当前位置:网站首页>语义化标签的优势和块级行内元素
语义化标签的优势和块级行内元素
2022-07-04 19:03:00 【大鸡腿最好吃】
代码结构清晰,方便阅读,有利于团队合作开发。
方便其他设备解析(如屏幕阅读器、盲人阅读器、移动设备)以语义的方式来渲染网页。
有利于搜索引擎优化(SEO)。
块级行内元素的区别
1,块级元素会自动换行
2,块级元素的高度和宽度可以设置,行内元素不行,只能通过其子元素把它撑起来
转化
1.display:inline;//将块级元素转化为行级元素,这时块级元素设置的宽高无效
2.display:block;//将行级元素转块级元素,这时原本的行级元素会变成块级元素独占一行,同时可以设置宽高
3.display:inline-block;//将行级元素转块级元素,不会独占一行,可以设置宽高
边栏推荐
- 应用实践 | 蜀海供应链基于 Apache Doris 的数据中台建设
- Every time I look at the interface documents of my colleagues, I get confused and have a lot of problems...
- What financial products can you buy with a deposit of 100000 yuan?
- 电脑怎么保存网页到桌面上使用
- Write it down once Net analysis of thread burst height of an industrial control data acquisition platform
- 电脑页面不能全屏怎么办?Win11页面不能全屏的解决方法
- Length of the longest integrable subarray
- idea恢复默认快捷键
- In operation (i.e. included in) usage of SSRs filter
- Lingyun going to sea | 10 jump &huawei cloud: jointly help Africa's inclusive financial services
猜你喜欢

Neural network IOT platform construction (IOT platform construction practical tutorial)

What is the application technology of neural network and Internet of things
Understand the reading, writing and creation of files in go language

On communication bus arbitration mechanism and network flow control from the perspective of real-time application

Application practice | Shuhai supply chain construction of data center based on Apache Doris

Flet教程之 05 OutlinedButton基础入门(教程含源码)

Development and construction of DFI ecological NFT mobile mining system

ICML 2022 | meta proposes a robust multi-objective Bayesian optimization method to effectively deal with input noise
![Employment prospects of neural network Internet of things application technology [welcome to add]](/img/b0/fe525a1c4788c2c377d49e6b98cf74.png)
Employment prospects of neural network Internet of things application technology [welcome to add]

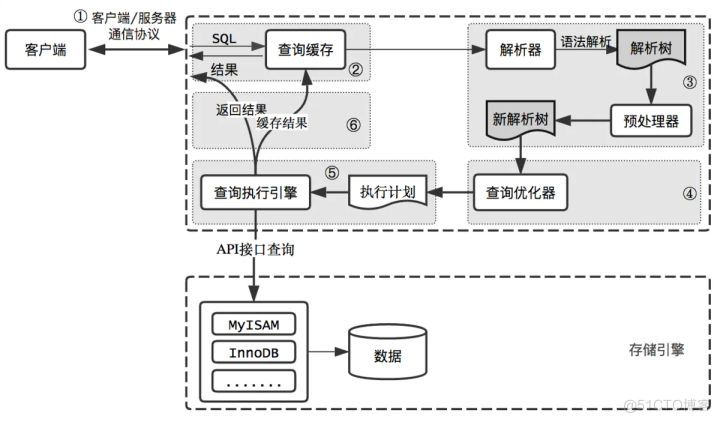
输入的查询SQL语句,是如何执行的?
随机推荐
HMM hidden Markov model and code implementation
记一次 .NET 某工控数据采集平台 线程数 爆高分析
Introduction to ACM combination counting
Stack: how to realize the judgment of valid brackets?
The problem of the maximum difference between the left and right maxima
PHP pseudo original API docking method
Neural network IOT platform construction (IOT platform construction practical tutorial)
AP8022开关电源小家电ACDC芯片离线式开关电源IC
Talking about cookies of client storage technology
What does the neural network Internet of things mean? Popular explanation
Why is the maximum speed the speed of light
被奉为经典的「金字塔原理」,教给我们哪些PPT写作技巧?
实践示例理解js强缓存协商缓存
idea插件
Aiming at the "amnesia" of deep learning, scientists proposed that based on similarity weighted interleaved learning, they can board PNAS
Hash quiz game system development how to develop hash quiz game system development (multiple cases)
Anhui Zhong'an online culture and tourism channel launched a series of financial media products of "follow the small editor to visit Anhui"
Thinking on demand development
ICML 2022 | Meta提出鲁棒的多目标贝叶斯优化方法,有效应对输入噪声
Oracle database, numbers Force 2 decimal places to display-Alibaba Cloud