当前位置:网站首页>如何让背景色在任何设备宽高都能填充整个屏幕
如何让背景色在任何设备宽高都能填充整个屏幕
2022-08-03 06:49:00 【七月星辰】
“利用到初中物理运动知识”
直接上代码:
.app::before {
content: " ";
position: fixed;
left: 0;
top: 0;
width: 100vw;
height: 100vh;
background-color: #ecf1f2;
z-index: -100;
}
以上代码是笔者在移动端使用的,不一定是before也可以是after,position不一定是fixed,也可以是absolute,具体看使用者的情况,以上代码实现效果就是永远保证屏幕被该背景色填满,在滚动时候,它永远是静止的。如果position不用fixed,用absolute灵活性也更高,就不一定是铺满整个屏幕,因为这个就参考着你对谁设置了relative,宽高也可以计算,也可以随着父容器宽高变化。
再提供可能用到的写法:
.app::before {
content: " ";
position: fixed;
left: 0;
top: 0;
bottom:0;
right:0;
background-color: #ecf1f2;
z-index: -100;
}
总结:要看懂这个那肯定必要的基础有:
1、position的使用,知道fixed和absolute的区别,当不设置relative的时候,就要参考谁进行定位的。
2、单位问题,比如:vw、vh、%、rem等单位。
大致实现原理:
1、加一个你想填充这块屏幕的伪元素(最方便),或者你自个给div加样式。
2、然后设置定位,根据需求选绝对定位还是固定定位。
3、如何填充满这块区域,或者可视区的区域。
然后当用户滑动时候,这片区域就会永远固定在哪里。只需要计算一次就兼容了所有设备问题了。
边栏推荐
猜你喜欢
随机推荐
Roson的Qt之旅#104 QML Image控件
一文搞懂什么是@Component和@Bean注解以及如何使用
Detailed explanation and reproduction of AlexNet network
10 分钟彻底理解 Redis 的持久化和主从复制
控制bean的加载
spark中的bykey
STL迭代器
JS 预编译
计算机网络常见面试题总结
深入理解IO流(第一篇)
第六章:存储系统
2022用户画像构建
DAC、ADC、FFT使用总结
开放域OOD主要数据集、评价指标汇总
Daily practice of PMP | Do not get lost in the exam-8.2 (including agility + multiple choice)
从学生到职场的转变
最新版图书馆招聘考试常考试题重点事业单位
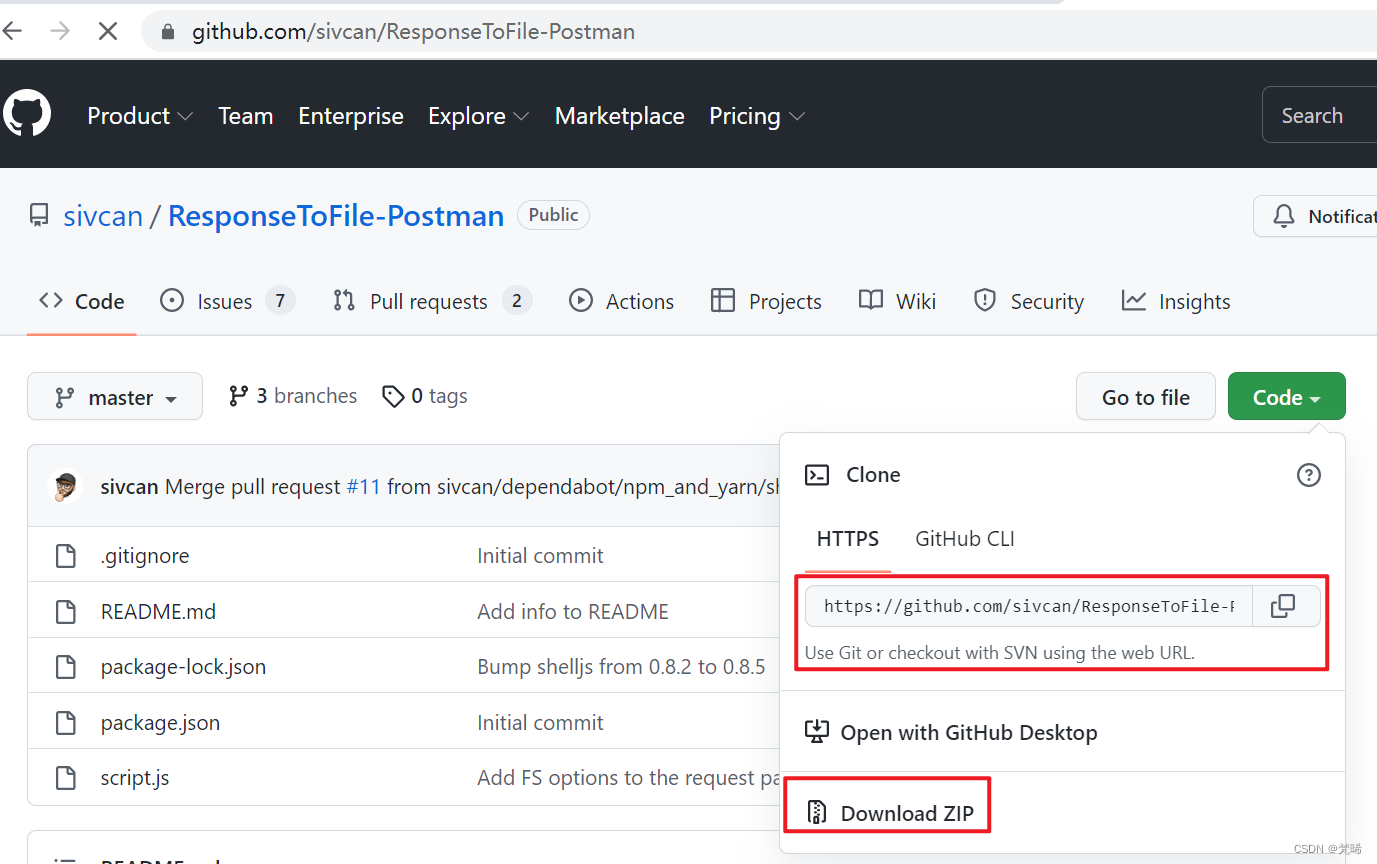
Postman will return to results generated CSV file to the local interface
【云原生--Kubernetes】kubectl命令详解
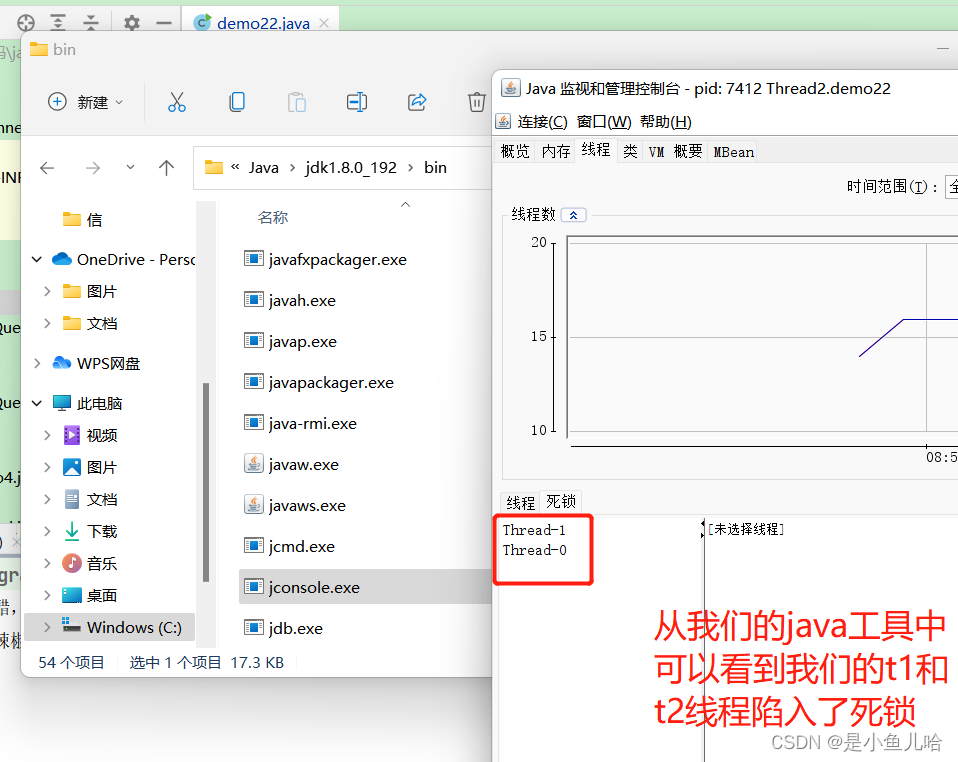
《多线程案例》阻塞队列、定时器、线程池、饿汉与懒汉模式