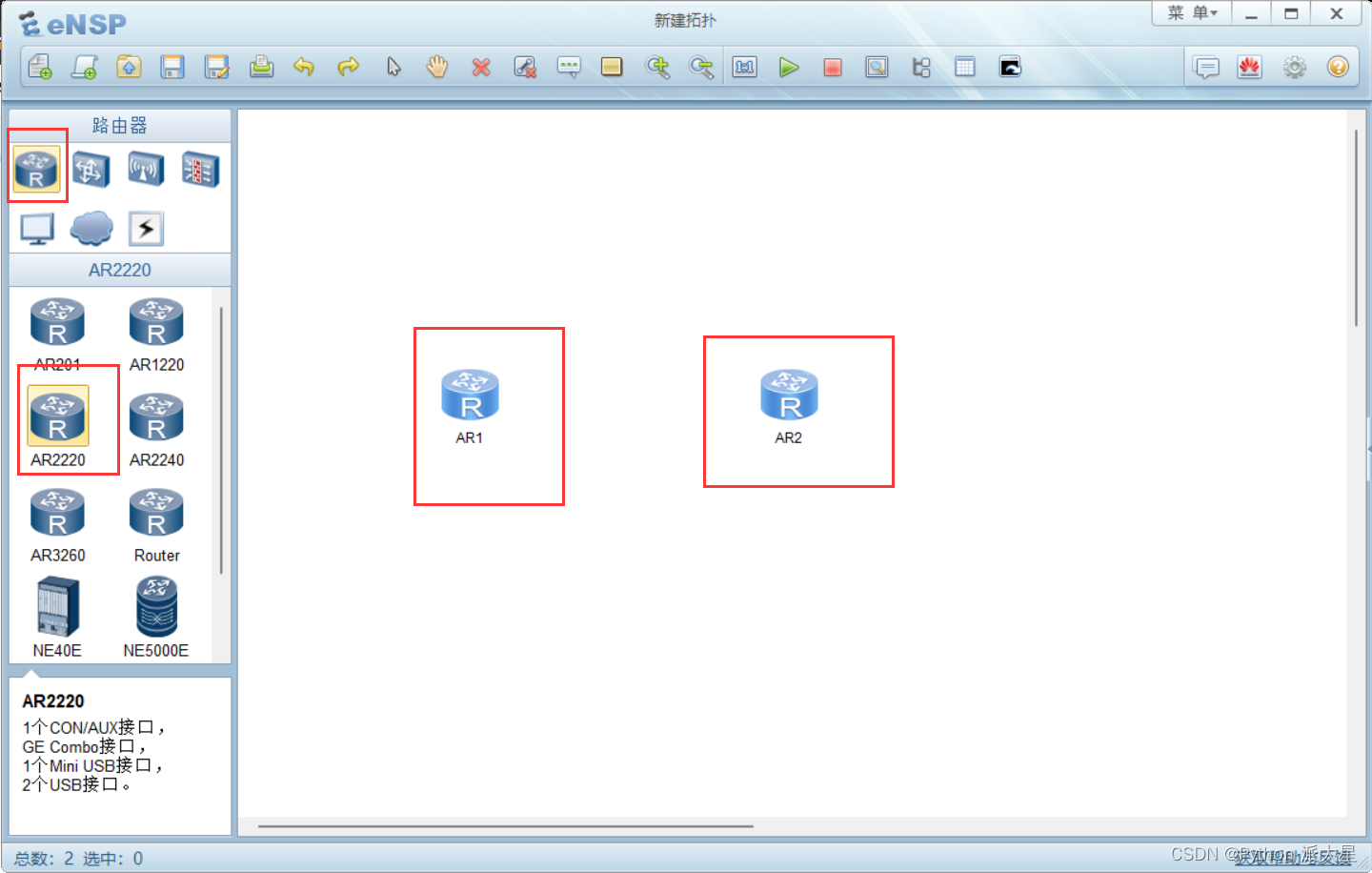
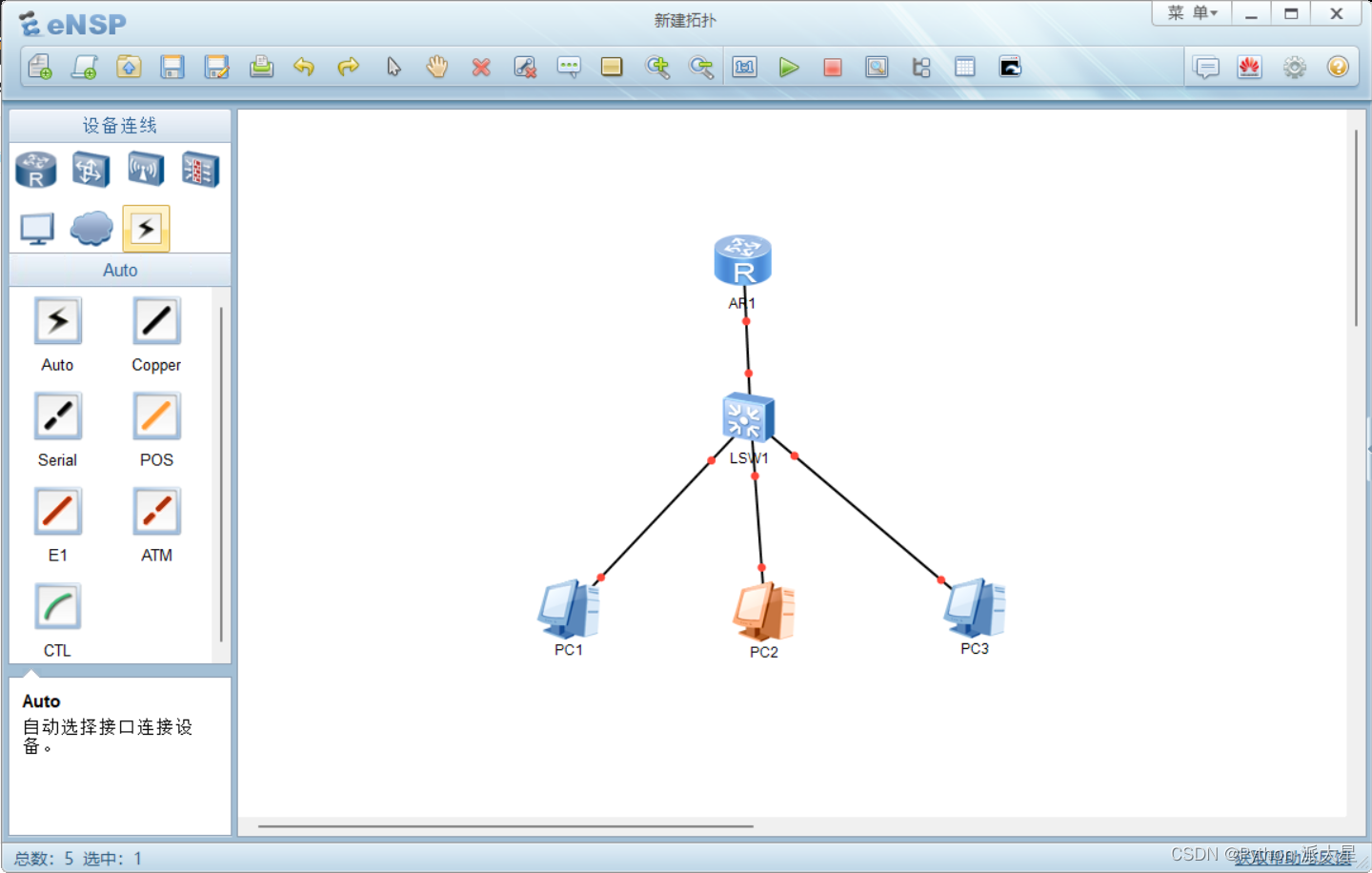
- Huawei ENSP simulator enables devices of multiple routers to access each other
- TweenMax表情按钮js特效
- redis管道
- 2021 CCPC 哈尔滨 B. Magical Subsequence(思维题)
- In the release version, the random white screen does not display the content after opening the shutter
- Foxit pdf editor v10.1.8 green version
- 冰河的海报封面
猜你喜欢

Routing configuration and connectivity test of Huawei simulator ENSP

Difference between ApplicationContext and beanfactory (MS)

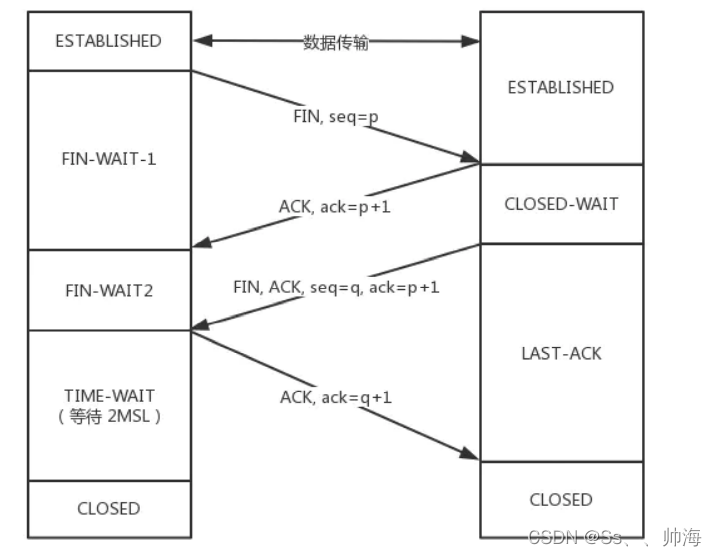
TCP三次握手,四次挥手,你真的了解吗?

heatmap.js图片热点热力图插件

数十亿公民信息遭泄漏!公有云上的数据安全还有“救”吗?

Huawei ENSP simulator configures DHCP for router

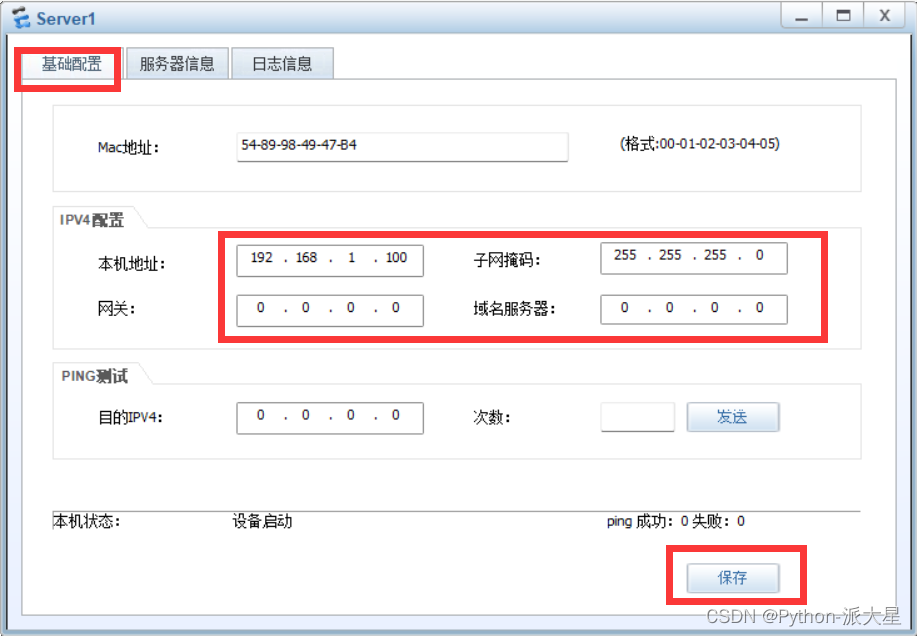
Configuration of DNS server of Huawei ENSP simulator

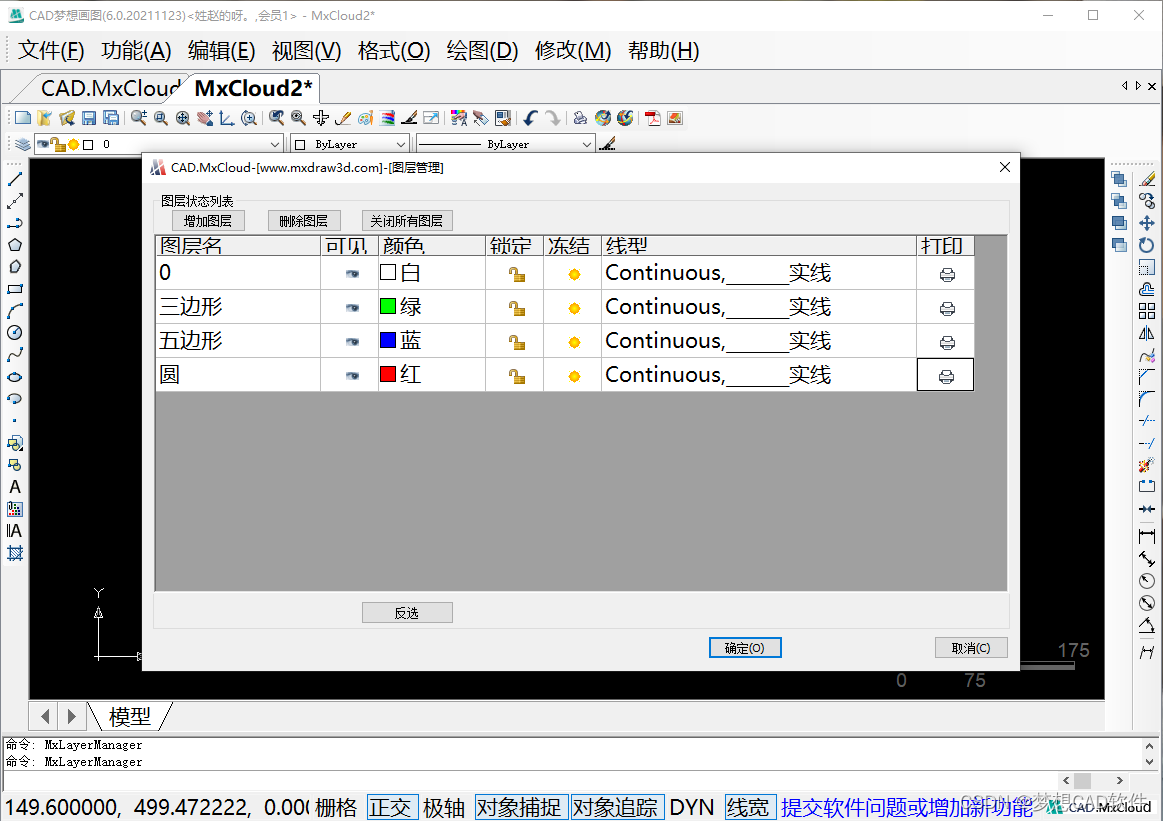
CAD中能显示打印不显示

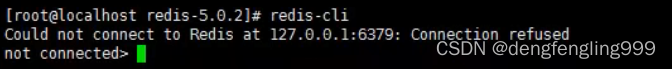
Redis:Redis配置文件相关配置、Redis的持久化

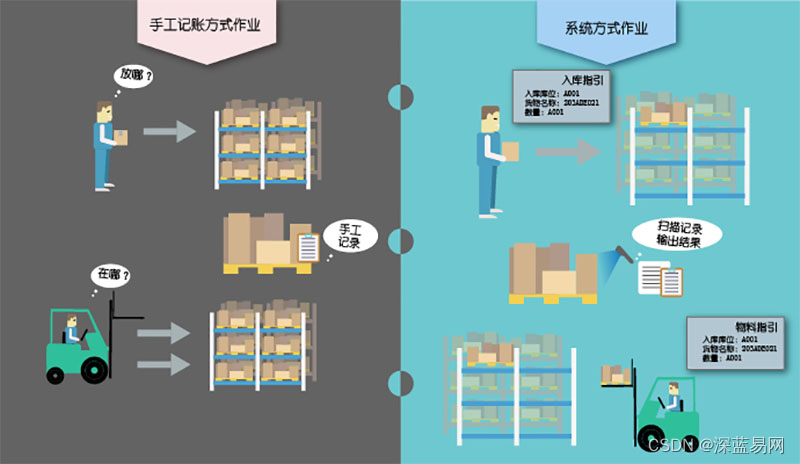
What are the functional modules of RFID warehouse management system solution
随机推荐
Render function and virtual DOM
Numpy vstack and column_ stack
网件r7000梅林系统虚拟内存创建失败,提示USB磁盘读写速度不满足要求解决办法,有需要创建虚拟内存吗??
股票开户佣金最低多少,炒股开户佣金最低网上开户安全吗
类方法和类变量的使用
Jerry added the process of turning off the touch module before turning it off [chapter]
A quick start to fastdfs takes you three minutes to upload and download files to the ECS
华为模拟器ensp的路由配置以及连通测试
EhLib 数据库记录的下拉选择
Liu Jincheng won the 2022 China e-commerce industry innovation Figure Award
Delphi SOAP WebService 服务器端多个 SoapDataModule 实现相同的接口方法,接口继承
【Try to Hack】宽字节注入
Difference between ApplicationContext and beanfactory (MS)
多模輸入事件分發機制詳解
迈动互联中标北京人寿保险
杰理之AD 系列 MIDI 功能说明【篇】
数十亿公民信息遭泄漏!公有云上的数据安全还有“救”吗?
Redis bloom filter
__init__() missing 2 required positional arguments 不易查明的继承错误
UTF encoding and character set in golang