当前位置:网站首页>HMS Core 统一扫码服务
HMS Core 统一扫码服务
2022-07-04 19:44:00 【Just_Paranoid】
统一扫码服务(Scan Kit)提供便捷的条形码和二维码扫描、解析、生成能力,帮助您快速构建应用内的扫码功能。得益于华为在计算机视觉领域能力的积累,Scan Kit可以实现远距离码或小型码的检测和自动放大,同时针对常见复杂扫码场景(如反光、暗光、污损、模糊、柱面)做了针对性识别优化,提升扫码成功率与用户体验。
Scan Kit支持Android和iOS系统集成。其中,Android系统集成Scan Kit后支持横屏扫码能力。
指南:
https://developer.huawei.com/consumer/cn/doc/development/HMSCore-Guides/service-introduction-0000001050041994
codelab:
https://developer.huawei.com/consumer/cn/codelabsPortal/carddetails/ScanKit
构建扫码功能
https://developer.huawei.com/consumer/cn/doc/development/HMSCore-Guides/android-overview-0000001050282308
gradle添加编译依赖
implementation 'com.huawei.hms:scan:2.6.0.300'
自定义扫码
Customized View支持开发者自定义扫码界面,扫码过程和相机控制将由Scan Kit完成。
//设置支持识别的码类型并初始化RemoteView,设定页面元素的操作
//将RemoteView加载到Activity
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_defined);
// 绑定相机预览布局。
frameLayout = findViewById(R.id.rim);
// 设置扫码识别区域,您可以按照需求调整参数。
DisplayMetrics dm = getResources().getDisplayMetrics();
float density = dm.density;
mScreenWidth = getResources().getDisplayMetrics().widthPixels;
mScreenHeight = getResources().getDisplayMetrics().heightPixels;
// 当前Demo扫码框的宽高是300dp。
final int SCAN_FRAME_SIZE = 300;
int scanFrameSize = (int) (SCAN_FRAME_SIZE * density);
Rect rect = new Rect();
rect.left = mScreenWidth / 2 - scanFrameSize / 2;
rect.right = mScreenWidth / 2 + scanFrameSize / 2;
rect.top = mScreenHeight / 2 - scanFrameSize / 2;
rect.bottom = mScreenHeight / 2 + scanFrameSize / 2;
// 初始化RemoteView,并通过如下方法设置参数:setContext()(必选)传入context、setBoundingBox()设置扫描区域、setFormat()设置识别码制式,设置完毕调用build()方法完成创建。通过setContinuouslyScan(可选)方法设置非连续扫码模式。
remoteView = new RemoteView.Builder().setContext(this).setBoundingBox(rect).setContinuouslyScan(false).setFormat(HmsScan.QRCODE_SCAN_TYPE, HmsScan.DATAMATRIX_SCAN_TYPE).build();
// 将自定义view加载到activity的frameLayout中。
remoteView.onCreate(savedInstanceState);
FrameLayout.LayoutParams params = new FrameLayout.LayoutParams(LinearLayout.LayoutParams.MATCH_PARENT, LinearLayout.LayoutParams.MATCH_PARENT);
frameLayout.addView(remoteView, params);
}
//对RemoteView设置结果回调监听,获取扫码结果对象HmsScan,其中包含的信息参见码值解析
@Override
protected void onCreate(Bundle savedInstanceState) {
…
// 识别结果回调事件订阅
remoteView.setOnResultCallback(new OnResultCallback() {
@Override
public void onResult(HmsScan[] result) {
// 获取到扫码结果HmsScan
showResult(result);
}
});
}
//开发者在扫码成功后,如不想结束当前“Activity”并继续进行其他操作,可以调用暂停扫码接口。
remoteView.pauseContinuouslyScan();
//需要从暂停扫码状态恢复扫码,可以调用恢复扫码接口,恢复当前“Activity”接收扫码结果。
remoteView.resumeContinuouslyScan();
//设置非连续扫码模式。
//通过setContinuouslyScan方法设置,默认为true,连续扫码模式,此时扫码结果会连续返回;设置为false,非连续扫码模式,此时相同的码值只会返回一次。
// setContinuouslyScan设置为false,非连续扫码模式。
remoteView = new RemoteView.Builder().setContext(this).setContinuouslyScan(false).build();
//设置扫码成功后是否返回原图。
//通过enableReturnBitmap方法设置扫码成功后返回原图,默认不返回。可以通过HmsScan对象的getOriginalBitmap获取结果。
remoteView = new RemoteView.Builder().setContext(this).enableReturnBitmap().build();
图片扫码
//1.获取图片,将图片转化为Bitmap。
// data是Intent类型,data.getData是待扫描的条码图片Uri。
Bitmap bitmap = MediaStore.Images.Media.getBitmap(this.getContentResolver(), data.getData());
//2.初始化HmsScanAnalyzerOptions,设置支持识别的码制式和设置Bitmap模式为图片扫码模式。
//开发者可以通过如下方式设置可选参数。
//setHmsScanTypes():设置码制式,默认识别Scan Kit支持的码制式,指定扫码特定码制式,可以提高扫码速度。
//setPhotoMode(true):设置Bitmap模式,默认为相机扫码模式,此处设置为图片扫码模式,值为true。
// “QRCODE_SCAN_TYPE”和“DATAMATRIX_SCAN_TYPE”表示只扫描QR和Data Matrix的码
HmsScanAnalyzerOptions options = new HmsScanAnalyzerOptions.Creator().setHmsScanTypes(HmsScan.QRCODE_SCAN_TYPE, HmsScan.DATAMATRIX_SCAN_TYPE).setPhotoMode(true).create();
//3.调用ScanUtil的静态方法decodeWithBitmap发起扫码请求并获取扫码结果对象HmsScan,其中包含的信息请参见码值解析。
//如果开发者不需要指定只检测特定的码制式,此处的“options”可以置为“null”。
HmsScan[] hmsScans = ScanUtil.decodeWithBitmap(BitmapActivity.this, bitmap, options);
// 处理扫码结果
if (hmsScans != null && hmsScans.length > 0) {
// 展示扫码结果
showResult(hmsScans);
}
边栏推荐
- NetCore3.1 Json web token 中间件
- Fleet tutorial 08 introduction to AppBar toolbar Basics (tutorial includes source code)
- 精选综述 | 用于白内障分级/分类的机器学习技术
- 二叉树的四种遍历方式以及中序后序、前序中序、前序后序、层序创建二叉树【专为力扣刷题而打造】
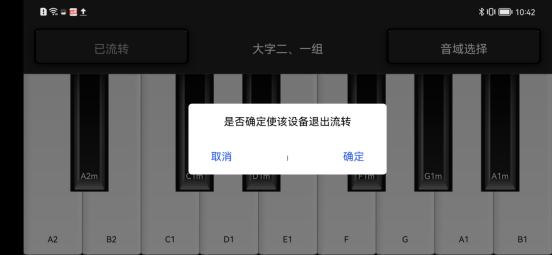
- #夏日挑战赛#带你玩转HarmonyOS多端钢琴演奏
- 电脑页面不能全屏怎么办?Win11页面不能全屏的解决方法
- 左右最值最大差问题
- What if win11u disk refuses access? An effective solution to win11u disk access denial
- Flet教程之 06 TextButton基础入门(教程含源码)
- 测试员的算法面试题-找众数
猜你喜欢

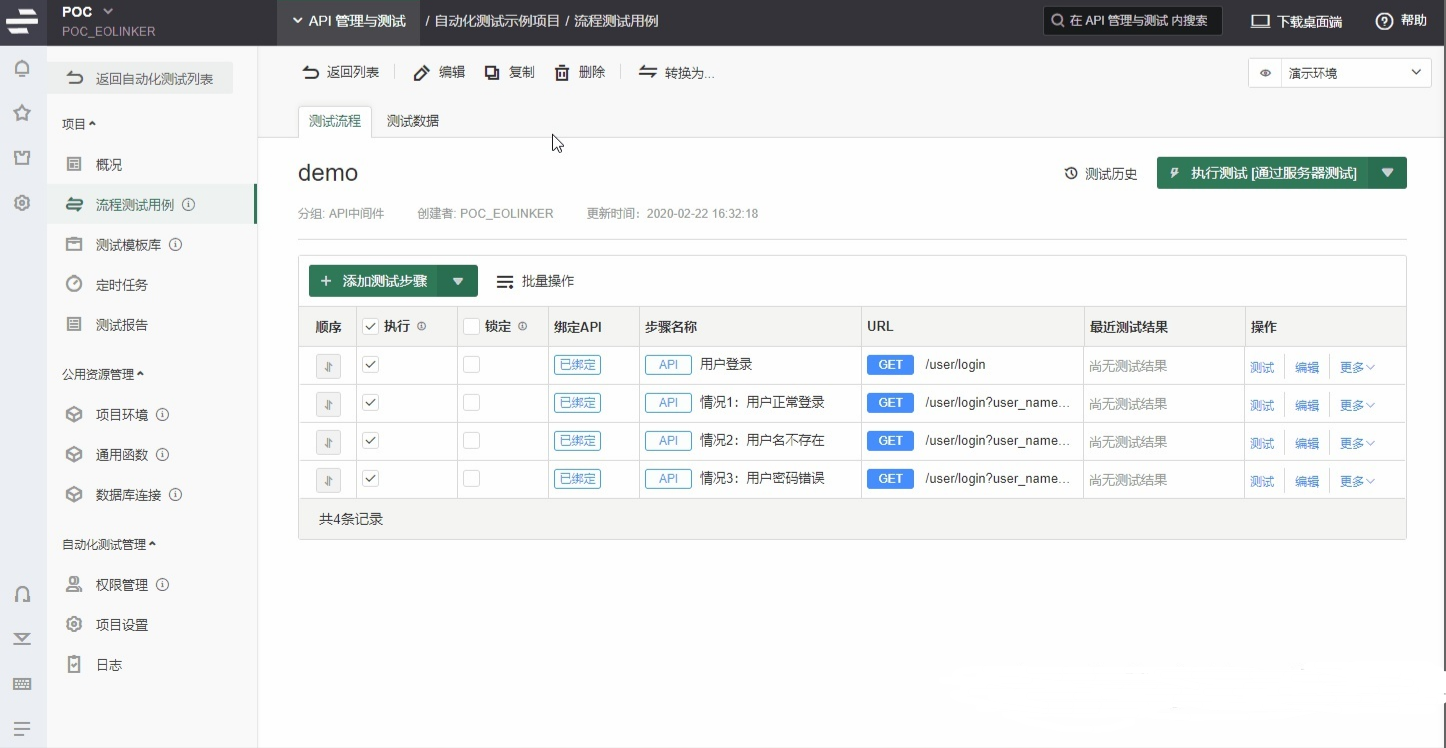
Automatic generation of interface automatic test cases by actual operation

Flet tutorial 06 basic introduction to textbutton (tutorial includes source code)

#夏日挑战赛#带你玩转HarmonyOS多端钢琴演奏

In the face of the same complex test task, why can the elder sort out the solution quickly? Ali's ten-year test engineers showed their skills

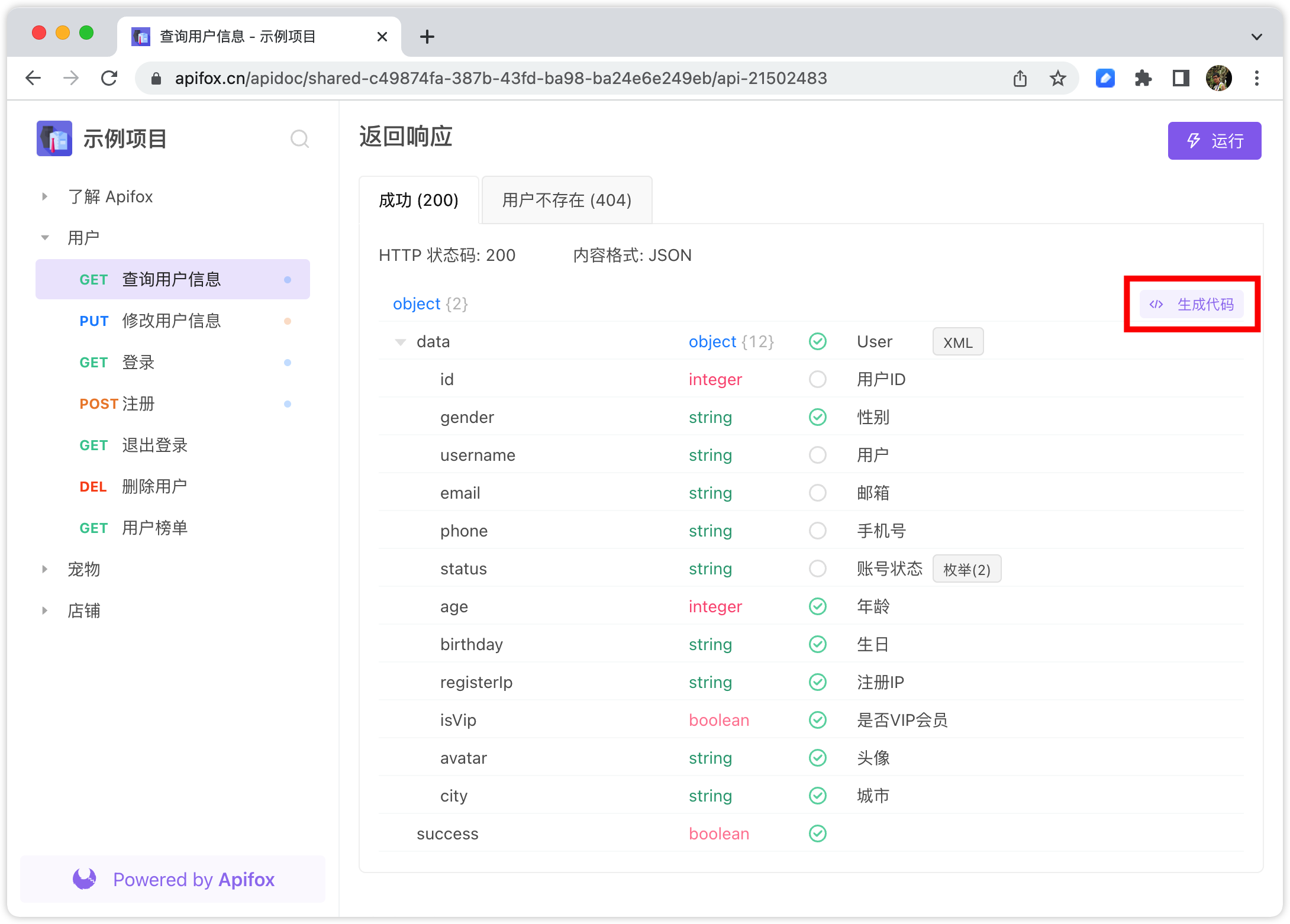
接口設計時的一些建議

Ten years' experience of byte test engineer directly hits the pain point of UI automation test

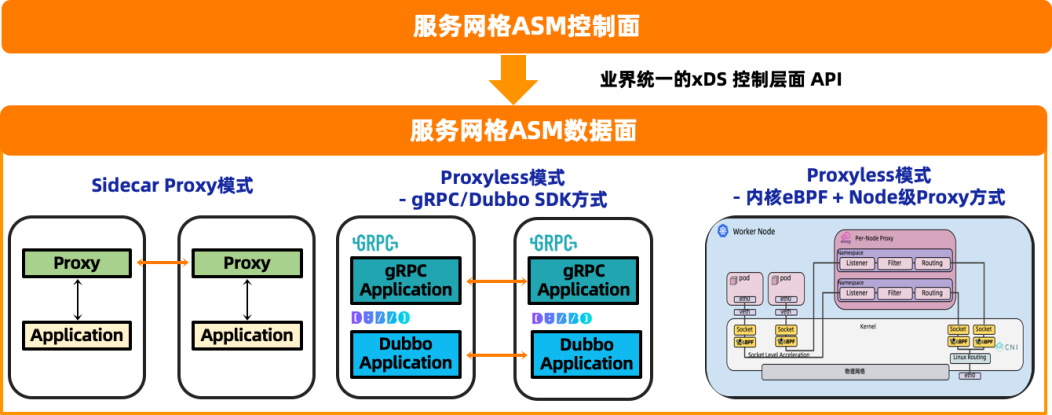
托管式服务网络:云原生时代的应用体系架构进化

What is involution?

Every time I look at the interface documents of my colleagues, I get confused and have a lot of problems...

MySQL - database query - use of aggregate function, aggregate query, grouping query
随机推荐
In the face of the same complex test task, why can the elder sort out the solution quickly? Ali's ten-year test engineers showed their skills
RFID仓储管理系统解决方案的优点
实操自动生成接口自动化测试用例
接口設計時的一些建議
Play the music of youth
Practical examples of node strong cache and negotiation cache
Managed service network: application architecture evolution in the cloud native Era
[in-depth learning] review pytoch's 19 loss functions
Flet tutorial 04 basic introduction to filledtonalbutton (tutorial includes source code)
Idea case shortcut
Après l'insertion de l'image dans le mot, il y a une ligne vide au - dessus de l'image, et la disposition est désordonnée après la suppression
Leetcode+ 81 - 85 monotone stack topic
Win11无法将值写入注册表项如何解决?
Related concepts of federal learning and motivation (1)
What if the win11 shared file cannot be opened? The solution of win11 shared file cannot be opened
【申博攻略】六.如何联系心仪的博导
FS8B711S14电动红酒开瓶器单片机IC方案开发专用集成IC
奏响青春的乐章
Why is the maximum speed the speed of light
MySQL --- 数据库查询 - 聚合函数的使用、聚合查询、分组查询