当前位置:网站首页>Alibaba testers use UI automated testing to achieve element positioning
Alibaba testers use UI automated testing to achieve element positioning
2022-07-04 20:42:00 【Xiaowu knock code】
With IT Industry development , The more complex the product ,web End business and process are more complicated , at present UI The test is only for a single page , A lot of work . In order to meet the needs of multi page functions and processes and save time , Designed this UI Automated test procedures . To provide interfaces , Integrated into snails automation testing framework , Convenient use case design .
at present , In the practical application of automated testing , Interface automation testing is widely used , but UI Automated testing will not be replaced . Let's look at the contrast between the two :
Interface automation test is to skip the front-end interface and test the server directly , Higher execution efficiency and coverage , Lower maintenance costs , Overall, the investment output ratio is higher , So it's more widely used on projects .
and UI Automated testing is to simulate the user's operation behavior in the front page , Although it is easy to be influenced by other factors in the process of implementation ( Such as computer jam , Browser carton , Network speed, etc ) And cause the use case execution to fail , And the later maintenance cost is higher , however UI Automated testing is closer to the real situation of users , We can also find some things that interface automation can't find bug.
therefore , In the automation test of the actual project , Interface automation is usually adopted 、 After the system is stable, it passes through UI Automated coverage of key business processes . and UI The foundation of Automation , It's element positioning . Only when the element positioning is completed , You can manipulate the located elements , Simulate manual testing for a series of page interactions , For example, click on 、 Input, etc .
One 、 Common element positioning methods
about web Terminal UI automated testing , Element positioning usually uses selenium The following information is provided 8 A way of positioning :
id: according to id location , It's the most common way to locate , because id Have uniqueness , Accurate and fast positioning .
name: By element 【name】 Attribute positioning , There will be more than one situation .
class_name: adopt class Property name .
tag_name: Locate... By tag name , It is generally not recommended to use .
link_text: Dedicated to locating hyperlink elements ( namely a label ), You need to match exactly the content of the hyperlink .
partial_link_text: Also used to locate hyperlink elements , But you can blur the content of hyperlinks .
xpath: Positioning by element path , It is divided into absolute path and relative path , All target elements can be located .
css_selector:selenium Officially recommended element positioning method , Than xpath More efficient , But we need to master some css Basics .
In the actual project , More recommended xpath and css Positioning mode , These two can navigate to all elements in the page , It's less restrictive . If the css If you don't understand , Recommended xpath The way , It's faster to get started ; If the css Friends with a certain foundation , More recommended css Position elements .
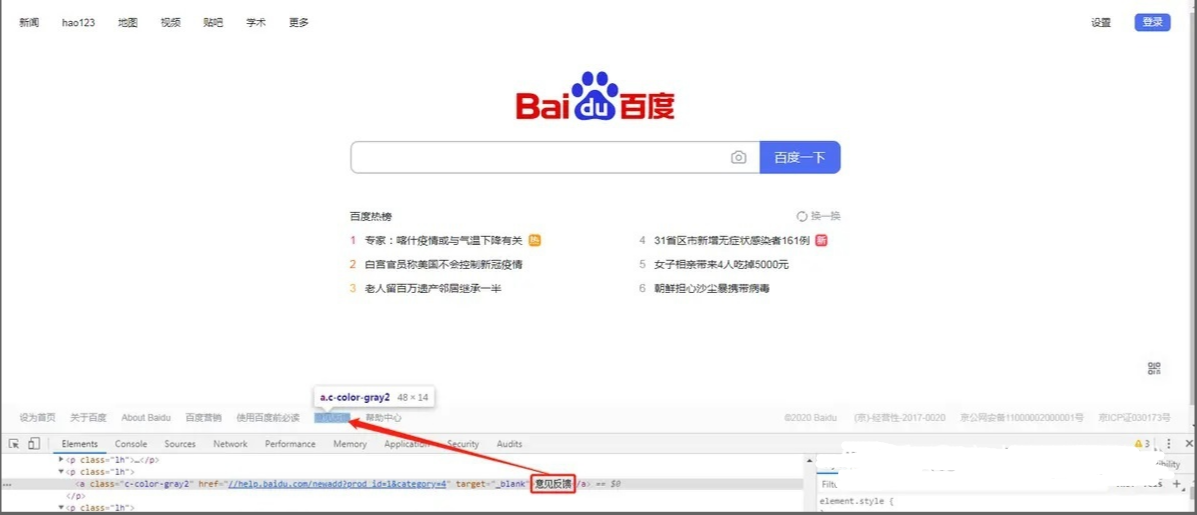
Next , Take Baidu home page as an example , In the actual use of a variety of positioning methods are introduced in detail .
Two 、 The practical application of element positioning
Take the search box on Baidu's home page as an example , Introduce id、name、class、tag_name Four ways to locate elements .
1.id location
adopt id Attribute to locate the input box of Baidu home page .
# adopt input Labeled id Property to locate
find_element_by_id('su')
2.name location
adopt name Attribute to locate the input box of Baidu home page .
# adopt input Labeled name Property to locate
find_element_by_name('wd')
3.class_name location
adopt class Attribute to locate the input box of Baidu home page .
# adopt input Labeled class Property to locate
ind_element_by_class_name('s_ipt')
4.tag_name location
Locate... By label name , This approach is rarely used , Because the same tag on a page is usually repeated .
# adopt input Tag name to locate
find_element_by_tag_name('input')
Next , Take... At the bottom of the page “ Feedback ” For example , Introduce linkText and partialLinkText Two ways of positioning .
5.linkText location
adopt a Label text information for positioning , For locating hyperlinks only a label .
# adopt a Label text information for positioning
find_element_by_link_text(' Feedback ')
6.partialLinkText location
Through to a Part of the text information of the label is located by fuzzy matching .
# Through to a Part of the text information of the label is located by fuzzy matching
find_element_by_partial_link_text(' feedback ')
7.xpath location
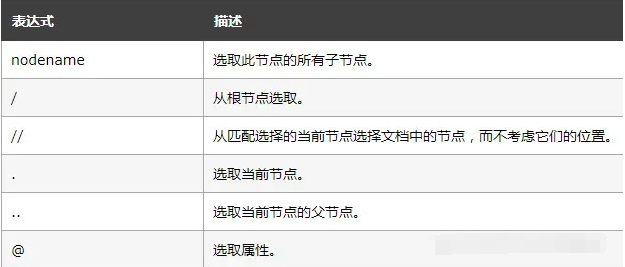
xpath The positioning method is to locate the elements through the attributes and paths of the page elements , In theory, all the elements in the page can be selected and positioned . Let's introduce xpath There are several ways of positioning .
First , Introduce to you xpath The path node expression for , Pictured :
(1) xpath Absolute path location
The search box on Baidu's home page has been introduced as an example .
find_element_by_xpath(‘/html/body/div[1]/div[1]/div[5]/div/div/form/span[1]/input’)
Usually , Will not choose to use xpath Absolute path for element positioning , There are two reasons : First, the absolute path is tedious and tedious , Affect the running speed ; Second, there are many levels involved , Any level change will lead to positioning failure , It needs to be revised , Not conducive to later maintenance .
(2) xpath Relative paths and element attributes are combined to locate
If an attribute of the target element is unique , Then the target element can be located directly ; otherwise , You need to find a unique element near the target element , And then positioning through the hierarchical relationship between the two .
Next , Still take the page element of Baidu home page as an example , Yes xpath The way of positioning is illustrated by an example .
# Locate the search box of Baidu home page through element attributes
find_element_by_xpath("//input[@id='su']")
find_element_by_xpath("//input[@name='wd']")
find_element_by_xpath("//input[@class='s_ipt']")
find_element_by_xpath("//input[@autocomplete='off']")
# Positioning through text information ( and text_link The method is different , Not limited to a label )
find_element_by_xpath("//a[text()=' Feedback ']")
find_element_by_xpath("//span[text()=' Set up ']")
# Locate the child element through the parent , For example, baidu home search button
find_element_by_xpath("//span[@class='bg s_btn_wr']/input")
# Locate the parent element through the child , For example, baidu home page Baidu hot list for a change
find_element_by_xpath("//span[text()=' Change it ']/..")
# adopt contains Methods fuzzy matching location , For example, baidu home search button
find_element_by_xpath("//input[contains(@class,'s_btn')]")
find_element_by_xpath("//a[contains(text(),' feedback ')]")
(3) Browser copy xpath
In addition to the above two methods , There's another simple way , It's in the browser F12 Find the target element in the developer tool , Right click to copy , Here's the picture .
But copied xpath The path can be lengthy , It is recommended that you write your own target elements according to your needs xpath route .
8.css_selector location
(1) css Positioning introduction
css_selector location ( Hereinafter referred to as" css location ), The way it's positioned , Using selectors . stay CSS in , Selector is a mode , Used to select objects to add styles . adopt css Position elements , In theory, you can also locate all the elements in the page .
and xpath comparison ,css The grammar is more concise 、 Faster positioning , however css The grammar of xpath More complicated , Relatively difficult to remember .
(2) css Locate instances
below , Still take Baidu home page search box as an example , Yes css The positioning method is illustrated by an example .
# adopt id location ,id Add before name #
find_element_by_css_selector("#kw")
# adopt class location ,class Add before name .
find_element_by_css_selector(".s_ipt")
# Locate... By tag
find_element_by_css_selector("input")
# Locate... By other attributes
find_element_by_css_selector("[name='wd']")
# Label and attribute combination positioning
find_element_by_css_selector("input#kw")
find_element_by_css_selector("input.s_ipt")
find_element_by_css_selector("input[name='wd']")
find_element_by_css_selector("[name='wd'][autocomplete='off']")
# Locate the child element through the parent
find_element_by_css_selector("from#form>span[@class='bg s_ipt_wr']>input")
3、 ... and 、 Summary
above , Namely selenium A brief introduction to the various element positioning methods of . In the actual use of the project , In the choice of location method , I recommend you to use it “id > name > xpath/css > Other ” Choose in the right order .
although UI Automated testing is not as popular as interface automated testing , But it's also an inaccessible part of automated testing , I hope this article can be helpful to the study of UI Automation partners can help .
Finally, thank everyone who reads my article carefully , The following online link is also a very comprehensive one that I spent a few days sorting out , I hope it can also help you in need !

These materials , For those who want to change careers 【 software test 】 For our friends, it should be the most comprehensive and complete war preparation warehouse , This warehouse also accompanied me through the most difficult journey , I hope it can help you ! Everything should be done as soon as possible , Especially in the technology industry , We must improve our technical skills . I hope that's helpful ……
If you don't want to grow up alone , Unable to find the information of the system , The problem is not helped , If you insist on giving up after a few days , You can click the small card below to join our group , We can discuss and exchange , There will be various software testing materials and technical exchanges .
| Click the small card at the end of the document to receive it |
Typing is not easy , If this article is helpful to you , Click a like, collect a hide and pay attention , Give the author an encouragement . It's also convenient for you to find it quickly next time .
Self study recommendation B Stop video :
Zero basis transition software testing :25 Days from zero basis to software testing post , I finished today , Employment tomorrow .【 Include features / Interface / automation /python automated testing / performance / Test Development 】
Advanced automation testing :2022B The first station is super detailed python Practical course of automated software testing , Prepare for the golden, silver and four job hopping season , After advanced learning, it soared 20K
边栏推荐
- 1500万员工轻松管理,云原生数据库GaussDB让HR办公更高效
- 左右最值最大差问题
- What is the development of block hash quiz game system? Hash quiz game system development (case mature)
- Win11共享文件打不开怎么办?Win11共享文件打不开的解决方法
- NetCore3.1 Json web token 中间件
- Talking about cookies of client storage technology
- Redis分布式锁的实现
- Small hair cat Internet of things platform construction and application model
- #夏日挑战赛#带你玩转HarmonyOS多端钢琴演奏
- C # better operation mongodb database
猜你喜欢

【ISMB2022教程】图表示学习的精准医疗,哈佛大学Marinka Zitnik主讲,附87页ppt

精选综述 | 用于白内障分级/分类的机器学习技术

Selected review | machine learning technology for Cataract Classification / classification

看腾讯大老如何做接口自动化测试
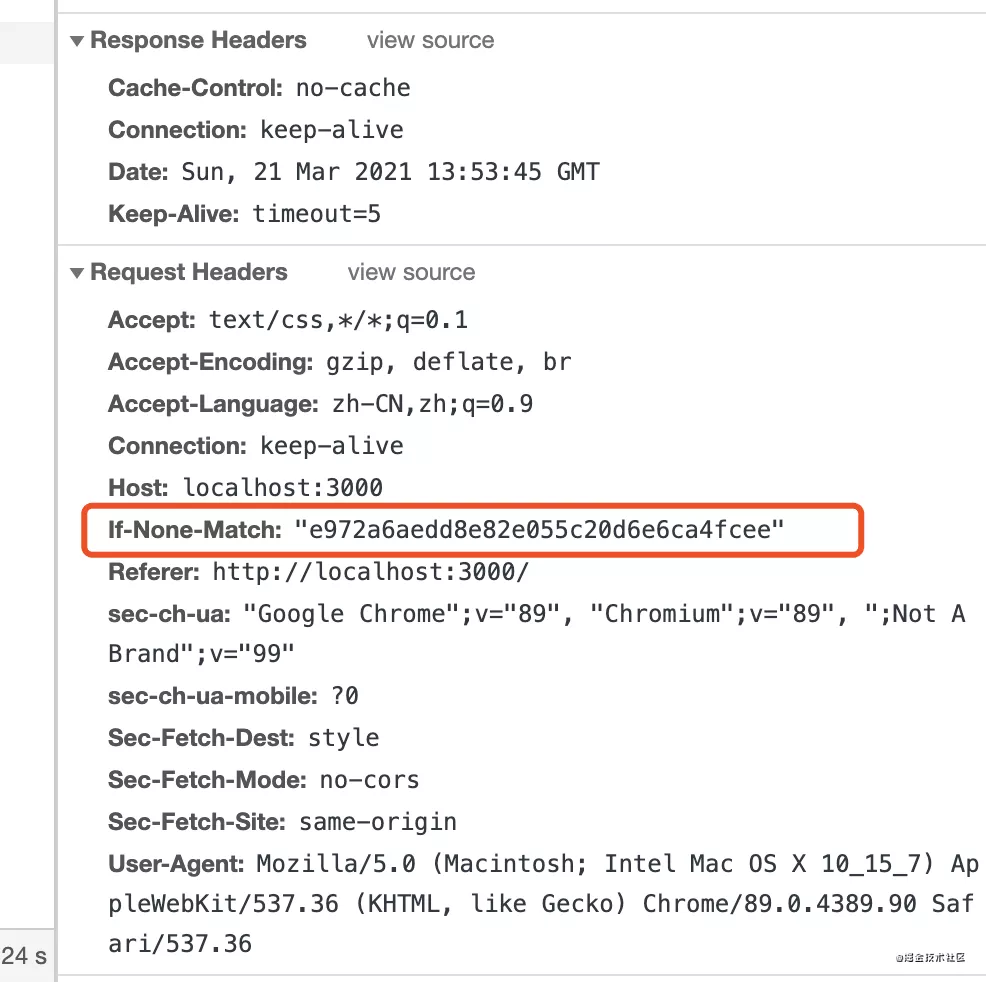
Practical examples of node strong cache and negotiation cache

FS8B711S14电动红酒开瓶器单片机IC方案开发专用集成IC

Neural network IOT platform construction (IOT platform construction practical tutorial)

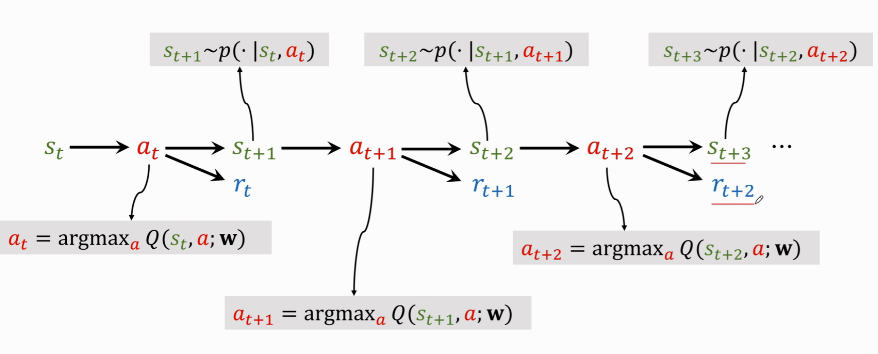
强化学习-学习笔记2 | 价值学习

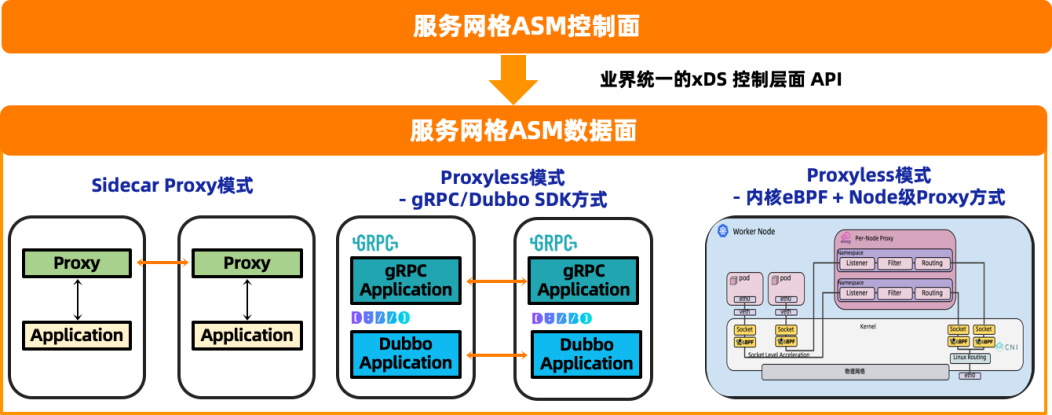
Managed service network: application architecture evolution in the cloud native Era

NetCore3.1 Json web token 中间件
随机推荐
实践示例理解js强缓存协商缓存
What ppt writing skills does the classic "pyramid principle" teach us?
看腾讯大老如何做接口自动化测试
What does the neural network Internet of things mean? Popular explanation
What if the computer page cannot be full screen? The solution of win11 page cannot be full screen
一文搞懂Go语言中文件的读写与创建
Flet教程之 06 TextButton基础入门(教程含源码)
AP8022开关电源小家电ACDC芯片离线式开关电源IC
什么叫内卷?
凌云出海记 | 沐融科技&华为云:打造非洲金融SaaS解决方案样板
Win11U盘拒绝访问怎么办?Win11U盘拒绝访问的有效解决方法
原来这才是 BGP 协议
2022 version of stronger jsonpath compatibility and performance test (snack3, fastjson2, jayway.jsonpath)
Is it safe for Great Wall Securities to open an account? Stock account opening process online account opening
Dynamic memory management
复杂因子计算优化案例:深度不平衡、买卖压力指标、波动率计算
Development and construction of DFI ecological NFT mobile mining system
Practical examples of node strong cache and negotiation cache
C server log module
栈:如何实现有效括号的判断?