当前位置:网站首页>Vue cleans up the keepalive cache scheme in a timely manner
Vue cleans up the keepalive cache scheme in a timely manner
2022-07-04 20:56:00 【ZTStory】
demand
Single page application , The user enters the form filling page , The form content needs to be initialized , The filling process may involve operations such as map point selection or list selection , You need to go to the new page to select and recall the display .
At this time, we need to cache the form filling page instance , When you exit the form and fill in or submit the contents of the form , You need to destroy the current form instance , Re initialize next time
reflection
Speaking of Vue cache , We must first choose the caching scheme provided by the official keep-alive Built in components to achieve .
keep-alive Components provide us with the ability to cache components , You can completely save the state of the current component , This helped us a lot
But in the actual business scenario , We often cache pages on demand , It's like App Develop that , Each page is a separate page instance , because Vue Router The limitation of , Each page has a fixed path, So every time you visit this path Will hit the same component instance
At this time, some friends may say
EH , No, you can use
activatedTo update or process the page ?
you 're right , It can be like this , however , Some operations are mounted It needs to be done inside , Some need to be put activated Update inside , The code has to deal with many operations to enter the page , It's very troublesome .
At this point, there are two directions of thinking :
- Clear instances of cached pages when necessary
- Every time push On the page , Ensure that the current page is a new instance object , and
AppSame page stack
The second solution can physically solve the problems in the requirements , But there are many things that need to be changed , such as Vue Router When the middle road switches , Whether to use dynamic generation path , Ensure that the current page instance is not unique , And we should also do our own page stack management , Be similar to iOS Medium UINavigationController , In order to clean up the cached page instances in the stack in time
Because the changes are big , And it requires a lot of testing , So I finally chose Scheme 1 Explore and try in the direction of .
Try
1. Manual operation keep-alive Component's cache Array
// Vue 2 keep-alive Some source code fragments
const { cache, keys } = this;
const key: ?string =
vnode.key == null
? // same constructor may get registered as different local components
// so cid alone is not enough (#3269)
componentOptions.Ctor.cid + (componentOptions.tag ? `::${componentOptions.tag}` : "")
: vnode.key;
if (cache[key]) {
vnode.componentInstance = cache[key].componentInstance;
// make current key freshest
remove(keys, key);
keys.push(key);
} else {
// delay setting the cache until update
this.vnodeToCache = vnode;
this.keyToCache = key;
}
adopt Route guard Delete under certain circumstances cache Page instances in the array , meanwhile destory The current instance
removeKeepAliveCacheForVueInstance(vueInstance) {
let key =
vueInstance.$vnode.key ??
vueInstance.$vnode.componentOptions.Ctor.cid + (vueInstance.$vnode.componentOptions.tag ? `::${vueInstance.$vnode.componentOptions.tag}` : "");
let cache = vueInstance.$vnode.parent.componentInstance.cache;
let keys = vueInstance.$vnode.parent.componentInstance.keys;
if (cache[key]) {
vueInstance.$destroy();
delete cache[key];
let index = keys.indexOf(key);
if (index > -1) {
keys.splice(index, 1);
}
}
}
This scheme is cumbersome , But because it is a direct operation cache Array , There may be some unexpected leakage problems or operation problems , Although I didn't find it when I tried it myself ..
stay Vue 3 I also try to find the corresponding cache Array , I found it , however Vue 3 Source code for cache The operation permission of array is limited to the development environment
// Vue 3 KeepAlive Component fragment
if (__DEV__ || __FEATURE_PROD_DEVTOOLS__) {
;(instance as any).__v_cache = cache
}
After deploying the production environment, you can't pass instance.__v_cache To get cache Array , So this plan to Vue 3 There is no way to proceed .
So , There is a second attempt
2. exclude Dafa is good
Before contact with keep-alive All attention is focused on include This attribute is above , Actually exclude Attributes are equally important , And the effect is the same as our direct deletion cache Arrays are similar .
// Vue 3 KeepAlive Component fragment
if (
(include && (!name || !matches(include, name))) ||
(exclude && name && matches(exclude, name))
) {
current = vnode
return rawVNode
}
If exclude It's worth it , Then return the current new instance instead of cache Get in there . and exclude Priority is higher than include Of .
Take advantage of this , We can do this by manipulating exclude The content in , To achieve the effect of controlling the cached page .
and exclude stay Vue 3 The control in is more convenient , Just define a global exclude Reactive variables can be operated anywhere , The specific way of clearing depends on the business process
export const excludes = ref<string[]>([]);
// When it needs to be deleted
export function removeKeepAliveCache(name: string) {
excludes.value.push(name);
}
// When the cache needs to be restored
export function resetKeepAliveCache(name: string) {
excludes.value = excludes.value.filter((item) => item !== name);
}
Demo
Here's a little demo Demonstrate the cache clearing effect :
ztstory.github.io/vue-composi…
technological process :
IndexAndInputCache pages forInputBack toIndexClear whenInputcache , Re enterInputPage activation cache
Demo Source code address :github.com/ZTStory/vue…
边栏推荐
- RFID仓储管理系统解决方案的优点
- 长城证券开户安全吗 股票开户流程网上开户
- FS4061A升压8.4V充电IC芯片和FS4061B升压12.6V充电IC芯片规格书datasheet
- idea大小写快捷键
- Aiming at the "amnesia" of deep learning, scientists proposed that based on similarity weighted interleaved learning, they can board PNAS
- 面对同样复杂的测试任务为什么大老很快能梳理解决方案,阿里十年测试工程师道出其中的技巧
- What if the WiFi of win11 system always drops? Solution of WiFi total drop in win11 system
- 【申博攻略】六.如何联系心仪的博导
- Win11系统wifi总掉线怎么办?Win11系统wifi总掉线的解决方法
- Hash哈希竞猜游戏系统开发如何开发丨哈希竞猜游戏系统开发(多套案例)
猜你喜欢

idea配置标准注释

Ten years' experience of byte test engineer directly hits the pain point of UI automation test

RFID仓储管理系统解决方案的优点

黄金k线图中的三角形有几种?

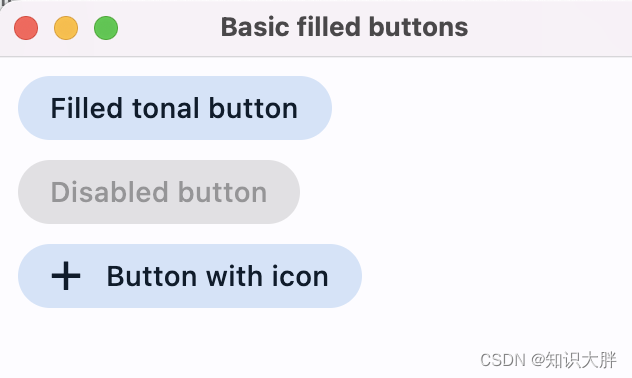
Flet tutorial 04 basic introduction to filledtonalbutton (tutorial includes source code)

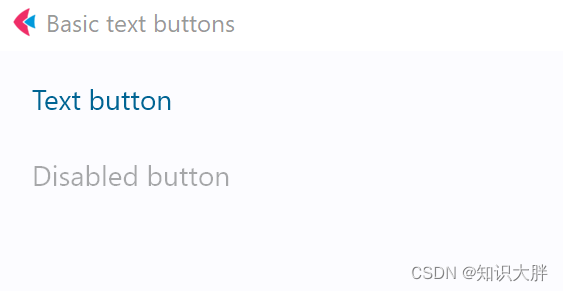
Flet tutorial 06 basic introduction to textbutton (tutorial includes source code)

Jiuqi ny8b062d MCU specification /datasheet

How to solve the problem that win11 cannot write the value to the registry key?

测试员的算法面试题-找众数

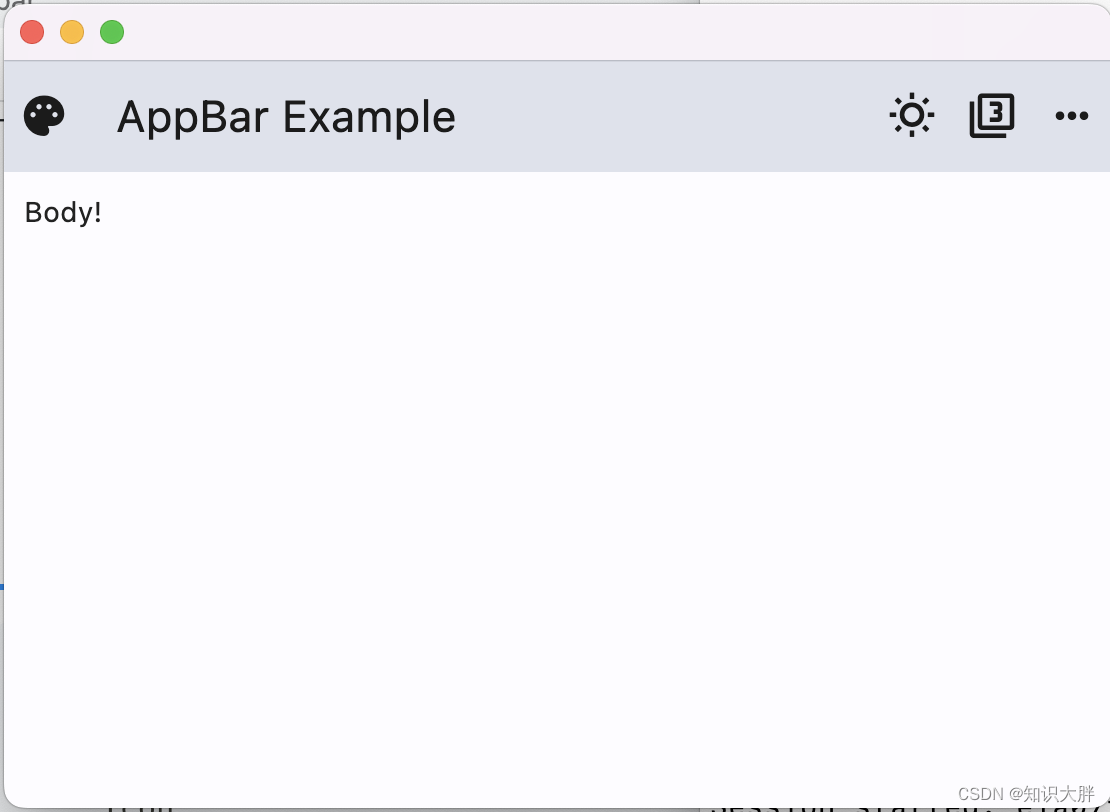
Fleet tutorial 08 introduction to AppBar toolbar Basics (tutorial includes source code)
随机推荐
Flet教程之 06 TextButton基础入门(教程含源码)
idea插件
MySQL --- 数据库查询 - 聚合函数的使用、聚合查询、分组查询
Win11怎么搜索无线显示器?Win11查找无线显示器设备的方法
idea恢复默认快捷键
Quelques suggestions pour la conception de l'interface
word中插入圖片後,圖片上方有一空行,且删除後布局變亂
Reinforcement learning - learning notes 2 | value learning
Go notes (3) usage of go language FMT package
工厂从自动化到数字孪生,图扑能干什么?
接口设计时的一些建议
接口設計時的一些建議
Common verification rules of form components -1 (continuously updating ~)
CDGA|数据治理不得不坚持的六个原则
【ISMB2022教程】图表示学习的精准医疗,哈佛大学Marinka Zitnik主讲,附87页ppt
哈希表、哈希函数、布隆过滤器、一致性哈希
Go language notes (2) some simple applications of go
acwing 3302. Expression evaluation
Flet tutorial 06 basic introduction to textbutton (tutorial includes source code)
RFID仓储管理系统解决方案的优点