当前位置:网站首页>Detailed explanation of multi-mode input event distribution mechanism
Detailed explanation of multi-mode input event distribution mechanism
2022-07-04 21:06:00 【InfoQ】
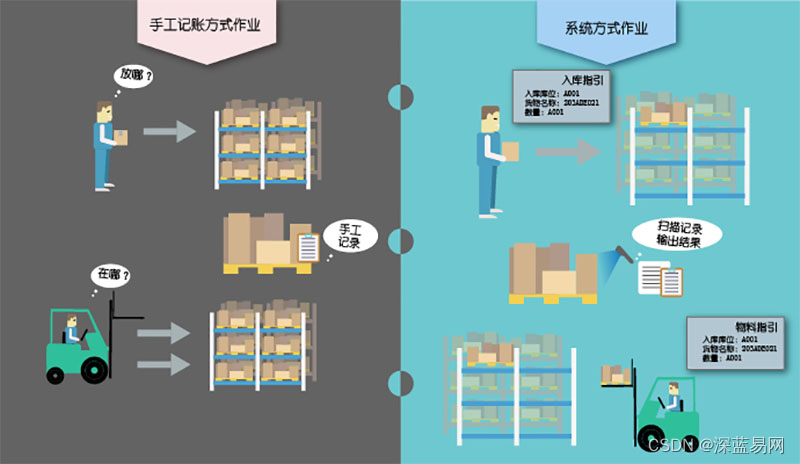
One 、 Overview of multimode input
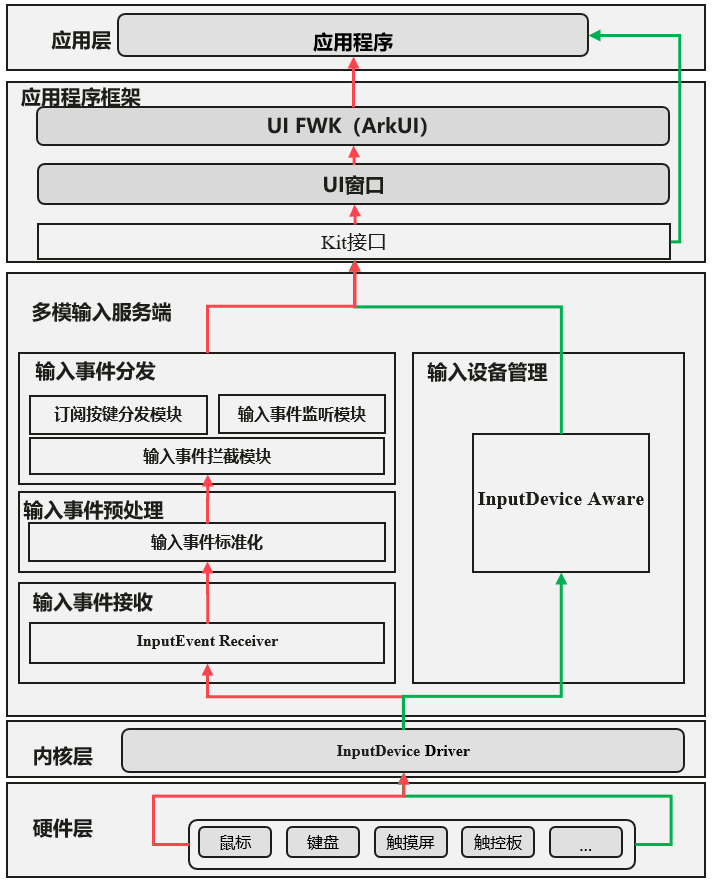
Two 、 Input event and device status data flow introduction

- The input event distribution process will first pass through the input event interception module , When an interceptor is registered , Entering the event will terminate and continue to report , The corresponding interceptor will intercept all input events . This event interception feature currently mainly supports barrier free mode .
- When there is no interceptor registration , The input event will be reported to the input event listening module , System level applications ( Such as : System settings 、 desktop ) By listening to input events , Support system level features ( Such as : The status bar is hidden / Disappear, etc ).
- The event monitoring module will not prevent the event from continuing to report ; Support event monitoring at the same time , Input events will continue to be reported .
- Key events will be reported to the subscription key distribution module for processing , Distribute to the corresponding application for processing , The event distribution process ends .
- Other touch screen events and mouse events will not go through the subscription key distribution module , It will continue to be reported to the application window for processing .
3、 ... and 、 Multimode input event distribution principle
- If there is no button on the mouse to press , Which target is the current mouse pointing to , Mouse input events are distributed to coordinate locked targets .
- If a button on the mouse is pressed , Take the target locked by the mouse coordinate when the first button is pressed as the distribution target , Until all the buttons are lifted .
- Touch screen input , Press the locked target with the first finger as the input event distribution target , Until all fingers are raised .
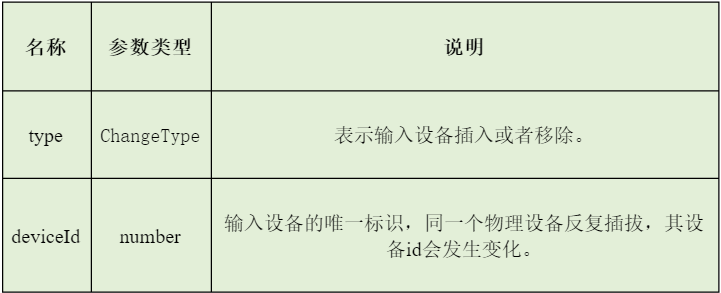
Four 、OpenHarmony 3.1 Interface description added in version


- Import module first
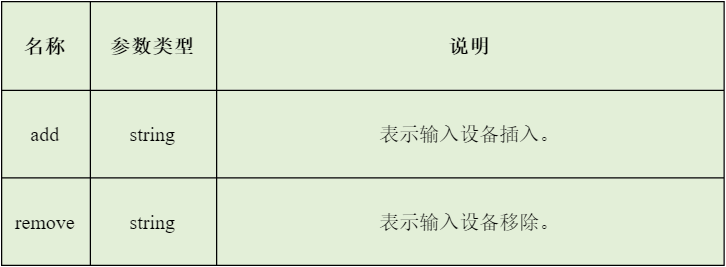
// Input method in the soft keyboard display logic by subscribing to the status of the physical keyboard : Insert / Pull out
// according to isPhysicalkeyboardExist The value of determines whether the soft keyboard pops up
...
let isPhysicalkeyboardExist = false;
inputDevice.on("change", (callback) => {
console.log("type: " + callback.type + ", deviceId: " + callback.deviceId);
inputDevice.getDevice(callback.deviceId, (ret) => {
console.log("The keyboard type of the device is: " + ret);
if (ret == keyboard.ALPHABETIC_KEYBOARD && callback.type == 'add') { // The hot plug device is keyboard
isPhysicalkeyboardExist = true;
} else if (ret == keyboard.ALPHABETIC_KEYBOARD && callback.type == 'remove') {
isPhysicalkeyboardExist = false;
}
});
});
...
listener: function(data) {
console.log("type: " + data.type + ", deviceId: " + data.deviceId);
}
// Cancel alone listener Listening in .
inputDevice.off("change", this.listener);
// Cancel all listening
inputDevice.off("change");// After canceling listening , The soft keyboard pops up by default

边栏推荐
- Flet tutorial 04 basic introduction to filledtonalbutton (tutorial includes source code)
- Four traversal methods of binary tree, as well as the creation of binary tree from middle order to post order, pre order to middle order, pre order to post order, and sequence [specially created for t
- JS卡牌样式倒计时天数
- HWiNFO硬件检测工具v7.26绿色版
- Alibaba testers use UI automated testing to achieve element positioning
- 扩展你的KUBECTL功能
- 实操自动生成接口自动化测试用例
- 哈希表、哈希函数、布隆过滤器、一致性哈希
- jekins初始化密码没有或找不到
- Go language notes (4) go common management commands
猜你喜欢
随机推荐
【观察】联想:3X(1+N)智慧办公解决方案,释放办公生产力“乘数效应”
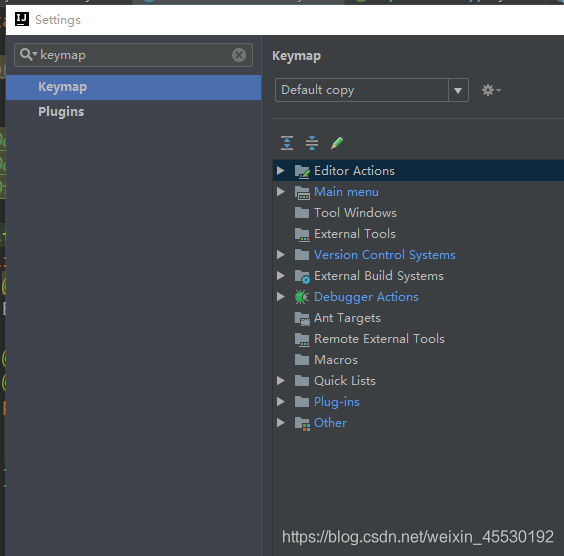
idea插件
go笔记(1)go语言介绍以及特点
【解决方案】PaddlePaddle 2.x调用静态图模式
托管式服务网络:云原生时代的应用体系架构进化
VIM asynchronous problem
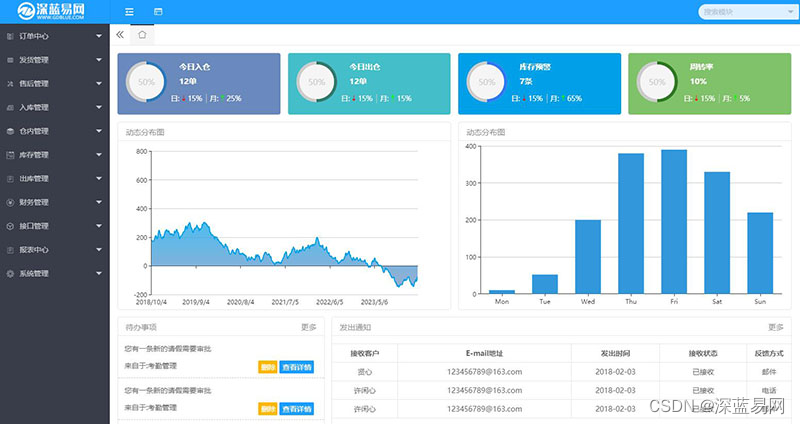
RFID仓库管理系统解决方案有哪些功能模块
Why is TCP three handshakes and four waves
Go notes (3) usage of go language FMT package
Gobang go to work fishing tools can be LAN / man-machine
Play the music of youth
WinCC7.5 SP1如何通过交叉索引来寻找变量及其位置?
多模輸入事件分發機制詳解
Go notes (1) go language introduction and characteristics
tcp为啥是三次握手和四次挥手
Solution of 5g unstable 5g signal often dropped in NetWare r7000 Merlin system
Common verification rules of form components -1 (continuously updating ~)
搭建一个仪式感点满的网站,并内网穿透发布到公网 1/2
Understand Alibaba cloud's secret weapon "dragon architecture" in the article "science popularization talent"
E-week finance | Q1 the number of active people in the insurance industry was 86.8867 million, and the licenses of 19 Payment institutions were cancelled